Cómo hacer una página web en HTML: 7 sencillos pasos
Crear un sitio web hoy en día es sencillo y no requiere conocimientos de codificación. Plataformas como WordPress o un creador de sitios web ofrecen una interfaz visual sencilla y funciones de arrastrar y soltar para facilitar el proceso de desarrollo.
Sin embargo, puede que quieras crear sitios web desde cero con lenguaje de marcado de hipertexto (HTML). Aunque es más difícil, los sitios web HTML son más flexibles y rápidos, ya que necesitan menos recursos para funcionar.
Este artículo te enseñará cómo hacer una página web en HTML. También te proporcionaremos prácticas posteriores al desarrollo para mejorar el aspecto y la funcionalidad de tu sitio HTML.

Tabla de Contenidos
Cómo hacer una página web en HTML
Esta sección proporcionará instrucciones paso a paso para aprender cómo hacer una página web en HTML. Antes de continuar, consulta nuestra hoja de trucos HTML si no estás familiarizado con el lenguaje de marcado estándar.
1. Elige un editor de código HTML
Un editor de código es un software que se utiliza para escribir tu sitio web. Aunque puedes crear una página HTML con un editor de texto predeterminado como el Bloc de notas, este carece de funciones que ayudan a simplificar el proceso de desarrollo, como:
- Resaltado de sintaxis: marca las etiquetas HTML en distintos colores según su categoría. Esto hace que la estructura del código sea más fácil de leer y comprender.
- Autocompletado: sugiere automáticamente atributos, etiquetas y elementos HTML basándose en el valor anterior para acelerar el proceso de codificación.
- Detección de errores: resalta los errores de sintaxis, lo que permite al desarrollador web advertirlos y corregirlos rápidamente.
- Integración: algunos editores de código se integran con plugins, Git y clientes FTP para hacer más eficiente el proceso de implementación.
- Vista previa en vivo: en lugar de abrir los archivos HTML manualmente en los navegadores, puedes instalar un plugin para obtener una vista previa en vivo del sitio.

Como hay muchas opciones, hemos enumerado algunos de los mejores editores de código HTML para ayudarte a encontrar uno que se adapte a tus necesidades:
- Notepad++: un editor de texto ligero y gratuito con funciones añadidas para la codificación y compatibilidad con plugins.
- Atom: un editor HTML de código abierto con una función de previsualización en vivo del sitio web y una amplia compatibilidad con lenguajes de marcado y scripting.
- Visual Studio Code (VSCode): una popular herramienta para el desarrollo web con una completa biblioteca de extensiones para ampliar sus funcionalidades.
2. Planifica el diseño del sitio
Crear un plan de diseño te permite visualizar mejor el aspecto de tu sitio web. También puedes utilizarlo como lista de control para saber qué elementos incluir en tu sitio.
Además, un plan de diseño te ayuda a determinar la usabilidad y la navegación de tu sitio, que afectan a la experiencia del usuario. Algunos elementos a tener en cuenta en la planificación son la cabecera, el pie de página y la navegación del sitio.

Puedes utilizar lápiz y papel o un programa de diseño web como Figma para diseñar un sitio web. No tiene por qué ser detallado, siempre que represente a grandes rasgos el aspecto y la sensación de tu sitio.
3. Escribe el código HTML
Una vez que la herramienta y el plan de diseño estén listos, puedes empezar a escribir el código de tu sitio. Los pasos pueden variar dependiendo de tu editor de código, pero la idea general es similar.
En este tutorial, te mostraremos cómo hacerlo utilizando VSCode:
- Crea una nueva carpeta en tu ordenador. Será el directorio para todos los archivos de tu sitio.
- Abre VSCode → Archivo → Abrir carpeta.
- Localiza la nueva carpeta y haz clic en Seleccionar carpeta.
- Selecciona Archivo -> Nuevo archivo. Nombra el archivo index.html y pulsa Intro.
- Haz clic en Crear archivo nuevo para confirmar.
