Cómo crear una página web desde el móvil usando el editor de Hostinger

Si quieres aprender a crear una página web con tu celular, el editor móvil de Hostinger es justo lo que necesitas.
Este editor de sitios basado en navegador simplifica el proceso de desarrollo web, permitiéndote crear sitios web adaptados a móviles directamente desde tu dispositivo móvil.
En este artículo te explicaremos qué es un editor móvil y cómo utilizarlo eficazmente. Te mostraremos cómo aprovechar el editor móvil del Creador de páginas web de Hostinger y te daremos consejos para crear exitosamente una web apta para móviles.

Tabla de Contenidos
¿Qué es un editor móvil?
Un editor móvil es un constructor de sitios web especializado que te permite crear y gestionar un sitio web con tu teléfono móvil.
Tradicionalmente, los editores móviles han tenido una funcionalidad limitada, lo que significa que la mayor parte del desarrollo de sitios web se hacía en un ordenador y no en un teléfono.
Sin embargo, el editor móvil del Creador web de Hostinger está diseñado para la simplicidad y la comodidad. Como uno de los mejores creadores de sitios web para móviles, elimina la necesidad de un ordenador de sobremesa.
De este modo, puedes crear sitios web profesionales sobre la marcha, directamente desde tu celular.
Funciones del editor móvil de Hostinger
Construir páginas con un smartphone hace que el diseño y el desarrollo web sean accesibles a cualquiera, independientemente de su experiencia o nivel de habilidad.
El editor móvil de Hostinger tiene muchas funciones que facilitan la creación de un sitio web con un dispositivo móvil, como por ejemplo:
- Menú de edición de la barra lateral: accede a todas las funciones de edición desde un menú de la barra lateral sin salir de la página ni cambiar de ventana o pestaña. Esto agiliza el proceso de creación de sitios web para smartphones.
- Interfaz de arrastrar y soltar: la interfaz intuitiva te permite mover, redimensionar y editar elementos del sitio libremente, simplificando la gestión global del sitio web móvil.
- Edición en la página: añade cuadros de texto, botones, imágenes y vídeos a tu web. Esta función es especialmente útil para quienes tienen conocimientos técnicos limitados y quieren crear una página web.
- Personalización: el editor del sitio ofrece amplias opciones de personalización, desde esquemas de color y fuentes hasta botones y animaciones. Estos garantizan que tu sitio móvil destaque.
- Gestión de la navegación: esta función te permite gestionar fácilmente la navegación de tu sitio. Puedes añadir o eliminar secciones, crear menús desplegables e incluso añadir enlaces a tus perfiles en redes sociales.
- Escritor con IA: mejora el rendimiento de la optimización de motores de búsqueda (SEO) de tu sitio con contenidos exclusivos y optimizados para SEO impulsados por IA.
- Analítica: nuestro editor móvil tiene herramientas de análisis integradas que te ayudan a realizar análisis del tráfico del sitio móvil e identificar tendencias directamente desde tu teléfono móvil.

Cómo crear una página web desde el móvil con un editor web
Crear una web con tu teléfono móvil es muy sencillo con el editor móvil del Creador web de Hostinger. A continuación te explicamos cómo hacerlo en ocho sencillos pasos:
1. Inicia sesión en hPanel
Para empezar con el desarrollo web para smartphones, inicia sesión en hPanel.
Si aún no eres usuario, adquiere cualquiera de nuestros planes de hosting web o Cloud hosting para empezar y luego sigue estos pasos:
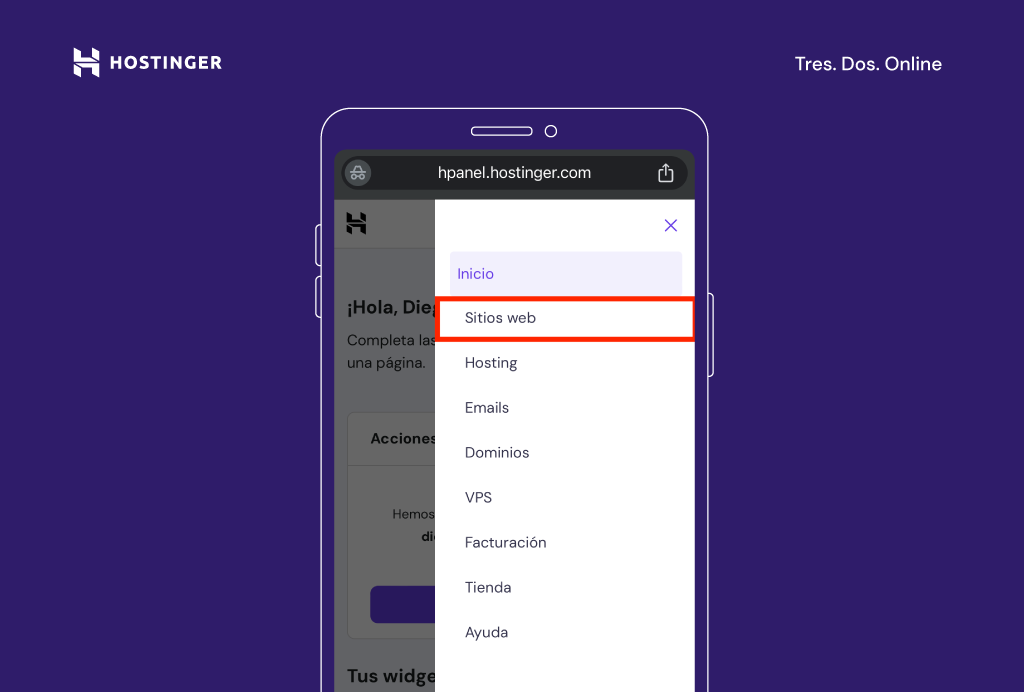
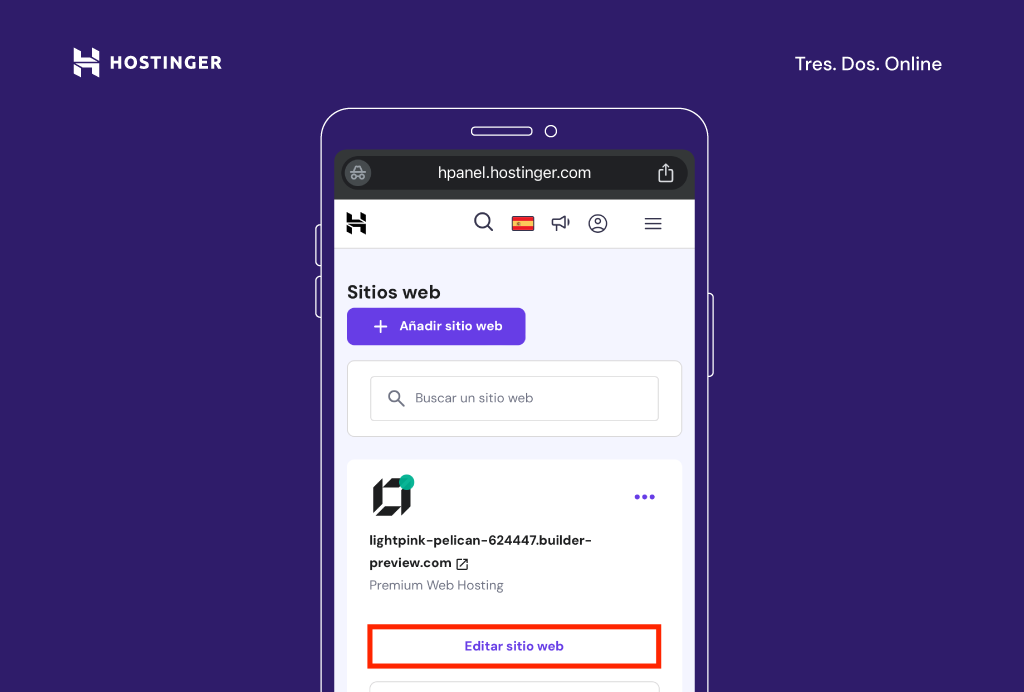
- Desplázate hasta las tres líneas de la esquina superior derecha y pulsa Sitios web.

- Selecciona el sitio web en el que quieres trabajar. Para editar un sitio web creado con el Creador de Hostinger, pulsa Editar sitio web debajo de su nombre de dominio.

