Cómo hacer un portfolio profesional

Crear un portfolio profesional no tiene por qué ser difícil, ya seas artista, diseñador, fotógrafo o cualquier otro profesional creativo. Con las herramientas y el enfoque adecuados, crear un escaparate de tu mejor trabajo puede ser sencillo e incluso agradable.
En este artículo, te guiaremos a través en el proceso sobre cómo crear un portfolio impresionante que no sólo destaque tus habilidades, sino que también hable de tu visión artística única.

Tabla de Contenidos
Cómo hacer un portfolio online
Vamos a desglosar los pasos que tendrás que seguir para construir un portfolio online profesional desde cero.
1. Consigue un creador de portfolios
El Creador de portafolios web de Hostinger destaca por su interfaz fácil de usar y sus funciones potentes.
Más que un simple constructor de sitios web de arrastrar y soltar, ofrece un conjunto de herramientas que pueden acomodarlo todo, desde un simple portfolio de una página hasta un sitio profesional totalmente interactivo.

Estas son las principales características del Creador de páginas web de Hostinger:
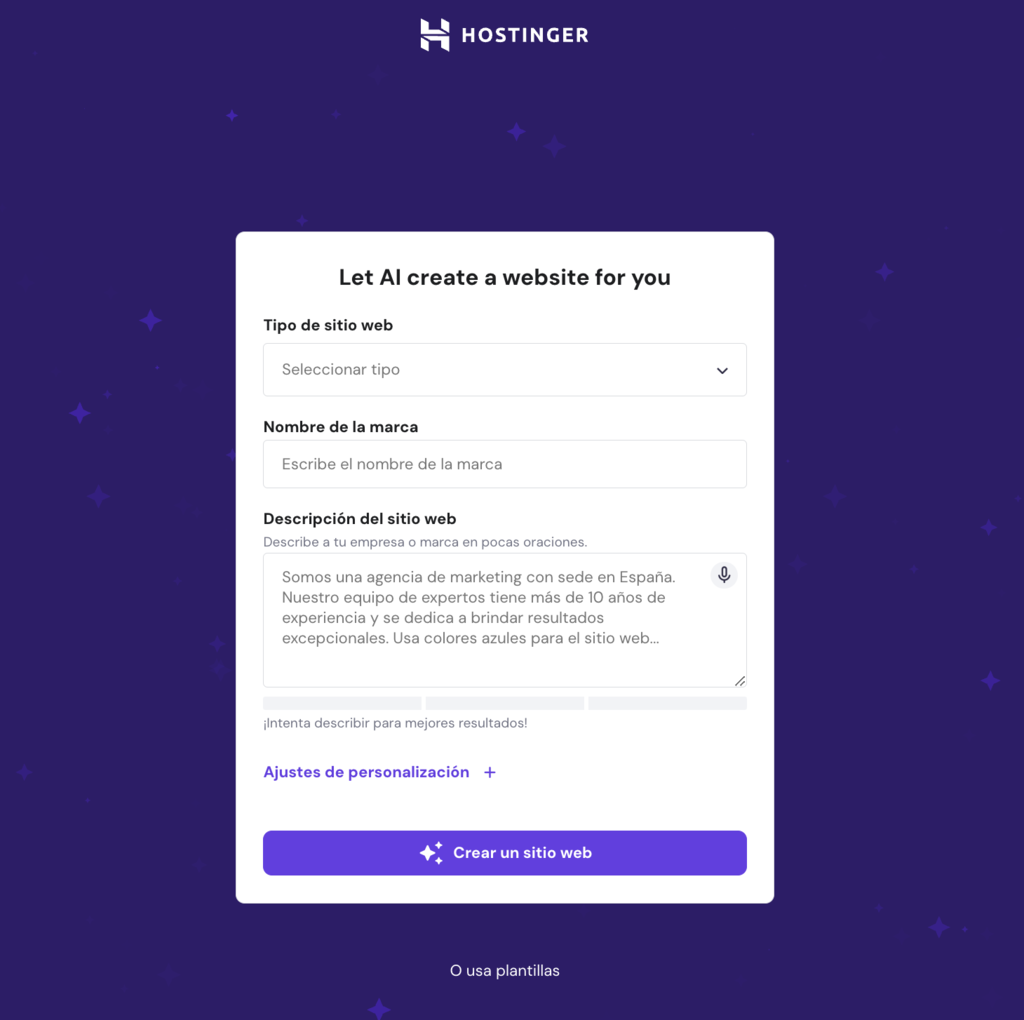
- Constructor de IA: responde a unas cuantas preguntas sobre tu marca y deja que la IA genere un sitio web totalmente funcional.
- Plantillas profesionales: elige entre una variedad de plantillas prediseñadas totalmente personalizables para adaptarlas a tu portafolio digital.
- Diseño inteligente: mueve fácilmente botones, imágenes y otros elementos del sitio web a tu gusto.
- HTML personalizado: añade tu propio código para personalizar completamente tu portafolio.
- Diseño adaptable a móviles: tu portfolio se verá genial en cualquier dispositivo, ofreciendo a los clientes potenciales la mejor experiencia de visualización.

Hostinger ofrece dos planes para su Creador de páginas web: Premium y Business, que cuestan 2.59 € al mes y 3.99 € al mes, respectivamente. Esto hace que la plataforma de Hostinger sea una solución rentable para crear un portafolio en línea.
Recomendamos elegir el plan Business, ya que ofrece herramientas de IA completas que agilizan el proceso de creación de portfolios.

