Cómo editar el footer en WordPress: 3 métodos efectivos + plugins para editarlo

Al crear una página web de WordPress, editar el pie de página puede ser un poco frustrante.
Aunque personalizar un pie de página no es un proceso complicado, puede llevar mucho tiempo conseguir el diseño deseado. Esto se debe a que cada tema de WordPress puede tener diferentes diseños de pie de página.
Sin embargo, no tomes esto como una razón para ignorarlo. Un pie de página puede ayudar a tu sitio de varias maneras. Los visitantes navegan a las secciones de pie de página para buscar información, y también es útil para mejorar la optimización de motores de búsqueda (SEO).
En este artículo, hablaremos más sobre cómo editar footer en WordPress. Además, añadiremos algunos plugins de pie de página de WordPress para ayudar con el proceso de edición.
Tabla de Contenidos
¿Qué es un footer de WordPress?
El footer es la sección del sitio web que se encuentra en la parte inferior de la página. Contiene información adicional sobre el sitio y enlaces a páginas que pueden ser útiles para los visitantes. Aparte de eso, los enlaces internos ayudan a mejorar el SEO del sitio.
Un pie de página suele constar, entre otros, de los siguientes componentes:
- Sitemap en WordPress
- Iconos de redes sociales
- Suscripción al boletín de noticias
- Enlaces a páginas de información de la empresa: Acerca de, Datos de contacto y Equipo
- Enlaces a recursos: blog, tutoriales y cursos
- Política de privacidad y términos y condiciones
- Eventos y programas
- Servicio de atención al cliente
- Reclamaciones de derechos de autor
No es necesario incluir todos estos elementos. Selecciona los que sean relevantes para tu sitio web para evitar tener una sección de footer que ocupe la mitad de la página web.
En cuanto al diseño del pie de página, todo depende de las preferencias de los usuarios. Sin embargo, ten en cuenta que el tema que elijas para tu sitio WordPress puede afectar al estilo, formato y características del footer.
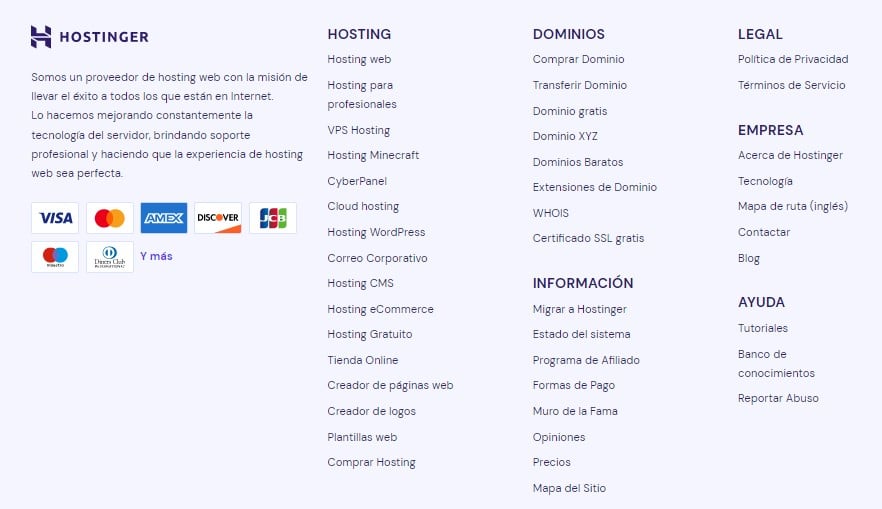
Este es un ejemplo del aspecto de un footer:

Es posible tener un pie de página como el que se muestra arriba sin tener ninguna experiencia en desarrollo web. En la siguiente sección, presentaremos cuatro métodos diferentes sobre cómo editar el footer de wordpress.
Cómo editar el footer de WordPress
El contenido del footer se encuentra en el archivo footer.php del tema de WordPress, y está codificado en HTML o CSS.
Sin embargo, no es necesario editar el archivo directamente para personalizar el footer de un sitio web WordPress. También puedes utilizar widgets, el personalizador de WordPress o un plugin.
Editar el footer de WordPress con widgets
Uno de los métodos más sencillos para editar el footer es utilizar el sistema de widgets integrado en WordPress. Sin embargo, esto sólo se aplica a los temas que tienen un área de widget de pie de página. Si el tuyo no la tiene, simplemente utiliza un método diferente.
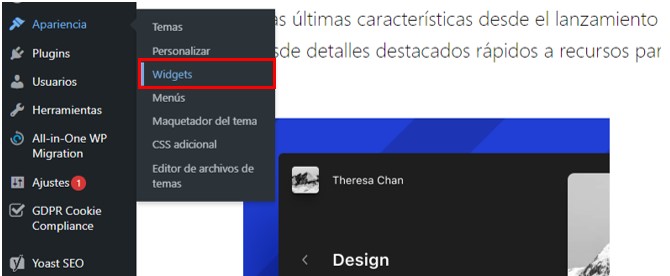
Para acceder al área de widgets, simplemente pasa el ratón por Apariencia y selecciona Widgets en el escritorio de WordPress.