- Cuando aparezca la pestaña del editor index.html, introduce la siguiente estructura básica de documento HTML:
<!DOCTYPE html>
<html>
<head>
<title> </title>
</head>
<body>
</body>
</html>Para ayudarte a entender el código, aquí tienes una explicación de cada etiqueta:
- <!DOCTYPE html>: indica a los navegadores web que el sitio web es una página HTML.
- </html>: la etiqueta de apertura del documento HTML que indica dónde comienza el código.
- <head>: etiqueta que contiene los metadatos del sitio.
- <title>: define el texto que se muestra en la pestaña del navegador al visitar la página web.
- <body>: contiene todo el contenido visible de la página web.
4. Crear elementos en el diseño
Añade código HTML en el archivo index.html para crear los elementos de tu diseño previsto. Dependiendo del diseño de tu página web, necesitarás diferentes elementos semánticos HTML.
Estos elementos separarán tu sitio en varias secciones y se convertirán en los contenedores del contenido. Estas son las etiquetas que utilizaremos:
- <header>: contenedor para el contenido introductorio o la navegación.
- <main>: representa el contenido principal de una página web.
- <div>: define una sección en un documento HTML.
- <footer>: contiene el contenido que aparece en la parte inferior de tu página web.
Coloca estos elementos dentro de las etiquetas <body></body> en el código de tu archivo index.html. Asegúrate de cerrar cada elemento con una etiqueta de cierre, o tu código no funcionará.
Este es el aspecto del código completo:
<!DOCTYPE html>
<html>
<head>
<title>Personal Blog</title>
</head>
<body>
<header>
</header>
<main>
<div class=”row">
<div class=”post-text-box”>
</div>
<div class=”profile”>
</div>
</div>
</main>
<footer>
</footer>
</body>
</html>5. Añade el contenido HTML