2. Selecciona una plantilla para tu portfolio
Tras adquirir un plan, se te dirigirá a la página de configuración del sitio web, donde podrás elegir entre crear con IA o utilizar una plantilla prefabricada.

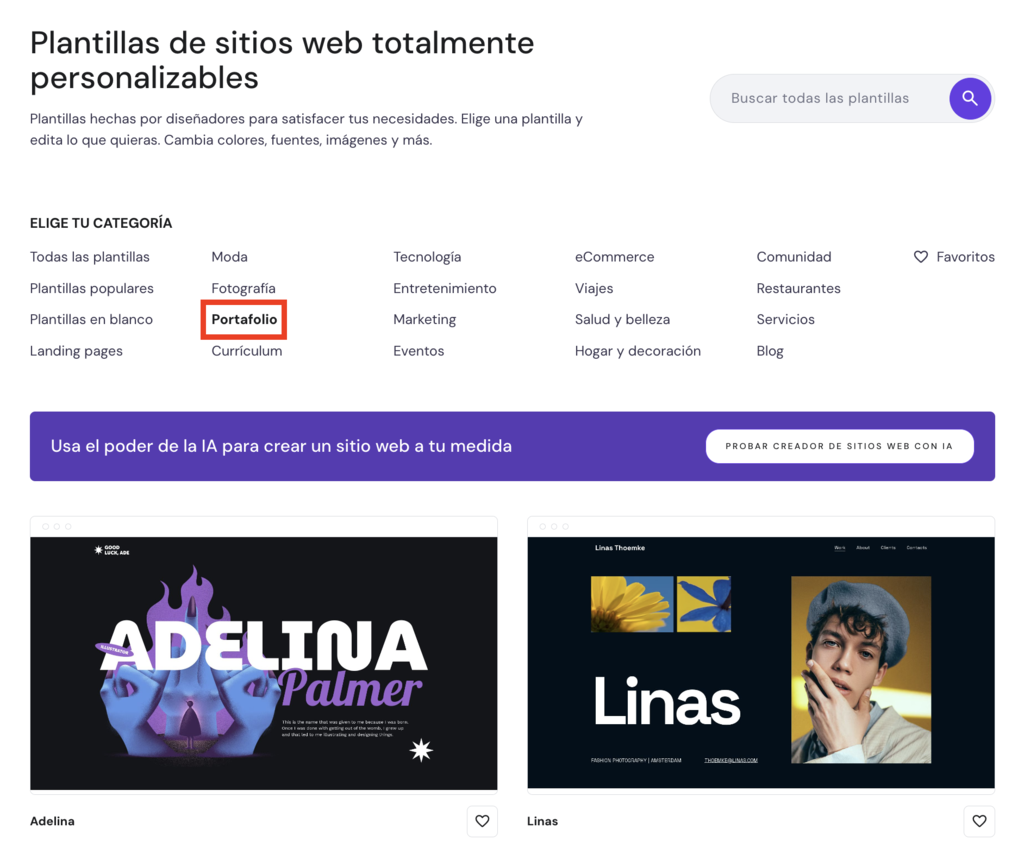
Elige una de las 150 plantillas prefabricadas si quieres ahorrar tiempo. Las plantillas de portafolio del Creador de páginas web de Hostinger son todos diseños propios y responden a dispositivos móviles, por lo que puedes personalizar inmediatamente el contenido y publicar tu sitio.
Ve a la categoría Portafolio y previsualiza cada plantilla hasta que encuentres la que mejor se adapte a tu marca.