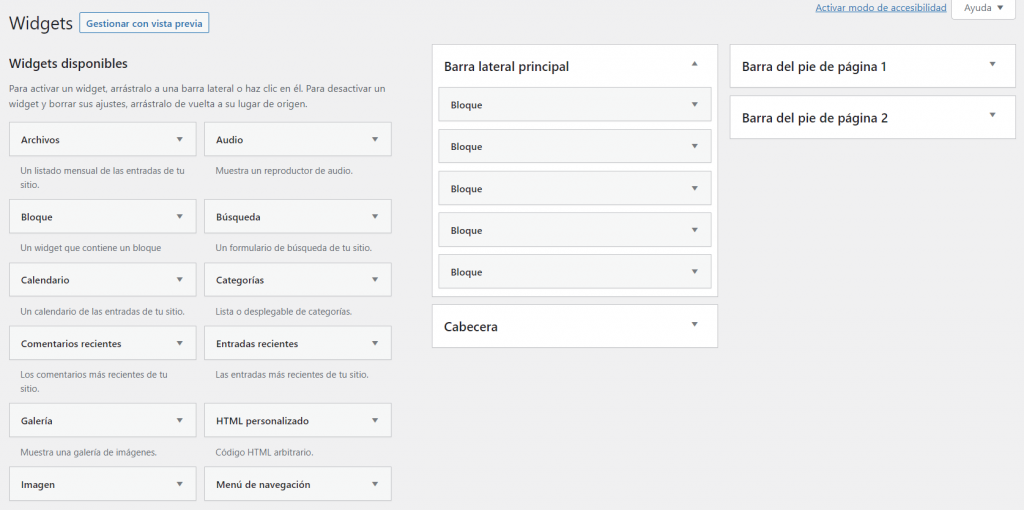
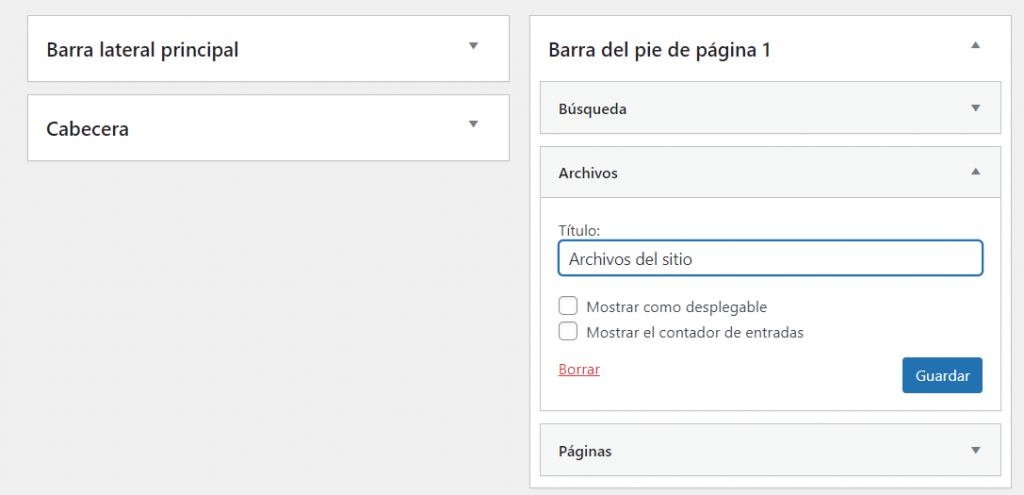
La página de Widgets se divide en la sección Widgets disponibles y el área de Footer.

Ten en cuenta que el tema que utilices puede tener un número de áreas de pie de página diferente al mostrado anteriormente.
Para editar el pie de página, simplemente arrastra y suelta un widget en el área de pie de página de tu elección. A continuación, haz clic en el widget para configurarlo y pulsa Guardar cuando hayas terminado.

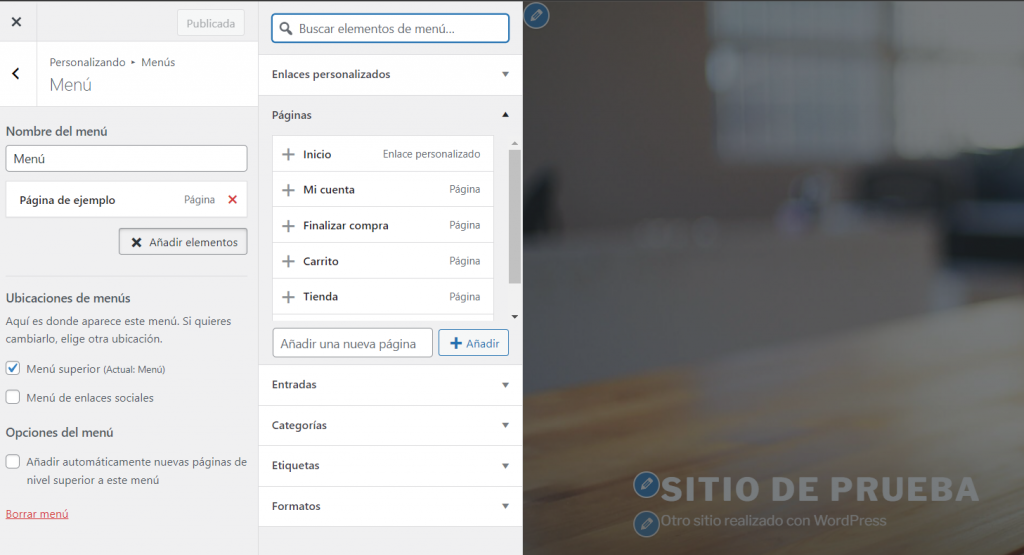
Para añadir enlaces a la zona del widget del footer, sigue estos pasos:
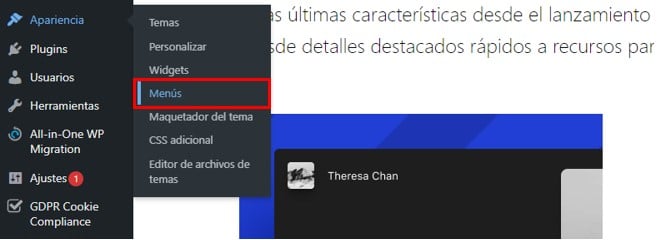
- Ve a Apariencia -> Menús.