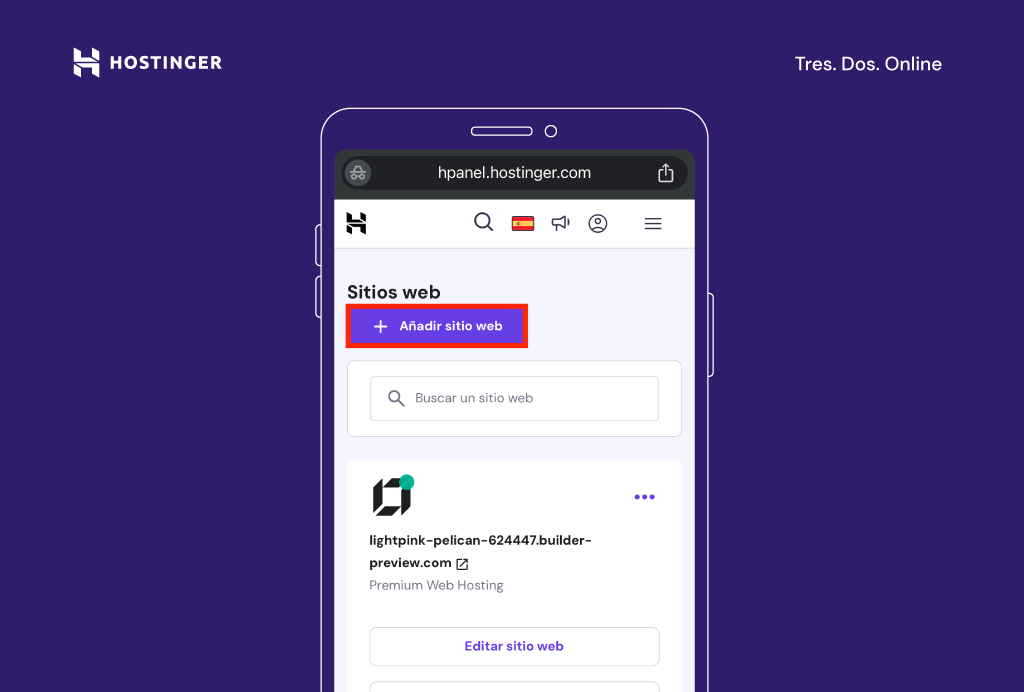
- Si aún no tienes un sitio web, toca en Añadir sitio web.

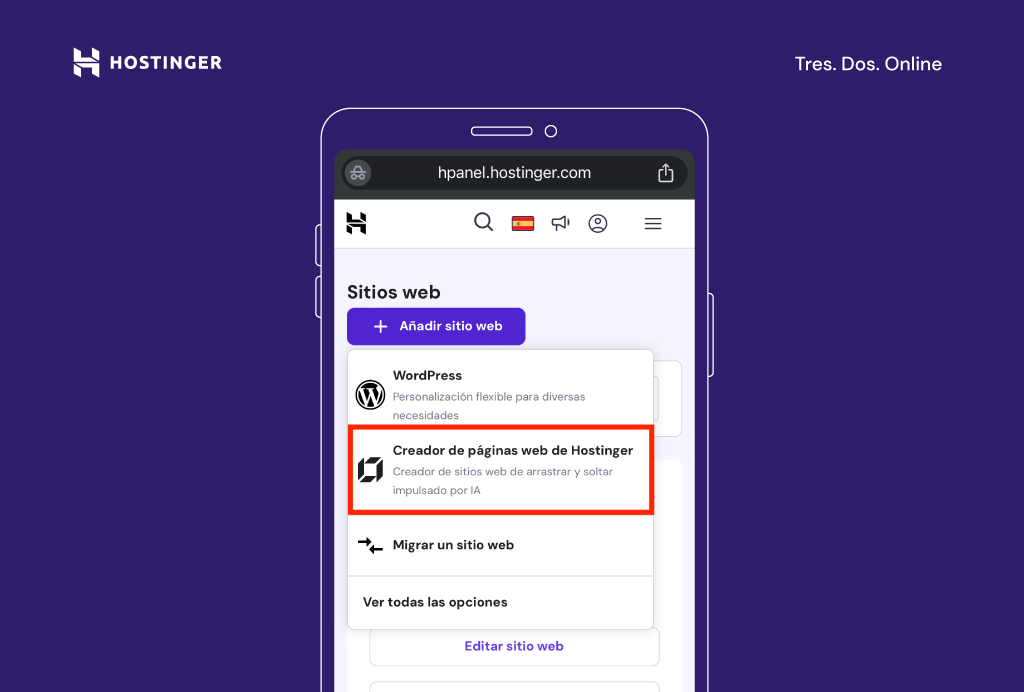
- Selecciona el Creador de páginas web de Hostinger.

¡Importante! Para crear un sitio web, necesitas un dominio web. Después de elegir tu herramienta de creación de sitios web, se te pedirá que selecciones un dominio existente o que registres uno nuevo. También es posible empezar a crear tu sitio web desde tu teléfono sin un nombre de dominio. Esto significa que tienes que publicar tu sitio con un dominio temporal. Puedes conectar un dominio personalizado más adelante.
2. Elige una plantilla
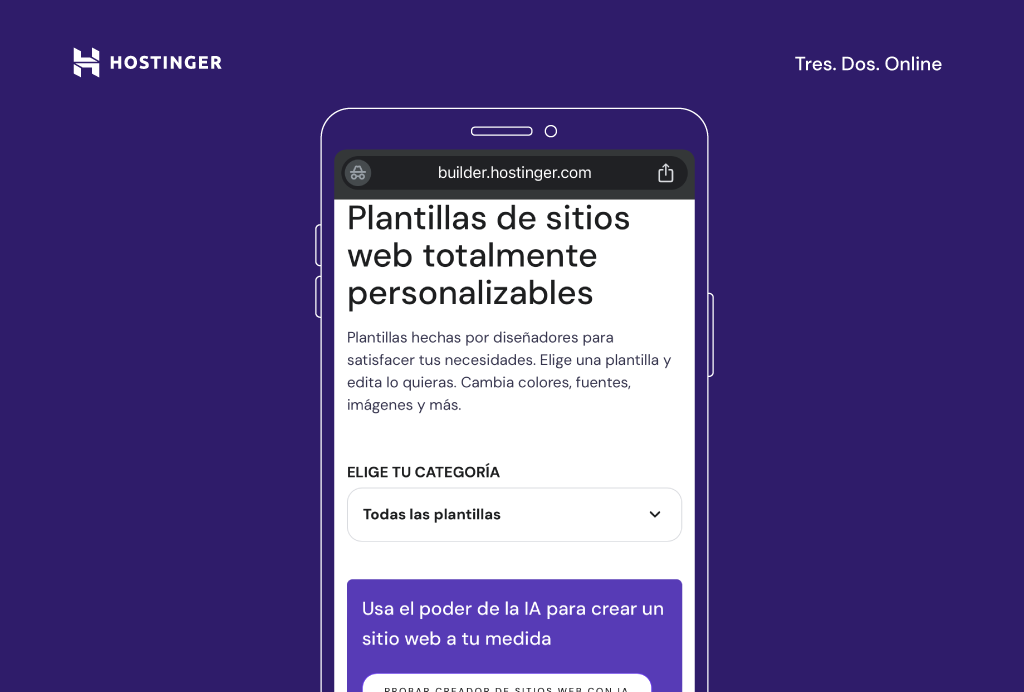
El siguiente paso en la creación de tu web es elegir una plantilla. Hostinger ofrece una amplia gama de plantillas web hechas por diseñadores que son aptas para móviles y personalizables.
Puedes seleccionar una plantilla nueva o utilizar el Creador web con IA para generar un sitio web personalizado basado en tus necesidades.
Utilizar una plantilla web
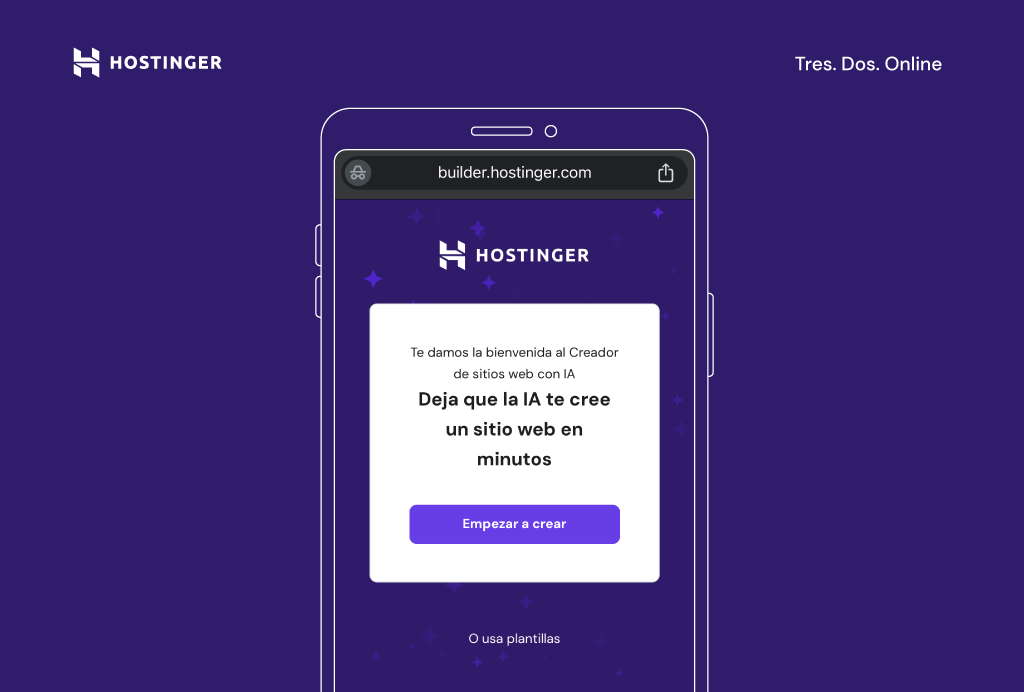
- En la interfaz, elige la opción O usa plantillas.

