Campos personalizados de WordPress: Qué son y cómo añadirlos a entradas y páginas
Como uno de los sistemas de gestión de contenidos (CMS) más populares, WordPress es ampliamente conocido por sus diversas funciones y opciones de personalización.
Una de esas opciones es ampliar los metadatos, que se refieren a la información clave de una página o entrada, incluidos los nombres de los autores, los títulos y las descripciones.
Los usuarios pueden incluir metadatos adicionales habilitando campos personalizados en WordPress, ampliando la funcionalidad de entradas o páginas específicas. Por ejemplo, recopilando el correo electrónico del autor, poniendo un descargo de responsabilidad en un post patrocinado o adjuntando detalles adicionales a un producto.
Al igual que la mayoría de las funciones de WordPress, puedes añadir campos personalizados a tus entradas y páginas manualmente o mediante un plugin específico.
En este artículo, te explicaremos qué son los campos personalizados y cómo añadirlos al contenido de tu sitio web de WordPress utilizando ambos métodos.
Tabla de Contenidos
¿Qué son los campos personalizados de WordPress?
Cada página y entrada de WordPress que creas lleva sus propios metadatos. Los metadatos por defecto en WordPress incluyen el nombre del autor, la fecha y la hora. Por ejemplo, en la entrada de abajo, puedes ver los metadatos sobre el título de la entrada.

Sin embargo, en algunos casos necesitas añadir metadatos que WordPress no admite de forma predeterminada: aquí es donde los campos personalizados resultan útiles. Los campos personalizados de WordPress son una función que introduce información adicional en una entrada o página.
Los campos personalizados te ofrecen una forma de introducir esos datos y ampliar la información de tu contenido:
- Flexibles y personalizables. Los campos personalizados están formados por fragmentos de código, lo que te permite personalizar y controlar su ubicación en el front-end de tu sitio.
- Más fácil de introducir y actualizar. Si quieres actualizar la información mostrada en tus entradas, simplemente modifica los campos personalizados en lugar de editar cada entrada individualmente.
- Coherentes. Los campos personalizados garantizan que todas tus entradas muestren la misma información con el mismo formato.
Por último, es importante tener en cuenta la diferencia entre campos personalizados y tipos de entrada personalizados.
Un tipo de entrada personalizada es un tipo de contenido con un formato especial, como las entradas de opinión o las páginas de producto. En muchos casos, la gente añade campos personalizados a sus entradas personalizadas, pero también puedes utilizarlos por separado.
¿Cómo añadir campos personalizados de WordPress a tus entradas y páginas?
En la siguiente sección, te ayudaremos a crear tus propios campos personalizados utilizando dos métodos diferentes.
El primer método implica instalar un plugin dedicado para simplificar el proceso. El segundo requiere que edites manualmente los archivos de tu tema de WordPress.
Utiliza el plugin de campos personalizados avanzados
Hay muchos plugins que te ayudan a añadir rápidamente campos personalizados en WordPress. El más popular es Advanced Custom Fields (ACF).

Viene con una interfaz de usuario fácil de usar que te permite añadir 30 tipos de campos personalizados con solo unos clics. Para empezar, necesitas instalar el plugin y activarlo.
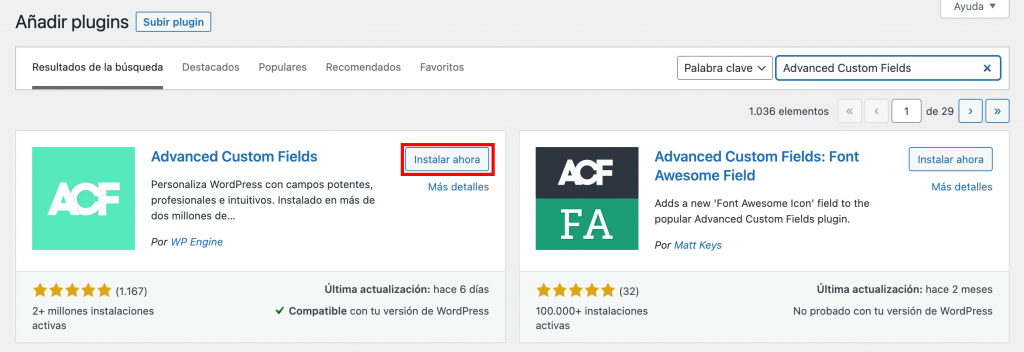
Ve a tu panel de control y a la pestaña Plugins → Añadir nuevo. Una vez allí, utiliza la barra de búsqueda para buscar Advanced Custom Fields.

