Cómo añadir fuentes personalizadas a WordPress
Hay innumerables maneras de hacer que tu sitio WordPress tenga un aspecto más agradable a la vista. Una de ellas es añadir fuentes a WordPress.
Sin embargo, la elección de fuentes para WordPress puede ser limitada y depender del tema. En este post, aprenderás cómo instalar fuentes en WordPress, tanto manualmente como mediante plugins.
Tabla de Contenidos
¿Dónde descargar fuentes para WordPress?
Hay numerosos sitios donde puedes encontrar fuentes web gratuitas, y Font Squirrel es uno de ellos. Puedes encontrar fácilmente fuentes gratuitas con licencia para uso comercial.
Además, Google Fonts tiene más de 900 familias de fuentes y dafont.com ofrece una amplia colección de fuentes web.
Envato Elements es otra gran fuente, con más de 28.000 fuentes premium entre las que elegir.
Si buscas algo más adecuado para uso personal, consulta Fonts.com y 1001 Free Fonts.
Convertir las fuentes a un formato web amigable
Cabe mencionar que no todos los navegadores web admiten todas las fuentes personalizadas. No obstante, aunque la fuente que hayas elegido no sea compatible, puedes convertirla a un formato compatible.
Antes de convertir fuentes de un formato a otro, echemos un vistazo rápido a los distintos formatos de fuente:
- Fuentes Open Type (OTF): son las fuentes web más utilizadas y son una marca registrada de Microsoft. Este formato funciona bien con casi todos los principales navegadores.
- Fuentes True Type (TTF): desarrolladas por Microsoft y Apple en 1980. Muy utilizadas tanto en Windows como en macOS.
- Web Open Font Format (WOFF): formato ampliamente utilizado para páginas web y recomendado por el World Wide Web Consortium (W3C).
- WOFF 2.0: se considera una opción mejor que WOFF 1.0 debido a sus mejores capacidades de compresión. Este formato no es compatible con Safari e Internet Explorer, pero funciona bien con Google Chrome, Firefox u Opera.
- Fuentes OpenType incrustadas (EOF): fuentes OTF más compactas, utilizadas como fuentes incrustadas en páginas web. Los principales navegadores admiten EOF.
Si no estás seguro de si tu fuente es compatible con tu navegador predeterminado, utiliza el Generador de Webfont. Esta herramienta te permite convertir fácilmente casi cualquier fuente a un formato compatible con la web:
- Ve al Generador de Webfont.
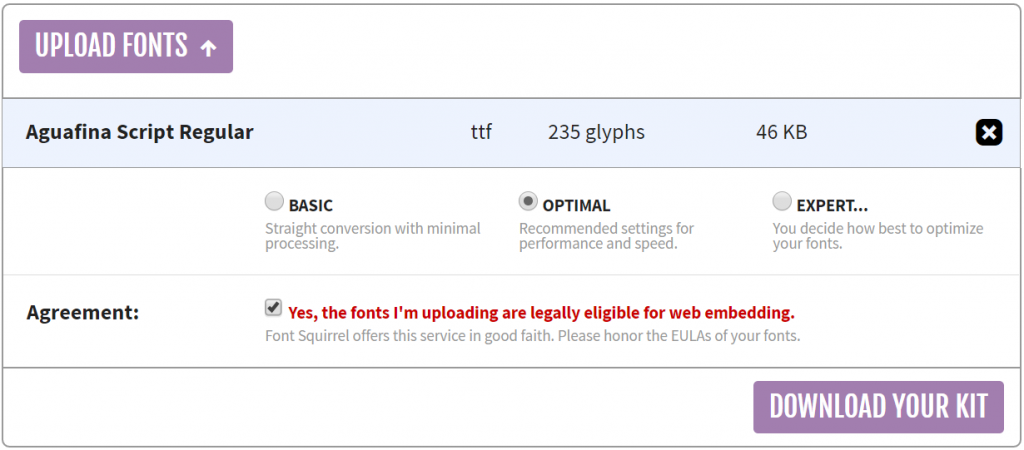
- Haz clic en el botón Cargar fuentes y elige la fuente que quieras convertir.
- Marca la casilla de la sección Acuerdo para declarar que tus fuentes son legalmente aptas para la incrustación web.
- Pulsa el botón Descarga tu kit y guarda el archivo .zip en tu ordenador.
- Dentro del archivo, encontrarás fuentes en formato WOFF y WOFF 2.0 junto con archivos CSS y una página HTML de demostración.

