¿Qué es la accesibilidad web? Definición y mejores prácticas

La accesibilidad web se refiere a proporcionar igualdad de acceso a tus contenidos y servicios, independientemente de la condición de discapacidad del usuario.
Al establecer confianza y mejorar la experiencia del usuario, aumentarás tu audiencia y construirás una imagen de marca más fuerte.
En este artículo trataremos cómo hacer que tu sitio web cumpla las Pautas de Accesibilidad al Contenido en la Web (WCAG) del Consorcio World Wide Web (W3C). También recopilaremos una lista de las mejores herramientas de accesibilidad web para facilitar tu proceso de pruebas de usabilidad.

Tabla de Contenidos
¿Qué es la accesibilidad web?
La accesibilidad web significa hacer que un sitio web y su contenido sean accesibles para todas las personas, incluidas las personas con discapacidades. Un sitio web accesible debe ser Perceptible, Operable, Comprensible y Robusto (POUR) según los Principios de accesibilidad de las WCAG. Esto lo puedes conseguir siguiendo prácticas de desarrollo web inclusivas, como implementar texto alternativo para las imágenes, subtítulos de vídeo y una estructura de encabezados adecuada.
¿Por qué es importante la accesibilidad web?
La accesibilidad web garantiza que los sitios web sean inclusivos y fáciles de usar para todos. A continuación por qué esto es bueno para los usuarios, las empresas y toda la comunidad:
Inclusividad
Cada persona tiene sus propias capacidades y limitaciones. La accesibilidad web nivela el terreno de juego para todos, permitiendo el acceso y la navegación por el sitio web en igualdad de condiciones para las personas con discapacidad.
Al reconocer las diferentes formas en que los usuarios acceden al contenido de la web, demuestras aprecio y generas confianza con los visitantes.
Cumplimiento legal
La accesibilidad web es un requisito legal en muchos países. Por ejemplo, la Ley de Estadounidenses con Discapacidades (ADA) exige que el contenido web sea fácilmente utilizable por cualquier persona, incluidas las personas con discapacidad.
No cumplir con la ADA puede acarrear consecuencias legales y multas costosas para las empresas y organizaciones.
Responsabilidad ética
Crear un sitio web con diseño web accesible significa apoyar la equidad y la igualdad. Reconocer que el acceso a la información y a los servicios digitales es un derecho fundamental ayuda a eliminar las barreras de accesibilidad para las personas con discapacidad.
Experiencia de usuario mejorada
Además de ayudar a las personas con discapacidad, las pautas de accesibilidad web también mejoran la experiencia del usuario.
Un diseño UX accesible suele conducir a una interfaz de usuario más limpia y sencilla, lo que reduce las tasas de rebote y aumenta el tiempo de permanencia en tus páginas web.
Optimización de motores de búsqueda (SEO)
La accesibilidad digital impulsa la optimización de los motores de búsqueda (SEO) al ajustarse a las preferencias de los motores de búsqueda por los sitios web fáciles de usar.