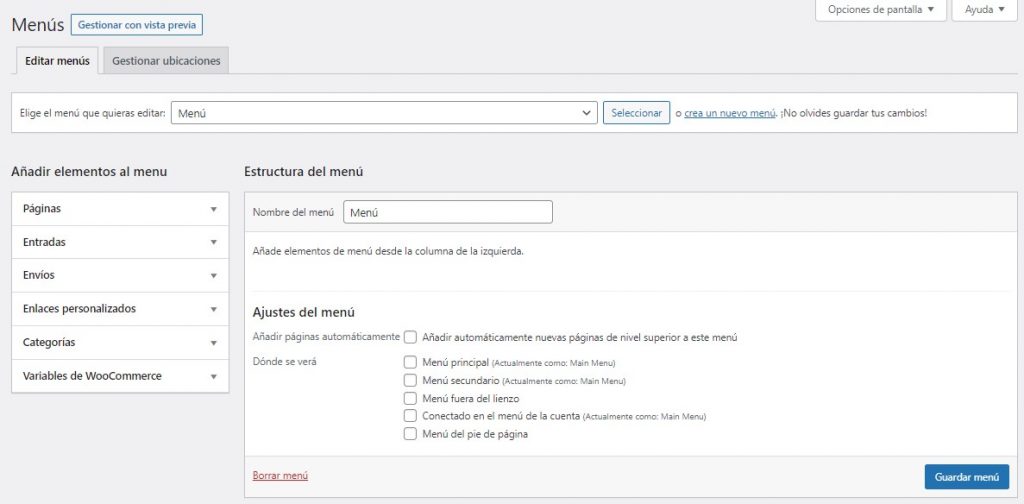
- Escribe un nuevo Nombre de Menú y haz clic en el botón Guardar Menú.

- Marca las casillas junto a las páginas, entradas o categorías que quieras añadir al menú y haz clic en Añadir al menú.
- Pulsa el botón Guardar menú.
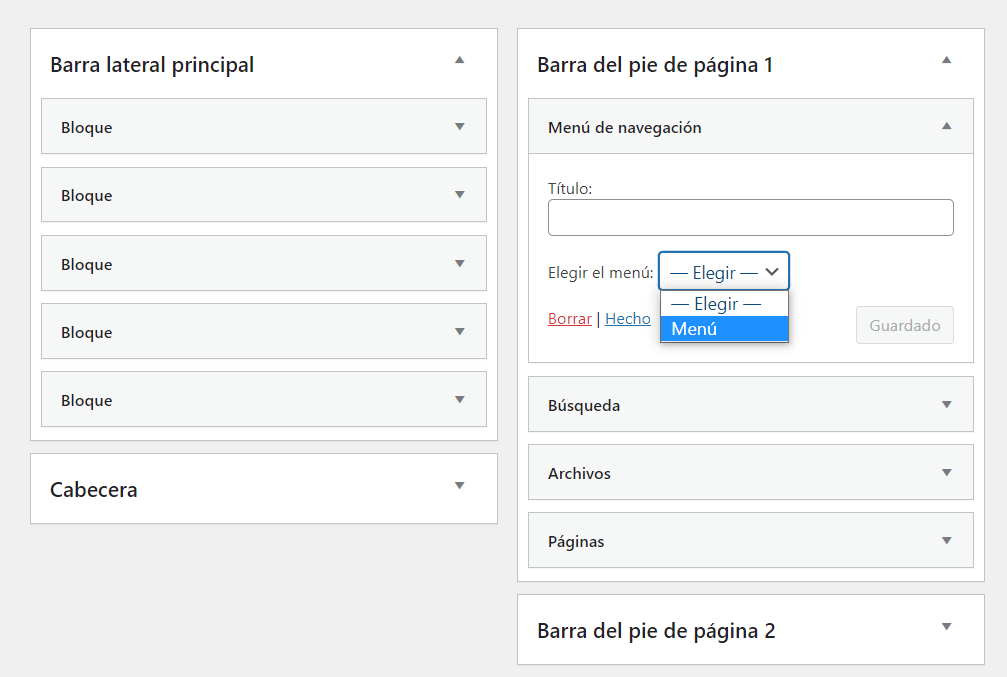
- Vuelve a la página de Widgets de WordPress y, a continuación, arrastra y suelta el widget Menú de navegación en la zona del pie de página.
- Selecciona el menú recién creado en el menú desplegable y pulsa Guardar.

Editar el Footer a través de tu tema de WordPress
Los usuarios de WordPress también pueden editar los aspectos visuales del pie de página mediante el personalizador integrado. Muestra una vista previa en vivo de tu sitio web, por lo que podrás ver los cambios que has realizado en tiempo real.
Para acceder al personalizador, ve a Apariencia -> Personalizar en el escritorio de WordPress.
Esto es lo que debes buscar para editar el pie de página en el Personalizador de WordPress:
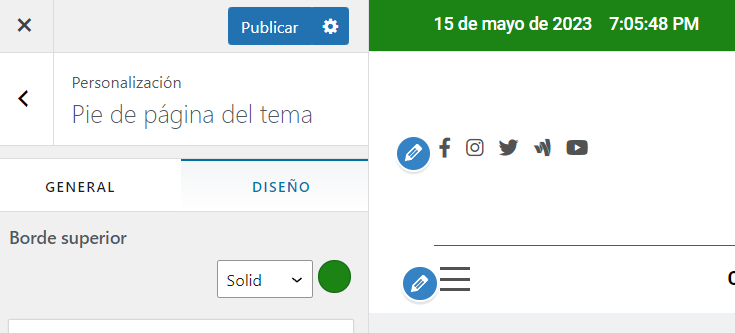
- Opciones del tema: es posible que encuentres una sección especial para el footer del tema en la que puedes personalizar los colores, el borde y el texto del pie de página para adaptarlo al diseño general del sitio.