- Navega por todas las plantillas disponibles desplazándote por la página Plantillas.

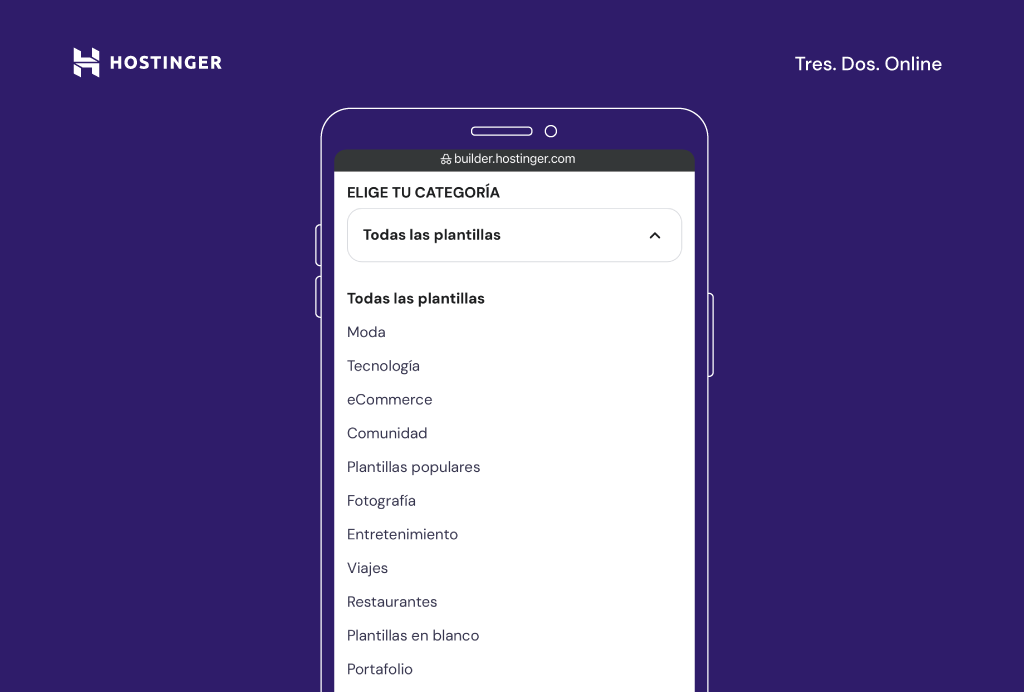
- Utiliza la barra de búsqueda para buscar plantillas para determinados nichos o palabras clave, o visualiza todas las categorías de plantillas desplegando el submenú Todas las plantillas.

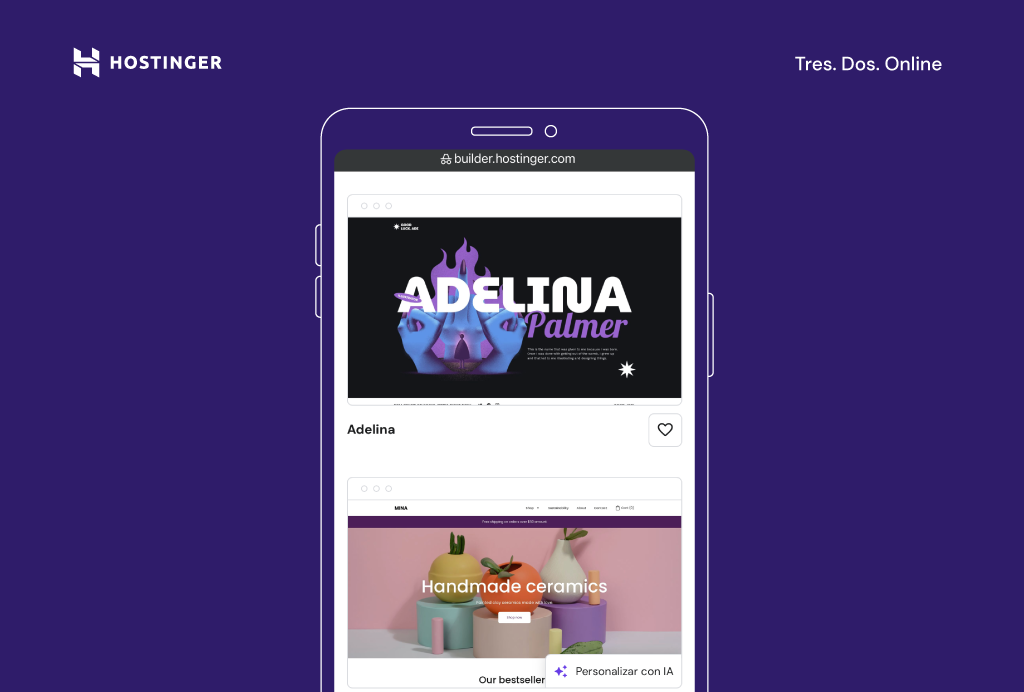
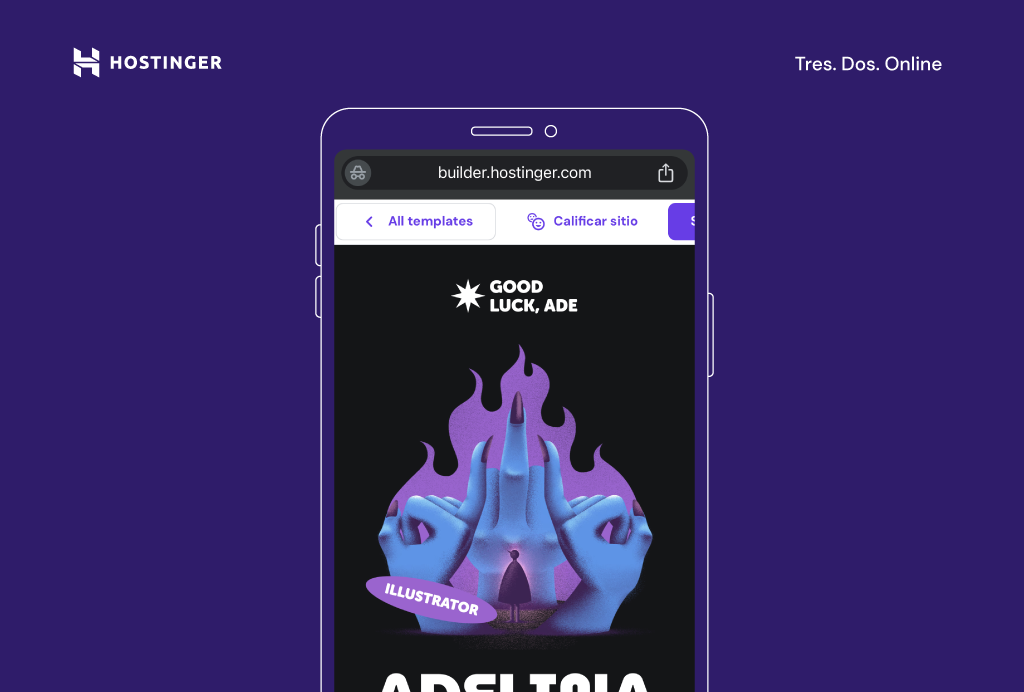
- Pulsa sobre la plantilla para ver cómo queda en vivo. Si quieres guardarla para más tarde, utiliza el icono del corazón para marcar una plantilla como favorita. De este modo, aparecerán en la sección Favoritos, en la parte superior de la página, bajo el submenú Todas las plantillas.

- Una vez que encuentres una plantilla que se adapte a la idea de tu sitio, toca Editar sitio web.

Utilizar la IA para crear una plantilla
- En la pantalla del Creador de páginas web de Hostinger, pulsa en Empezar a crear.