Consejo profesional
Cuando elijas una plantilla, recuerda mantener una marca coherente en las imágenes, el contenido escrito y el diseño web de tu portafolio. Esto aumenta la memorabilidad de la marca y ayuda a los clientes potenciales a saber qué pueden esperar cuando trabajen contigo.
Tras elegir una plantilla, haz clic en Selecciona plantilla para acceder a la página del editor.
3. Decide la estructura de tu portfolio
Un portfolio bien estructurado ayuda a mostrar tu trabajo de forma clara y bien unida. Esto facilita que los posibles clientes o empleadores conozcan tus habilidades, experiencia y logros.
En el editor de portafolios, revisa el número de páginas y asegúrate de que la estructura se ajusta a tus preferencias. Normalmente, la estructura de un portafolio es la siguiente:
- Página de inicio o de aterrizaje: esta página te presenta a ti, tus antecedentes y la declaración de tu misión.
- Página de proyectos o muestras de trabajo: una página para mostrar tus proyectos anteriores y el proceso creativo que los impulsó.
- Página acerca de: la página donde puedes compartir tu historia, objetivos y logros.
- Página de servicios: si ofreces servicios o productos específicos, incluye una página dedicada a describirlos en detalle.
- Página de testimonios: muestra reseñas y comentarios positivos de tus proyectos anteriores para mejorar tu credibilidad y atraer a nuevos clientes y empleadores.
- Página de contacto: la mejor página para añadir tus datos de contacto, incluida tu dirección de correo electrónico, número de teléfono y enlaces a redes sociales. También puedes añadir un formulario de contacto para que los clientes potenciales puedan enviarte mensajes directamente.
La estructura puede diferir ligeramente según el tipo de portafolio que estés creando.
Por ejemplo, un portafolio de diseño gráfico podría ser diferente de un portafolio de fotografía, en el que la atención se centra en mostrar contenido visual en lugar de descripciones escritas.
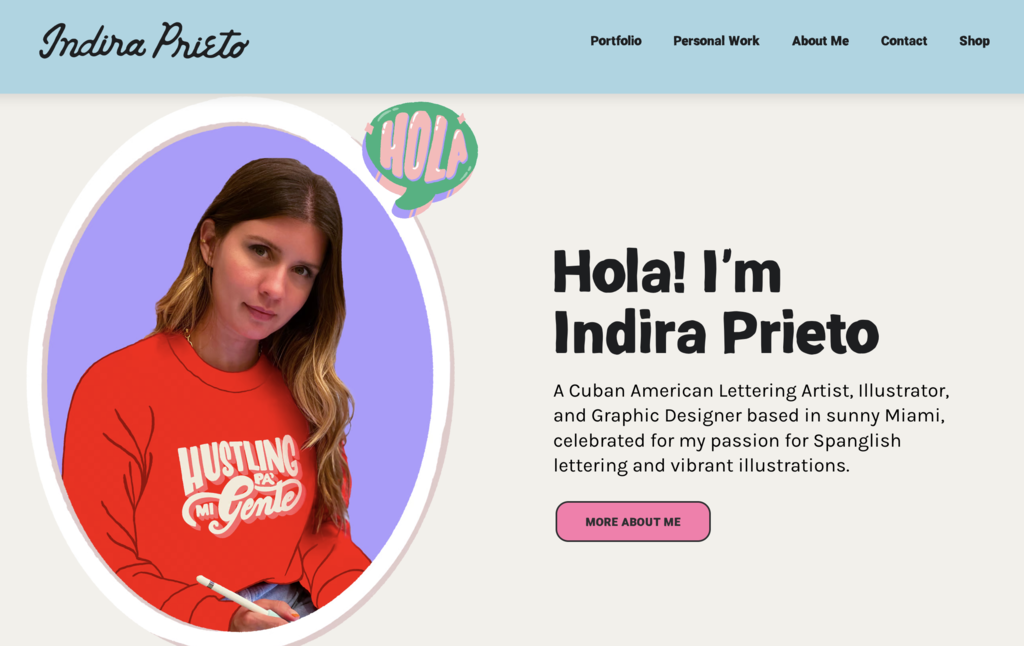
Para inspirarte, echa un vistazo a cómo Indira Pietro estructuró su portafolio The Indy Sign. Utilizando el Creador web de Hostinger, combinó las capacidades del constructor con su marca única para crear su portafolio de arte digital.

Otro sitio web inspirador creado con el Creador de Hostinger es LightPeak Coaching. Su propietaria, Kristyne Thomas, utilizó la integración con Appointlet para facilitar la programación de citas.
Echa un vistazo a otras plantillas de portafolio que recomendamos:
- Kofi: con un diseño limpio y un total de tres páginas, la plantilla muestra cómo puedes combinar a la perfección las páginas acerca de y contacto.
- Niko: ideal para profesionales, con un menú desplegable fácil de usar que mejora la organización de los proyectos.
- Millen: estructurado para destacar portafolios de fotografía o sitios web similares de carácter visual.
4. Personaliza tu portfolio
Este paso cubrirá las formas de personalizar las páginas de tu portafolio, que dividiremos en varias secciones.
Añadir más páginas a tu plantilla de portafolio
Aquí tienes las formas de hacerlo:
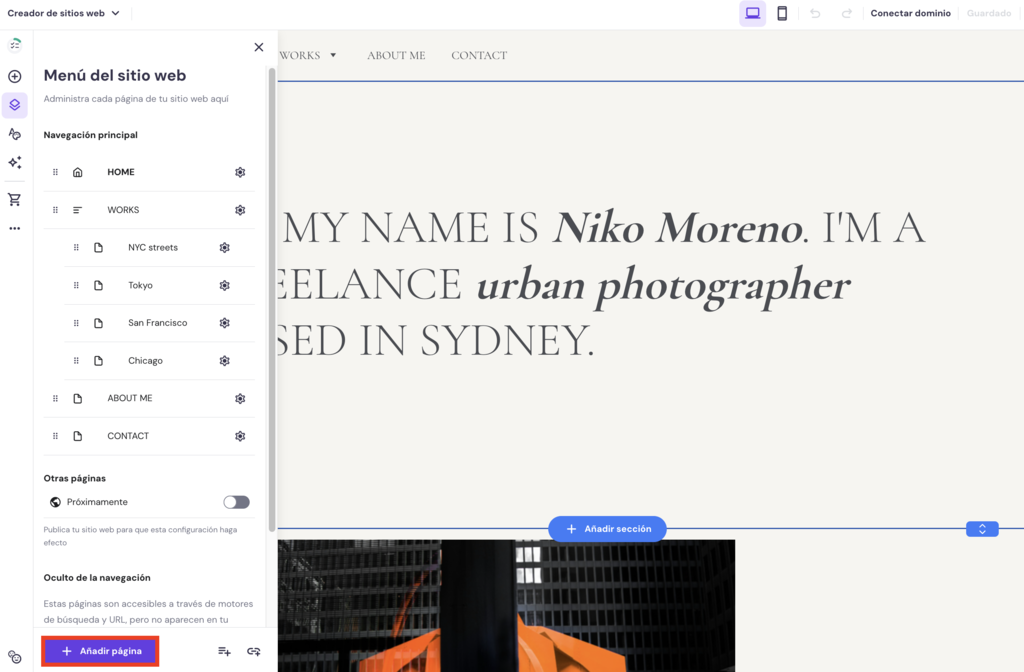
- Localiza y haz clic en la opción Menú del sitio web de la barra lateral izquierda.
- Haz clic en el botón Añadir página de la parte inferior.