Sigue adelante y haz clic en el botón Instalar ahora. Espera a que el texto cambie a Activar y vuelve a hacer clic en él.
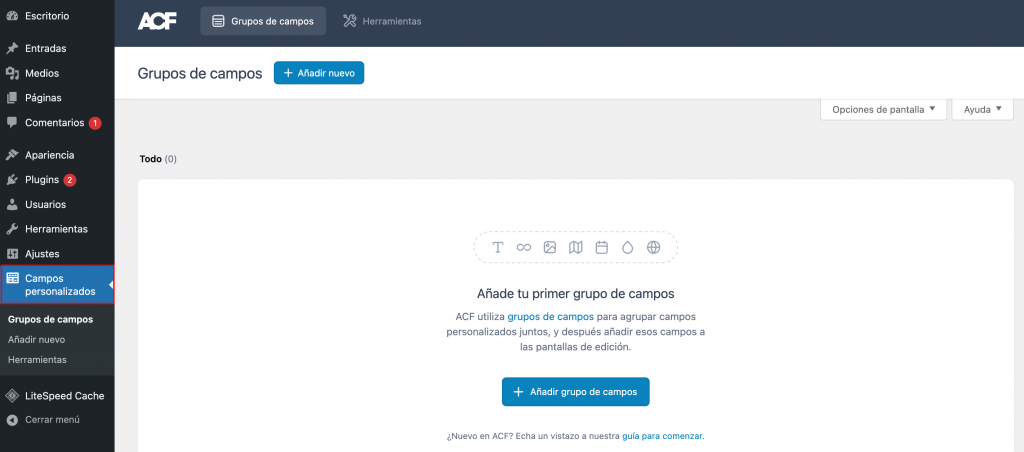
Una vez que Advanced Custom Fields esté en funcionamiento, verás que aparece una nueva pestaña Campos personalizados en tu escritorio. Al hacer clic en ella, aparecerá una lista de grupos de campos personalizados, que debería estar vacía.

Para configurar un grupo de campos, simplemente haz clic en el botón Añadir nuevo de la parte superior de la pantalla.
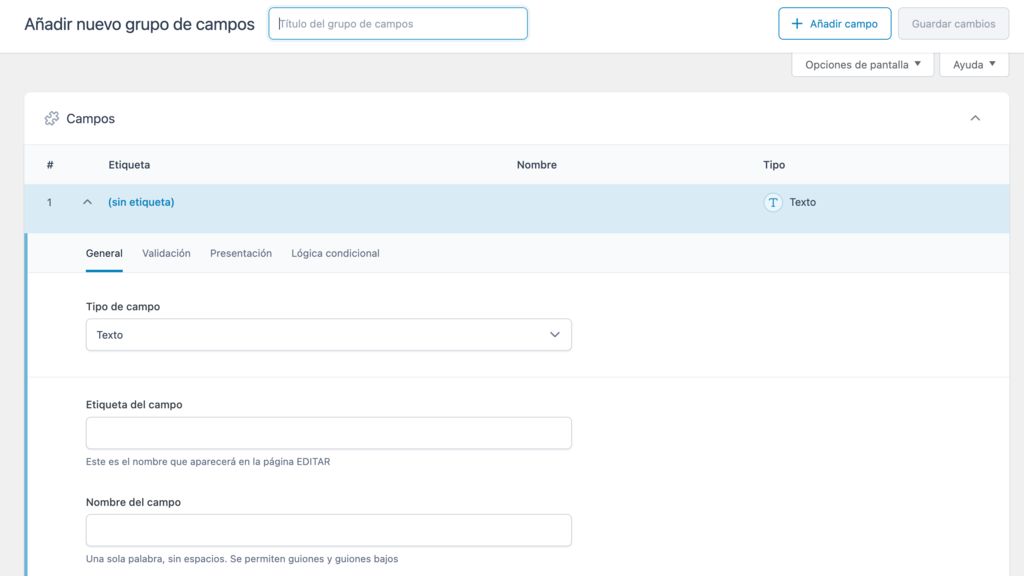
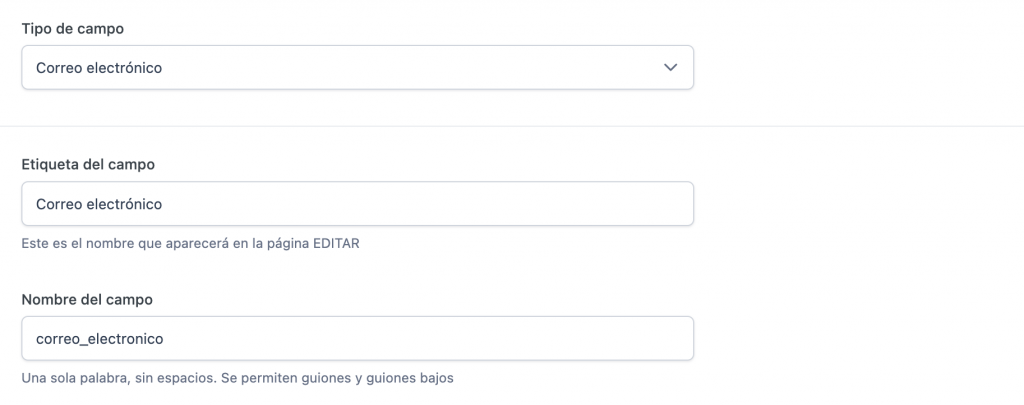
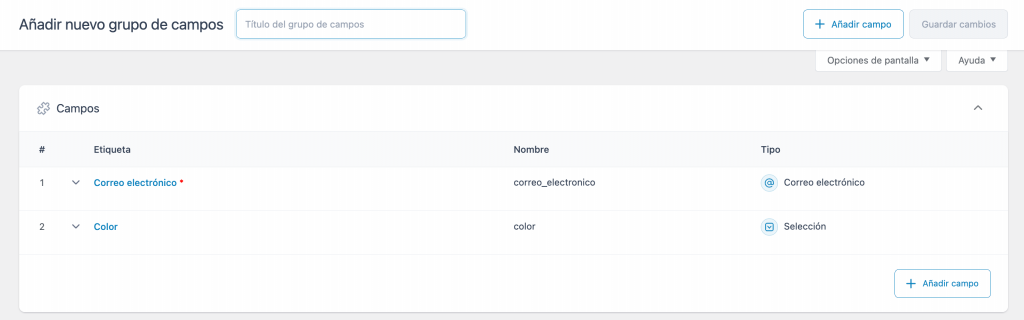
Continúa pulsando el botón Añadir campo. Elige una etiqueta para tu nuevo campo que también servirá como su nombre. También tienes que elegir qué tipo de campo quieres configurar: algunas de las opciones son texto, casilla de verificación y correo electrónico.