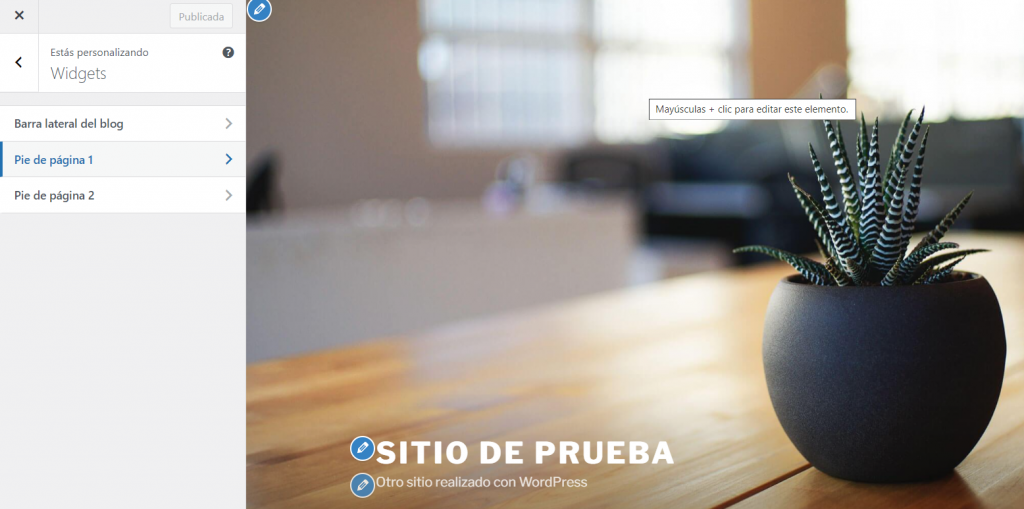
- Widgets: donde se pueden añadir varios widgets de contenido a un área de pie de página.

- Menús: para añadir enlaces al pie de página. Utiliza el sistema de menús integrado de WordPress.

Cuando estés satisfecho con los resultados, recuerda pulsar Publicar o Guardar borrador.
Ten en cuenta que no todos los temas tienen opciones de pie de página. Puede que tengas que limitarte a personalizar los widgets y los menús.
Para los que sí tienen, los ajustes también pueden estar situados en una sección distinta de Opciones de tema, como el Constructor de pie de página.
Editar el Footer con el editor de bloques
WordPress 5.9 introdujo un nuevo editor de bloques para la personalización del sitio. Facilita la edición, ya que el pie de página tiene ahora su propio bloque y plantilla. Varios bloques como el título del sitio, el calendario y la navegación también han sustituido a los widgets.
Sin embargo, ten en cuenta que el editor de bloques sólo está disponible si utilizas un tema basado en bloques. Un ejemplo de tema WordPress basado en bloques es el nuevo tema por defecto Twenty Twenty-Two.
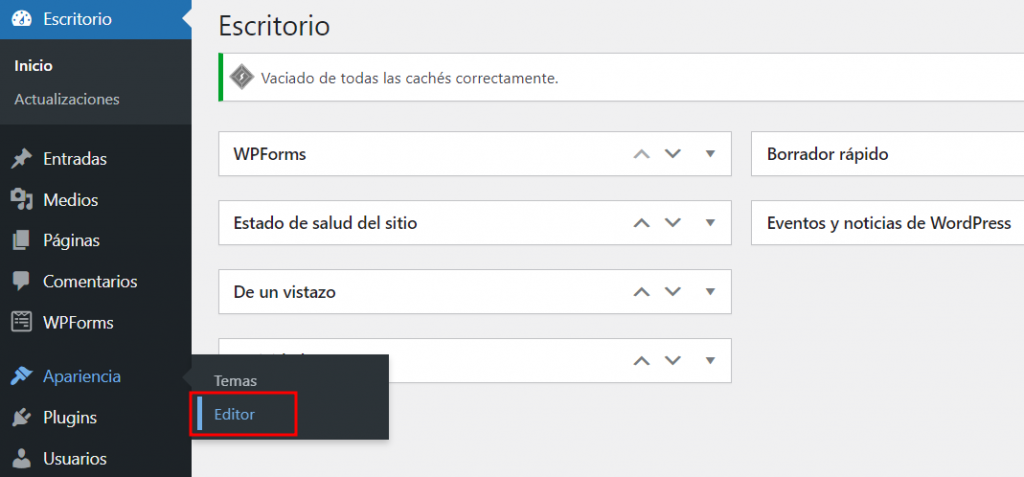
Para acceder al editor, pasa el ratón por Apariencia y selecciona Editor.

Te llevará al editor de bloques, abriendo la plantilla de la página de inicio.

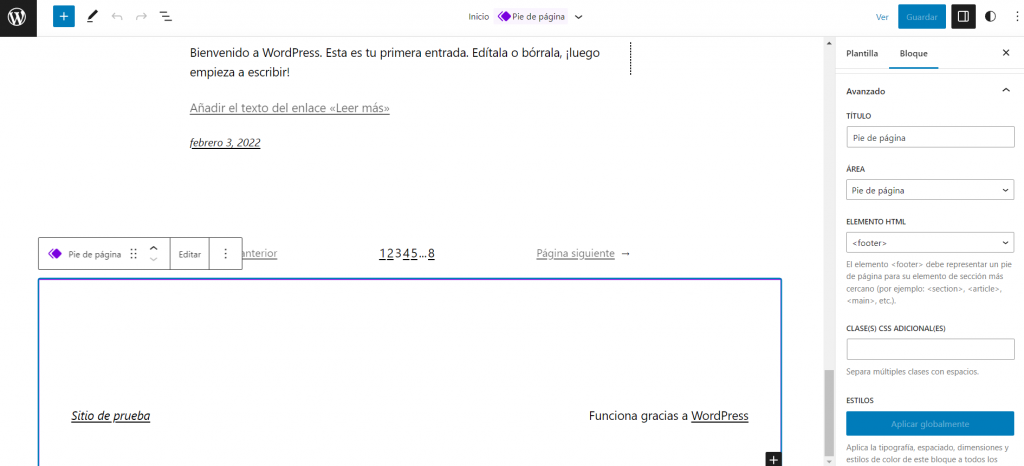
Desplázate hasta la parte inferior de la página para encontrar el área de footer.

