¿Qué es WPO? 9 consejos de Romuald Fons para optimizar tu web

La experiencia de usuario se ha vuelto uno de los elementos más importantes a la hora de posicionar un sitio web en los motores de búsqueda. Si bien múltiples factores pueden jugar un papel en el posicionamiento web, el WPO es uno de los principales.

En este artículo, veremos 9 consejos prácticos sobre WPO de Romuald Fons para que optimices al máximo tu sitio web. Pero antes, repasaremos brevemente qué es WPO y qué son las Core Web Vitals de Google.
Tabla de Contenidos
¿Qué es WPO?
WPO (Website Performance Optimization) remite a una serie de optimizaciones que hace que la velocidad de carga de un sitio web sea más rápida y, como consecuencia, que mejore la experiencia del usuario.
¿Qué son las Core Web Vitals?
Las Core Web Vitals son los indicadores que utiliza Google para medir la interacción de los usuarios con los sitios web. Son tres métricas principales que evalúan la experiencia de un usuario en una página web, independientemente de su contenido.
- LCP (Largest Contentful Paint): el tiempo que tarda en cargarse y renderizarse el elemento más grande visible en la sección above the fold. Esta métrica mide el tiempo de carga del contenido de la página.
- INP (Interaction to Next Paint): comprueba lo rápido que se actualiza una página web después de que un usuario interactúe con ella, por ejemplo, al hacer clic en un botón o un enlace.
- CLS (Cumulative Layout Shift): la frecuencia en la que se producen cambios inesperados en los elementos del diseño. Esta métrica mide la estabilidad visual de la página.
Para saber qué tal responde tu sitio web a estas métricas, Google ofrece la herramienta PageSpeed Insights. Allí puedes ingresar tu dominio y ver una puntuación general con un detalle de cada métrica. Utilizar esta herramienta te permite ver qué aspectos de la experiencia de usuario debes mejorar para puntuar más alto y ofrecer una mejor experiencia web a tus usuarios.