Para este ejemplo, vamos a crear un campo de Correo electrónico para recoger la dirección de correo electrónico de cada autor.

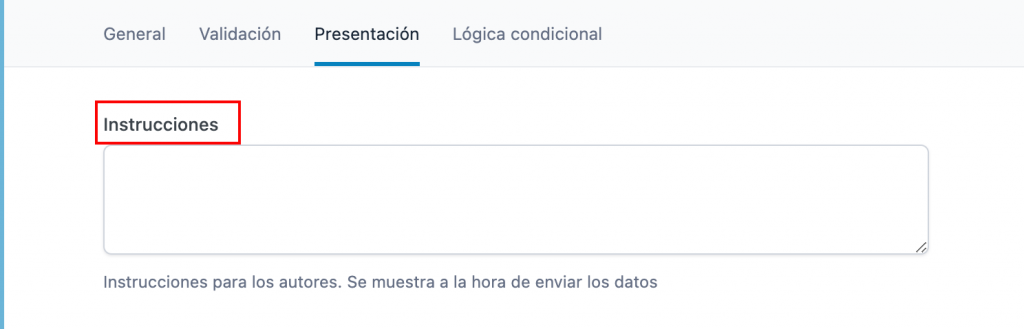
Para escribir un conjunto de instrucciones, solo tienes que completar el campo correspondiente. Por ejemplo, puedes añadir “Por favor, completa tu dirección de correo electrónico antes de publicar tu entrada”.
Aunque este paso no es necesario, ayuda a que otros administradores del sitio web sepan qué hacer con el campo personalizado.

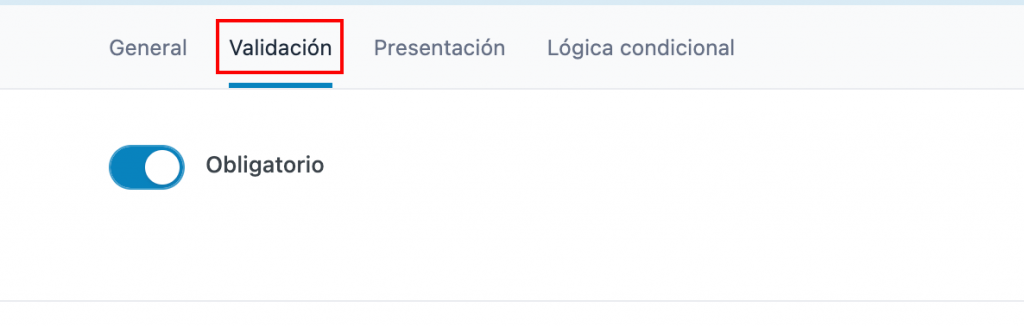
Además, deberás indicar si se trata de un campo obligatorio o no. De esta forma, no será posible guardar entradas o páginas sin rellenarlo.