- Tienes varias opciones de página para añadir al portfolio, desde blog hasta términos y condiciones. Si necesitas crear una página que no está en la lista, elige Generar página para crear una con IA o Nueva página en blanco para crearla desde cero.

Repite este paso cuando quieras añadir nuevos proyectos o páginas web en el futuro.
Incorporar CTAs en cada página del portafolio
Asegúrate de incluir una llamada a la acción (CTA) clara en cada página. Es una frase o un botón que incita al espectador a realizar una acción específica, como Contacta conmigo o Más información.
La plantilla de portafolio que elijas ya debería incluir botones CTA. Puedes ajustar su forma, tamaño, fuente y estilo de animación.

No sobrecargues tus páginas con demasiados CTA. Colócalos estratégicamente en áreas clave donde sea más probable que los espectadores realicen una acción, como la página de inicio o la página de contacto.
Actualizar el texto de tu portfolio
Al redactar el texto del sitio web, ten en cuenta a tu público objetivo y el propósito de tu portafolio. Cada plantilla incluye un texto preescrito para el sitio web, así que siéntete libre de editarlo cuando sea necesario.
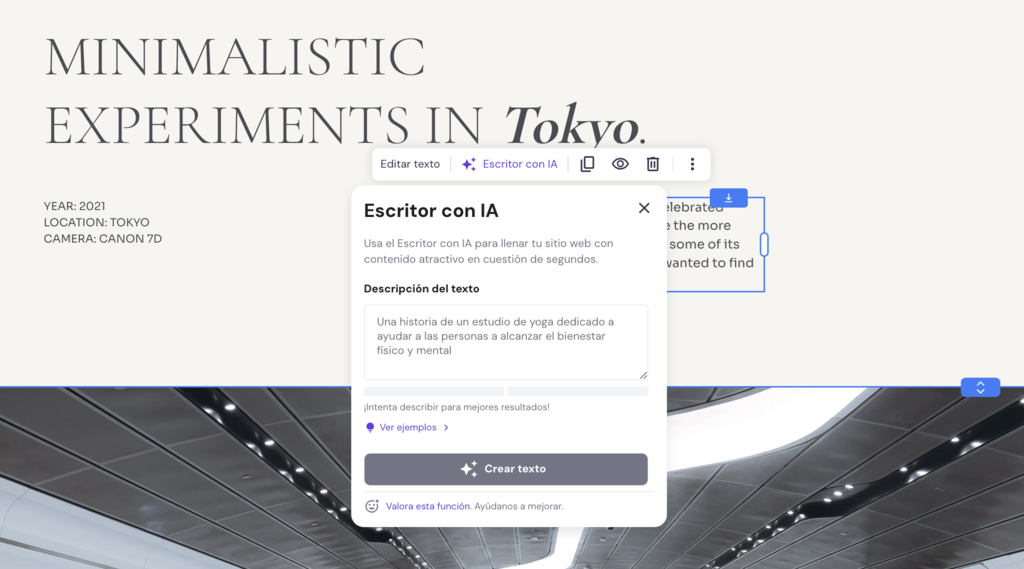
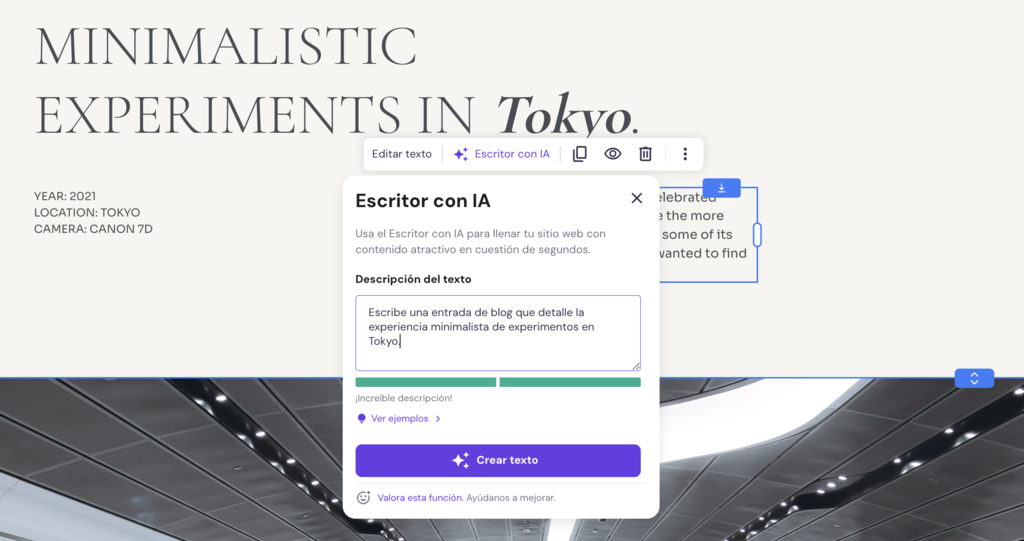
Si has añadido una página de blog, también puedes utilizar la herramienta Escritor con IA para ayudarte a escribir entradas de blog. Para utilizar la herramienta, ve a tu entrada de blog preferida y haz clic en Editar entrada. A continuación, haz clic en el bloque de texto para abrir la herramienta.

Describe detalladamente el texto que quieres generar hasta que la barra de progreso se ponga verde.