- Empieza respondiendo a tres sencillas preguntas sobre tu web. Sé lo más descriptivo posible. La barra de progreso te ayudará a saber si necesitas proporcionar más información.
- Cuando termines de rellenar el formulario, pulsa Crear un sitio web y la IA creará tu plantilla de sitio web personalizada junto con contenido relevante, como textos e imágenes.
3. Añade y organiza elementos en la página
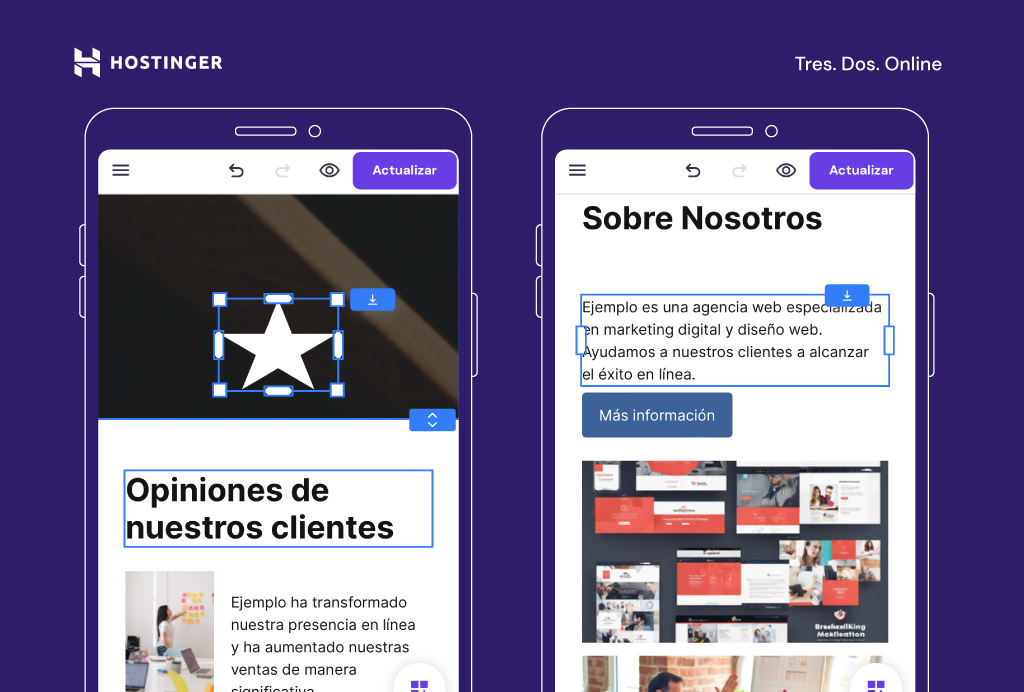
El siguiente paso es añadir y organizar elementos en tus páginas. El editor te permite arrastrar y soltar cuadros de texto, imágenes y botones al lugar deseado de la página. También puedes redimensionarlos y moverlos para ajustarlos al diseño.
Además, es posible duplicar, copiar y pegar elementos y moverlos hacia delante y hacia atrás en el diseño para añadir más profundidad a tu sitio. Estas herramientas te ayudan a crear un sitio web responsivo que proporciona una experiencia de alta calidad en múltiples dispositivos.
Así es como puedes añadir elementos a tu web desde tu teléfono:
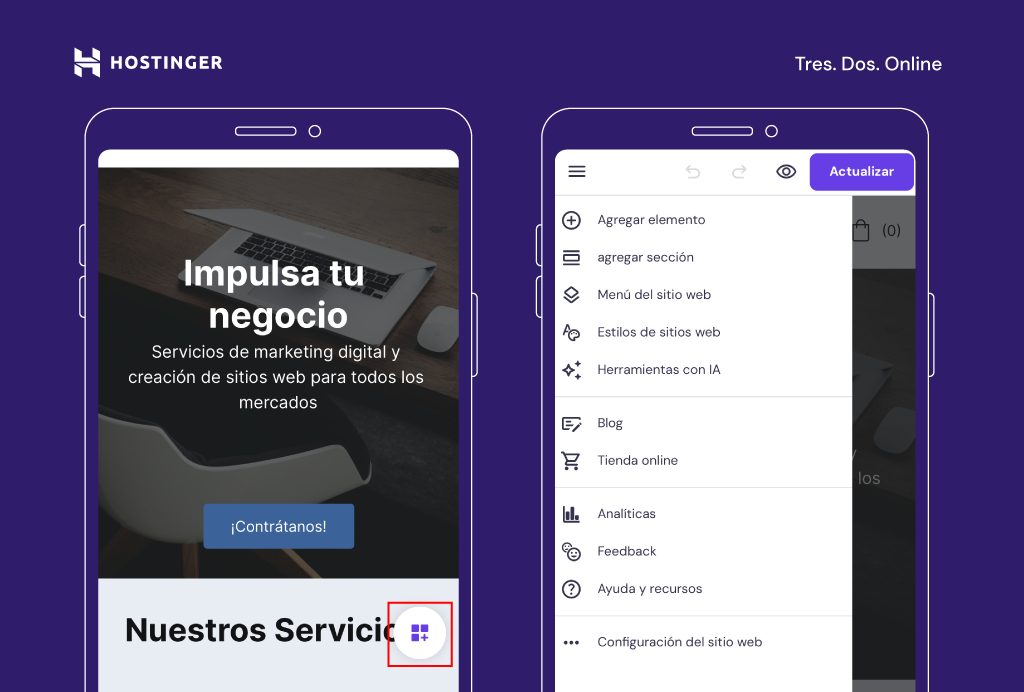
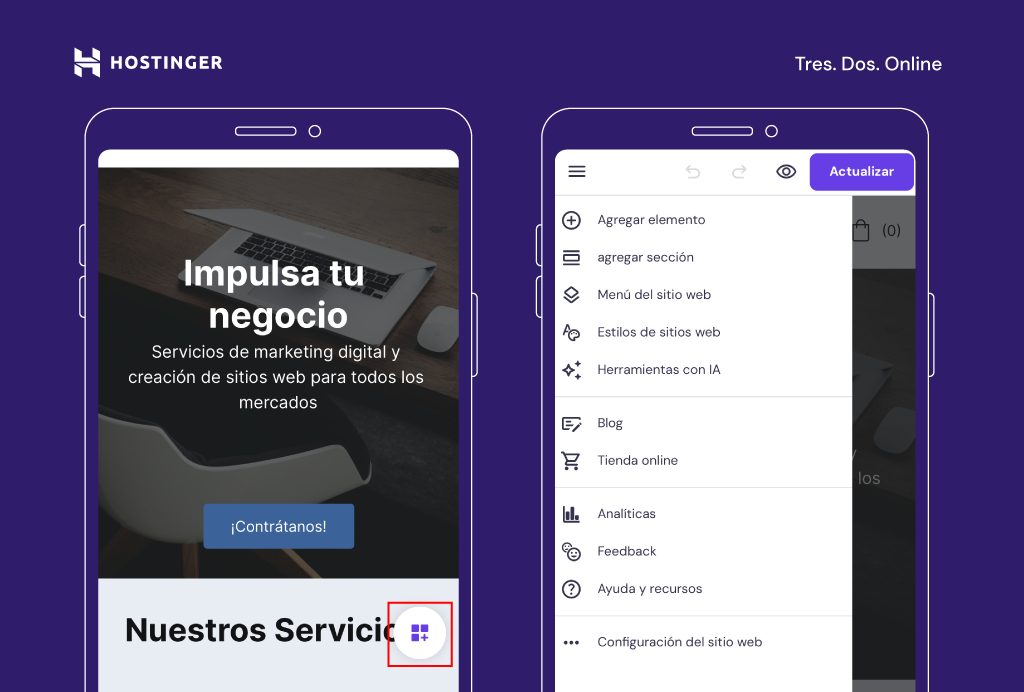
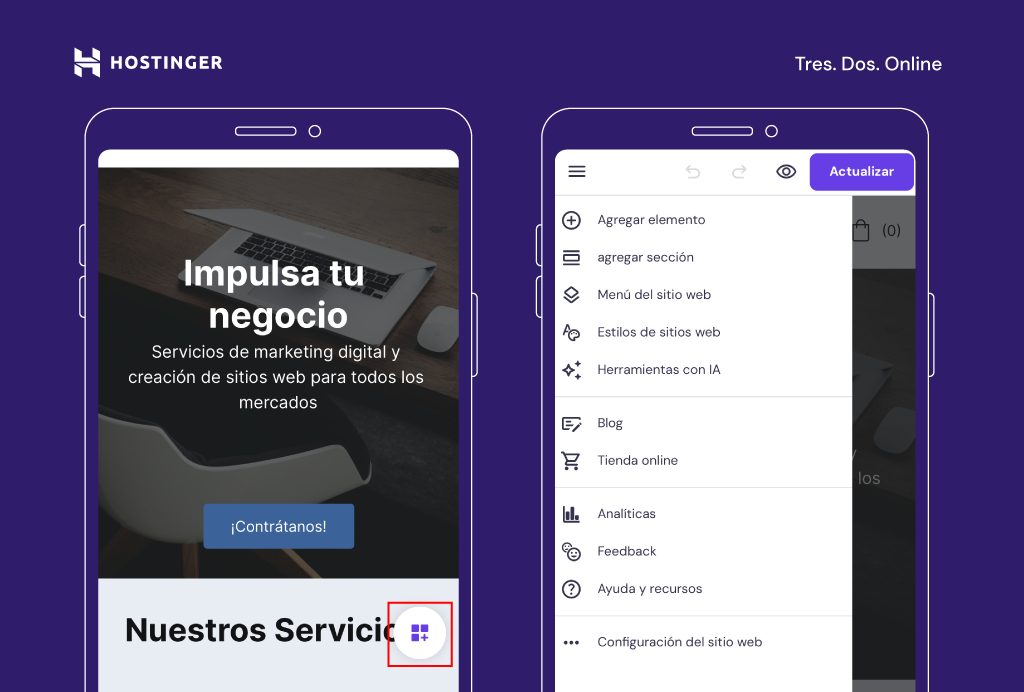
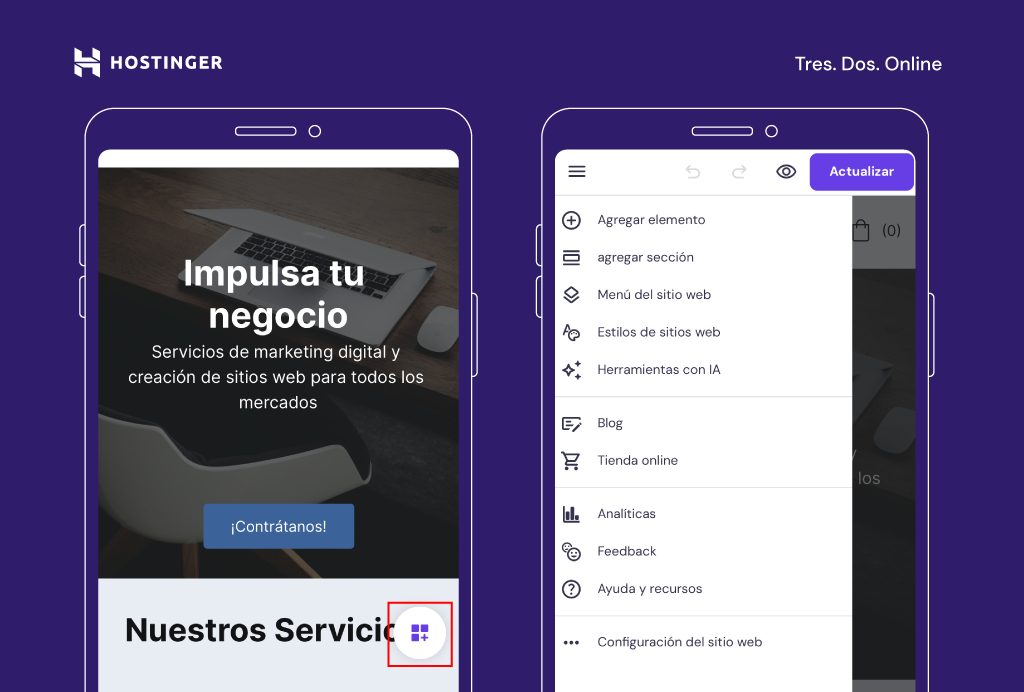
- Selecciona una sección de la página que quieras editar. Accede al menú principal de edición tocando el icono de la esquina inferior derecha (icono redondo con tres cuadrados y un signo +).