Los sitios web accesibles con contenidos bien estructurados, navegación sencilla y texto alternativo para las imágenes ocupan una posición más alta en las páginas de resultados de los motores de búsqueda (SERP).
Normas de accesibilidad web
Las normas de accesibilidad web son directrices esenciales para imponer la inclusividad en el proceso de desarrollo web. Esas normas se refieren a las mundialmente reconocidas Pautas de Accesibilidad al Contenido en la Web (WCAG) del World Wide Web Consortium (W3C).
Las WCAG comprenden cuatro principios conocidos como POUR: Perceptible, Operable, Comprensible y Robusto. Veamos cada concepto y comprendamos su papel en la promoción de la accesibilidad web.
Perceptible
Los usuarios, incluidos los que dependen de tecnología de apoyo, deben poder fijarse en la información que muestra el sitio web y utilizarla.
Añadir alternativas textuales a las imágenes permite que los lectores de pantalla las describan a alguien con problemas de visión, ayudándote a cumplir este principio.
Operable
Todo el mundo debe poder navegar y utilizar el sitio web. Este principio abarca diversos aspectos de la navegación y el control, garantizando que todos los usuarios puedan utilizar el sitio.
Puedes fomentar este principio permitiendo a los usuarios navegar por el sitio web con un teclado si no tienen o no pueden acceder a un ratón.
Además, no muestres en el sitio web elementos parpadeantes o de reproducción automática que puedan provocar convulsiones, para garantizar que tu sitio es seguro para las personas con discapacidad.
Comprensible
La información y el funcionamiento del sitio web deben ser fáciles de entender. En otras palabras, el sitio web debe presentar un contenido legible en una estructura organizada y una navegación predecible.
Robusto
Este principio dicta que el contenido del sitio sea accesible a través de diferentes navegadores web y agentes de usuario, incluidas las soluciones de tecnología de asistencia.
Puedes conseguirlo manteniéndote al día de los últimos estándares de las tecnologías de la información y la comunicación, como HTML5 y CSS3.
Cómo hacer accesible un sitio web
Ahora que conoces la importancia y las ventajas de tener un sitio web accesible, vamos a repasar nuestra lista de comprobación de accesibilidad web para una página web:
1. Añade texto alternativo a las imágenes
El texto Alt proporciona contexto textual para las imágenes del sitio web, lo que es crucial para los usuarios que dependen de lectores de pantalla debido a deficiencias visuales. También facilita el rastreo y la indexación del sitio web, impulsando tus esfuerzos de SEO.
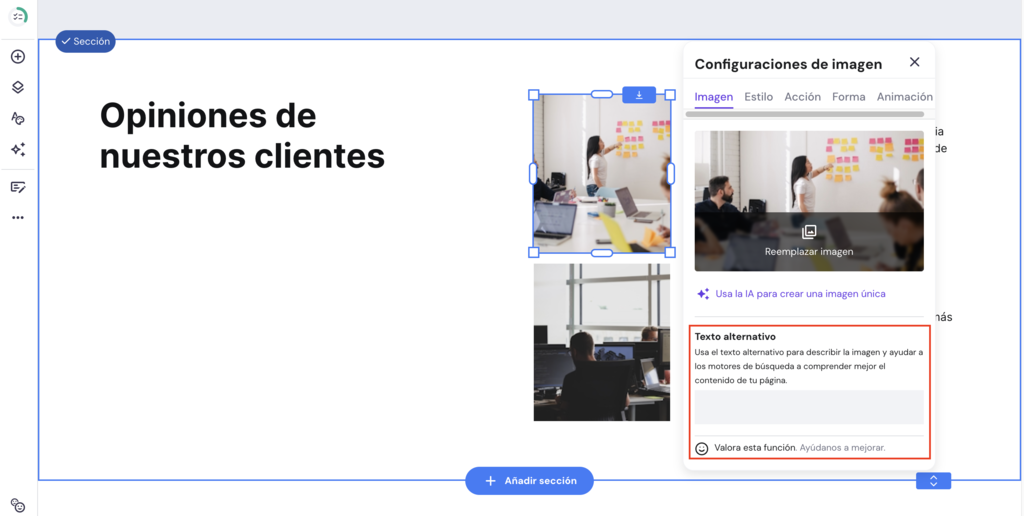
Muchos creadores de sitios web agilizan el proceso de añadir texto alternativo para eliminar la codificación. El Creador de Sitios Web de Hostinger integra IA dentro de sus funciones para ayudarte a crear textos alternativos eficaces.