¿Cómo añadir fuentes personalizadas a WordPress?
A continuación te explicamos cómo puedes añadir fuentes a WordPress personalizadamente, añadiendo una manual o mediante plugins.
Cómo añadir fuentes a WordPress de forma manual
Si no quieres sobrecargar tu WordPress con plugins, puedes añadir manualmente fuentes a tu sitio web. Debes subir tu fuente a tu cuenta de hosting con WordPress o del tipo de host que utilices y editar el archivo CSS de tu tema.
- Descarga en tu ordenador la fuente que quieras utilizar y extrae el archivo .zip si es necesario.
- Ahora tienes que subir tu fuente usando un cliente FTP o el Administrador de Archivos de tu hosting. Las fuentes se tienen que subir a la siguiente dirección: wp-content/themes/your-theme/fonts. Si en tu tema no existe una carpeta llamada ‘fonts’ solo tienes que crearla.
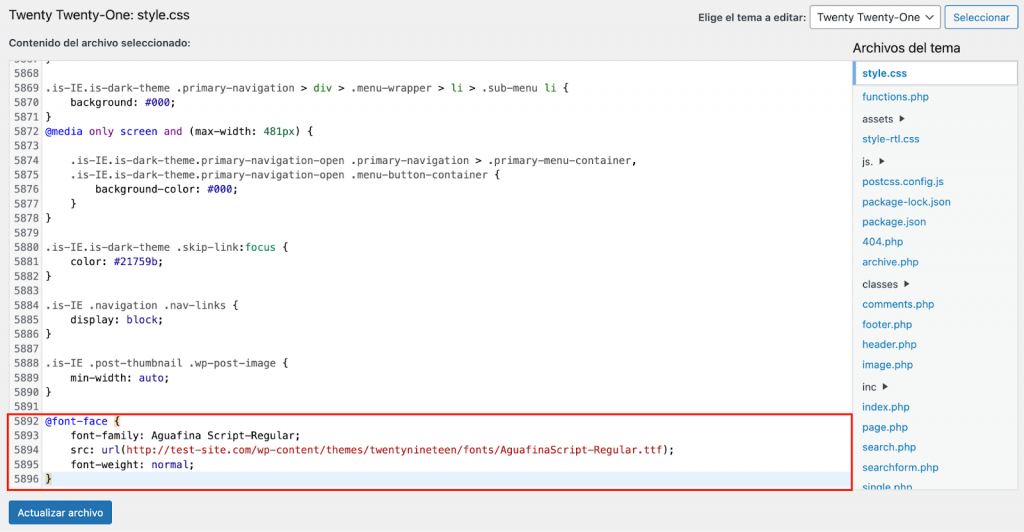
- Una vez que hayas subido la fuente tienes que dirigirte a tu área de administrador de WordPress ir a Apariencia > Editar. Ahí tienes que seleccionar el archivo style.css. Desplázate hasta el final del código de ese archivo y agrega el siguiente código:
@font-face { font-family: Aguafina Script-Regular; src:
url(http://test-site.com/wp-content/themes/twentynineteen/fonts/AguafinaScript-Regular.ttf);
font-weight: normal; }
Consejo profesional
No olvides cambiar los valores de font-family y URL para que coincidan con tu fuente.