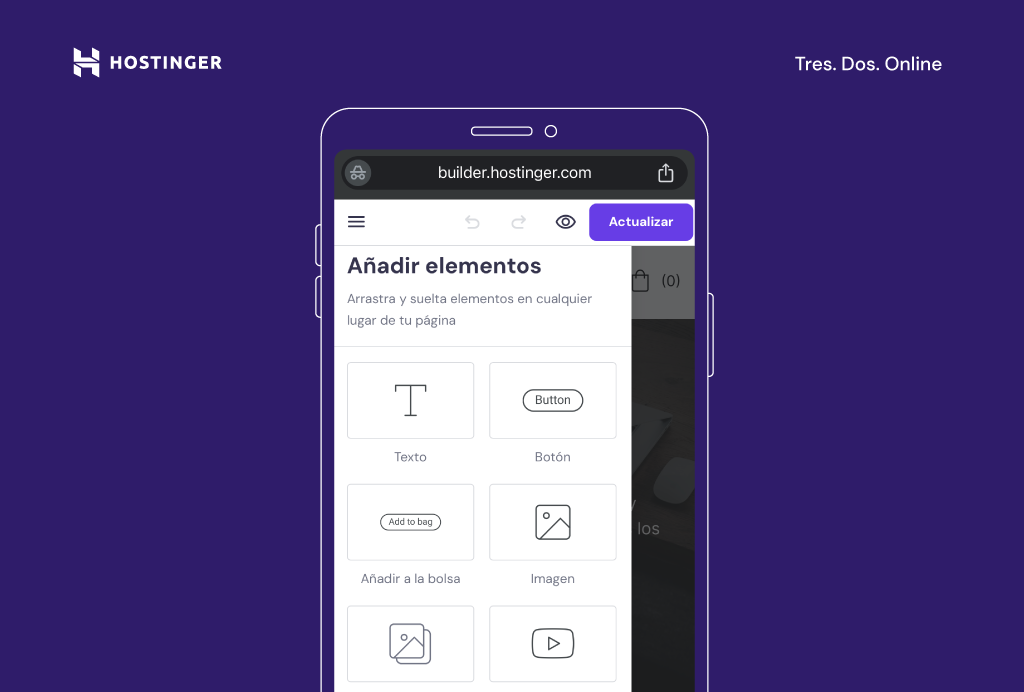
- Pulsa Añadir elemento para insertar nuevos elementos en la página, como cuadros de texto, botones e iconos, imágenes, vídeos, formularios de contacto y mapas.

- Mueve, cambia el tamaño y edita los elementos y secciones del sitio web según necesites. Arrástralos y suéltalos en su sitio o utiliza los botones de flecha de la barra de menú inferior.

4. Personaliza el diseño del sitio web
Una vez que hayas añadido los elementos necesarios a las páginas, es hora de personalizar el diseño de tu web. El editor móvil ofrece diversas herramientas de personalización que te permiten cambiar colores, fuentes y animaciones.
Empieza a editar el diseño de tu sitio siguiendo estos pasos:
- Abre el menú principal de edición tocando el icono de la esquina inferior derecha (icono redondo con tres cuadrados y un signo +).

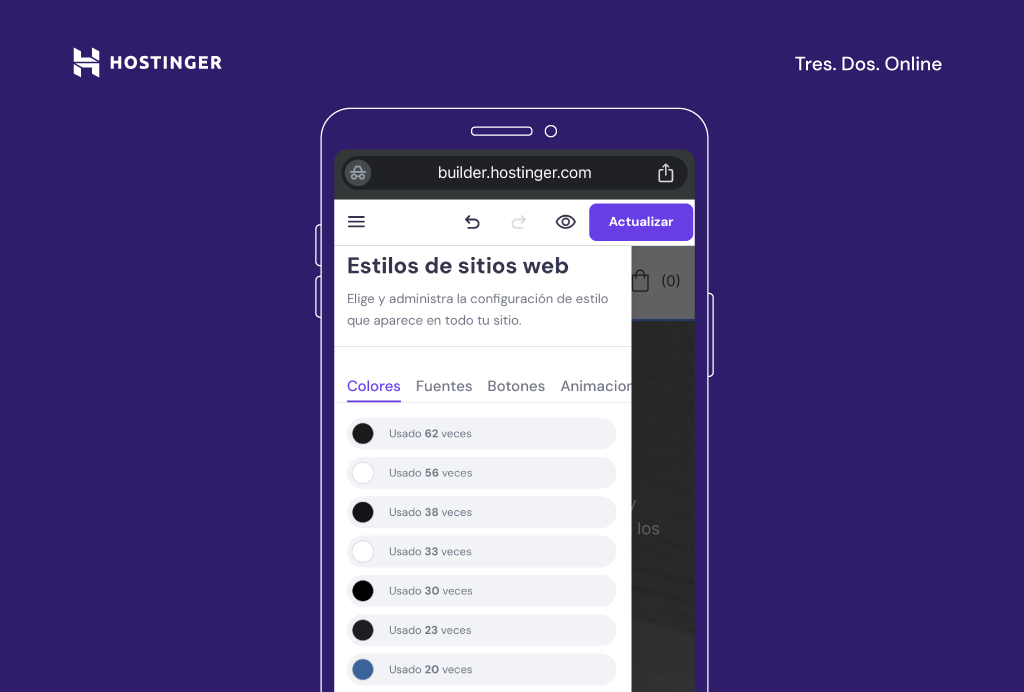
- Navega hasta el menú Estilos de sitios web y realiza cambios en el diseño y estilo de tu sitio web.

Consejo profesional
En la pestaña Colores, puedes ver cuántas veces se han utilizado diferentes colores en el diseño general de tu web. El menú Estilos del sitio web también te permite cambiar la tipografía del encabezado y del cuerpo del texto, y definir un estilo de animación de los botones y elementos principales. De este modo, puedes asegurarte de que el sitio refleja tu marca con precisión.
5. Crea y gestiona la navegación del sitio
Gestionar la navegación de tu sitio web es crucial para una buena experiencia de usuario.
El editor móvil del Creador web de Hostinger hace que sea fácil añadir o eliminar páginas, crear menús desplegables y añadir enlaces a tus perfiles de redes sociales:
- Dirígete al menú principal de edición tocando el icono de la esquina inferior derecha.