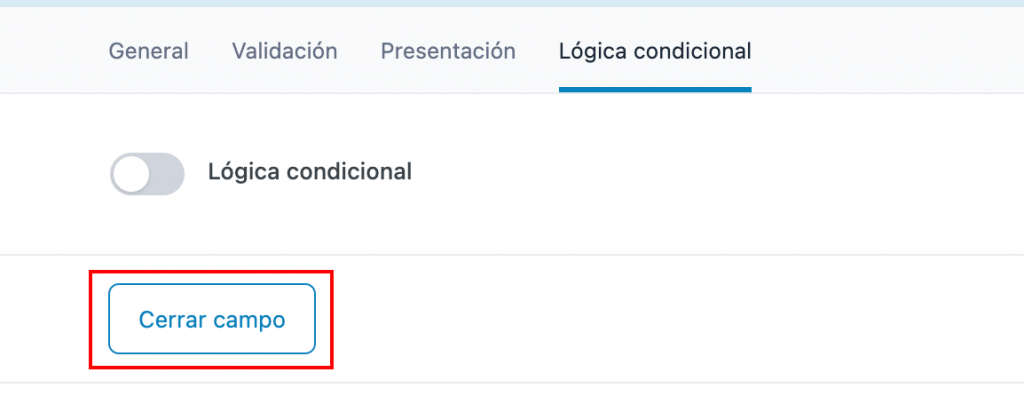
Hay algunas otras opciones avanzadas que puedes ajustar si es necesario. Una vez rellenadas las propiedades básicas, desplázate hacia abajo para localizar el botón Cerrar campo.

Al hacer clic en él, se añadirá automáticamente tu grupo de campos personalizados a la lista. Para añadir más campos personalizados, solo tienes que elegir el botón Añadir campo y repetir el proceso.

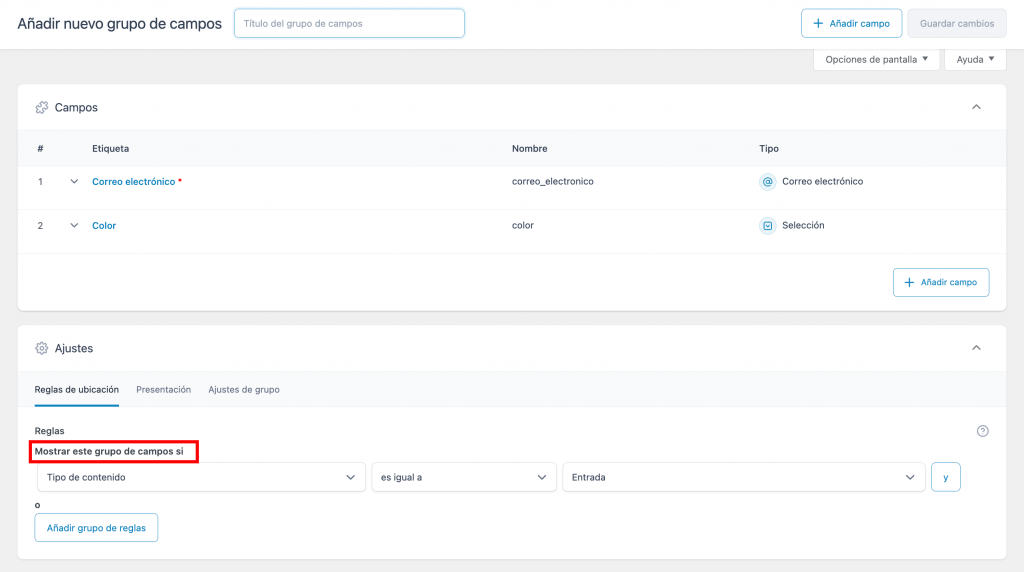
Una vez que hayas creado tus grupos de campos personalizados, tendrás que configurar dónde se mostrarán estos grupos de campos personalizados personalizando la configuración de Reglas de ubicación.
Hay una opción llamada Mostrar este grupo de campos si que puedes utilizar para configurar las opciones de visualización.
En este ejemplo, hemos configurado el campo personalizado para que aparezca en las publicaciones normales. Si quieres, puedes añadir más de una ubicación para mostrar tu campo personalizado utilizando el botón Añadir grupo de reglas.

Por último, pulsa el botón Guardar cambios para guardar tu nuevo campo personalizado.
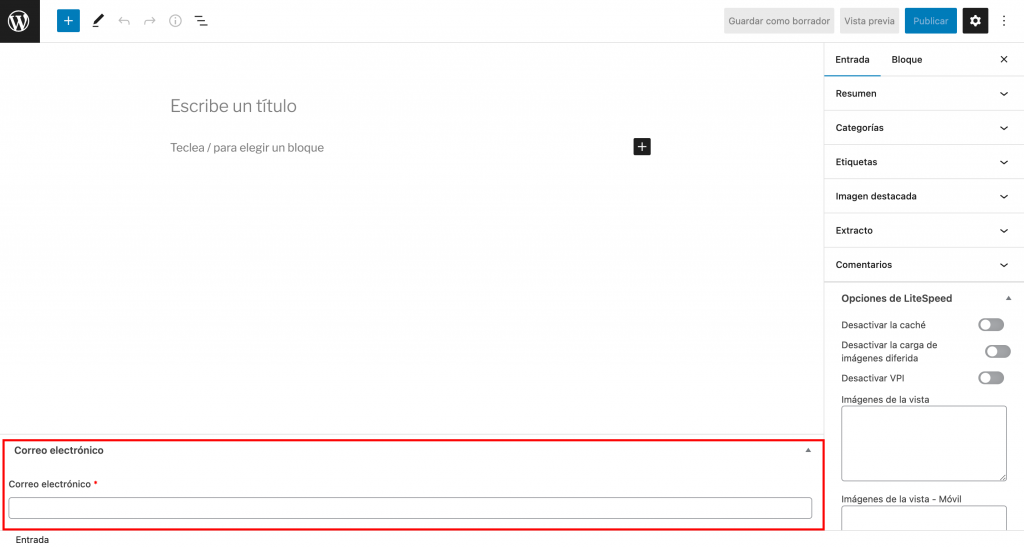
Cuando tu campo esté listo, abre el editor de entradas de WordPress. El campo personalizado aparecerá justo debajo del editor de texto.