Consejo profesional
¿Te sientes perdido o atascado? No te preocupes. Nuestra función Escritor con IA también incluye una opción Preguntar a la IA, situada en la esquina inferior derecha del constructor. Esta te ayuda a escribir contenido y te da consejos sobre cómo mejorarlo.
5. Muestra tu trabajo
Además del contenido escrito, recuerda incluir elementos visuales. Las imágenes o los vídeos pueden mejorar mucho el aspecto de tu portafolio y aportar más contexto a tus proyectos.
Para simplificar el proceso, divide tu trabajo en distintas categorías, como tus últimos o mejores proyectos. Alternativamente, puedes ir por nombres de clientes o proyectos como categoría. Así será más fácil para los visitantes encontrar el tipo concreto de trabajo que les interesa.
Recuerda utilizar imágenes de alta calidad. Estas ayudarán a mostrar tu trabajo de la mejor manera posible y causarán una impresión duradera en los clientes potenciales.
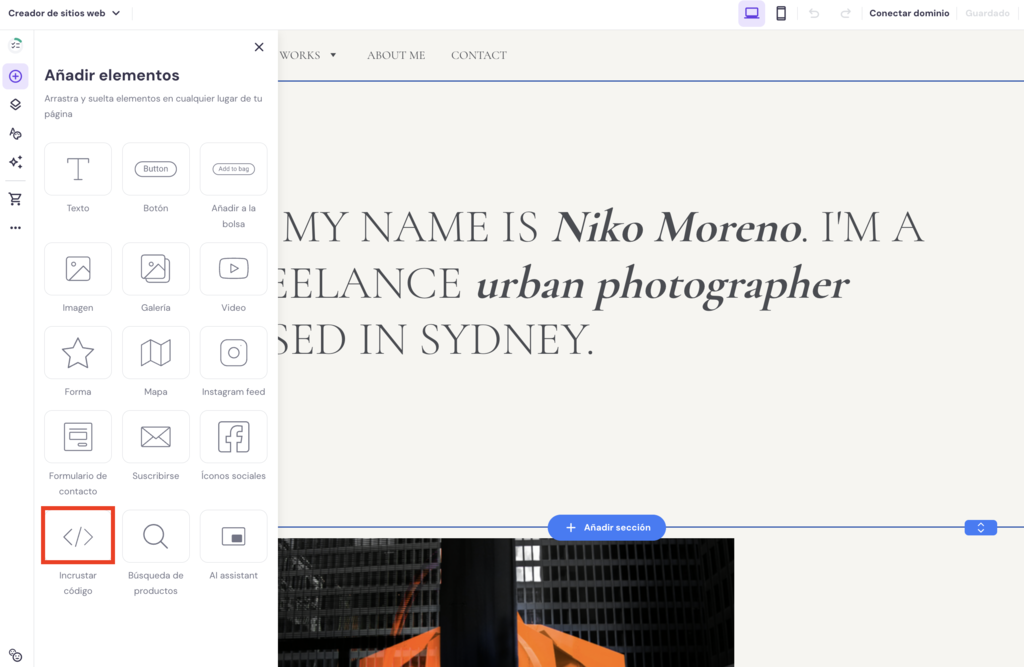
Para añadir imágenes utilizando el Constructor de Hostinger, elige a qué página o sección quieres añadir imágenes. Después, haz clic en el símbolo +, que abre el menú Añadir elementos. Aquí, podrás elegir varias secciones para añadir. Elige la opción Imagen para empezar a añadir imágenes.

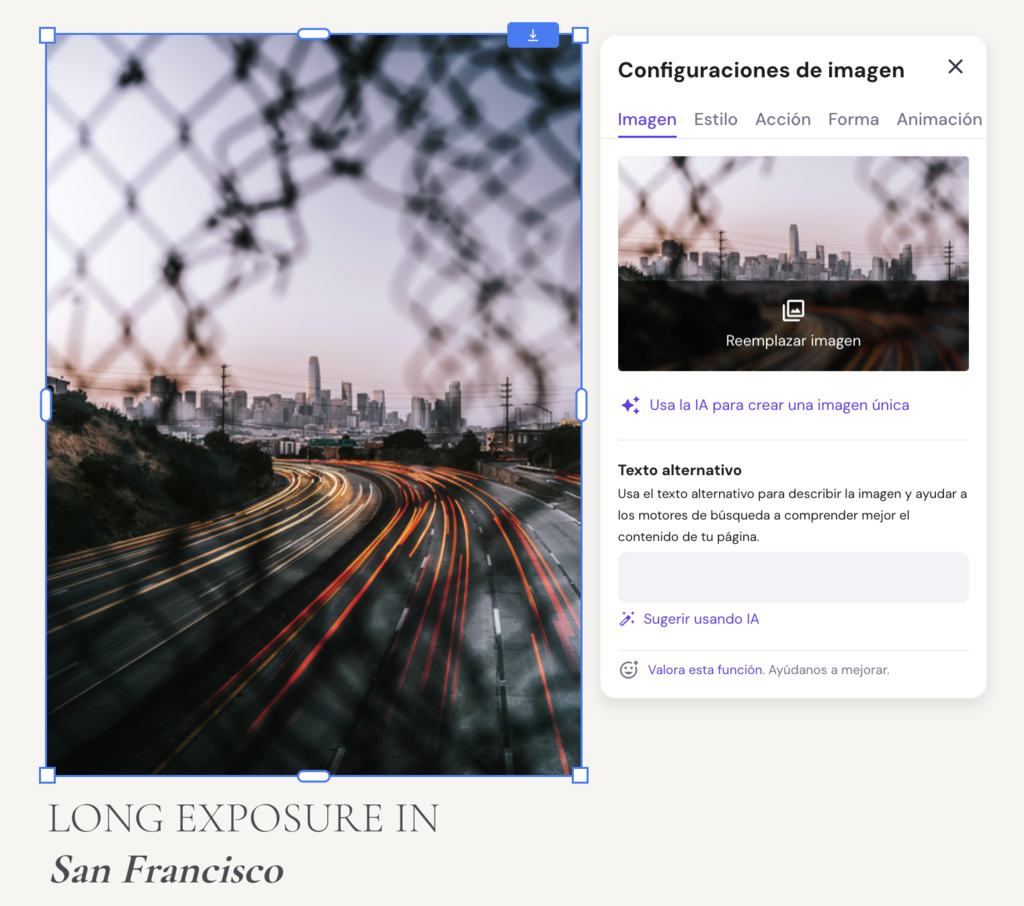
Al hacer clic en la opción Imagen se te proporcionará un marcador de posición de imagen, que puedes empezar a personalizar. Empieza por sustituir la imagen.