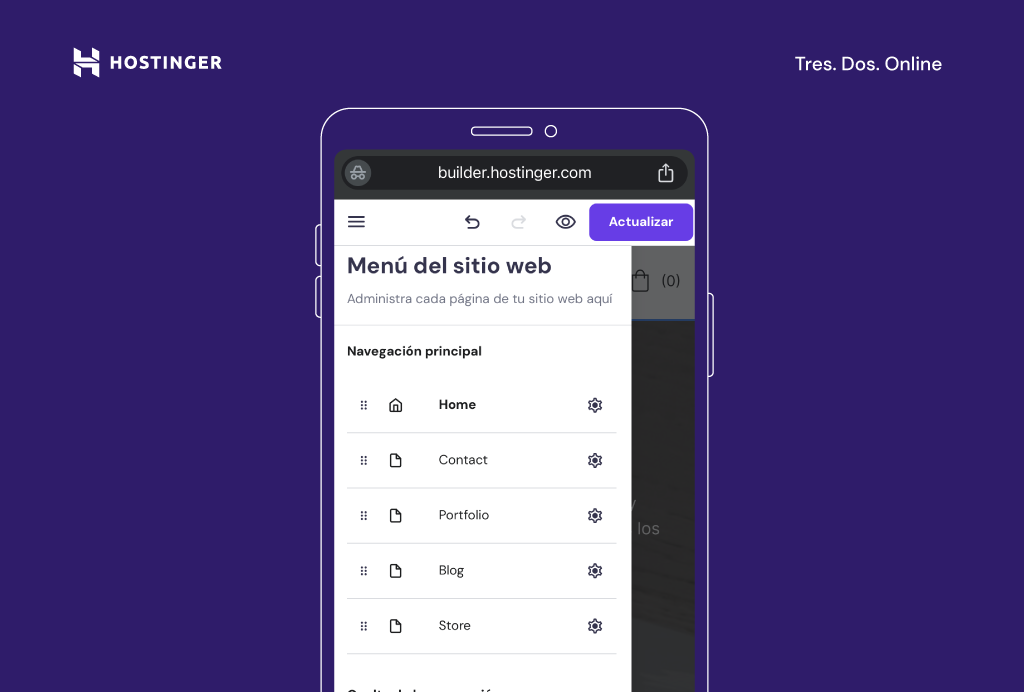
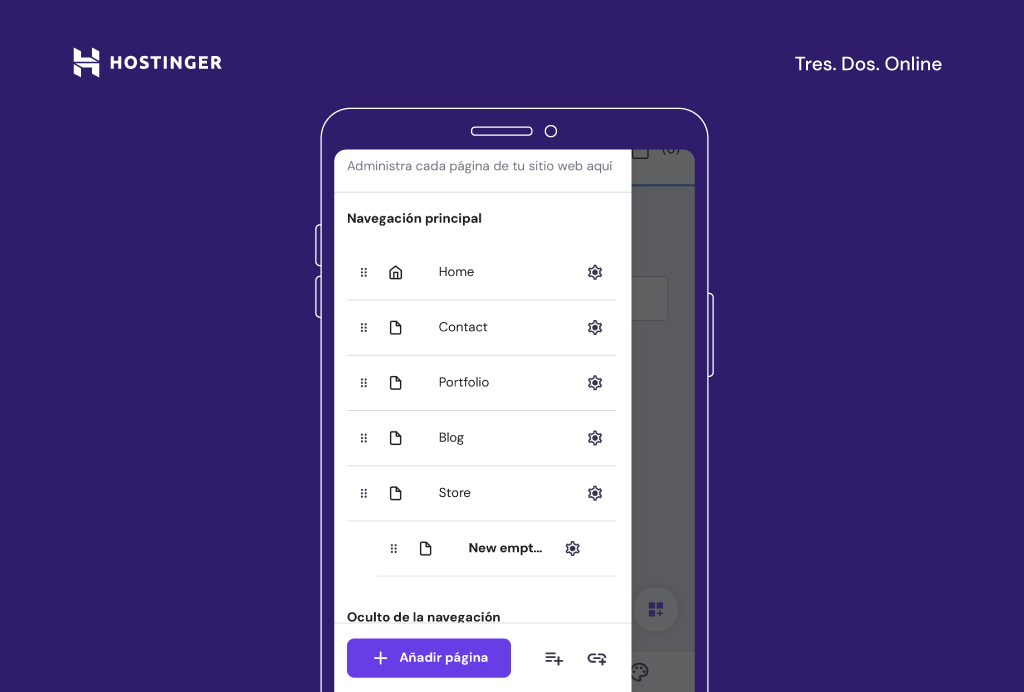
- Selecciona Menú del sitio web para gestionar las páginas de tu sitio web, los menús y la navegación general del sitio.

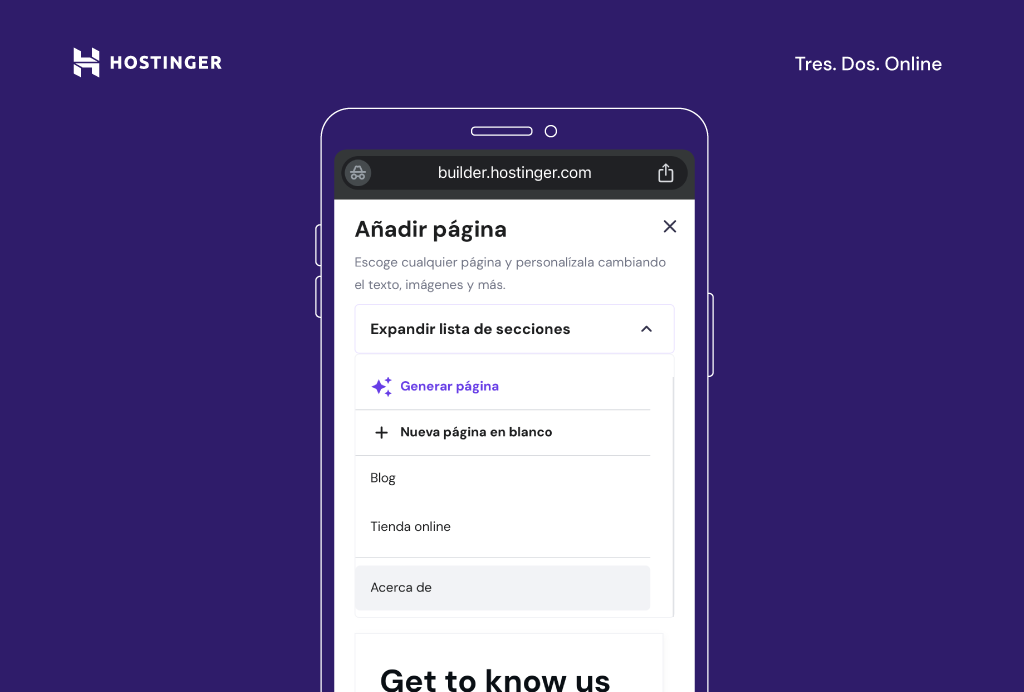
- Añade nuevas páginas a tu sitio pulsando el botón Añadir página. Puedes seleccionar una de las plantillas de página existentes o crear una nueva página vacía.

- Edita el orden en que aparecen tus páginas en el menú del sitio arrastrando las páginas que aparecen en Navegación principal al orden deseado.
- También puedes crear menús desplegables haciendo clic en el icono redondo con tres líneas y un signo +.

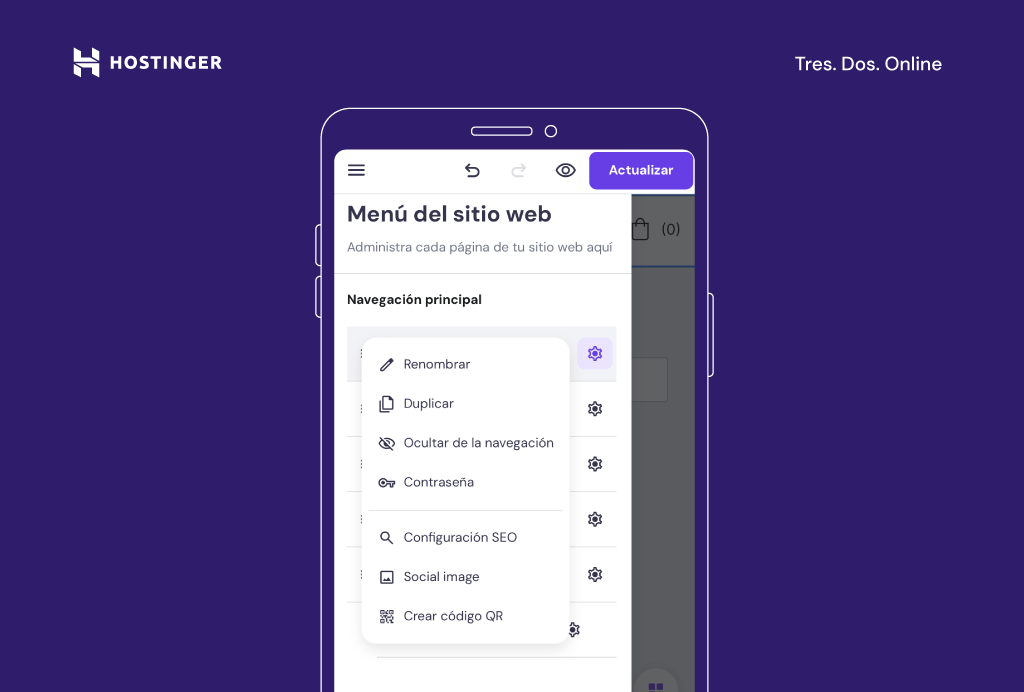
- Gestiona los ajustes, como los metadatos SEO y las URL de las páginas, haciendo clic en el icono de engranaje. También puedes añadir contraseñas para restringir el acceso a las páginas.

