Cómo instalar Google Tag Manager en WordPress en 3 pasos rápidos + recomendaciones de plugins

Google Tag Manager es una herramienta de seguimiento gratuita que te permite gestionar y desplegar etiquetas sin editar el código de tu sitio web.
Es el sistema de gestión de etiquetas más popular, utilizado por más del 40% de los sitios web. No sólo ofrece una gestión de etiquetas más fácil con poco uso de código, sino también un tiempo de carga de la página más rápido y un flujo de trabajo más sencillo. Además, su modo de vista previa te permite comprobar si tus etiquetas y activadores funcionan antes de publicarlos.
Google Tag Manager también tiene plantillas de etiquetas integradas con Google Ads, Google Analytics y otras herramientas de terceros. Como resultado, puedes gestionar fácilmente tus etiquetas a través de un panel de control para mejorar tus estrategias de marketing digital.
Este artículo te guiará en la instalación de Google Tag Manager en WordPress, tanto manualmente como con un plugin. También enumeraremos cinco plugins y alternativas de Google Tag Manager que puedes elegir para habilitar el seguimiento avanzado en tu sitio web de WordPress.
Tabla de Contenidos
Cómo instalar y configurar manualmente Google Tag Manager en WordPress
Hay dos métodos para instalar Google Tag Manager en WordPress: manualmente y con un plugin.
Aunque usar un plugin puede ser más fácil, el método manual te da más opciones de personalización sobre el código. Por esta razón, recomendamos optar por el método manual para los usuarios avanzados.
1. Crear una cuenta de Google Tag Manager
En primer lugar, tienes que crear una cuenta de Google Tag Manager. Sigue estos pasos:
- Abre la página de inicio de Google Tag Manager. Haz clic en Comenzar gratis e inicia sesión con tu cuenta de Google.
- Haz clic en Crear cuenta, en la parte superior derecha o en el icono del centro de la página.
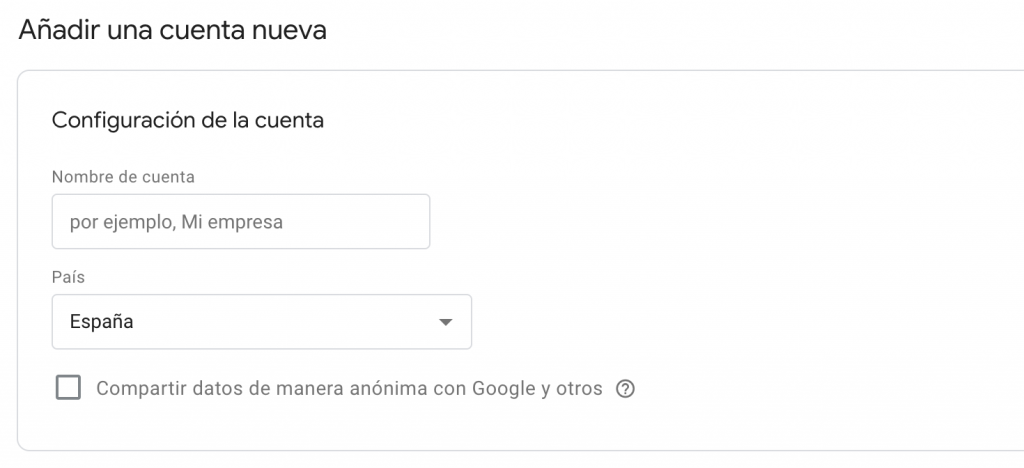
- En Configuración de la cuenta, tendrás que rellenar el nombre de tu cuenta. Te recomendamos que utilices el nombre de tu empresa si es para tu negocio.