Alternativamente, utiliza un editor de código para insertar el atributo alt en la etiqueta de la imagen en tu archivo HTML de la siguiente manera:
<img src="imagen.jpg" alt="Una descripción clara de la imagen">
Una de las mejores prácticas de texto alternativo es mantener la descripción concisa pero específica. Incluye palabras clave relevantes cuando sea posible, pero evita el relleno de palabras clave, ya que puede perjudicar a tu SEO y a la legibilidad de la descripción.

2. Estructura bien los títulos
Una jerarquía de encabezados bien estructurada es crucial para organizar tu contenido y facilitar su comprensión. Además de servir como señales, los títulos permiten a los usuarios, incluidos los que utilizan lectores de pantalla, escanear rápidamente y saltar a las secciones de interés.
Si tu sitio web tiene mucho contenido basado en texto, dividirlo en secciones manejables facilita su comprensión. Utilizar un estilo coherente para tus encabezados crea una jerarquía visual que enfatiza los puntos más esenciales.
Desde el punto de vista del SEO, las etiquetas de encabezamiento como H1 para el título principal y H2 para los subtítulos son señales para los lectores de pantalla y los motores de búsqueda.
Estas indican el comienzo de una nueva sección y su importancia relativa, ayudando a la indexación y mejorando tu posicionamiento.
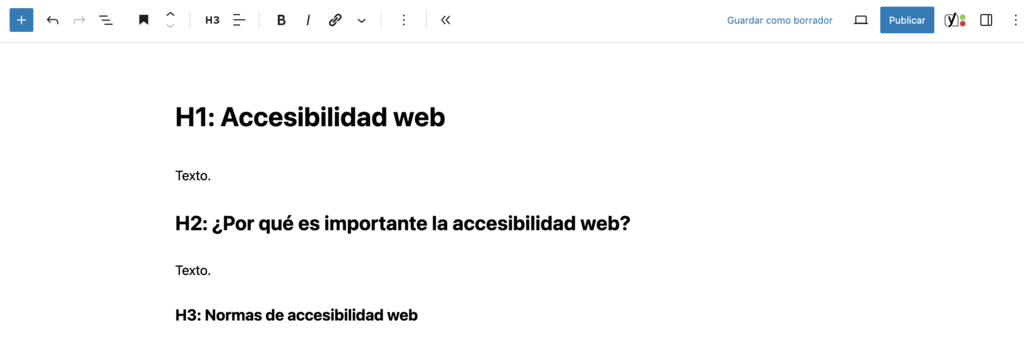
Aquí tienes un ejemplo de cómo aparecen los encabezados en un sitio web de WordPress:

Sigue estos consejos para utilizar los encabezados con eficacia:
- Estructura tu contenido. Empieza con una etiqueta H1 para tu título principal y divide tu contenido en subtítulos H2-H6.
- Evita saltarte niveles de encabezamiento. De lo contrario, confundirás a los usuarios de lectores de pantalla e interrumpirás la fluidez del contenido.
- Los títulos deben ser descriptivos. Hazlos relevantes para el contenido que sigue.
- Utiliza CSS para el estilo. No confíes en el aspecto por defecto de las etiquetas de encabezamiento.
3. Añade navegación por teclado
Añadir compatibilidad con el teclado a tu sitio web es una de las soluciones de accesibilidad más eficaces para quienes no pueden utilizar el ratón debido a su discapacidad física. Esta práctica también mejora la experiencia de usuario de las personas que viajan con sus ordenadores portátiles.
Los usuarios suelen confiar en los atajos de teclado estándar para navegar rápidamente por las páginas.
Por ejemplo, la tecla Inicio lleva a los usuarios a la parte superior de la página, mientras que la barra espaciadora permite desplazarse hacia abajo. Asegúrate de que tu sitio web admite estos atajos y no los anula con scripts personalizados.
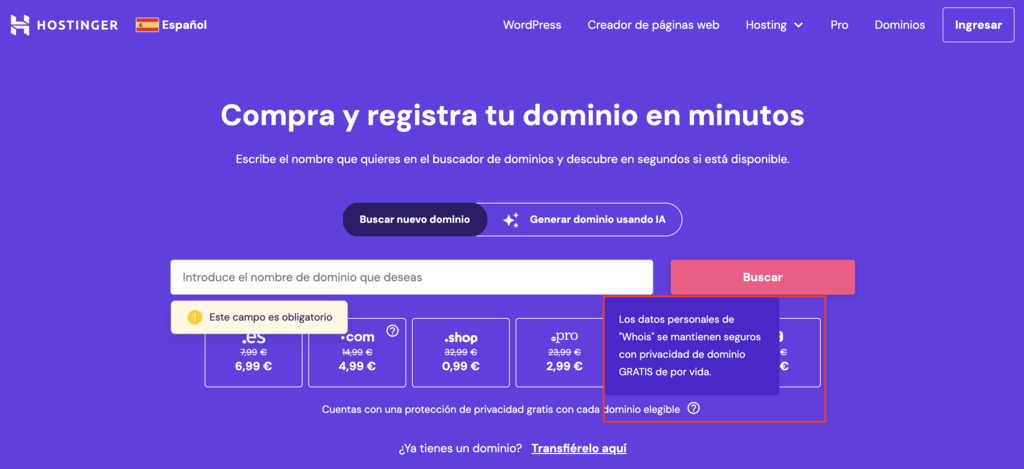
Aquí tienes un ejemplo de cómo Hostinger hace que su página de destino sea fácil de usar con el teclado. Observa cómo el icono seleccionado está enmarcado para una mejor visibilidad.