Conocer las Core Web Vitals es central para el WPO, ya que éste se basa en las métricas de Google. Veremos a continuación 9 consejos de WPO que nos sugiere Romuald Fons para optimizar y mejorar la experiencia general de tu sitio.
9 consejos prácticos de Romuald Fons sobre WPO
1. Utiliza un hosting con Discos SSD
El hosting es el primer elemento que influye en la velocidad de carga de tu sitio web. Es importante contar con un servicio de alto rendimiento y gran velocidad para tus sitios. Por eso, te aconsejamos comprar un hosting web que cuente con discos SSD.
SSD es una tecnología de almacenamiento más moderna que la anterior HDD. Su principal ventaja es la velocidad, ya que funciona unas 15 veces más rápido que HDD. Además, tiene mayor durabilidad, menos errores y consume menos energía.
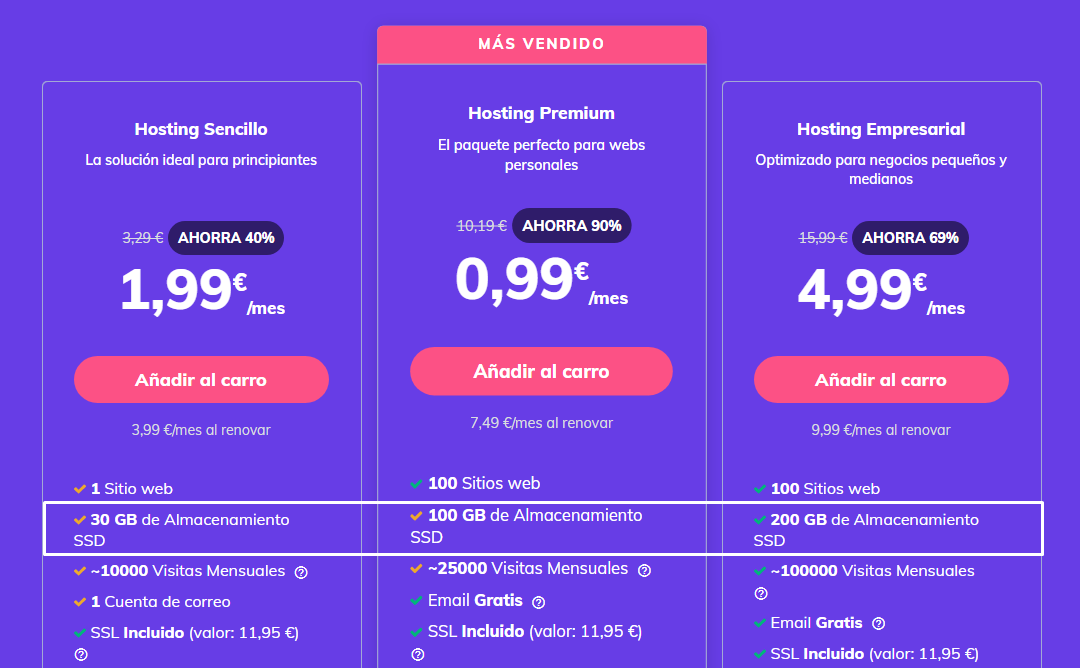
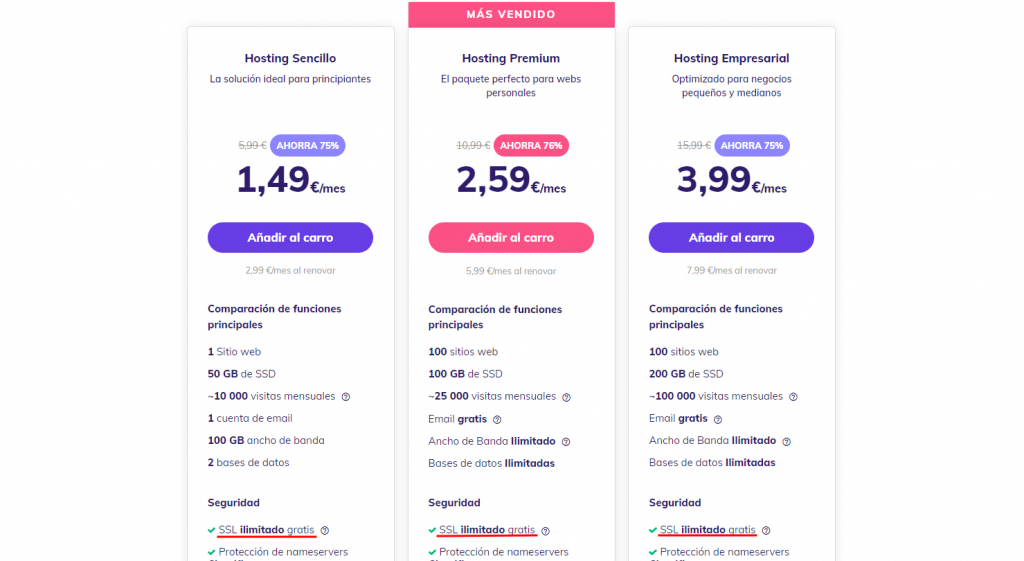
En Hostinger, ofrecemos distintas opciones de almacenamiento SSD según el plan. Por ejemplo, nuestro plan Hosting Premium tiene 100 GB y el plan Hosting Empresarial, 200 GB. Por otro lado, nuestros planes VPS pueden llegar hasta los 250 GB. Esto es la cantidad de espacio asignado en unidades de disco SSD. Te recomendamos elegir el plan en función de las necesidades de tu proyecto web.


2. Usa una versión superior a PHP 7
Otro aspecto importante a considerar a la hora de elegir el hosting es la versión de PHP, el lenguaje de programación que se utiliza para el desarrollo web. Te recomendamos utilizar versiones superiores a PHP 7, preferiblemente la 8.
Las últimas versiones ofrecen un mayor rendimiento y menor consumo de RAM. Además, contar con la última versión posible es más seguro ya que las anteriores van quedando desactualizadas con el tiempo. También experimentarás menos caídas del sistema en caso de errores.