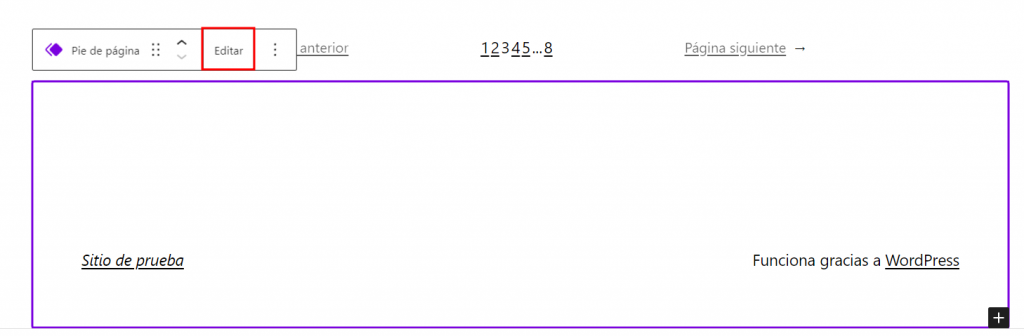
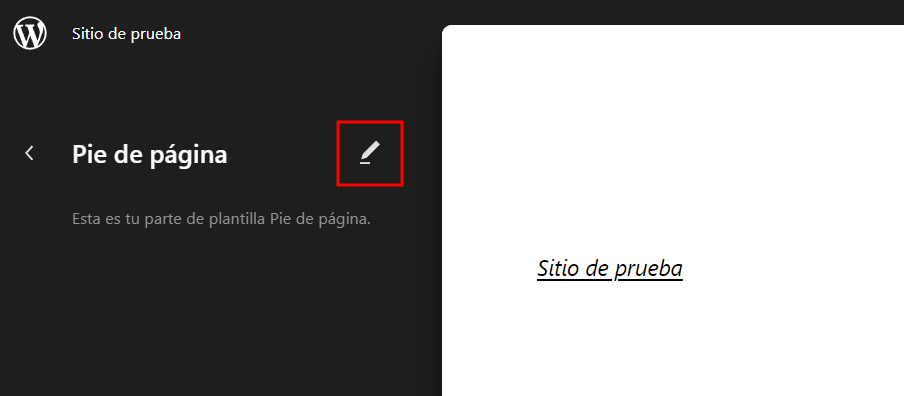
Alternativamente, utiliza el modo de enfoque para mostrar sólo el área de pie de página. Para abrirlo, haz clic en el botón Editar dentro del bloque y luego en el botón cerca de Pie de página.


Ahora, el editor sólo mostrará el área del pie de página. Comienza a editarla añadiendo bloques al pie de página.
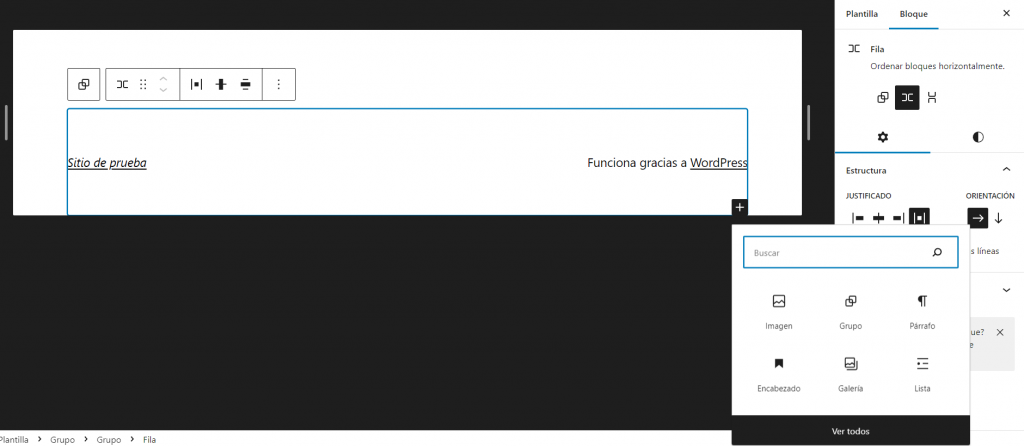
Para ello, pasa el ratón por encima de la zona y aparecerán iconos con el signo más (+) en las ubicaciones disponibles para los bloques. Haz clic en el icono y elige un bloque para añadir. Puedes buscar el bloque deseado o hacer clic en Ver todos para ver todos los bloques disponibles.