También puedes subir imágenes desde tu ordenador y crear carpetas para organizarlas. Así te resultará más fácil tener todos tus archivos en un solo lugar y acceder a ellos siempre que lo necesites.
Si necesitas más opciones de personalización, utiliza la función HTML personalizado. Para añadir un código personalizado, ve a tu página preferida, haz clic en Añadir elementos y selecciona Incrustar código.

Esto mejora la funcionalidad de tu portfolio en función del código personalizado que hayas incluido. Te sugerimos que utilices herramientas de terceros como Calendly, Jotform y Lordicon.
6. Optimiza el rendimiento de tu portfolio
Un sitio web lento o que no responde puede disuadir a posibles clientes o empleadores de ver tu trabajo. Es vital que te asegures de que tu portafolio funciona eficazmente para mejorar el rendimiento y la optimización de los motores de búsqueda.
Optimización del rendimiento
Los usuarios del Creador de páginas web de Hostinger pueden estar seguros de la optimización de su sitio web, ya que funciona con un sistema de alojamiento rápido y seguro, que cumple los criterios preferidos de los motores de búsqueda como Google.
Los sitios web creados con la herramienta de Hostinger también son intuitivos y aptos para móviles, lo que optimiza la experiencia del usuario y amplía el alcance a públicos más amplios.
Optimización de motores de búsqueda
El Creador web de Hostinger ofrece herramientas SEO integradas para ayudar a aumentar la visibilidad de tu sitio web en las páginas de resultados de los motores de búsqueda. Estas herramientas incluyen metaetiquetas personalizables, texto alternativo para las imágenes y generación automática del mapa del sitio.
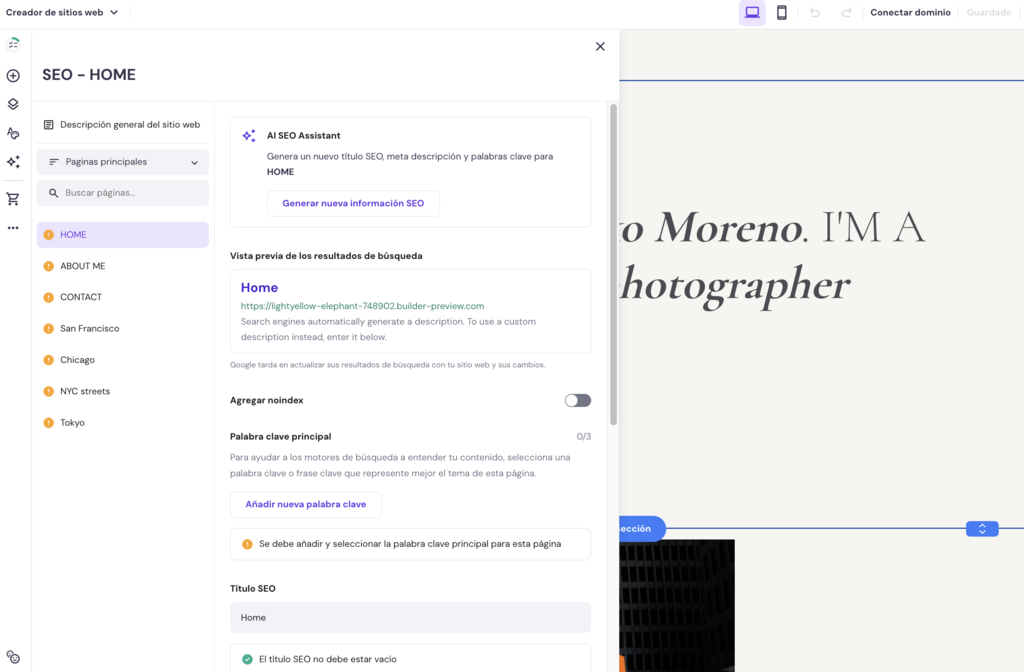
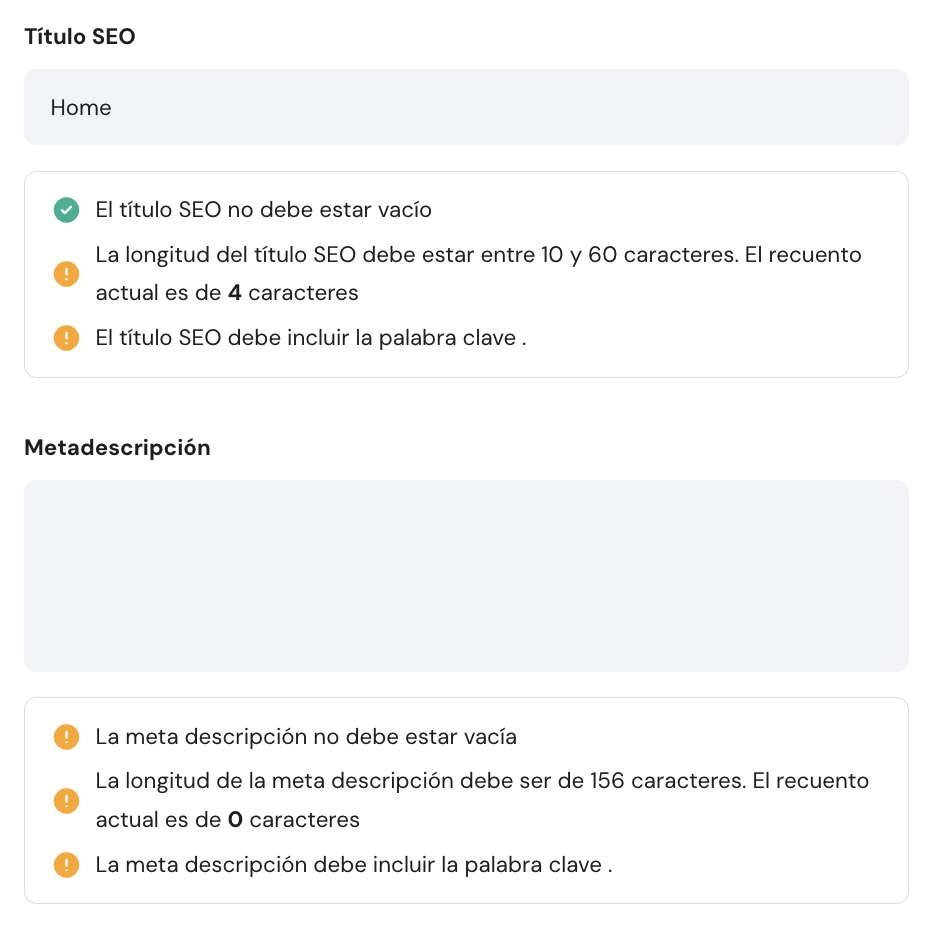
Para acceder a las herramientas SEO, ve a la página Más ajustes y haz clic en Configuración SEO. Esto mostrará el indicador SEO para las páginas de tu portafolio.