Cuando el diseño esté listo, empieza a rellenarlo con el contenido de tu sitio, como texto, imágenes, hipervínculos o videos. Si el contenido no está listo, usa contenido ficticio como marcador de posición y sustitúyelo más tarde.
Estas son algunas etiquetas que utilizaremos para añadir el contenido del sitio web:
- <h1> y <p>: contienen texto de encabezamiento y de párrafo. Usa la etiqueta <br> para crear un salto de línea si el texto es demasiado largo.
- <nav> y <a>: especifican la barra de navegación y su elemento de anclaje. Utiliza el atributo href para especificar la URL enlazada del ancla.
- <img>: contenedor para el elemento imagen. Contiene el atributo img src, que especifica el enlace o el nombre del archivo de imagen.
Consejo Profesional
La etiqueta también tiene un atributo opcional alt. Describe la imagen en caso de que el archivo no se cargue.
Así luce el código:
<!DOCTYPE html>
<html>
<head>
<title>Personal Blog</title>
</head>
<body>
<header>
<h1>Your Personal Blog</h1>
<nav>
<a href=”domain.tld/home”>Home</a>
<a href=”domain.tld/blog”>Blog</a>
<a href=”domain.tld/about”>About</a>
</nav>
</header>
<main>
<div class=”row">
<div class=”post-text-box”>
<h1>Newest Post</h1>
<section>
<h1>First Post</h1>
<p>The first post’s content</p>
</section>
</div>
<div class=”profile”>
<h1>About Me</h1>
<img src=”profile-picture.png”>
<p>About the author</p>
</div>
</div>
</main>
<footer>
<a href=”twitter.com/author”>Twitter</a>
<a href=”facebook.com/author”>Facebook</a>
<a href=”instagram.com/author”>Instagram</a>
</footer>
</body>
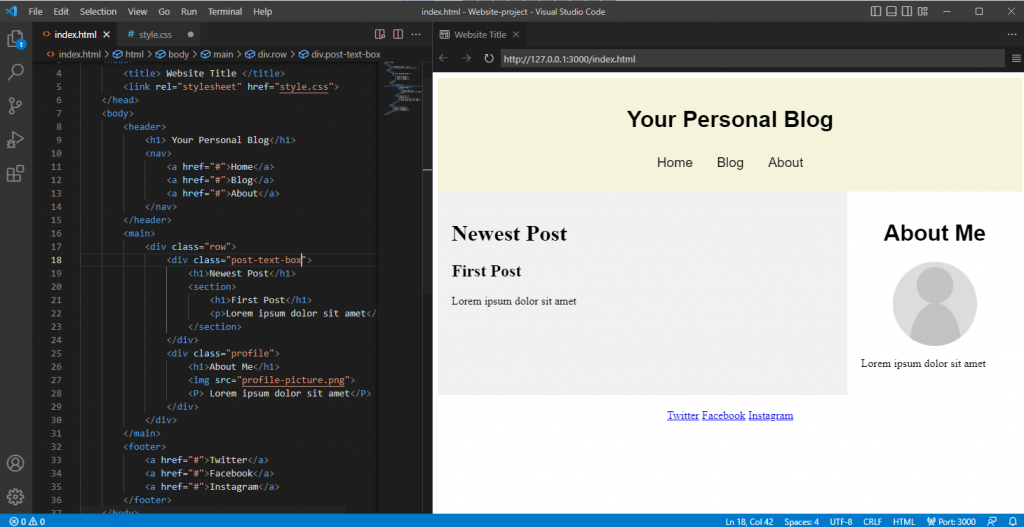
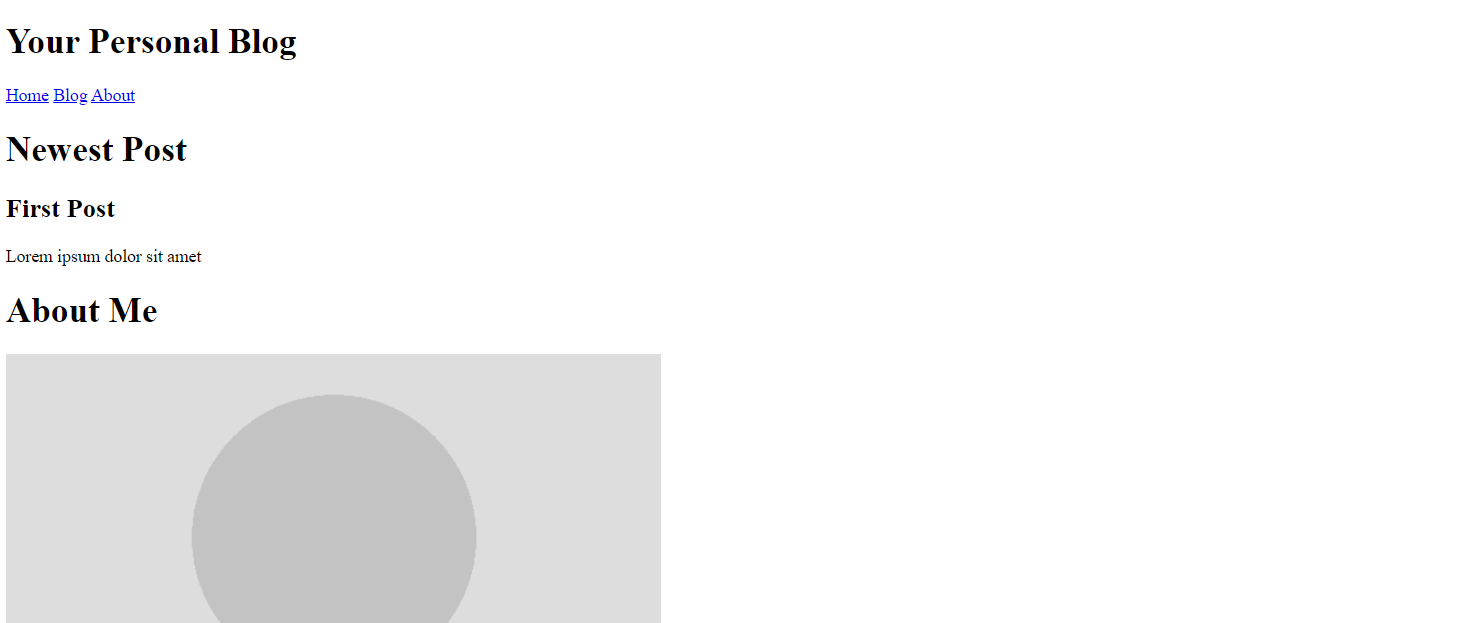
</html>Después de añadir el código, tu sitio web HTML tendrá un aspecto, luce así:

6. Incluye CSS de diseño
Como HTML solo te permite crear la estructura del sitio web y añadir contenido básico, utiliza Hojas de Estilo en Cascada (CSS) para cambiar su diseño. CSS es un lenguaje que define el estilo de tu documento HTML.