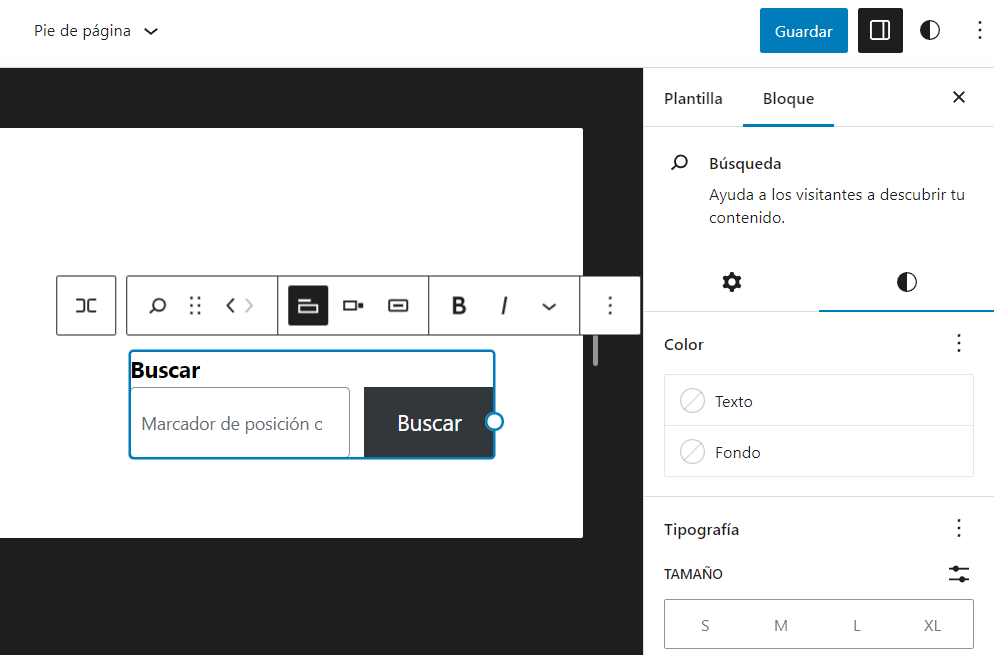
Por ejemplo, añadamos un bloque de Búsqueda al pie de página. Puedes cambiar el texto del título e incluir un marcador de posición opcional directamente en el editor.
Para personalizar el diseño del botón, selecciona el bloque en el editor y haz clic en el icono Ajustes situado en la parte superior derecha de la pantalla. Dependiendo del tipo de bloque, puedes personalizar su color, borde y utilizar el campo CSS adicional.

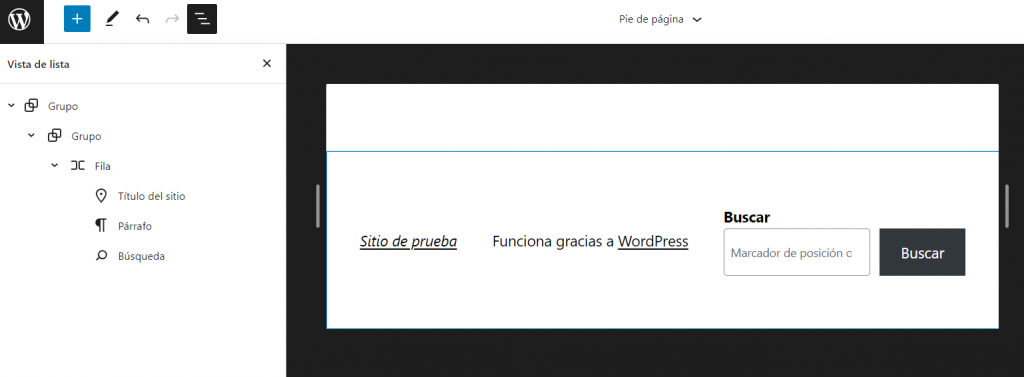
Para reorganizar los bloques del pie de página, abre la vista de lista haciendo clic en el icono de lista de la parte superior izquierda de la pantalla.

La lista de bloques y su estructura aparecerán en el panel izquierdo. Basta con arrastrar y soltar un elemento del bloque en la lista para reorganizarlo.
Eliminar el footer “Funciona gracias a WordPress”
La mayoría de los temas para webs de WordPress tienen el mensaje “Funciona gracias a WordPress” en el pie de página. A veces también incluye los créditos del desarrollador, como “Theme by Developer A”.
Aunque no hay nada malo en tener el mensaje en el pie de página, puede parecer poco profesional o incluso tergiversar los intereses de tu marca.
Puedes editar o eliminar el mensaje editando el archivo footer.php. Para evitar problemas, asegúrate de haber hecho una copia de seguridad de los archivos de tu sitio web antes de modificar el archivo. Una vez que estés listo, continúa con los siguientes pasos para quitar “Funciona gracias a WordPress” de tu pie de página:
- En el panel de administración de WordPress, ve a Apariencia -> Editor de archivos de temas.
- En la sección Archivos del tema, haz clic en footer.php.
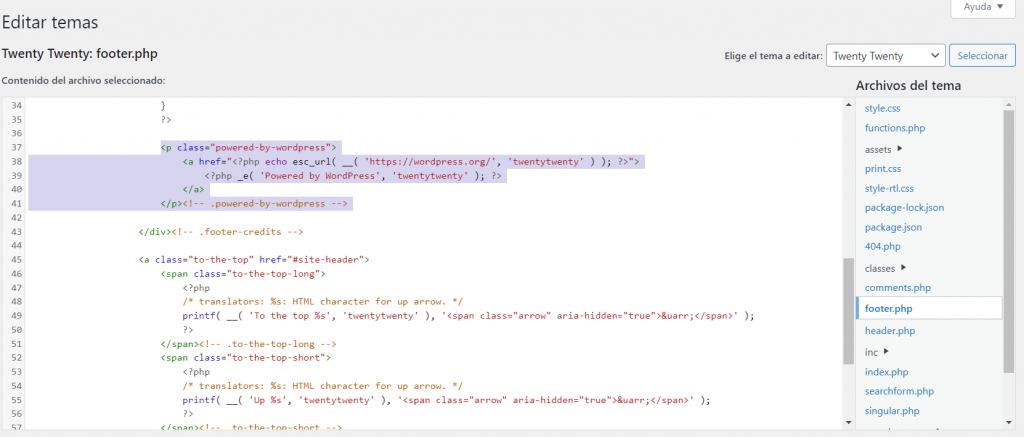
- Busca el crédito del footer “Powered by” y su código. En el tema Twenty Twenty de WordPress, el código tiene este aspecto:
<p class="powered-by-wordpress">
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>">
<?php _e( 'Powered by WordPress', 'twentytwenty' ); ?>
</a>
</p><!-- .powered-by-wordpress -->

- Puedes eliminar el texto del pie de página o añadir la marca de tu sitio web y pulsar el botón Actualizar archivo.
Añadir código al footer de WordPress
A veces, puede que necesites insertar código adicional en el pie de página, ya sea CSS o PHP. Normalmente, es para conectar tu sitio con una aplicación externa o por motivos de diseño. Hay varias formas de hacerlo.
Utiliza el campo CSS adicional en el Personalizador de WordPress si sólo quieres hacer pequeños cambios en el pie de página. Por ejemplo, cambiar el color de fondo o el margen y el relleno del área de contenido:
- Accede al personalizador de WordPress y selecciona CSS adicional.