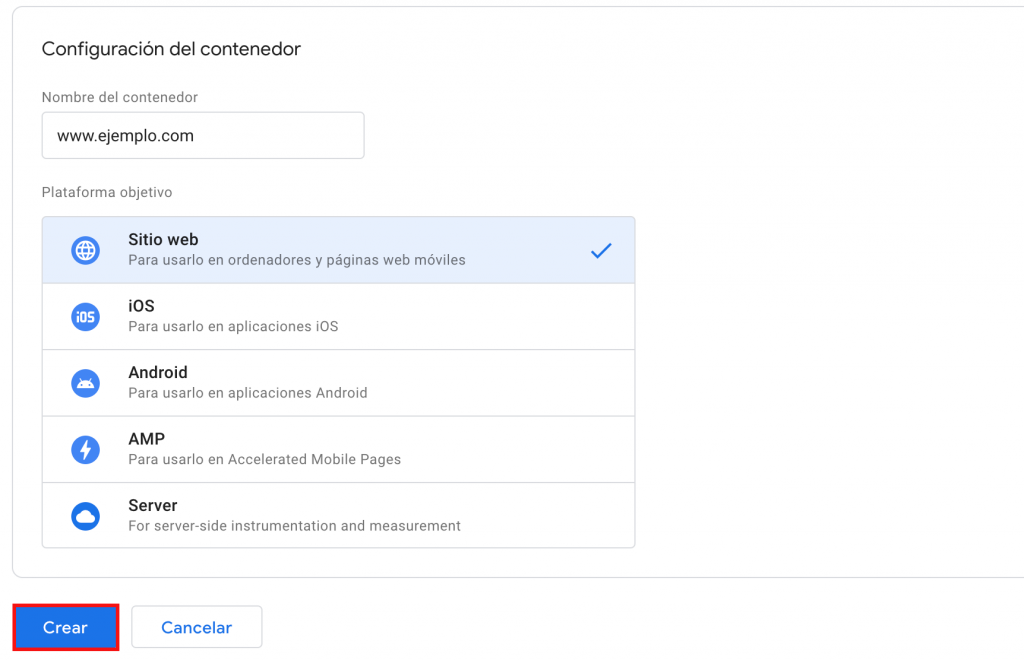
- Rellena tu nombre de dominio y elige Web como plataforma de destino en Configuración del contenedor.
- Cuando hayas rellenado toda la información, haz clic en Crear.

- A continuación, aparecerá la ventana del acuerdo de las condiciones de servicio. Lee atentamente la información y marca “También acepto las Condiciones de Procesamiento de Datos según el GDPR”.

- Haz clic en Sí para crear tu cuenta.
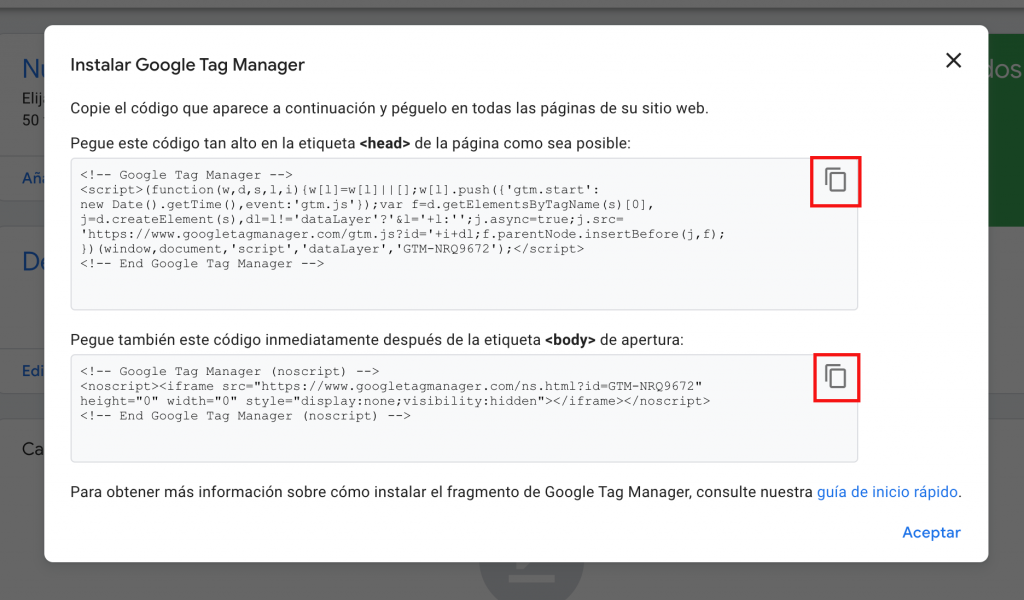
- Finalmente, verás una ventana emergente con dos fragmentos de código de Google Tag Manager para tu sitio web. El primero es para la cabecera, y el segundo fragmento de código es para la sección del cuerpo de tu sitio web. Para copiar estos fragmentos de código, simplemente haz clic en el icono de copia.