Para ello, crea un archivo style.css y enlaza la hoja de estilos al documento HTML añadiendo el siguiente código entre las etiquetas de apertura y cierre <head> de index.html:
<link rel="hoja de estilo" href="style.css">Para realizar el diseño del sitio web a dos columnas, utilizaremos la propiedad flex. Esta organiza los elementos HTML mediante contenedores flexibles, permitiendo que se ajusten al tamaño de la pantalla de los usuarios.
Este es el aspecto del código completo:
/*header style*/
header {
text-align: center;
padding: 20px;
}
/*navigation menu style*/
nav {
text-align: center;
word-spacing: 30px;
Padding: 10px;
}
/*creating the two-column layout*/
*{
box-sizing: border-box;
}
.row {
display: flex;
flex-wrap: wrap;
}
.post-text-box {
flex: 70%;
padding: 20px;
}
.profile {
flex: 70%;
padding: 20px;
}
/*profile image and heading style*/
.profile img {
width: 120px;
display: block;
margin-left: 0;
margin-right: 0;
}
.profile h1 {
text-align: center;
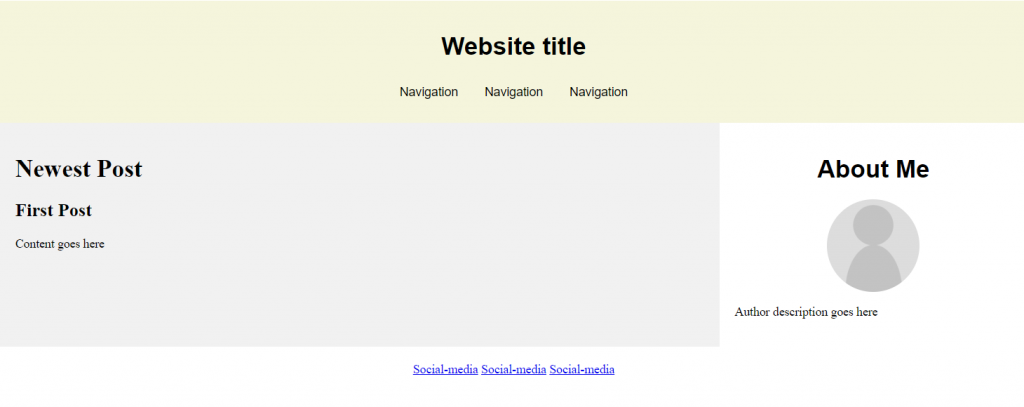
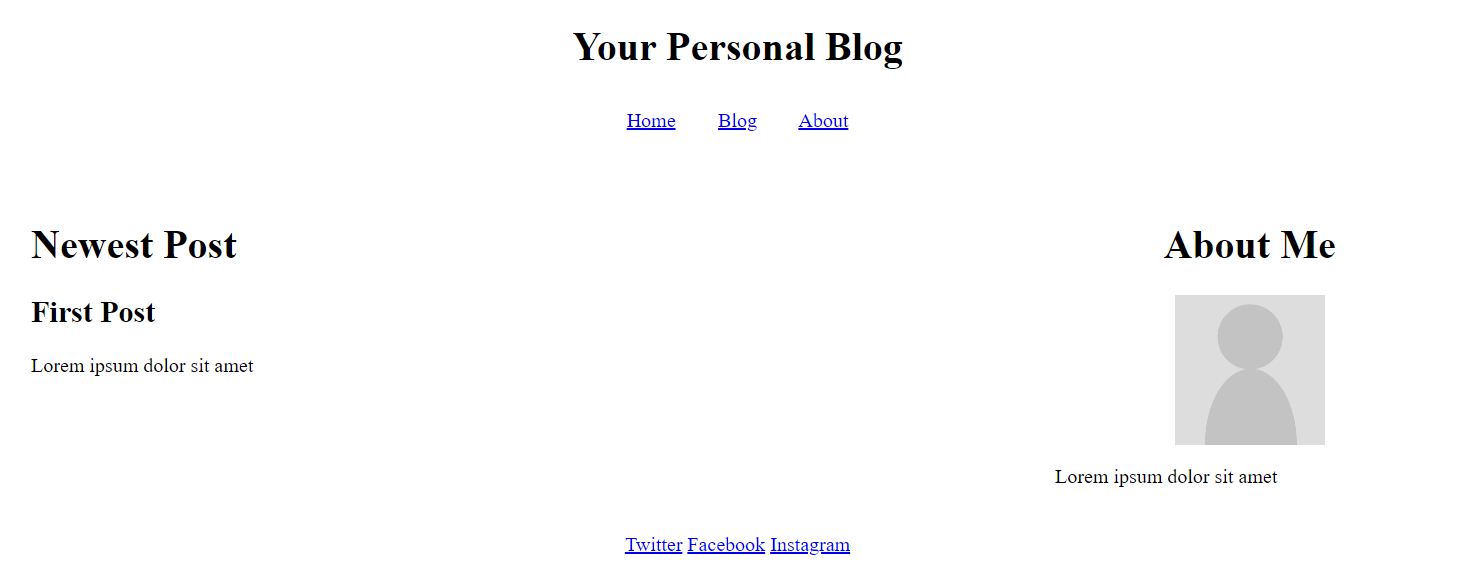
}Después de añadir el fragmento de código a tu archivo CSS, este es el aspecto que tendrá el sitio web:

Lectura sugerida
Conoce los diferentes tipos de CSS, incluyendo en línea, externo e interno.
7. Personaliza tu sitio
Además de cambiar el diseño, utiliza CSS para personalizar otros aspectos visuales de tu sitio web. Por ejemplo, puedes cambiar la familia de fuentes y la imagen de fondo.
Para cambiar la apariencia de tu sitio web, añade las propiedades CSS en el elemento que quieras personalizar. Por ejemplo, éste es el código para dar estilo al color de fondo y a los elementos de texto de la barra del menú de navegación:
/*navigation bar style*/
nav {
text-align: center;
word-spacing: 30px;
padding: 10px;
background-color: #f5f5dc
font-family: Helvetica;
}
/*navigation bar button style*/
nav a {
color: #000000;
text-decoration: none;
font-size: larger;
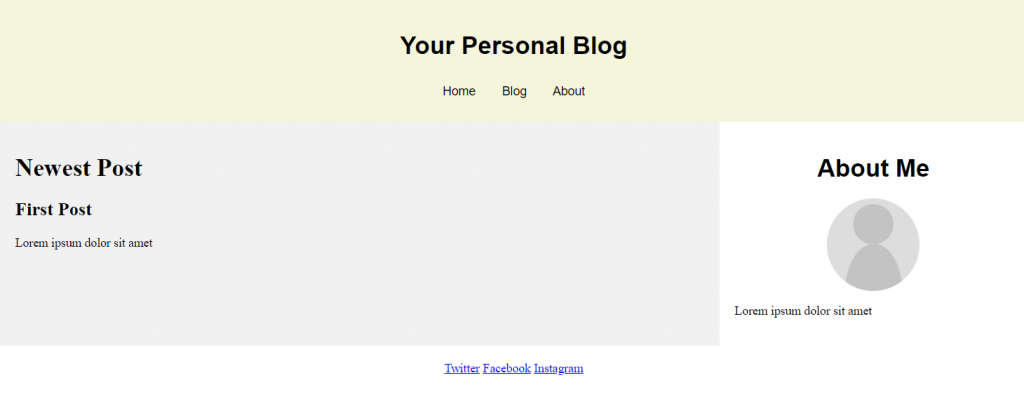
}Después de añadir estilos CSS a cada elemento, este es el aspecto del sitio web:

Pasos a seguir tras crear una página web en HTML
En esta sección se explican los pasos a seguir después de crear un sitio web utilizando HTML y CSS. Estos pasos harán que tu sitio web sea accesible y más funcional.