Ten en cuenta que no puedes utilizar Advanced Custom Fields para mostrar campos personalizados a los visitantes del sitio web: el campo personalizado solo aparecerá en tu panel de control.
Si quieres mostrar los campos personalizados en el front-end del sitio, tendrás que editar el archivo del tema. Te guiaremos a través de este proceso más adelante en el artículo.
Otros plugins de campos personalizados
Si buscas un plugin que ofrezca más opciones que Advanced Custom Fields, hemos listado tres alternativas para ayudarte a encontrar una herramienta que se adapte mejor a las necesidades de tu sitio web.
1. Meta Box

Con Meta Box, habilita campos personalizados en entradas, páginas y formularios de WordPress. Admite hasta 40 campos personalizados, desde listas de texto y casillas de verificación hasta imágenes y campos de usuario.
Proporciona extensiones gratuitas, que te permiten añadir campos personalizados en los comentarios y Yoast SEO para mejorar la puntuación SEO de tu contenido.
También se integra con creadores de páginas de WordPress como Elementor y Beaver Builder.
Además, Meta Box ofrece versiones gratuitas y premium.
Con su versión premium, a partir de 99 dólares al año, obtendrás acceso a su constructor de meta boxes. Esta función te permite añadir campos personalizados de WordPress mediante una interfaz de arrastrar y soltar fácil de usar.

Custom Fields Suite ofrece una solución ligera y sencilla para habilitar campos personalizados en sitios web WordPress.
Este plugin gratuito admite 14 tipos de campos, incluidos los de pestaña, editor WYSIWYG, fecha y verdadero/falso. Puedes añadir campos personalizados a tus entradas, páginas y tipos de entradas personalizadas de WordPress.
Utiliza el plugin para crear grupos de campos personalizados y mostrarlos en el editor de entradas. Con el cuadro de colocación de reglas, también puedes decidir dónde aparecerá el grupo de campos. Por ejemplo, es posible colocarlo encima o debajo del editor de texto.
El único inconveniente de Custom Fields Suite es que no cuenta con un equipo de atención al cliente. Sin embargo, proporciona documentación a la que puedes acceder para obtener más información sobre el plugin.
3. Pods

Pods gestiona todo el contenido personalizado en una interfaz sencilla y limpia. Esto facilita la adición de campos personalizados a tus entradas, páginas o cualquier tipo de contenido personalizado.
Utiliza los shortcodes, widgets o plantillas del plugin para mostrar los campos en cualquier parte del sitio. Pods también viene con tipos de campos personalizados predeterminados, pero es posible crear nuevos tipos según tus necesidades.
Pods se integra bien con otros plugins de WordPress como Polylang, Beaver Builder y Gravity Forms. Además, está equipado con una amplia documentación y soporte por chat en vivo para guiar a los usuarios y resolver cualquier problema.
Añade manualmente campos de entrada personalizados de WordPress y edita tu tema para mostrarlos
Por defecto, la opción de campos personalizados está oculta en WordPress. Para activar esta función, accede a tu editor de páginas o entradas.
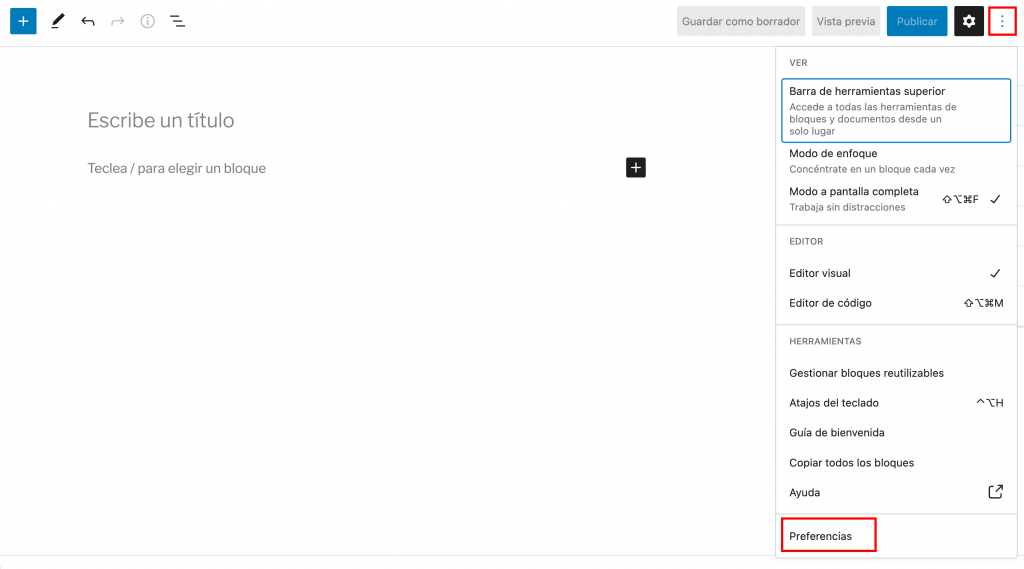
Si usas el editor de bloques Gutenberg, haz clic en el menú de Opciones en la parte superior derecha del editor y elige la opción de Preferencia.