2. Añadir el código de seguimiento a WordPress
El siguiente paso es añadir el código a tu sitio de WordPress. Para ello, sigue los siguientes pasos:
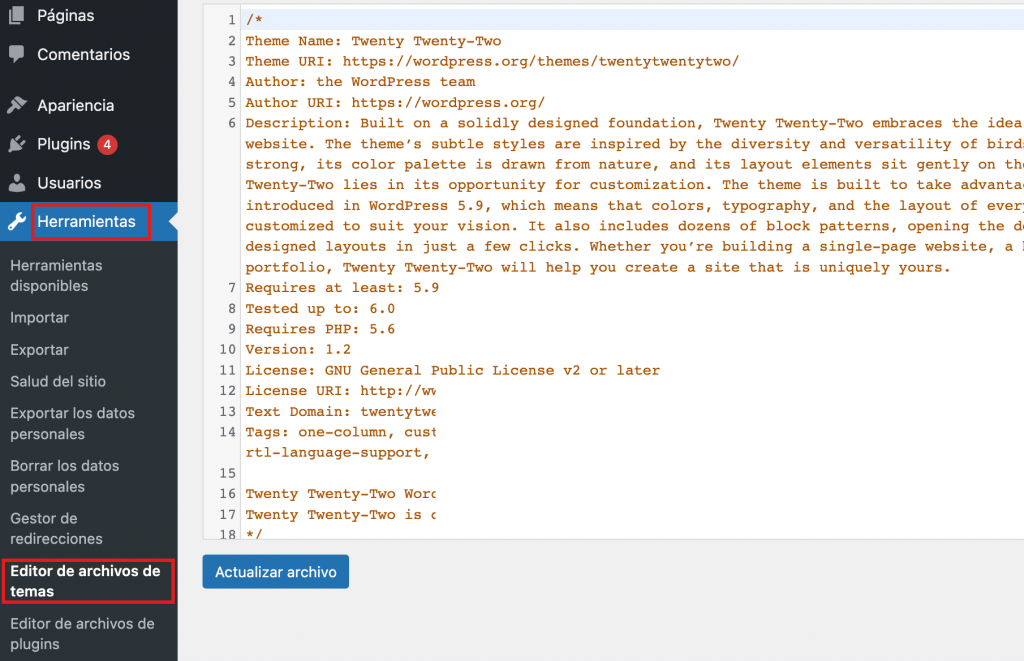
- Accede a tu cuenta de WordPress y ve a Herramientas -> Editor de Archivos de Temas en tu barra lateral.

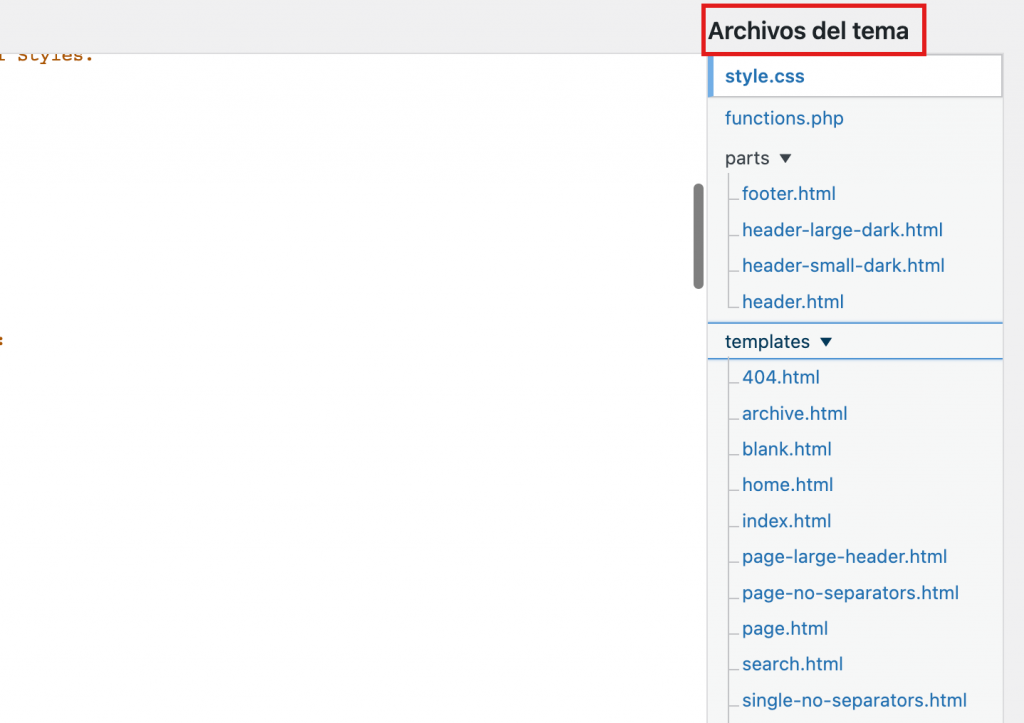
- En el lado derecho, comprueba los Archivos del Temas.