Las herramientas funcionan analizando tu sitio web y recomendando acciones que pueden ayudar a mejorar la clasificación del portafolio.

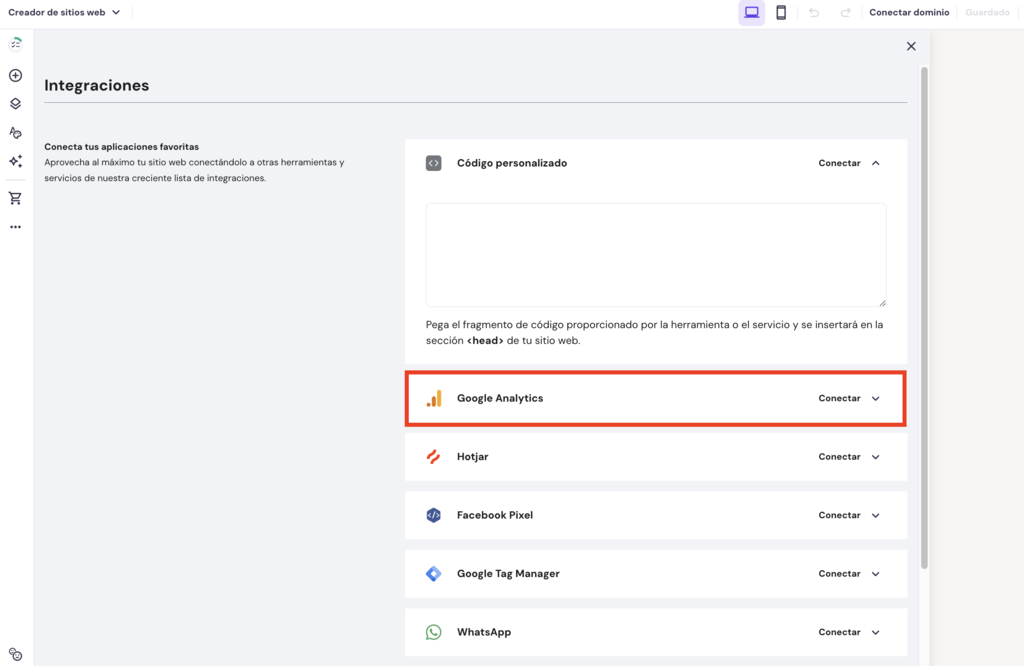
También puedes integrar Google Analytics en tu portafolio para controlar su tráfico y rendimiento, lo que te permitirá tomar decisiones basadas en datos para mejorar tu estrategia SEO.
Ve a la página Integraciones y busca Google Analytics.

