Cómo usar Facebook Debugger para arreglar tus imágenes y enlaces de WordPress
Compartir tu contenido en Facebook sigue siendo una de las mejores formas para maximizar tu audiencia. Sin embargo, en algunos casos, Facebook no muestra las imágenes correctas de tus artículos. La buena noticia es que puedes solucionar este problema con bastante rapidez si sabes cómo usar la herramienta Facebook Debugger.
Solo debes realizar dos pasos:
- Borre la caché de WordPress.
- Forzar a Facebook a volver a cargar tus etiquetas de open graph.
En este artículo, vamos a hablar sobre qué es Facebook debugger y cómo funciona. También explicaremos por qué Facebook a veces comete errores cuando extrae imágenes de tu contenido y te enseñaremos a solucionar el problema. ¡Manos a la obra!
Tabla de Contenidos
Cómo se muestran las imágenes y los enlaces de WordPress en Facebook (y qué puede salir mal)
Cuando compartes tu contenido en Facebook, la plataforma intenta extraer un conjunto específico de información que le dice qué mostrar. Para hacer esto, usa elementos llamados ‘meta etiquetas de open graph’, también conocidas como ‘etiquetas og’ u ‘og tags’.
Open Graph y sus etiquetas fueron desarrolladas por Facebook en el 2010, para ayudar a los creadores de contenido a controlar la forma en que la plataforma muestra los enlaces a sus páginas. En la práctica, estas etiquetas te permiten elegir qué título, descripción e imagen deben aparecer cuando compartes un enlace de WordPress en Facebook:

Desde la aparición de las etiquetas og, otras plataformas de redes sociales también se han subido al tren, como Twitter, LinkedIn y Google+. Ese nivel de adopción debería indicarte la importancia de estas etiquetas.
Sin embargo, si las plataformas de redes sociales no pueden extraer la información que necesitan de tu contenido, las cosas pueden ponerse un poco extrañas. Por ejemplo, ocasionalmente podrías ver que Facebook muestre la imagen destacada incorrecta cuando compartes una publicación desde WordPress.
Este error, además de ser molesto, puede afectar negativamente las tasas de conversión de tu contenido. Las redes sociales pueden ser una fuente masiva de tráfico, por lo que debes asegurarte de que tu contenido se muestre correctamente cuando lo compartes en Facebook u otras plataformas.
Afortunadamente, usar las etiquetas og correctamente es bastante simple. Todo lo que tienes que hacer es incluirlas en el código HTML de tu página. Deberían verse algo así:
<!-- Open Graph data --> <meta property="og:locale" content="en_US" /> <meta property="og:type" content="article" /> <meta property="og:title" content="How to Disable Comments on WordPress" /> <meta property="og:description" content="Learn two easy ways to disable comments on WordPress by following this tutorial. The guide covers how to do it using inbuilt WordPress dashboard tools or via plugins. You'll also learn to disable or remove WordPress comments on individual posts, pages, and other neat tricks!" /> <meta property="og:url" content="https://www.hostinger.com/tutorials/wordpress/how-to-disable-wordpress-comments" /> <meta property="og:site_name" content="Hostinger Tutorials" /> <meta property="article:tag" content="disable comments wordpress" /> <meta property="article:section" content="WordPress Tutorial" /> <meta property="article:published_time" content="2018-04-18T15:49:30+00:00" /> <meta property="article:modified_time" content="2018-04-25T12:28:53+00:00" /> <meta property="og:updated_time" content="2018-04-25T12:28:53+00:00" /> <meta property="og:image" content="https://www.hostinger.com/tutorials/wp-content/uploads/sites/2/2018/04/wordpress-disable-comments.png" /> <meta property="og:image:secure_url" content="https://www.hostinger.com/tutorials/wp-content/uploads/sites/2/2018/04/wordpress-disable-comments.png" /> <meta property="og:image:width" content="900" /> <meta property="og:image:height" content="560" />
La mayoría de esas etiquetas son autoexplicativas. Todo lo que tienes que hacer es definir tu propio título, URL, meta descripción e imagen asociada donde se indique.
Con las etiquetas og, puedes controlar todos los aspectos de cómo se ve tu contenido en Facebook. Eso significa que incluso puedes probar con variantes A/B para ver cuáles funcionan mejor y utilizar esa información para optimizar tus tasas de conversión. Por supuesto, eso solo funciona si la plataforma muestra tu contenido correctamente.
Si tus imágenes de Facebook no se muestran correctamente, tendrás que solucionar el problema. Ahí es donde entra la herramienta Facebook Debugger.
Una introducción a la herramienta de depuración de Facebook
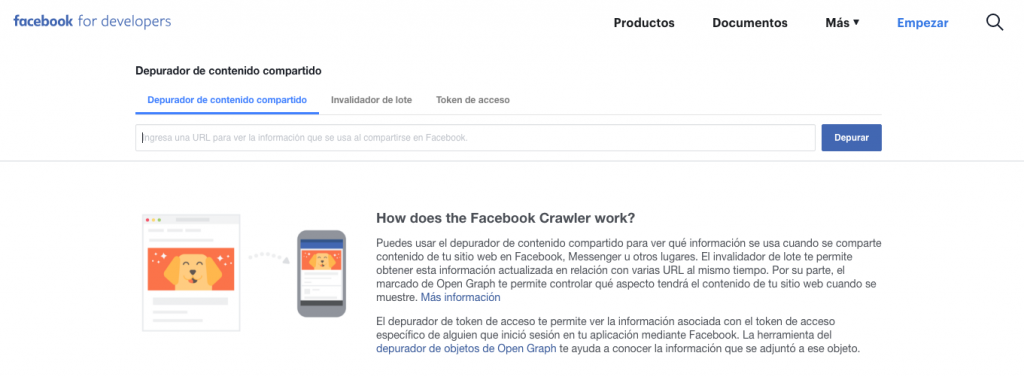
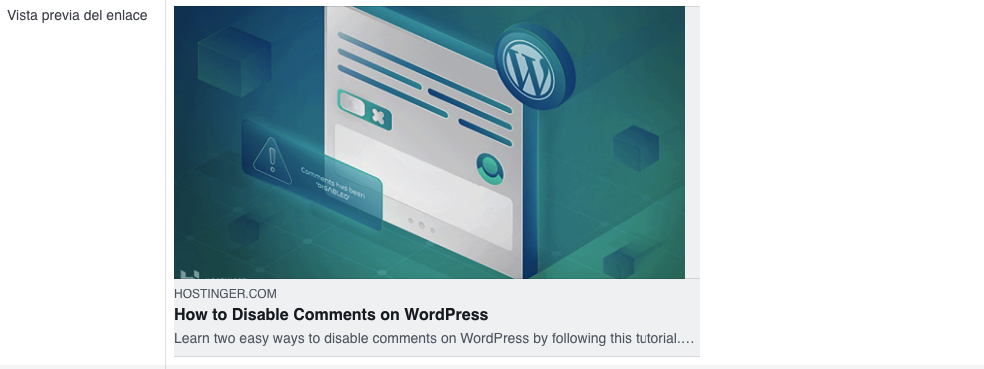
El Open Graph Debugger de Facebook te ayuda a analizar tus páginas para ver si hay algún error en la forma en que manejan las etiquetas og. También puedes usarlo para obtener una vista previa de cómo aparecerán tus enlaces en Facebook cuando los compartas, como en este ejemplo.