Puede que no siempre puedas actualizar a la última versión. En ese caso, prueba con la inmediatamente anterior, hasta que encuentres la que funcione y sea más reciente.
Los planes de Hostinger cuentan con múltiples versiones de PHP, desde 5.2 hasta 8.0, por lo que podrás tener PHP actualizado para tus sitios sin problemas.
3. Adquiere un certificado SSL
En la configuración inicial de un sitio web, además del hosting y el nombre de dominio, es esencial contar con un certificado SSL. SSL es un protocolo de seguridad que crea una comunicación cifrada entre el servidor y el navegador web, protegiendo los datos y haciendo que tu sitio web sea más seguro.
Hoy en día, Google toma en cuenta que los sitios web cuenten con certificados SSL y, si no los tienen, los marca como no seguros. Por eso, además de dar mayor seguridad, este certificado genera más confianza para Google y los usuarios que ingresan a tu sitio.
Todos los planes de Hostinger cuentan con SSL ilimitado gratis, que se puede activar con unos pocos clics.

4. Utiliza un servidor VPS
Entre las opciones de tipos de hosting, te recomendamos elegir un servidor privado, un VPS es más seguro y estable que un hosting compartido. Estas son algunas de las principales diferencias entre los distintos tipos de hosting:
- Hosting compartido: varios sitios web se alojan en el mismo servidor y comparten los recursos. Sus planes son de los más accesibles y es el más popular entre los sitios web personales o de pequeños negocios.
- Hosting Cloud: obtienes recursos de una red de servidores que garantizan el rendimiento y el tiempo de actividad al máximo. A diferencia del VPS, no requiere conocimientos técnicos.
- Hosting VPS: obtienes los recursos dedicados de la partición virtual de un servidor. No tienes que compartir recursos y tienes acceso a la raíz, lo que te otorga libertad para manejar tu hosting. Está pensado para expertos o para quienes ya tienen conocimientos técnicos.

Consejo profesional
Para mejorar la velocidad de tu Hosting VPS, puedes utilizar HTTP/2 en lugar de HTTP.
5. Usa CDN
La CDN (Content Delivery Network) o red de distribución de contenidos sirve para acelerar la entrega de información permitiéndole a los usuarios acceder a la web desde el área geográfica más cercana. De esta forma, mejora la velocidad de carga del sitio web.
Algunos planes de hosting cuentan con CDN gratuito. De todas formas, si tu servidor no tiene CDN, puedes utilizar CloudFlare, que tiene una versión gratuita.

Configurar CloudFlare es muy sencillo. Sólo debes crear una cuenta, dar de alta tu dominio y cambiar las DNS asignadas. Si quieres saber más, puedes leer este tutorial detallado sobre cómo configurar CloudFlare.
6. Instala un plugin de optimización web
Para mejorar la optimización web de tu sitio, puedes ayudarte de un plugin. Si utilizas WordPress, estos son algunos de los que te recomendamos:
- Really Simple SSL: configura tu sitio web para que funcione automáticamente con HTTPS.
- Better Search Replace: busca y sustituye de forma automática las URLs de la base de datos. Con este plugin, todos los enlaces internos apuntarán también a la versión HTTPS.
- WP Fastest Cache: minifica, comprime y cachea el HTML, CSS y JS en el navegador.
- WP Optimize: cachea tu sitio, limpia la base de datos y comprime las imágenes.
- Disqus Conditional Load: optimiza el rendimiento y mejora la velocidad de carga de los comentarios.
- QuickLink for WordPress: precarga las URLs hacia las que está apuntando tu página web, haciendo que la navegación sea más ágil.
- HeartBeat Control: te permite limitar o detener la actividad de WordPress Heartbeat API.
- Caos: aloja localmente el Javascript de Google Analytics.
- Lazy Load for Videos: reemplaza videos embebidos por una imagen de previsualización, mejorando el tiempo de carga de la página.