Sólo tienes que añadir tu ID de Google Analytics para conectarte y comenzar el proceso de integración.
7. Publica tu portfolio
Antes de dar el paso final para publicar tu portfolio, asegúrate de que todo está en perfecto orden.
Realiza comprobaciones de calidad minuciosas para confirmar que no hay errores, ya que éstos pueden repercutir en la experiencia del usuario y afectar negativamente a tu SEO. Las verificaciones de calidad deben abarcar varias áreas clave:
- Revisión del contenido: verifica todo el texto en busca de errores ortográficos, gramaticales o de puntuación. Asegúrate de que todo el contenido es preciso, está bien escrito y se presenta profesionalmente.
- Verificación de enlaces: comprueba todos los enlaces para asegurarte de que funcionan correctamente y conducen a las páginas previstas.
- Coherencia visual: revisa todas las imágenes y otros elementos visuales para comprobar su calidad y coherencia. Asegúrate de que las imágenes se cargan correctamente, se alinean bien y son de alta resolución.
- Navegación y funcionalidad: prueba la navegación para asegurarte de que todos los menús y botones funcionan de forma fluida e intuitiva.
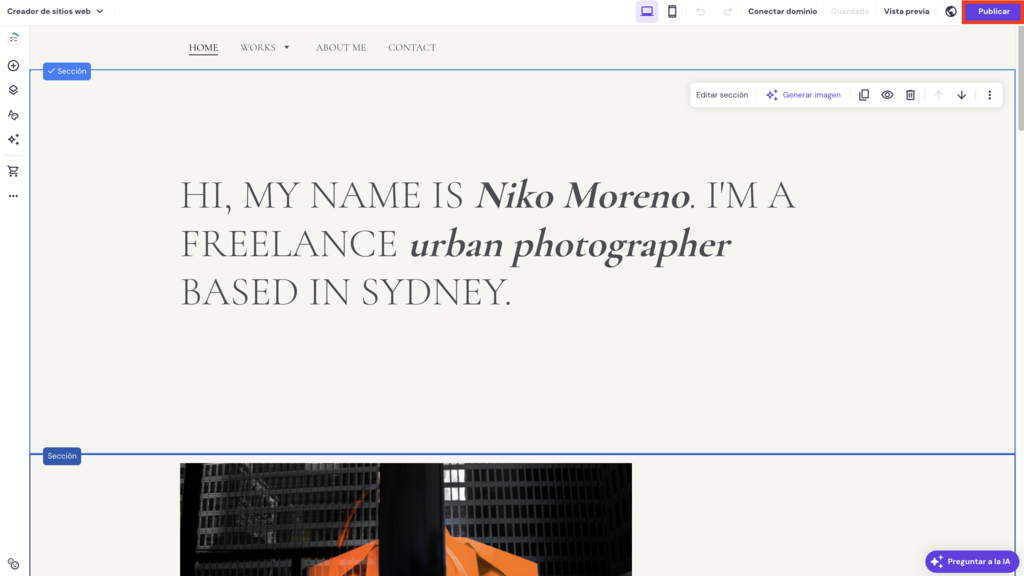
Una vez que estés seguro de que todo es correcto y funciona sin problemas, publica tu cartera haciendo clic en el botón Publicar de la esquina superior derecha del constructor.

Para mantener tu portafolio al día, sigue nuestros consejos posteriores a la publicación:
- Actualiza regularmente el contenido de tu portafolio: añade nuevos proyectos o muestras de trabajo a medida que estén disponibles, elimina la información obsoleta y reorganiza el diseño si es necesario.
- Reevalúa el diseño de tu portafolio de vez en cuando: las tendencias y herramientas de diseño evolucionan constantemente, así que asegúrate de que tu portfolio refleja los estándares actuales del sector. Por ejemplo, actualiza sus elementos visuales, fuentes, esquemas de color y estética general.
- Adáptate a las nuevas herramientas digitales que pueden mejorar tu portafolio: considera la posibilidad de utilizar elementos interactivos, como animaciones o vídeos, para dar vida a tus muestras de trabajo.
Crear un portfolio profesional – Videotutorial
Si aún tienes duda de cómo crear tu propio portfolio, te invitamos a ver el video explicativo de la Academia de Hostinger.


Conclusión
Tanto si eres un artista, un diseñador o alguien que quiere mostrar su trabajo creativo online, crear un portfolio profesional es más fácil que nunca con el Creador de páginas web de Hostinger.
Esta herramienta ofrece una variedad de plantillas personalizables, opciones de diseño de arrastrar y soltar, y herramientas con IA para ayudarte a crear un portfolio visualmente atractivo y funcional en poco tiempo.
Para recapitular, estos son los pasos para crear un portfolio eficaz con el Creador web de Hostinger:
- Consigue un creador de portfolios
- Selecciona una plantilla para tu portfolio
- Decide la estructura de tu portfolio
- Personaliza tu portfolio
- Muestra tu trabajo
- Optimiza el rendimiento de tu portfolio
- Publica tu portfolio
Esperamos que esta guía te haya ayudado a entender cómo hacer un portfolio web profesional. Si tienes algún comentario o pregunta, escríbela en la sección de abajo. ¡Buena suerte!
Cómo hacer un portfolio profesional – Preguntas frecuentes
Descubre las respuestas a las preguntas más comunes sobre cómo hacer un portafolio profesional.
¿Cuánto cuesta crear un portafolio web?
El coste de crear un portafolio digital varía en función de la plataforma que elijas y de tus necesidades. Con el Constructor de sitios web de Hostinger, hacer un sitio de portafolio cuesta 2.59 € al mes.
¿Cuánto se tarda en crear una página web de portafolio?
Depende del tamaño y la complejidad del sitio web. Afortunadamente, los creadores de sitios web como el Creador web de Hostinger pueden acelerar significativamente el proceso.
Tanto si utilizas una plantilla existente como el constructor con IA, puedes configurar tu portafolio digital en sólo unos minutos.
¿Qué debo incluir en mi portfolio?
Incluye páginas esenciales de tu portfolio digital, como una página de inicio, una página de galería o proyectos, una página acerca de, una página de contacto y una página de testimonios o reseñas.
También puedes incluir un blog o una página de noticias, así como enlaces a tus perfiles en las redes sociales.