Consulta nuestros consejos para añadir navegación por teclado en tu página web:
- Haz que los elementos interactivos sean fáciles de usar con el teclado. Los usuarios deben poder interactuar con enlaces, botones y campos de formulario con el teclado.
- Utiliza un indicador de enfoque visible para resaltar el elemento seleccionado. Ayuda a los usuarios a identificar con qué parte de la página están interactuando.
- Mantén un orden lógico de las pestañas. Debe coincidir con el diseño visual de la página para una usabilidad óptima.
- Evita las trampas de teclado. Asegúrate de que los usuarios puedan entrar y salir de un elemento utilizando sólo el teclado.
4. Utiliza contrastes de color
Los contrastes de color son cruciales para la legibilidad y la inclusión digital, ya que ayudan a los usuarios con deficiencias de visión cromática o discapacidades visuales a navegar y comprender el contenido de la web.
También mejoran la usabilidad para las personas con mucha luz o que utilizan pantallas de menor calidad.
Elige colores de texto y fondo que proporcionen suficiente contraste para cumplir las normas de accesibilidad. Las WCAG sugieren una relación de contraste de color de 4,5:1 para el texto estándar y de 3:1 para el texto grande como uno de los criterios de éxito.
Utiliza herramientas de comprobación de la accesibilidad como el Comprobador de contraste de Color WebAIM, Use Contrast o Color Safe para seleccionar los esquemas de color de tu sitio web.
Estas herramientas garantizan que tus elecciones de color cumplen las normas de usabilidad para personas con discapacidad.

Consejo profesional
El Creador de Sitios Web de Hostinger tiene una herramienta de selección de colores para personalizar los colores de los elementos web, lo que facilita la creación de sitios web accesibles.