6. Escribe y optimiza contenidos web con el Escritor con IA
La creación y optimización de contenidos es una parte fundamental de cualquier sitio web. La herramienta Escritor con IA de Hostinger te ayuda a crear contenidos optimizados para SEO que se posicionan bien en los motores de búsqueda.
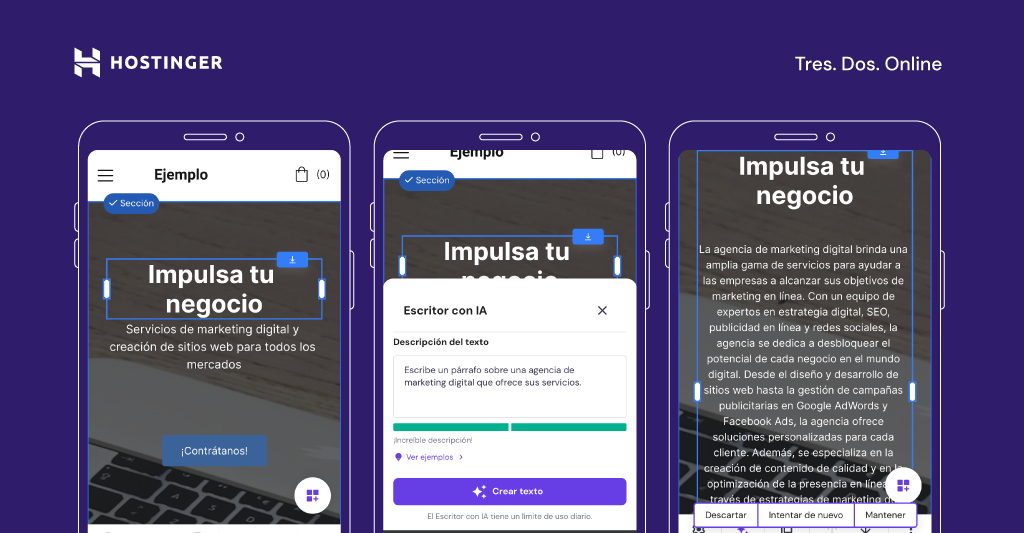
Empieza a utilizar el Escritor con IA para generar contenidos SEO amigables con el mínimo esfuerzo. En la interfaz de edición del constructor móvil, añade un elemento de cuadro de texto o selecciona uno existente.
A continuación, toca el icono de Escritor con IA, describe tu contenido y genera el texto. Ten en cuenta que tu descripción debe tener al menos 10 caracteres, así que sé lo más detallado posible para obtener los mejores resultados.

7. Añade un blog
Crear un blog para tu sitio web ayuda a mejorar el marketing de contenidos y los esfuerzos de creación de marca. Con el editor móvil de Hostinger, añadir un blog a tu sitio web desde tu teléfono es fácil:
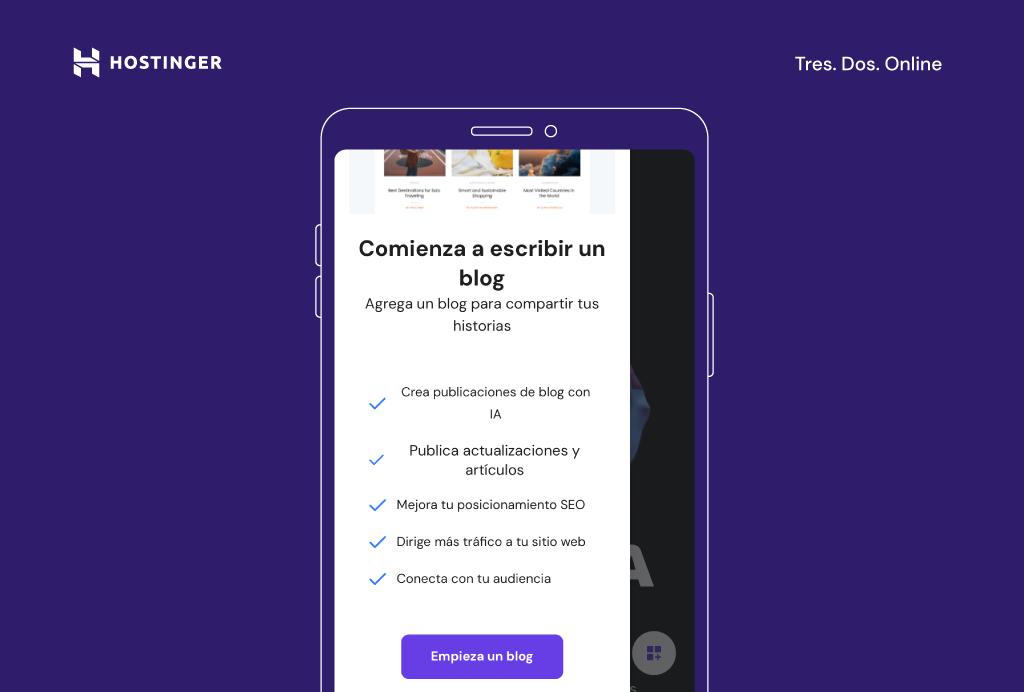
- Abre el menú principal de edición tocando el icono de la esquina inferior derecha. A continuación, selecciona Blog.

- Pulsa Empieza un blog.

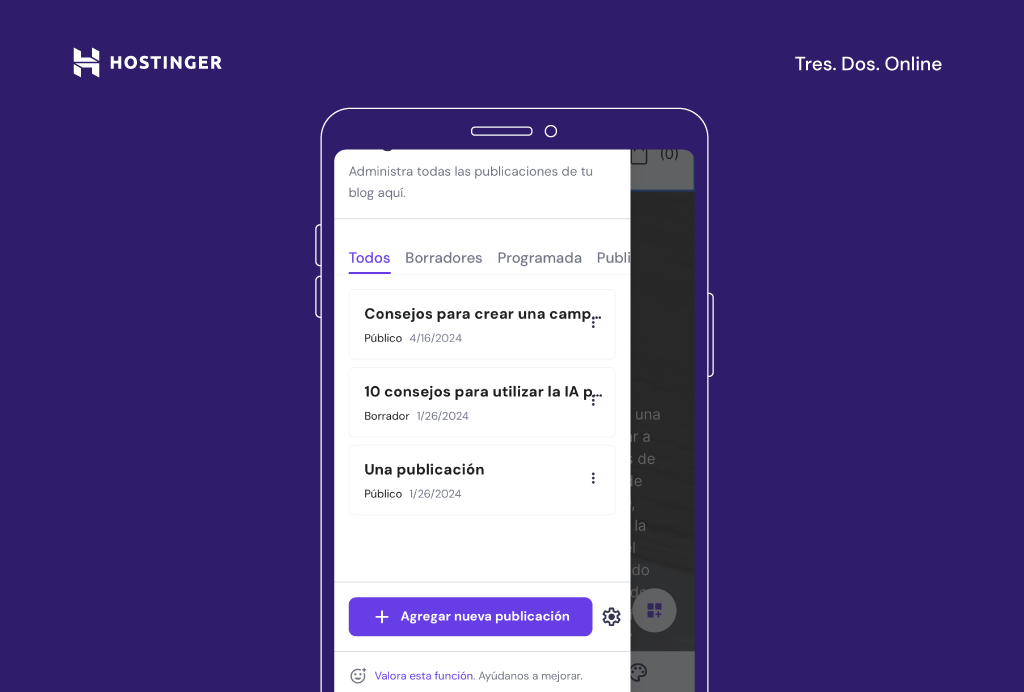
- El constructor generará un par de entradas de blog vacías en el editor de Blogs. Cada entrada de blog móvil actúa como una nueva página de tu sitio, por lo que puedes editarlas como cualquier otra página.
- Haz clic en los tres puntos para gestionar la configuración de la entrada y editar, duplicar, eliminar o despublicar una entrada del blog.