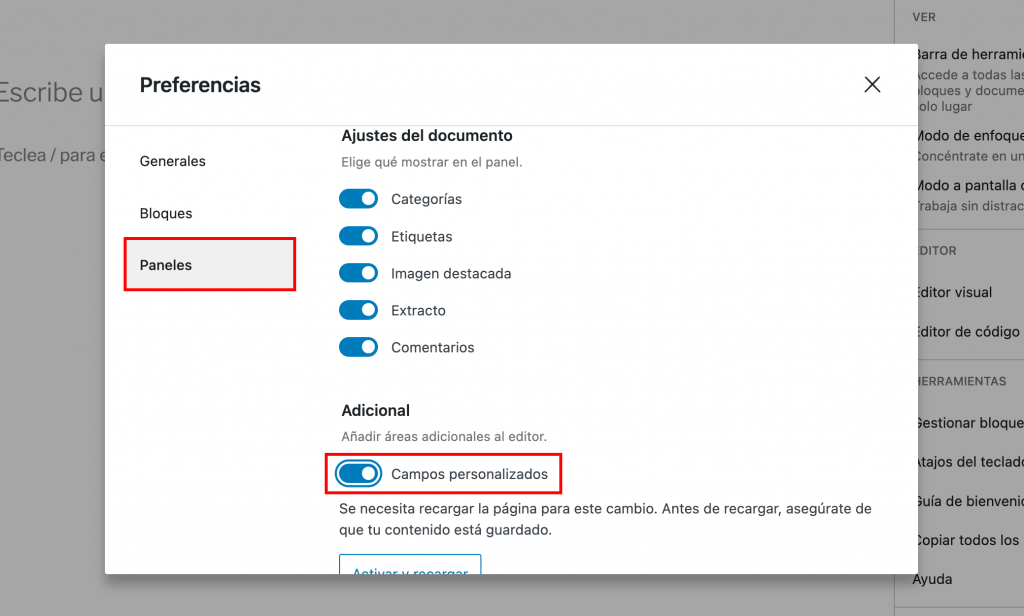
Haz clic en la opción de Paneles y desplázate hacia abajo hasta encontrar Campos personalizados y actívalo.

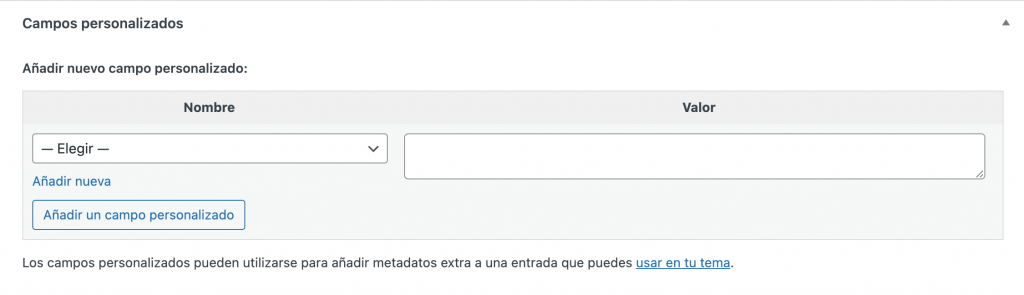
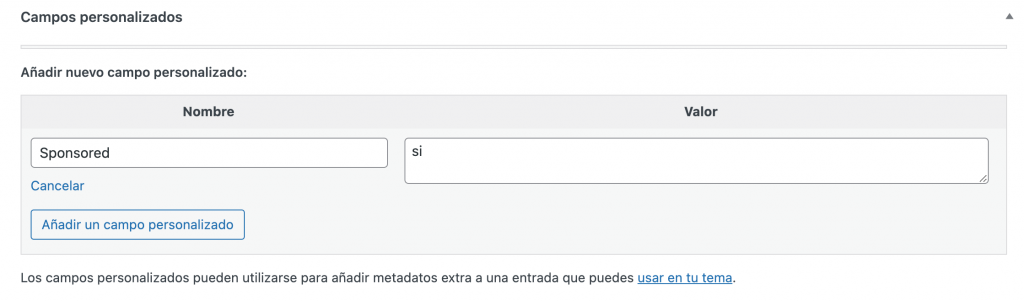
Luego de hacerlo, aparecerá un cuadro de Campos personalizados en la parte inferior de la pantalla, que se ve así:

Puedes introducir los datos del campo personalizado utilizando pares de clave/valor. La clave se refiere al nombre de tu campo personalizado, mientras que el valor es la información que quieres mostrar.
Por ejemplo, queremos añadir un descargo de responsabilidad a una publicación patrocinada. Por tanto, establecemos Sponsored o Patrocinado como nombre y rellenamos Sí o No en la casilla de valor para mostrar si la publicación estaba patrocinada o no.