Ten en cuenta que no hace falta instalar todos los plugins mencionados, sino solamente aquellos que necesites.
7. Optimiza las imágenes
Las imágenes son uno de los elementos con mayor peso en un sitio web y, por lo tanto, una de las principales causas de una carga lenta. Para mejorar el tiempo de carga, es necesario optimizar las imágenes. Hay varias acciones que puedes tomar para esto.
Utiliza el formato WEBP
Lo primero es usar el formato WEBP, ya que en la mayoría de los casos es el más óptimo para la web. Desde la versión 5.8 de WordPress, este formato ya es compatible con el CMS.
Usa Lazy Loading
Lo que hace Lazy Loading es retrasar la carga de los elementos de tu sitio web, en este caso, las imágenes, hasta el momento de su utilización. De esta forma, evitas que se precarguen las imágenes que no van a verse.
Para esto, puedes agregar un código sencillo a tus imágenes o utilizar un plugin, como Lazy Load de WP Rocket. Tanto Google Chrome como WordPress cuentan con Lazy Load de forma nativa.
Comprime las imágenes
También puedes comprimir el tamaño de las imágenes y reducir el peso de tus archivos. El plugin Smush te servirá para esto. Puedes activar una opción que te permite comprimir las imágenes directamente cuando las subes.
Realizar todas estas acciones sobre tu sitio web te permitirá aumentar la puntuación en PageSpeed Insights y mejorar la experiencia de usuario.
8. Evita usar widgets para redes sociales o mapas
Puede que quieras agregar una sección de tu red social o la ubicación de tu negocio a tu sitio web para hacerlo más atractivo. Si bien WordPress permite estas opciones, ten en cuenta que pueden afectar la salud de tu sitio.
Los widgets de redes sociales como Facebook y Twitter, así como los mapas de Google Maps, consumen muchos recursos. Esto hace que tu página se cargue mucho más lento y afecta tus Core Web Vitals.
9. Desinstala los plugins que no usas y actualiza los que usas
Existe una enorme cantidad de plugins de WordPress que puedes utilizar en tu sitio web, ya sea para agregar funcionalidades o mejorar el WPO. De cualquier forma, recuerda que debes limitar la cantidad al mínimo. Sólo mantiene activos los necesarios y elimina los que no uses.
Además, es importante actualizar los plugins periódicamente y asegurarte de que sean compatibles con las últimas versiones de WordPress. Si instalas un plugin que no se actualiza hace mucho tiempo, puede representar una brecha de seguridad para tu sitio web.
Conclusión
El WPO es un aspecto central para todo creador de sitios web. Ya sea que tengas un sitio propio o crees páginas para otros, querrás que Google te muestre dentro de los primeros resultados de búsqueda.
El tiempo que tarda en cargarse una página, la interactividad de los usuarios y la estabilidad visual del sitio son algunos de los factores que Google toma en consideración a la hora de evaluar qué sitios posicionar en primer lugar. Es por eso que es importante realizar constantemente una optimización web de tu sitio y mantener altas las puntuaciones en PageSpeed.
Si tu sitio web se carga rápido y es fácil de navegar para los visitantes, habrás sentado una base muy importante en tu web y sólo tendrás que enfocarte en crear buen contenido y ofrecer buenos servicios o productos. El WPO no es definitivo, pero sí es uno de los pilares del manejo de sitios web.
Para mejorar el WPO, te hemos dado algunos consejos de la mano de Romuald Fons. Los repasamos a continuación:
- Elige un servicio de hosting con Discos SSD
- Usa una versión superior a PHP 7
- Adquiere un certificado SSL
- Utiliza un servidor VPS
- Usa CDN
- Instala un plugin de optimización web
- Optimiza las imágenes
- Evita los widgets para redes sociales o mapas
- Desinstala los plugins que no usas y actualiza los que usas
Esperamos que estos consejos te hayan sido de ayuda para que lleves el WPO de tu sitio web al máximo. Te invitamos a dejarnos tus dudas o recomendaciones en comentarios. ¡Buena suerte!