Aloja el sitio en la plataforma adecuada
Para que tu sitio web sea accesible a través de Internet, usa un servicio de hosting web. Muchos proveedores de hosting tienen diferentes planes que se adaptan a las distintas necesidades de los usuarios.
Como las páginas web HTML son ligeras y necesitan pocos recursos para cargarse, basta con un plan de hosting compartido.
Como alternativa, utiliza una plataforma gratuita de alojamiento de sitios estáticos como GitHub Pages. Sin embargo, evita las plataformas de alojamiento estático gratuito si piensas añadir más código o hacer que tu sitio sea dinámico. Aparte de posibles problemas de compatibilidad, sus limitados recursos de servidor pueden ralentizar tu sitio web.
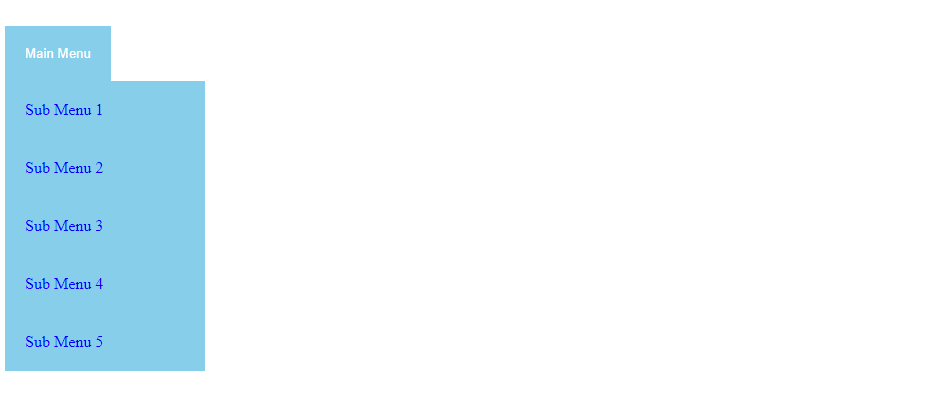
Añade una barra desplegable para mejorar la navegación
Los sitios web complejos con varias páginas tienen muchos botones de navegación, enlaces y textos. Puedes crear un sencillo menú desplegable utilizando CSS para agrupar estos elementos.

Los usuarios pueden expandir la barra de navegación para acceder a los elementos. Esto ayuda a reducir el desorden y mejora la usabilidad del sitio web para los usuarios con pantallas más pequeñas.
Mejora el diseño del sitio con CSS avanzado
CSS te permite realizar personalizaciones avanzadas para mejorar el diseño de tu sitio web y ofrecer una mejor experiencia al usuario. Por ejemplo, activa el ajuste de desplazamiento, la animación de texto, la animación de zoom al pasar el ratón y los degradados.
Además, puedes crear un sitio web adaptable con consultas de medios, reglas CSS y flexboxes. El diseño flexbox adapta automáticamente tu sitio al tamaño de la pantalla del cliente.
Haz el sitio más interactivo con JavaScript
JavaScript es un lenguaje de programación que te permite crear contenidos interactivos y dinámicos para tu sitio web. Por ejemplo, activar animaciones, añadir cuentas atrás e incluir botones, formularios o menús.