Presiona el botón Añadir campo personalizado en la parte inferior del cuadro para guardarlo.
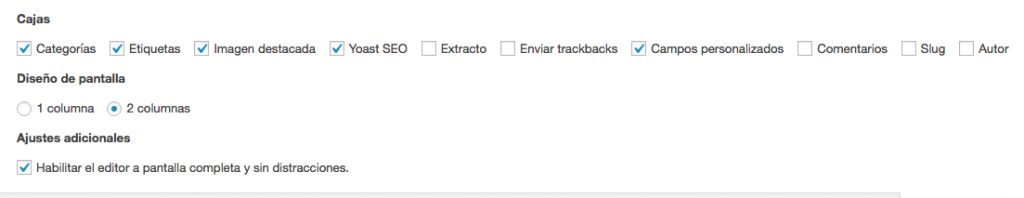
Si utilizas el editor clásico, localiza el botón Opciones de pantalla en la esquina derecha de tu pantalla y marca la casilla Campos personalizados y sigues los pasos explicados anteriormente.

Sin embargo, el proceso de crear campos personalizados no termina ahí. WordPress solo guarda los valores de los campos personalizados en el back-end. Para mostrar la información en el front-end del sitio, necesitas editar los archivos del tema o plantilla.
Hay varias opciones para editar los archivos de tu tema: a través de tu panel de administración, conectándote a un FTP o utilizando el Administrador de Archivos de Hostinger.
Independientemente del método que elijas, te recomendamos utilizar un tema hijo para experimentar libremente sin dañar el tema durante el proceso.
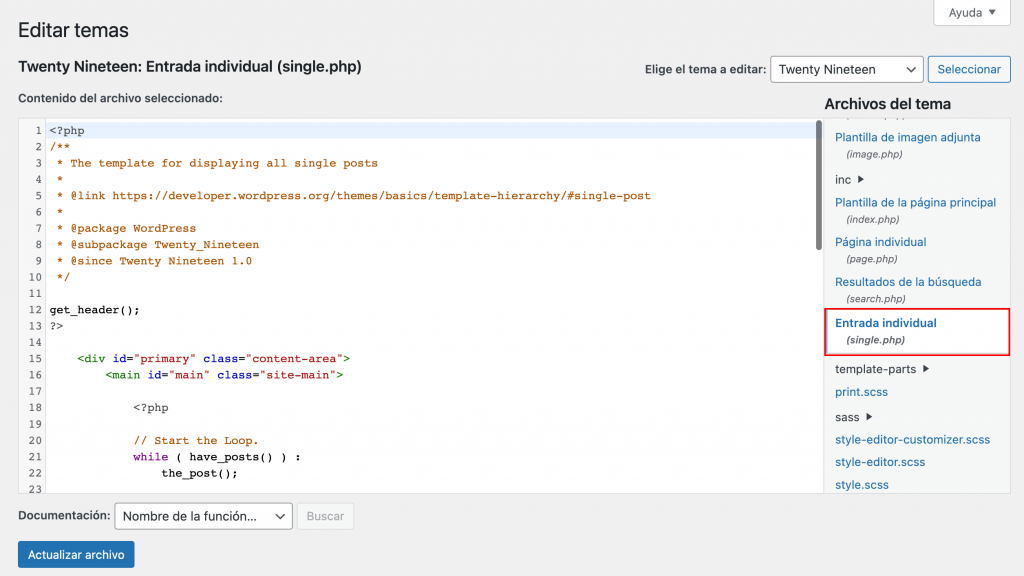
En este tutorial, te mostraremos cómo acceder a los archivos directamente desde el panel de control de WordPress. Ve a Apariencia → Editor de archivos de temas y localiza el archivo single.php.