5. Proporciona subtítulos y transcripciones para multimedia
Los subtítulos y transcripciones hacen más accesibles los contenidos de vídeo y audio. Esta práctica garantiza el cumplimiento de las directrices WCAG, mejorando la usabilidad para los usuarios con deficiencias visuales y auditivas.
Incluir descripciones de audio en los vídeos también se ajusta a la iniciativa de accesibilidad web del W3C. Describen elementos visuales, acciones o cambios de escena, haciendo que los contenidos de vídeo y audio sean accesibles para todos.
Puedes añadir manualmente subtítulos y transcripciones para conseguir una precisión óptima o utilizar herramientas automatizadas para agilizar el proceso. Sin embargo, recomendamos editar el texto generado automáticamente, ya que puede ser impreciso.
Seleccionar el reproductor multimedia adecuado también garantiza que tu contenido multimedia sea accesible para las personas con discapacidad. Acá nuestros consejos para elegir un reproductor multimedia accesible:
- Considera qué funciones de accesibilidad necesitas más. Lo ideal sería que un reproductor multimedia accesible ofreciera subtítulos, descripciones de audio y funciones de transcripción.
- Busca navegación con teclado y compatibilidad con lectores de pantalla. El reproductor multimedia debe ser accesible mediante diversas tecnologías de apoyo.
- Prueba sus controles. Comprueba si puedes personalizar el tamaño del texto, los colores y los ajustes de contraste según las últimas directrices de accesibilidad.
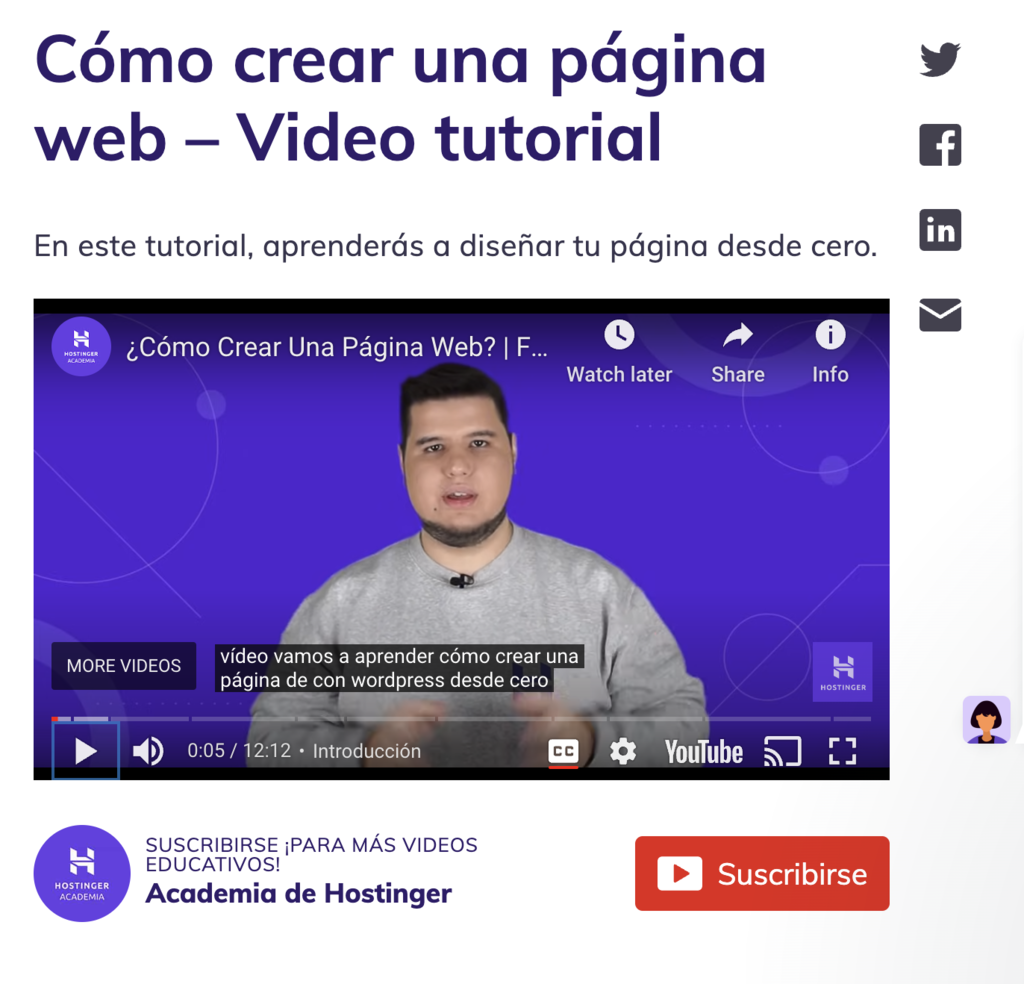
Aquí tienes un ejemplo de un videotutorial de Hostinger con la leyenda autogenerada de YouTube:

6. Crea formularios y elementos interactivos accesibles
Además de ayudar a que tu sitio cumpla las normas web, los botones y formularios accesibles ofrecen importantes ventajas empresariales. Estos ayudan a todos los usuarios a interactuar con tu sitio web de forma eficaz, aumentando potencialmente el compromiso y la satisfacción del cliente.
Cada campo del formulario debe tener una etiqueta clara que explique la información requerida. Este formato ayuda a los usuarios a comprender cómo rellenar el formulario.
Asegúrate de que las etiquetas programáticas de tus elementos web coinciden con sus etiquetas visuales. La etiqueta ARIA (Accessible Rich Internet Applications) en HTML es crucial para la compatibilidad con lectores de pantalla en el diseño de sitios web.
Los mensajes de error informativos y las notificaciones de validación son vitales para ayudar a los usuarios a confiar en las tecnologías de apoyo. Deben ser fácilmente identificables y no basarse únicamente en el color para transmitir la información.

Por último, todos los elementos interactivos, como formularios y botones, deben ser fácilmente accesibles mediante el teclado. En otras palabras, los usuarios deben poder navegar por el formulario y enviarlo utilizando sólo el teclado.
7. Utiliza un marcado HTML semántico
Un marcado HTML semántico es crucial para crear aplicaciones web accesibles. Hace que el contenido de tu web sea digerible por soluciones de software lectoras de pantalla y otras tecnologías de asistencia.
Un marcado semántico también contribuye a mejorar el SEO ayudando a los motores de búsqueda a comprender la estructura y el contenido de tu sitio web.
Elige elementos HTML que describan con precisión la finalidad de su contenido para utilizarlos con eficacia.
Por ejemplo, utiliza <button> para los botones en los que se puede hacer clic y <nav> para los enlaces de navegación. Garantiza que los navegadores web y las tecnologías de asistencia presenten e interpreten correctamente tu contenido.
Optar por un entorno de alojamiento que admita un código limpio y eficiente es una forma de cumplir los requisitos de las WCAG.
Todos los planes de hosting de Hostinger cuentan con herramientas para un código bien estructurado, ideal para construir un sitio web accesible y compatible con SEO.
También somos compatibles con las últimas tecnologías web, incluidas las nuevas versiones de PHP y HTML, para escribir código limpio, eficiente y semántico.
8. Permite cambiar el tamaño del texto
Permitir cambiar el tamaño del texto mejora la accesibilidad de tu sitio, especialmente para los usuarios con problemas de visión que necesitan un texto más grande para leer cómodamente.
Esta función también es crucial para quienes acceden a tu sitio desde dispositivos móviles, ya que los tamaños de pantalla varían.
Según las Pautas de Accesibilidad al Contenido en la Web, los usuarios deben poder ampliar el texto hasta un 200% sin perder contenido ni funcionalidad.
Para implementar eficazmente el texto escalable, utiliza unidades relativas como porcentajes o ems para los tamaños de fuente. De este modo, los usuarios pueden ampliar el texto adecuadamente al ajustar la configuración de su navegador, manteniendo la integridad del diseño de tu página web.
Además, opta por una plantilla de sitio responsive para asegurarte de que el cambio de tamaño del texto funcione sin problemas en dispositivos de sobremesa y móviles. Cuando cambia el tamaño del texto, el diseño debe adaptarse sin problemas.
9. Aplica estilos de enfoque
Implementar estilos de enfoque claros y visibles en los elementos interactivos ayuda a superar las barreras de accesibilidad. También garantiza una experiencia de navegación más fluida para todos los usuarios, incluidas las personas con discapacidad.
Cuando diseñes estilos de enfoque, procura equilibrar el atractivo estético y la accesibilidad. Los estilos deben ser lo suficientemente distintos como para ser fácilmente perceptibles y, al mismo tiempo, integrarse perfectamente en el diseño de tu web.
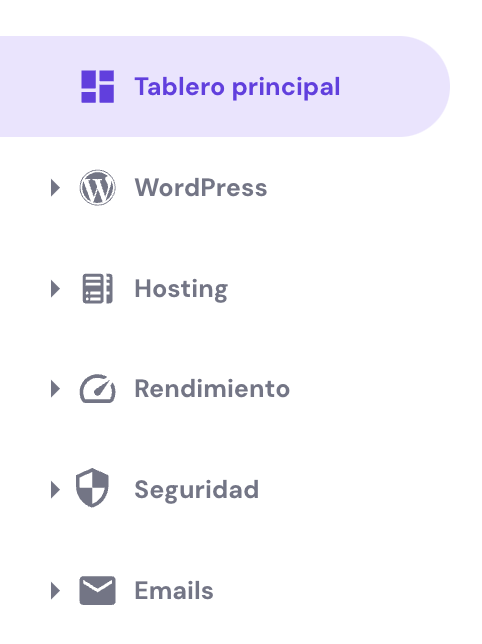
Por ejemplo, un borde contrastado o un cambio de color indican el enfoque sin alterar la armonía visual de la página. Aquí tienes un ejemplo de su implementación en el hPanel de Hostinger, utilizando un color para resaltar el menú enfocado:

Realiza pruebas periódicas para asegurarte de que estos estilos de enfoque son visibles y funcionales. El proceso incluye comprobar si son fácilmente perceptibles y no desaparecen demasiado rápido, lo que puede confundir a los usuarios.
10. Incluye saltar navegación
Otra parte esencial del proceso de desarrollo de cualquier sitio web accesible es incluir enlaces de omisión de navegación.
Estos enlaces benefician a los usuarios de lectores de pantalla y teclados, permitiéndoles saltarse los elementos de navegación repetitivos y acceder directamente al contenido principal.
Aquí tienes un ejemplo típico de un enlace de omisión de navegación en HTML:
<a href="#maincontent" class="skip-link">Skip to main content</a> <!-- Your navigation bar here → <main id="maincontent"> <!-- Main content goes here → </main>
El fragmento de código anterior crea un enlace de salto que lleva al usuario al área de contenido principal, identificada por el ID maincontent. Puedes utilizar CSS y JavaScript para aplicar estilos o comportamientos al enlace de salto, como ocultarlo hasta que se enfoque en él.
Para implementar eficazmente una función de omitir navegación, asegúrate de que el enlace sea visible cuando esté enfocado y colocado al principio de la estructura HTML. Recuerda probarlo con distintos dispositivos y navegadores para conseguir la máxima accesibilidad.
11. Diseña una navegación accesible
Los menús y estructuras de navegación accesibles facilitan el movimiento por las páginas web a todo el mundo, incluidos los que utilizan lectores de pantalla u otras tecnologías de asistencia.
También ayudan a los motores de búsqueda a comprender mejor el contenido y el contexto de tu sitio, mejorando su clasificación.
Aprovecha los roles y atributos ARIA para describir la función de los elementos de navegación. Por ejemplo, utiliza el atributo role=”navigation” en los menús de navegación primarios para ayudar a las soluciones de software lector de pantalla a comprender la finalidad de las distintas secciones de la página web.
Algunas de las mejores prácticas son mantener una estructura coherente en todo tu sitio web y añadir compatibilidad con el teclado a todos los elementos de navegación.
12. Realiza auditorías periódicas de accesibilidad
Como la accesibilidad web es un campo en evolución, las pruebas y el mantenimiento continuos son esenciales para garantizar la accesibilidad web para todos, incluidas las personas con discapacidad.
Esta práctica te permite identificar y solucionar cualquier problema de accesibilidad que pueda surgir a medida que crece tu sitio o aplicación web.
Aquí tienes algunos consejos para realizar con éxito una auditoría de accesibilidad web:
- Optimiza tu sitio web para la accesibilidad móvil. Esto garantiza la usabilidad y una experiencia de usuario coherente en todos los tamaños de pantalla.
- Utiliza técnicas automatizadas y manuales de comprobación de la accesibilidad del sitio web. Las pruebas automatizadas te permiten identificar rápidamente los problemas importantes, mientras que las pruebas manuales ayudan a descubrir detalles que se pasan por alto.
- Consulta con un experto en accesibilidad. Esto es crucial para gestionar un sitio web actualizado constantemente y a gran escala.
- Realiza pruebas de usuario. Colabora con personas con discapacidad para probar la accesibilidad del sitio web y descubrir problemas que las herramientas automáticas pasan por alto.
- Haz pruebas de usabilidad periódicas. Los sitios y aplicaciones web dinámicos suelen requerir comprobaciones mensuales o quincenales, mientras que las auditorías trimestrales o semestrales deberían bastar para las plataformas estáticas. Dicho esto, realiza una evaluación tras actualizaciones o rediseños significativos del sitio web, independientemente de tu calendario de auditorías regulares.
Aunque esto aumente tu presupuesto de mantenimiento del sitio web, tus esfuerzos darán sus frutos.
Herramientas de accesibilidad web
Recopilamos una lista de las mejores herramientas de accesibilidad web, gratuitas y de pago, para el propietario de un sitio web que quiera cumplir la iniciativa de accesibilidad web.
1. WAVE Web Accessibility Evaluation Tool

Este comprobador gratuito de accesibilidad de sitios web encuentra errores WCAG en elementos estructurales, roles y atributos Aria y otras áreas dentro de una página web.
Desarrollado por WebAIM y la Universidad Estatal de Utah, WAVE proporciona extensiones de navegador para Chrome, Firefox y Edge, lo que permite realizar cómodamente pruebas en el navegador.
La API de suscripción, la API independiente y el motor de pruebas de WAVE te permiten recopilar datos de pruebas de accesibilidad en múltiples páginas de intranet, no públicas y seguras.
Estas herramientas generan un informe de evaluación del Impacto de la Accesibilidad (AIM) que identifica las barreras a la accesibilidad y los problemas de cumplimiento en tu sitio web.
2. ACHECKS

ACHECKS realiza comprobaciones de accesibilidad basadas en las WCAG 2.0 y 2.1 nivel AA. Ofrece una caja de herramientas gratuita de pruebas de accesibilidad de sitios web para identificar problemas WCAG con contrastes de color, archivos PDF y elementos web.
A partir de 99 dólares al mes, la compra de sus planes premium te da acceso a funciones automatizadas de accesibilidad del sitio web e informes periódicos. Los usuarios de pago también pueden comprobar los archivos PDF de su sitio web con el comprobador de accesibilidad de Tingtun.
3. SortSite Desktop