8. Publica tu web
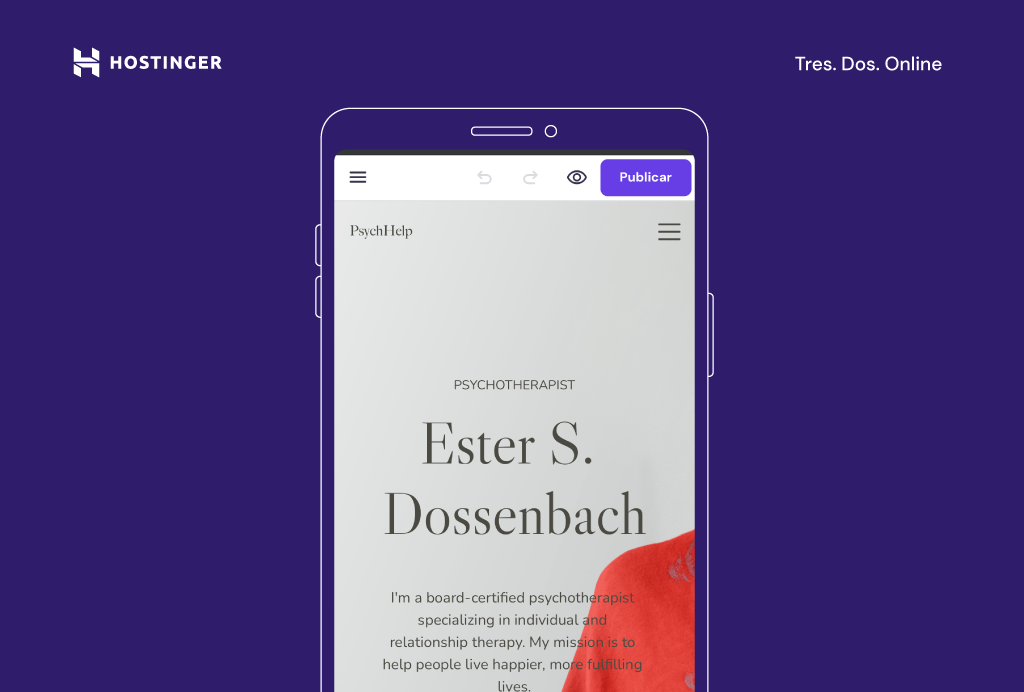
Una vez que hayas terminado de editar, es hora de publicar tu sitio. Utiliza la función de vista previa para comprobar el aspecto de tu web antes de publicarlo. Simplemente toca el icono del ojo circular en la barra de menú superior.
Cuando estés satisfecho con los resultados, haz clic en el botón Publicar en la esquina superior derecha.

Puedes publicar tu sitio con un dominio temporal o conectar un dominio personalizado para obtener un resultado profesional.
Si necesitas hacer algún cambio en tu sitio incluso después de que esté activo, simplemente abre el editor y ajusta la página. Cuando termines con las actualizaciones, pulsa Actualizar en la esquina superior derecha para que los cambios se hagan efectivos.

Ten en cuenta que mientras editas tu sitio, los cambios se guardan automáticamente.

Una vez que hayas seguido estos pasos y estés familiarizado con el proceso de creación web utilizando un editor móvil, quizá también quieras conocer cuánto se tarda en hacer una página web. Saber esto te ayudará a planificar tu proyecto de forma más eficaz y a establecer objetivos realistas.

Consejos de diseño web móvil para un sitio exitoso
Crear un sitio web móvil de éxito implica algo más que añadir elementos y publicar tu sitio. Un buen diseño web apto para móviles está, ante todo, centrado en el usuario.
Sigue estas buenas prácticas de diseño web para asegurarte de que tu sitio es fácil de usar y apto para móviles:
Prioriza la UI/UX del sitio web móvil
Un diseño que responda a los dispositivos móviles garantiza que tu sitio web tenga buen aspecto y funcione bien en todos los dispositivos.
Esto es especialmente importante dado el creciente número de usuarios de Internet móvil que navegan por la web en sus dispositivos móviles.
Las imágenes y archivos multimedia de gran tamaño pueden ralentizar tu sitio, lo que provoca una mala experiencia de usuario.
Comprime tus imágenes y vídeos para mejorar los tiempos de carga. Una mayor velocidad del sitio web puede aumentar los tiempos de navegación del usuario y contribuir positivamente a la clasificación en los motores de búsqueda.
Utiliza fuentes legibles y tamaños de letra adecuados
La legibilidad es primordial cuando se trata de optimizar un sitio web para móviles. Elige fuentes legibles para pantallas más pequeñas y mantén un tamaño de fuente que no exija a los usuarios pellizcar y hacer zoom.
El resultado es una experiencia de navegación más fluida en los dispositivos móviles.
Crea menús de navegación concisos
La simplicidad es clave en el diseño de sitios web mobile-first. Esto es especialmente cierto cuando se diseñan menús de navegación para sitios web móviles.
Utiliza etiquetas claras y sencillas para cada elemento del menú, ya que un menú desordenado puede abrumar a los usuarios.
Considera la posibilidad de implementar un formato de menú hamburguesa para la navegación móvil, con el objetivo de conservar el espacio de la pantalla.
Garantiza interacciones agradables al tacto
Los elementos interactivos de tu sitio, como botones y enlaces, deben diseñarse teniendo en cuenta las pantallas táctiles.
Deben ser fáciles de pulsar y no estar colocados demasiado juntos para evitar clics involuntarios. Este enfoque de diseño garantiza una experiencia fluida a los usuarios que navegan por tu sitio en dispositivos de pantalla táctil.
Optimiza para modo retrato
La mayoría de los usuarios sostienen sus teléfonos verticalmente, por lo que optimizar tu sitio para el modo vertical es esencial.
Asegúrate de que el diseño y el contenido de tu sitio están bien alineados con esta orientación.
El resultado es una experiencia de navegación cómoda e intuitiva, adaptada a la forma natural en que los usuarios sostienen sus teléfonos.
Minimiza las ventanas emergentes intrusivas
En pantallas pequeñas, las ventanas emergentes pueden interrumpir la experiencia del usuario. Evita estos elementos para mantener una experiencia de navegación fluida en tu sitio.
Al reducir las interrupciones, puedes ampliar el engagement del usuario y disminuir la tasa de rebote, manteniendo a los visitantes en tu sitio más tiempo.
Actualiza y mantén con frecuencia
Mantén tu sitio web actualizado inspeccionándolo en busca de enlaces rotos, contenido obsoleto y problemas de compatibilidad.
Un sitio actualizado constantemente y bien mantenido no sólo contribuye a una experiencia de usuario positiva, sino que también refuerza una imagen de marca favorable.
Lecturas recomendadas
Cómo crear un sitio web desde cero
Cómo diseñar un sitio web
IA para sitios web
El mejor creador de sitios web con IA gratuito
Conclusión
Crear una página web desde el móvil con el Creador de páginas web de Hostinger es sencillo y eficaz. Con funciones fáciles de usar, como la edición basada en navegador y las herramientas impulsadas por IA, es la mejor opción para cualquiera que desee crear una web sobre la marcha.
Recuerda que una web móvil bien diseñada no es sólo cuestión de estética. Se trata de proporcionar una experiencia de usuario fluida a los visitantes del sitio.
Mantente informado sobre las últimas tendencias en diseño de sitios web responsivos, actualiza regularmente tu sitio y asegúrate de que es fácil de navegar en pantallas táctiles para obtener los mejores resultados.
Esperamos que esta guía te haya sido de utilidad. Si tienes algún comentario o pregunta, escríbela en la sección de abajo. ¡Buena suerte!
Cómo crear un sitio web con un teléfono – Preguntas frecuentes
Encuentra respuestas a algunas de las preguntas más comunes sobre la creación de sitios web en tu celular.
¿Puedo utilizar el Editor móvil de Hostinger en mi tableta?
Sí, el Creador de Hostinger está totalmente optimizado para tabletas. Con nuestro constructor de sitios, puedes crear sitios móviles SEO amigables desde cualquier dispositivo móvil.
¿Cómo utilizo el Editor móvil de Hostinger en mi dispositivo móvil?
Accede a hPanel, selecciona el sitio web que quieres editar o elige crear uno nuevo con el Constructor web de Hostinger. Puedes editar tu sitio web directamente desde el navegador en varios dispositivos móviles.
¿Necesito experiencia en diseño web para utilizar el Editor móvil?
El Creador de páginas de Hostinger para teléfonos está diseñado para usuarios de todos los niveles. La interfaz de arrastrar y soltar facilita la creación de una web profesional sin experiencia previa en diseño. Sólo necesitas tu dispositivo móvil y un plan de alojamiento web para empezar.
¿El Editor móvil de Hostinger es gratuito?
El editor móvil es de uso gratuito para todos los usuarios de Hostinger, independientemente del plan de alojamiento que elijas.
¿Puedo subir imágenes y archivos multimedia directamente desde mi teléfono?
Sí, puedes subir imágenes y medios a tu sitio directamente desde tu teléfono. Esto simplifica el proceso de añadir elementos visuales a tu sitio, ya que no necesitas depender de un ordenador de sobremesa ni de herramientas de terceros.