Estas funciones hacen que tu sitio web sea más interesante e inmersivo, mejorando la experiencia del usuario. Los pasos para añadir JavaScript a tu sitio web HTML son similares a los de CSS. Puedes utilizar un archivo independiente o escribirlo directamente en el código actual.
¿Necesitas aprender HTML para crear una página web?
Los usuarios pueden no tener el tiempo o el compromiso de aprender HTML para el desarrollo web. Afortunadamente, algunas plataformas les permiten crear un sitio web funcional sin escribir código.
Un creador de sitios web como Hostinger es una excelente opción para principiantes. Tiene una interfaz de usuario visual y un editor de arrastrar y soltar, lo que facilita la personalización.
El mantenimiento de un sitio web basado en un constructor también es más sencillo y menos propenso a errores, ya que no es necesario actualizar manualmente su código fuente. Basta con seleccionar los elementos que deseas editar y aplicar los cambios directamente en una pantalla.
Como el creador de sitios web de Hostinger está incluido en todos nuestros planes de hosting, no es necesario adquirir el servicio por separado. Comienza a partir de AR$ 1999.00/mes y es actualizable a servicios de alojamiento de mayor rendimiento.

Conclusión
En lugar de utilizar plataformas como WordPress o creadores de sitios web, puedes programar un sitio web desde cero con HTML. Aunque son más complicados de crear, los sitios web HTML son más flexibles y consumen menos recursos, ya que puedes editar el código fuente.
En este artículo, hemos explicado cómo codificar un sitio web usando HTML y CSS en siete pasos:
- Elige un editor HTML: escoge el programa para escribir y editar el código de tu sitio web, como VSCode.
- Planifica el diseño del sitio: haz una maqueta del diseño del sitio web utilizando un programa como Adobe XD o un bolígrafo y papel.
- Escribe el código HTML: crea un archivo index.html y añade etiquetas de estructura de documento HTML.
- Crea los elementos de diseño: separa tu sitio web en varias secciones en función del diseño añadiendo etiquetas al archivo HTML.
- Añade el contenido HTML: agrega el título del encabezado, el cuerpo del texto y las imágenes en cada sección.
- Incluye CSS de diseño: crea un archivo style.css y añade código CSS para cambiar la posición de las columnas, la alineación del texto y el relleno de los elementos.
- Personaliza tu sitio: utiliza atributos de estilo CSS para personalizar el color de fondo del sitio web, el tamaño de la fuente, los tipos de letra y otros elementos visuales.
Después de crear tu página web HTML, puedes añadir CSS y JavaScript avanzados para mejorar la navegación, la interactividad y el diseño general. Para que el sitio sea accesible en línea, utiliza un servicio de alojamiento como Hostinger.
Preguntas frecuentes sobre cómo hacer una página web en HTML
Para ayudarte a comprender mejor la creación de un sitio web con HTML, responderemos a algunas preguntas frecuentes al respecto.
¿Basta con HTML para crear un sitio web?
Sí, puedes crear un sitio web funcional solo con HTML. Sin embargo, solo muestra contenido estático como texto, enlaces, imágenes y videos.
Utiliza CSS para dar estilo al elemento HTML, como cambiar el color de fondo y el tamaño de la fuente. Para crear un sitio web dinámico e interactivo, también necesitas PHP.
¿El HTML es bueno para crear sitios web?
Sí, es bueno para crear un sitio web estático. Los sitios web HTML necesitan menos recursos para cargarse y son flexibles, ya que puedes modificar el código fuente.
Sin embargo, HTML solo es adecuado para sitios web complejos si se combina con CSS y JavaScript. Si sólo estás aprendiendo HTML, es mejor que utilices WordPress.
¿Cuánto se tarda en programar un sitio web en HTML?
Los sitios web más complejos tardarán más en crearse. El número de desarrolladores web que trabajen en el proyecto, sus habilidades y recursos también pueden afectar al tiempo de creación. Por lo general, un desarrollador experimentado puede programar un sitio web sencillo desde cero en cuatro a seis semanas.