A continuación se muestra un ejemplo de código utilizado habitualmente para mostrar campos personalizados:
<?php echo get_post_meta($post->ID, 'key', true); ?>
Ten en cuenta que el código exacto que utilizarás puede variar en función de la acción o la información que quieras mostrar. Sin embargo, asegúrate de cambiar el marcador de posición “key” (clave en español) por el nombre de tu campo personalizado.
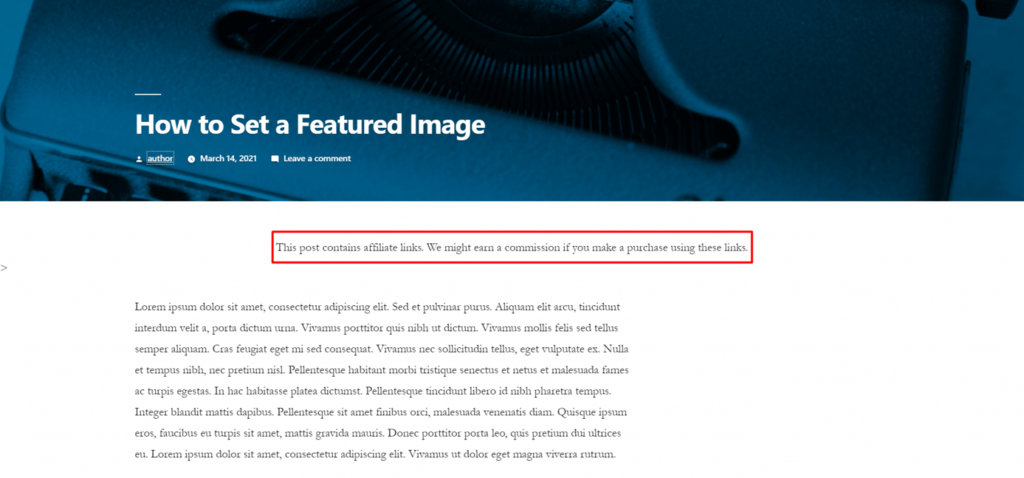
En este ejemplo, queremos mostrar un mensaje de exención de responsabilidad para las publicaciones patrocinadas o sponsored posts. Por lo tanto, el código debería tener este aspecto
<?php
$meta = get_post_meta( get_the_ID(), 'Sponsored Post' );
if( $meta[0] == 'Si' ) {
?>
<center>This post contains affiliate links. We might earn a commission if you make a purchase using these links.</center>>
<?php } ?>
Lo que tienes que hacer es añadir tu código en el bucle de WordPress, que es una función que indica a WordPress qué datos tiene que extraer y mostrar cuando alguien visualiza contenido en tu sitio.
El código de un bucle puede variar, dependiendo del tema que estés utilizando. Sin embargo, este es el aspecto del bucle predeterminado de WordPress:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <?php endwhile; else: ?> <?php endif; ?>
Al añadir un campo personalizado, puedes controlar su ubicación en el sitio. Por ejemplo, para colocarlo en la parte superior de una entrada, añade el código antes de la siguiente línea:
while ( have_posts() ) : the_post();
Cuando hayas añadido correctamente el código en el editor de temas, haz clic en el botón Actualizar archivo para guardar los cambios.
El código que aplicamos indica a WordPress que busque entradas con campos personalizados Sponsored Post (publicación patrocinada) y compruebe el valor.
WordPress mostrará el mensaje de exención de responsabilidad si el valor es Sí, ya que la entrada está marcada como patrocinada. De lo contrario, no mostrará ninguna información adicional ni metadatos.

Ten en cuenta que el ejemplo anterior es una de las funciones básicas de los campos personalizados de WordPress. Para aplicar acciones más complejas, tendrás que hacer algo de codificación adicional.
A continuación encontrarás varias etiquetas de plantilla que puedes utilizar para personalizar la función de los campos personalizados en tu sitio web:
the_meta(): también conocida como post-meta, esta etiqueta muestra una lista de los campos personalizados de la entrada.
get_post_custom() y get_post_meta() – recupera uno o varios metadatos de una entrada.
get_post_custom_values() – Obtiene los valores de un campo personalizado de la entrada.
Conclusión
WordPress está equipado con funciones avanzadas, como los campos personalizados, que permiten a los usuarios añadir información adicional a una entrada o una página, desde renuncias de responsabilidad hasta imágenes y casillas de verificación.
La funcionalidad de campos personalizados integrada en WordPress está oculta por defecto, por lo que hemos incluido los pasos para activarla.
Además, también hemos cubierto los pasos para crear y utilizar campos personalizados en WordPress:
- Instalando el plugin Advanced Custom Fields o cualquiera de los otros tres plugins sugeridos en el sitio web.
- Editando manualmente el archivo single.php de tu tema.
La función nativa de campos personalizados de WordPress puede no ser la técnica más fácil de usar. Por este motivo, hemos incluido la opción de utilizar plugins de campos personalizados para simplificar el proceso.
Esperamos que esta guía te haya ayudado a comprender cómo aplicar y mostrar tus campos personalizados en los sitios web de WordPress. No dudes en dejar tus preguntas en la sección de comentarios más abajo.



Comentarios
July 23 2020
Cordial Saludo. He instalado el plugin recomendado y creado un campo personalizado llamado continente y otro llamado país. Deseo que mis posts se ordenen por estos campos. ¿Esto es posible? Mil gracias por su ayuda.
December 15 2020
Hola no hay manera, lo he intentado de todas formas. Tengo experiencia con ACF y Divi. Lo uso mucho para crear entradas de blog personalizadas pero no consigo que alguno de estos campos de ACF aparezcan en el loop o tarjeta del módulo blog. La verdad es que no sé que preguntarte porque está muy bien explicado.