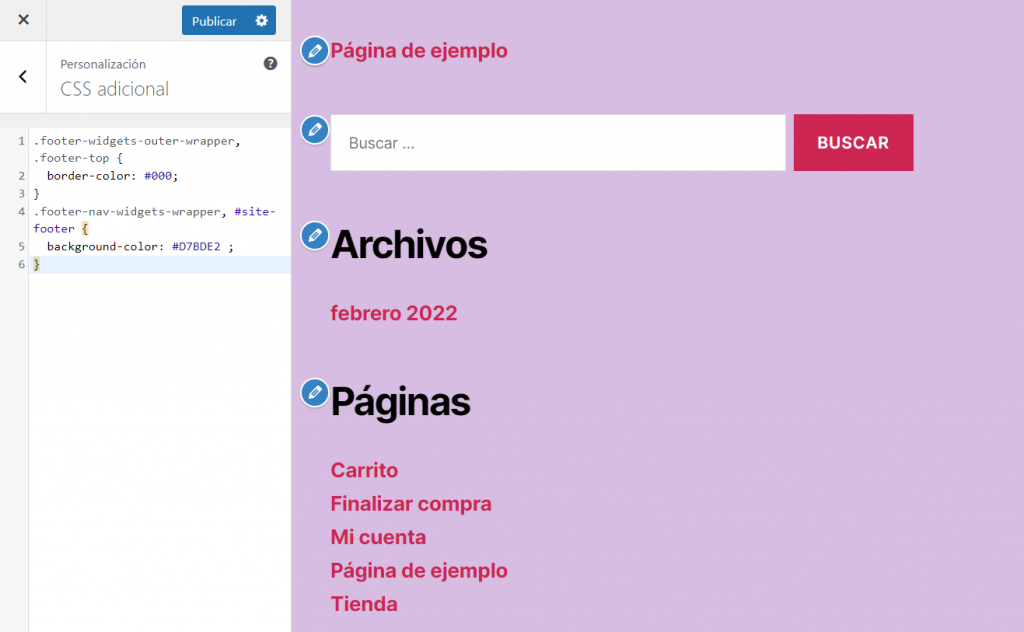
- Añade el siguiente código para cambiar el color de fondo y del borde del pie de página:
.footer-widgets-outer-wrapper, .footer-top {
border-color: #000;
}
.footer-nav-widgets-wrapper, #site-footer {
background-color: #D7BDE2 ;
}
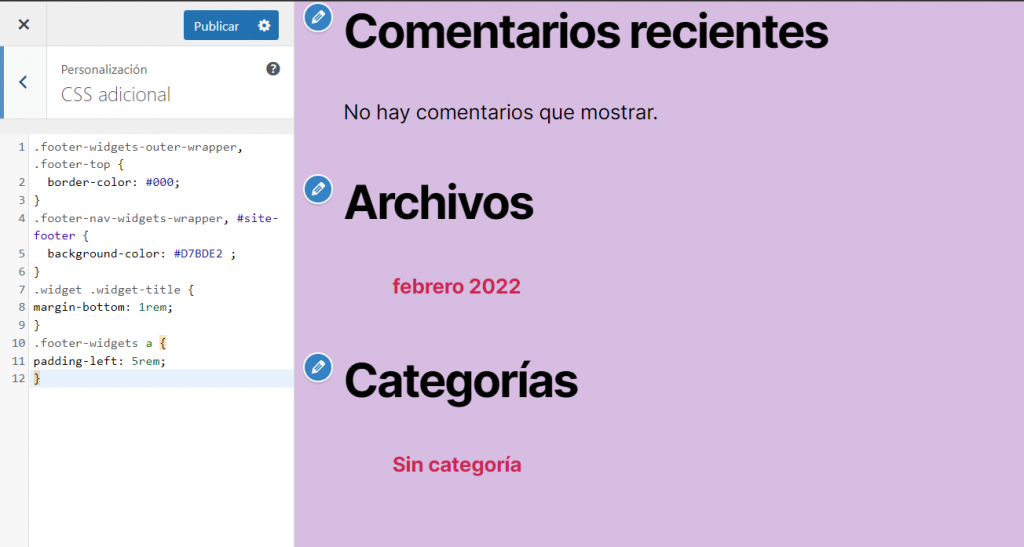
- Para editar el relleno y el margen del pie de página, añade el siguiente fragmento:
.widget .widget-title {
margin-bottom: 1rem;
}
.footer-widgets a {
padding-left: 5rem;
}
- Pulsa el botón Activar y publicar.
La forma más sencilla de añadir scripts personalizados al pie de página es utilizando el plugin Insert Headers and Footers:
- Instala el plugin, y actívalo.
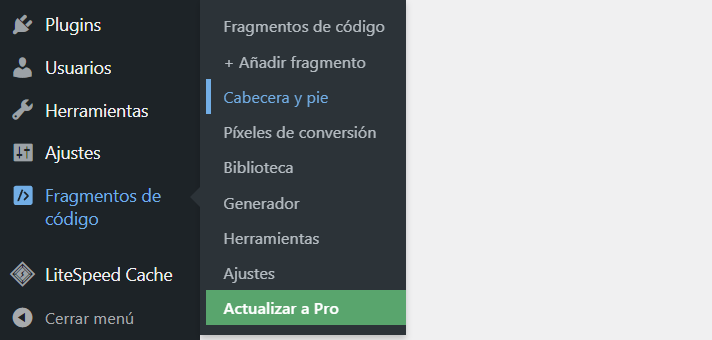
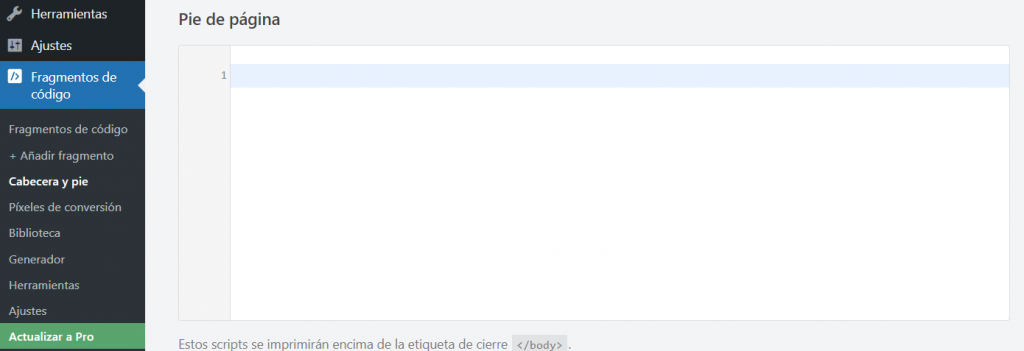
- Ve a Fragmentos de código -> Cabecera y pie.