Ni siquiera tienes que inscribirte en una cuenta especial para usar el depurador de Facebook. Sin embargo, necesitas tener una cuenta de Facebook para usarlo.
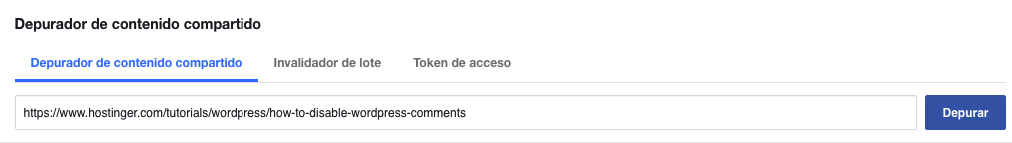
Todo lo que tienes que hacer es ir al sitio web y escribir el enlace de la página que quieres analizar. Luego, pulsa el botón Depurar y la herramienta Facebook debugger mostrará un análisis completo.
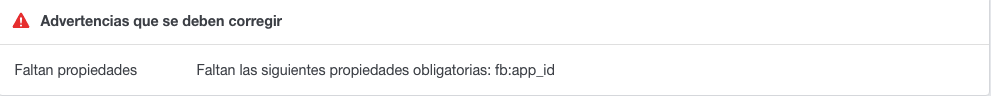
Lo primero que verás es una notificación si el servicio encuentra que falta una etiqueta og:

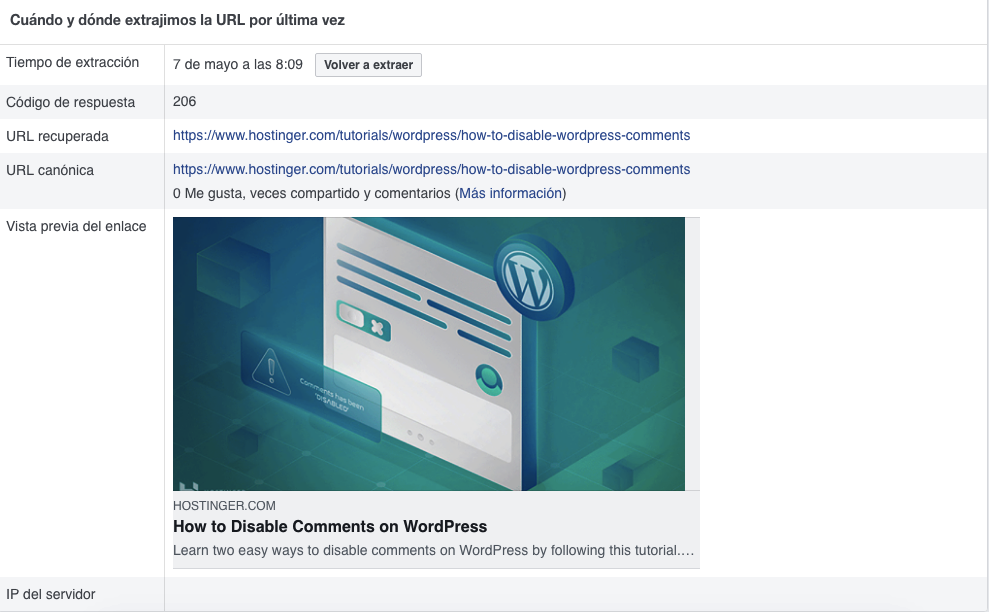
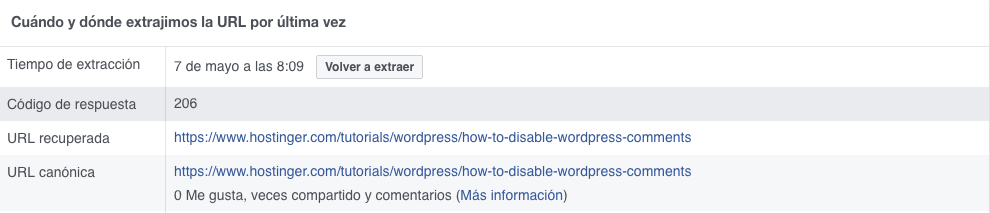
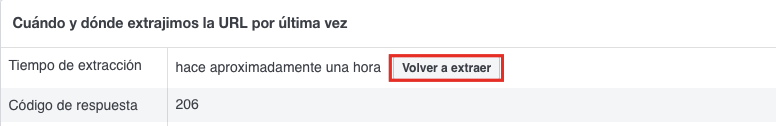
Debajo de eso, encontrarás información sobre la última vez que Facebook accedió al enlace que ingresaste. Esta sección también incluye información sobre la URL canónica de la página y sobre cualquier redirección encontrada en Facebook:

Más importante aún, también verás una vista previa completa de cómo Facebook interpretará la URL una vez que la compartas en la plataforma. Si hay algún error con tu imagen destacada, por ejemplo, lo verás aquí:

Si quieres ser aún más cuidadoso, puedes testear todo tu contenido utilizando el depurador de URL de Facebook antes de compartirlo. Sin embargo, ese es un enfoque ineficiente. En lugar de eso, deberías optimizar las etiquetas og de tu contenido para evitar los errores en primer lugar.
Antes de que hablemos sobre cómo hacer eso, deslízate hacia abajo en tu informe para ver un desglose completo de todas las etiquetas og de la página que estás analizando:

Lo ideal es que lo que veas aquí sea el mismo título, meta descripción, URL e imágenes que definiste en WordPress. Si esos no son los valores que aparecen aquí, es posible que quieras utilizar una herramienta dedicada para asegurarte de que tus etiquetas estén configuradas correctamente. Hablemos sobre cómo hacer eso.
Cómo arreglar las etiquetas Open Graph en Facebook
Si Facebook debugger no muestra el contenido correcto para tus páginas de WordPress, es probable que no estés usando etiquetas og correctamente. La mejor manera de resolver este problema es utilizar un plugin que te ayude a establecer las etiquetas og para cada página manualmente.
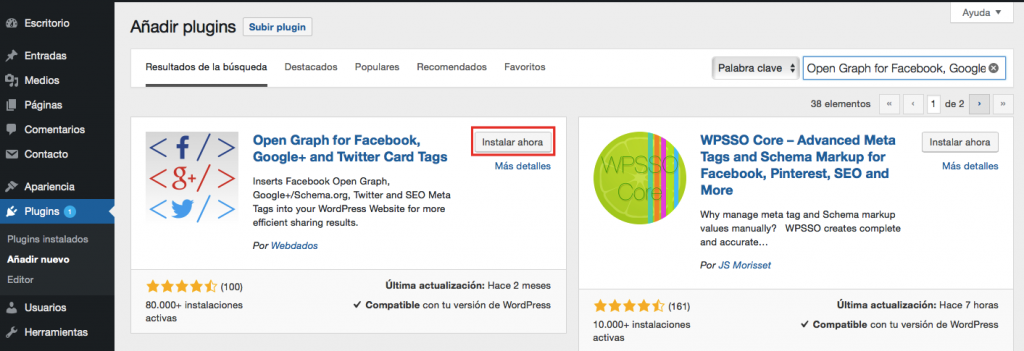
Hay varios plugins que te permiten elegir qué elementos debe mostrar Facebook, que es lo mismo que configurar tus etiquetas og. El más fácil de usar se llama Open Graph for Facebook, Google+ and Twitter Card Tags (¡a partir de ahora lo llamaremos solo Open Graph for Facebook!):

Para usar este plugin, ve a tu escritorio de WordPress y luego a la pestaña Plugins. Una vez que estés allí, has clic en Añadir nuevo y usa la barra de búsqueda de la página siguiente para buscar el plugin usando su nombre completo. Open Graph for Facebook debería aparecer primero entre los resultados, y todo lo que tienes que hacer es dar clic en el botón Instalar ahora junto a su nombre:

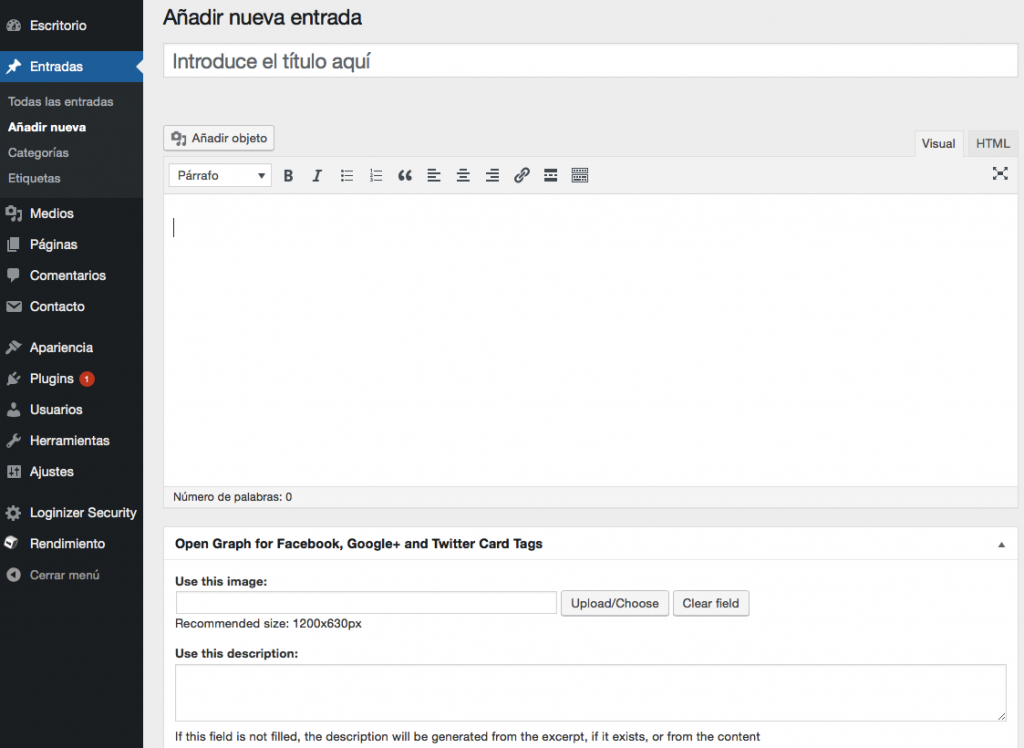
Después de que WordPress haya terminado de instalar el plugin, aparecerá un botón azul de Activar al lado de su nombre. Deberás hacer clic en él antes de poder comenzar a usar el plugin. Cuando Open Graph for Facebook esté activo, aparecerá un nuevo widget debajo del editor de WordPress cuando abras cualquier página o entrada:

Esta sección te permite configurar tu imagen og y etiquetas de descripción de forma manual. En cuanto al título y la URL de tu contenido, el plugin se encargará automáticamente de ellos.
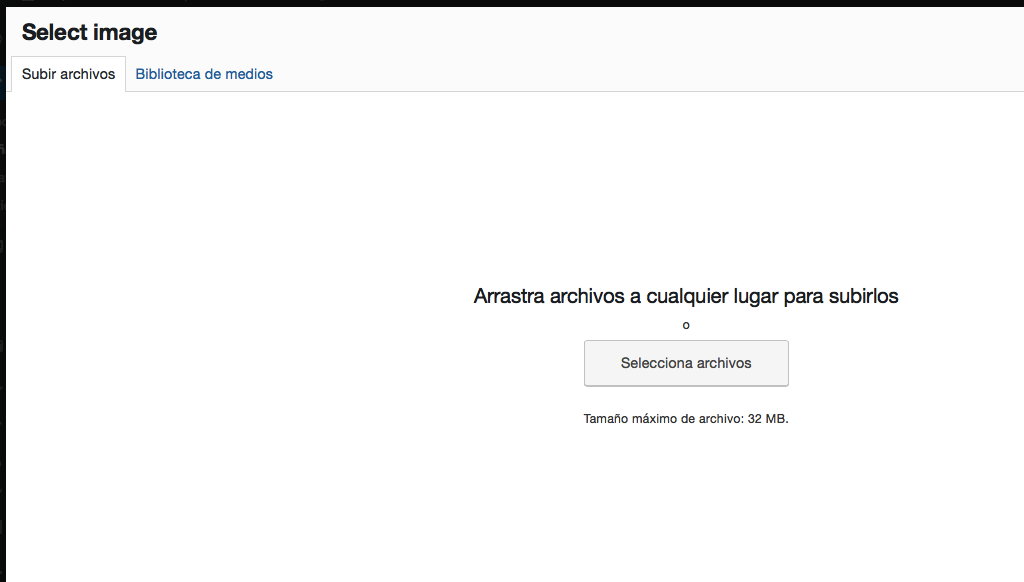
Para establecer una imagen, haz clic en el botón Upload/Choose debajo del campo Use this image. El plugin recomienda que uses una imagen con una resolución de 1200 x 630 px, lo cual es óptimo para Facebook:

Ten en cuenta que incluso si estableces una imagen manualmente a través de este widget, también tendrás que elegir un gráfico destacado mediante la sección Imagen destacada. Puedes usar la misma imagen para ambos, pero aún tienes que hacer cada tarea por separado.
Luego de resolver tu imagen de Facebook, define una meta descripción para tu contenido. Puedes escribir descripciones de hasta 300 caracteres para Facebook, lo cual es ligeramente inferior al límite de Google de 320. A pesar de esa pequeña diferencia, te recomendamos que uses la misma descripción en ambos lugares, solo para hacer tu vida un poco más fácil.
Cuando hayas terminado de usar el plugin, recuerda publicar o actualizar tu entrada o página de WordPress. Ahora ya puedes compartir tu contenido en Facebook con tranquilidad. Ya no debería haber problemas con tu imagen presentada. Si aún se produce un error, dale un vistazo a la siguiente sección, donde hablaremos sobre cómo abordar al culpable más probable.
Cómo usar el depurador de Facebook para arreglar tus imágenes y enlaces de WordPress (en 2 pasos)
Si ya has configurado las etiquetas og de tu sitio web utilizando el proceso anterior, es probable que el problema no esté en la estructura de tu sitio web. En cambio, la razón más probable por la que Facebook no muestra las imágenes correctas para tu contenido, o ninguna en absoluto, es probablemente tu plugin de caché. Veamos cómo solucionar ese problema ahora.
Paso 1: Borra tu caché de WordPress
Los plugins de caché son increíblemente populares, ya que te permiten aumentar el rendimiento de tu sitio web al almacenar parte de su contenido en los navegadores de tus visitantes. El problema es que, a veces, Facebook podría intentar extraer las etiquetas og de tu contenido en caché, en lugar de hacerlo desde la versión más actualizada.
Por ejemplo, si una copia en caché de una de tus páginas no incluye las etiquetas og, Facebook podría tener problemas para mostrar la información correctamente. O puede que hayas cambiado la imagen destacada de una página, pero Facebook sigue insistiendo en mostrar una versión obsoleta.
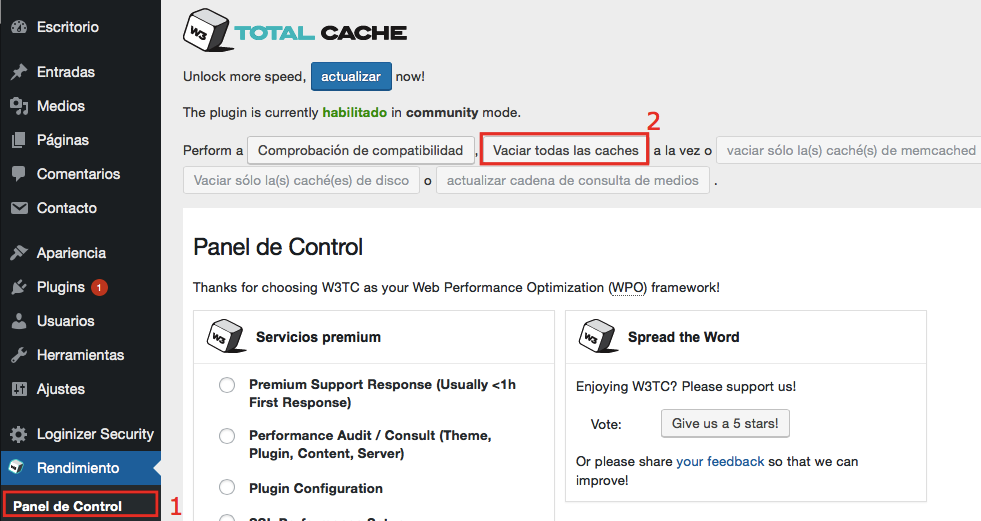
En cualquier caso, la solución más directa para este problema es borrar la caché de WordPress. Hay muchas maneras de hacerlo, dependiendo de qué plugin estés usando. Si eres fanático de W3 Total Cache, por ejemplo, solo tienes que ir a tu escritorio y navegar a la pestaña Rendimiento > Panel de control. Verás un botón que dice Vaciar todas las caches en la parte superior, que hace exactamente lo que dice:

Haz clic en ese botón ahora y espera a que el plugin haga su trabajo. Después de unos segundos, la página debería volver a cargarse, y tu caché debería borrarse.
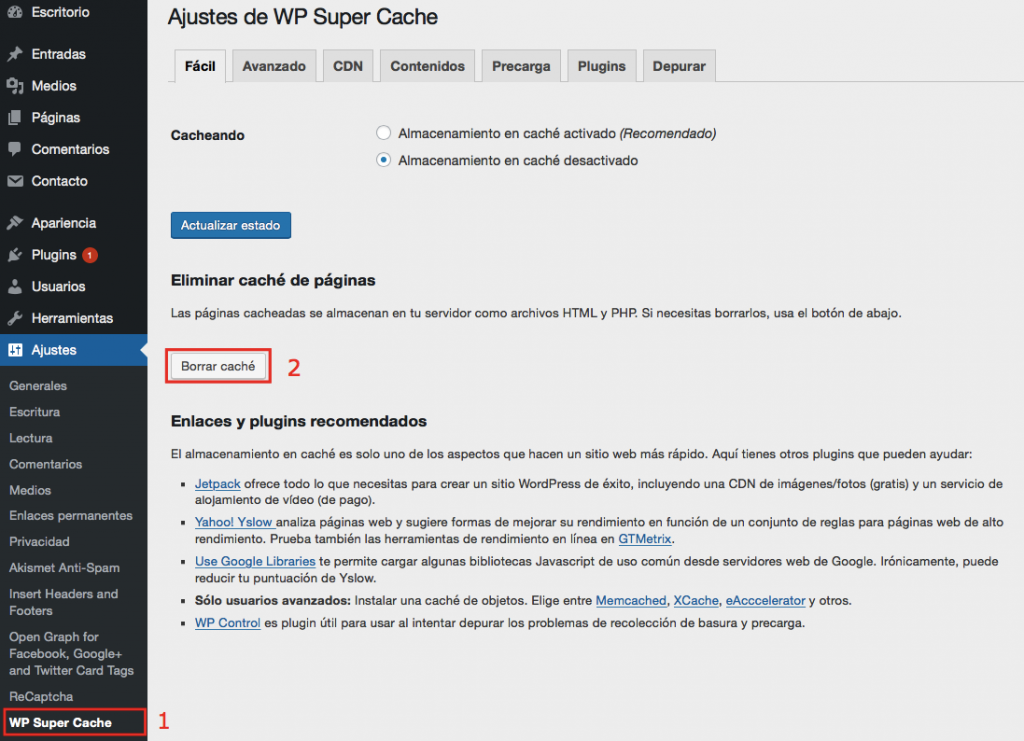
Este proceso es igual de simple para otros plugins de almacenamiento en caché, como WP Super Cache. Si estás usando esa herramienta, solo tienes que ir a la pestaña Ajustes > WP Super Cache en tu escritorio y buscar el botón Borrar caché:

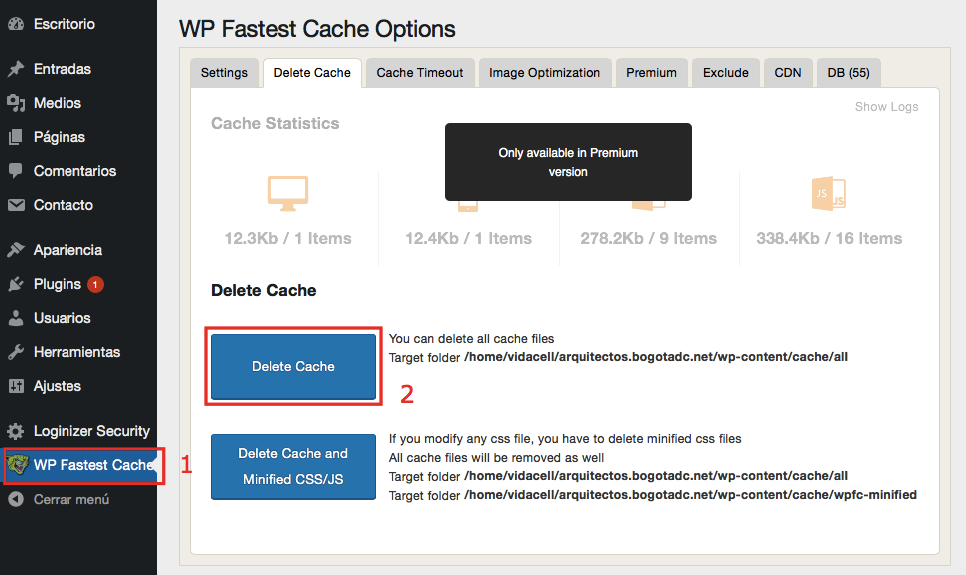
Otra opción popular es WP Fastest Cache. Para ese plugin, ve a la pestaña WP Fastest Cache y busca la sección que dice Delete Cache en la pantalla siguiente. Encontrarás un botón azul brillante que dice Delete Cache:

Esos son tres de los plugins de caché de WordPress más populares. Si estás utilizando una herramienta diferente, solo dale un vistazo rápido a su documentación. Debería haber instrucciones sobre cómo borrar tu caché, y es probable que sea un proceso simple.
Paso 2: Obliga a Facebook a volver a cargar tus etiquetas Open Graph
Este paso es incluso más simple que el anterior. Dado que tu caché ahora está limpia y has definido las etiquetas og para tu contenido, Facebook debería poder estructurar tus enlaces correctamente.
Sin embargo, aún necesitas decirle a Facebook que debería revisar tus páginas nuevamente y actualizar su información. Para hacerlo, regresa a la herramienta Facebook Debugger y escribe la URL que quieres compartir en la plataforma:

En la pantalla siguiente, encontrarás el mismo tipo de informe del que hablamos anteriormente. Busca el botón que dice Volver a extraer, justo al lado del campo Tiempo de extracción:

Haz clic en este botón ahora y Facebook volverá a mirar tu artículo. Si todo está funcionando correctamente (y así debería ser), la vista previa de tu contenido debería ser perfecta.
A partir de este punto, todo lo que tienes que hacer es recordar configurar las imágenes y las meta descripciones que quieres mostrar en Facebook para cada pieza de contenido individual. Si encuentras más problemas, simplemente borra tu caché de nuevo.
Conclusión
Cuando las personas ven tu contenido en Facebook, quieres que se vea bien. Sin embargo, si Facebook muestra las imágenes destacadas incorrectas para tu contenido de WordPress, hay algunas maneras en que puedes solucionar este problema. Tu primer paso debería ser intentar usar un plugin como Open Graph for Facebook, Google+ and Twitter Card Tags. Si eso no funciona, siempre puedes usar la herramienta Facebook Debugger y borrar tu caché.
¿Tienes alguna pregunta sobre cómo corregir errores utilizando el depurador de Facebook? ¡Entonces hablemos de ellas en la sección de comentarios a continuación!