SortSite Desktop de PowerMapper comprueba tus páginas en función de varias directrices de cumplimiento de accesibilidad de sitios web, como W3, WCAG y la Sección 508.
Con clientes como la NASA, Disney y el Departamento de Justicia de EE.UU., tiene una enorme base de usuarios que confían en los resultados de sus pruebas de accesibilidad.
La compra de la licencia, que comienza en 149 dólares por usuario, excluidas las tasas de actualización, te permite escanear tu sitio en busca de enlaces rotos, problemas de compatibilidad con navegadores y penalizaciones SEO.
SortSite Desktop también puede validar HTML y CSS según los estándares web y las oportunidades de mejora SEO para Google y Bing.
Esta plataforma puede escanear hasta 22.000 páginas por auditoría, lo que lo hace adecuado para organizaciones con sitios web a gran escala.
4. Tanaguru

Tanaguru es un software de accesibilidad web de código abierto destinado a sitios web, intranets y aplicaciones empresariales. Automatiza 180 pruebas de accesibilidad para el cumplimiento de la Ley Francesa de Discapacidad (RGAA), AccessiWeb y WCAG.
Los objetivos de la auditoría de accesibilidad incluyen plantillas, páginas, rutas de usuario y túneles de compra. Es lo suficientemente robusto como para rastrear hasta 10.000 páginas por lata.
El informe de auditoría se basa en gráficos para proporcionar una visión general de la accesibilidad de un sitio web.
También hay disponible un comprobador gratuito de contraste de colores para comprobar la accesibilidad de los colores, especialmente la relación de contraste entre los colores del fondo y del texto.
5. Dynomapper

Conocido principalmente como generador visual de mapas web, Dynomapper ofrece pruebas de accesibilidad web como una de sus funciones. Comprueba el contenido HTML según las directrices locales e internacionales, como la WCAG, la BITV, la Sección 508 y la Ley Stanca.
La función de programación te permite realizar pruebas de accesibilidad e informes periódicos en sitios web públicos y privados. Recibe notificaciones por correo electrónico para realizar un seguimiento de los errores de accesibilidad en tus plataformas.
Las pruebas de accesibilidad web y las funciones de programación están disponibles en el plan de nivel medio y superior, a partir de 99 dólares al mes.
Descubre más formas de lograr la accesibilidad web
Cómo crear un diseño de sitio web eficaz
Cómo crear un sitio web compatible con dispositivos móviles
Estrategias de optimización de sitios web
Guía completa de optimización de imágenes
Conclusión
Comprender y aplicar la accesibilidad web es más que una obligación legal o ética. Al cumplir los requisitos de accesibilidad, contribuyes a hacer de internet un lugar más inclusivo para todos los usuarios.
En este artículo cubrimos la importancia de la accesibilidad web y cómo implementarla en tu sitio web. También aprendiste las pautas y herramientas necesarias para que tu sitio web sea más accesible.
Esperamos que esta información te haya ayudado a construir una presencia online más fuerte e inclusiva. Si tienes preguntas sobre qué es accesibilidad web, consulta la sección de preguntas frecuentes o deja un comentario a continuación. ¡Mucha suerte!

Accesibilidad web – Preguntas frecuentes
Esta sección responde a algunas de las preguntas más frecuentes sobre accesibilidad web.
¿Qué sitios web deben ser accesibles?
Todos los sitios web, especialmente los de las administraciones estatales y locales, las instituciones educativas y las empresas, deben ser accesibles para todos los usuarios, incluidas las personas con discapacidad.
Este planteamiento se ajusta a los requisitos legales de muchos países y mejora la experiencia del usuario.
¿Necesito contratar a un desarrollador web para que mi sitio web sea accesible?
No siempre necesitas un desarrollador web para hacer accesible tu sitio web.
A menudo puedes hacer cambios tú mismo, como añadir alternativas textuales a las imágenes y utilizar encabezamientos claros.
Sin embargo, puede ser necesaria la experiencia de un desarrollador para hacer accesible un sitio complejo.
¿La ley exige accesibilidad web?
Sí, el cumplimiento de las normas de accesibilidad de los sitios web es obligatorio por ley en muchos países.
Leyes como la Directiva de Accesibilidad Web de la UE y la Ley de Accesibilidad para los Ontarios con Discapacidad (AODA) obligan a facilitar el acceso digital a los contenidos web a todos los usuarios, incluidas las personas con discapacidad.