- Desplázate hasta la sección Pie de página, luego copia y pega tu código personalizado.

- Haz clic en Guardar los cambios.
Es posible añadir códigos y scripts manualmente al pie de página si editas los archivos PHP del tema de WordPress. Sin embargo, necesitarás tener algunos conocimientos de HTML, CSS, JavaScript, además de diseño y desarrollo web.
Los 3 mejores plugins para el footer de WordPress
Si quieres editar el footer de WordPress con un plugin, te recomendamos tres herramientas: Insert Headers and Footers, Header Footer Code Manager y Footer Mega Grid Columns. Echemos un vistazo a cada una de ellas.
1. Insert Headers and Footers

Estadísticas del plugin:
- Descargas: Más de 1 millón
- Puntuación: 4.5/5
- Características destacables: fácil de usar, compatible con Google Analytics.
- Recomendado para: principiantes que buscan una solución más sencilla para añadir fragmentos de código al pie de página
- Precio: gratis
Insert Headers and Footers es un plugin que te ayuda a añadir código y scripts sin tener que editar los archivos del tema. Su interfaz es muy sencilla, por lo que es un plugin fácil de usar para principiantes.
No necesitas saber ningún lenguaje de programación para editar el pie de página con este plugin. Basta con pegar el código de Google Analytics, Facebook Pixel y otros servicios para añadirlos a tu sitio.
Insert Headers and Footers admite CSS, HTML y JavaScript personalizados.
2. Header Footer Code Manager

Estadísticas del plugin:
- Descargas: Más de 200,000
- Puntuación: 5/5
- Características destacables: activar códigos en entradas y páginas específicas, registro de actividad
- Recomendado para: usuarios que deseen opciones de gestión para los códigos de footer
- Precio: gratis
Header Footer Code Manager es otra herramienta que te ayuda a añadir fragmentos de código al pie de página con facilidad. No sólo te permite añadir un número ilimitado de secuencias de comandos y estilos, sino también gestionar la colocación del código.
Además de páginas y entradas específicas, los fragmentos también se pueden configurar para que se carguen en ordenadores de escritorio y dispositivos móviles o en uno de los dos. Además, seguirás teniendo la lista de fragmentos lista para usar incluso cuando cambies de tema.
El plugin también incluye registros de actividad, para que sepas quién añadió y editó por última vez un fragmento. Header Footer Code Manager admite códigos CSS, HTML y JavaScript de cualquier servicio, incluidos Google AdSense, Twitter y Clicky Web Analytics.
3. Footer Mega Grid Columns

Estadísticas del plugin:
- Descargas: Más de 6,000
- Puntuación: 4.5/5
- Características destacables: vista de cuadrícula, compatible con la mayoría de los temas de WordPress
- Recomendado para: personas que no desean utilizar el área predeterminada del tema
- Precio: freemium
El plugin Footer Mega Grid Columns muestra los widgets de pie de página en una cuadrícula horizontal, ayudando a organizar el contenido de tu pie de página en columnas.
El plugin es bastante fácil de usar. Simplemente arrastra un widget y suéltalo en la columna para mostrar el contenido del pie de página en vista de cuadrícula.
Si quieres características adicionales como opciones de color, múltiples cuadrículas y un editor CSS personalizado, el Essential Plugins bundle está disponible desde 119 dólares al año.
Ten en cuenta que necesitas pegar el código proporcionado por el desarrollador del plugin en el archivo footer.php de tu tema para que funcione.
Conclusión
Además de la cabecera y el contenido, el pie de página es una de las partes principales de un sitio web. Se encuentra en la parte inferior del sitio y contiene principalmente información adicional y enlaces a diferentes páginas del sitio web.
Así, el pie de página ayuda a los usuarios de WordPress a mejorar el SEO y la navegación de sus sitios web.
En este artículo, has aprendido diferentes maneras de cómo editar el footer de WordPress:
- A través del sistema de widgets de WordPress.
- Mediante el personalizador de WordPress para editar el tema.
- Usando el editor de bloques en WordPress 5.9.
- Eliminando el texto “Powered by WordPress”.
- Añadiendo código y scripts.
- Usando un plugin de WordPress
Si tienes alguna pregunta o sugerencia sobre cómo editar el footer de WordPress, no dudes en dejarnos un comentario a continuación.
Descubre qué más puedes hacer con WordPress
¿Qué es el sidebar o barra lateral de WordPress?
Cómo agregar notificaciones push en WordPress
Cómo insertar un video en WordPress
Cómo mejorar la seguridad en WordPress