- Pulsa el botón Actualizar Archivo para guardar los cambios.
Recuerda que el código font-face carga la fuente cada vez que un visitante visita tu sitio web. Sin embargo, la fuente aún no se aplica a ningún elemento.
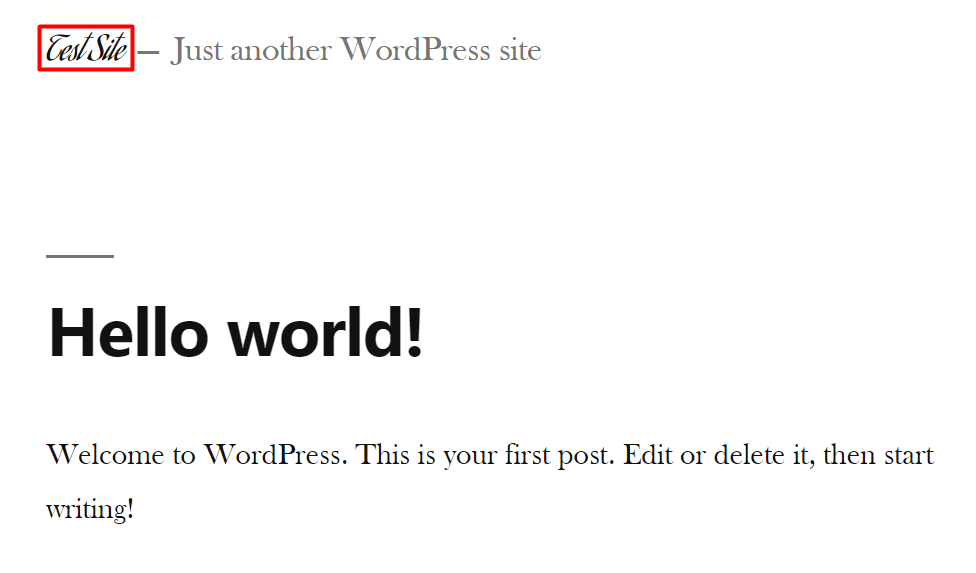
Para asignar la fuente a un elemento concreto, debes editar el mismo archivo style.css. Por ejemplo, el siguiente código aplicaría la fuente Aguafina Script al título de nuestro sitio web.
.site-title {
font-family: "Aguafina Script-Regular", Arial, sans-serif;
}
Este es el resultado final:

Cómo añadir fuentes a WordPress mediante plugins
Instalar plugins para añadir fuentes personalizadas a WordPress es probablemente la forma más sencilla de realizar esta actividad. Aquí tienes algunas de las opciones más populares:
Google Fonts Typography

El plugin Google Fonts Typography es una herramienta esencial para los propietarios de sitios web de WordPress que desean elevar la estética y la legibilidad de la letra de su contenido.
Este complemento versátil te brinda un acceso directo a la vasta biblioteca de fuentes de Google, permitiéndote seleccionar y aplicar tipografías personalizadas de manera sencilla y efectiva.
Además de ofrecer una amplia variedad de fuentes, el plugin se mantiene actualizado constantemente, asegurando que esté en perfecta sincronización con las últimas versiones de WordPress.
Custom Fonts

El plugin Custom Fonts es una herramienta esencial para aquellos que desean un control total sobre las fuentes en su página web de WordPress.
Con este plugin, puedes alojar tus propias fuentes de manera local, lo que significa que no dependes de fuentes externas, lo que mejora la velocidad de carga y la seguridad de tu sitio.
Para utilizarlo, simplemente instala el plugin y carga tus archivos de fuentes personalizadas. Una vez cargadas, podrás aplicar estas fuentes a tus elementos de diseño, como títulos y texto, directamente desde el personalizador de WordPress.
Conclusion
Has aprendido a descargar y convertir fuentes a un formato apto para la web. También has descubierto dos formas de añadir fuentes personalizadas a WordPress.
Sea cual sea el tipo de tipografía que elijas, asegúrate de que se adapta al tema y al estilo de tu sitio.
Si tienes alguna duda sobre cómo añadir fuentes a WordPress, comparte tu opinión en la sección de comentarios de abajo.
Aprende más sobre WordPress
Cambiar tamaño de fuente
Crear slider en WordPress
Tamaños de imagen en WordPress
Creadores de páginas de WordPress
Campos personalizados de WordPress
Añadir fuentes a WordPress – Preguntas frecuentes
Ahora que ya sabes cómo añadir una fuente personalizada a WordPress, aquí tienes algunas preguntas comunes sobre el tema.
¿Cómo instalar fuentes en WordPress sin plugins?
Para añadir manualmente fuentes personalizadas a WordPress, tendrás que utilizar un cliente FTP como FileZilla o un gestor de archivos. Debes subir la fuente personalizada a tu cuenta de hosting y editar el archivo CSS de tu tema.
¿Puedo utilizar cualquier fuente en WordPress?
Sí, puedes utilizar cualquier fuente en WordPress. Sin embargo, es importante que tengas en cuenta que algunas fuentes pueden ser demasiado grandes o demasiado pequeñas para tu sitio web, por lo que es importante que te asegures de que la fuente que elijas sea compatible con tu tema.
¿Es ilegal utilizar la misma fuente que otra empresa?
La legalidad de utilizar una fuente determinada depende del contexto y de su uso. Las fuentes se consideran propiedad intelectual y pueden estar protegidas por leyes de derechos de autor en la mayoría de los países.
En última instancia, si es ilegal utilizar la fuente de otra persona varía según las leyes de cada país, por lo que deberías consultar a un abogado.