Como los temas de WordPress varían en términos de diseño y funcionalidad, pueden tener diferentes tipos de archivos. Algunos archivos típicos son functions.php, footer.php y header.php, pero pueden tener nombres diferentes.
El archivo de la cabecera, que suele llamarse header.php, es donde harás los cambios con los fragmentos de código de Google Tag Manager. Si no puedes encontrar header.php en los archivos de tu tema de WordPress, ponte en contacto con el desarrollador del tema para obtener más información.
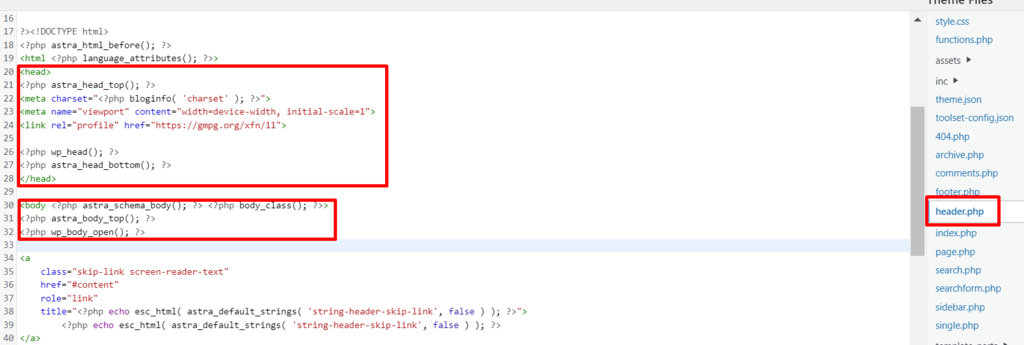
- Después de copiar el fragmento de código de Google Tag Manager, haz clic en header.php y localiza las etiquetas <head> y </head> para cambiar la sección de la cabecera. Normalmente, también puedes personalizar la etiqueta de apertura <body> en el mismo archivo. Sin embargo, otros temas pueden tener la sección del cuerpo en otro archivo de plantilla.

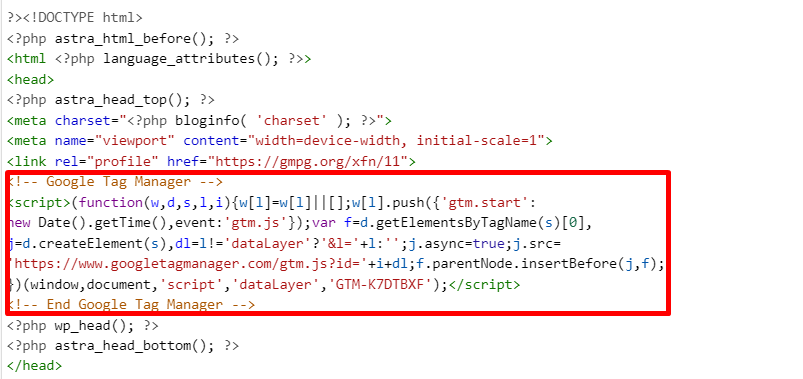
- Pega el primer código de la sección de cabecera lo más alto posible en el <head> de la página.

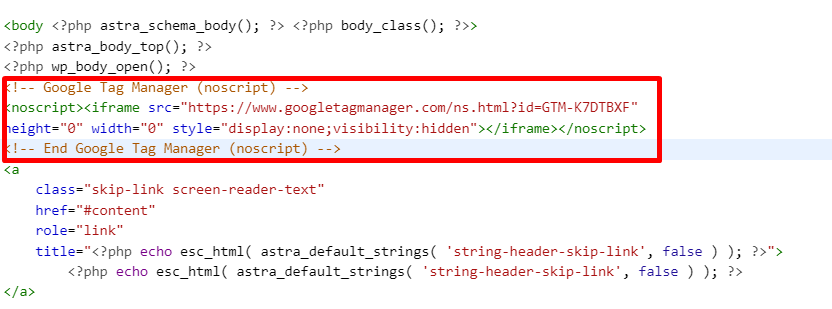
- Además, pega el segundo código después de la etiqueta inicial <body>.

- Haz clic en Actualizar archivo en la parte inferior de la página para guardar los cambios.
- Una vez que hayas terminado de añadir fragmentos a tu sitio web de WordPress, vuelve a tu panel de control de Google Tag Manager y haz clic en Vista previa.

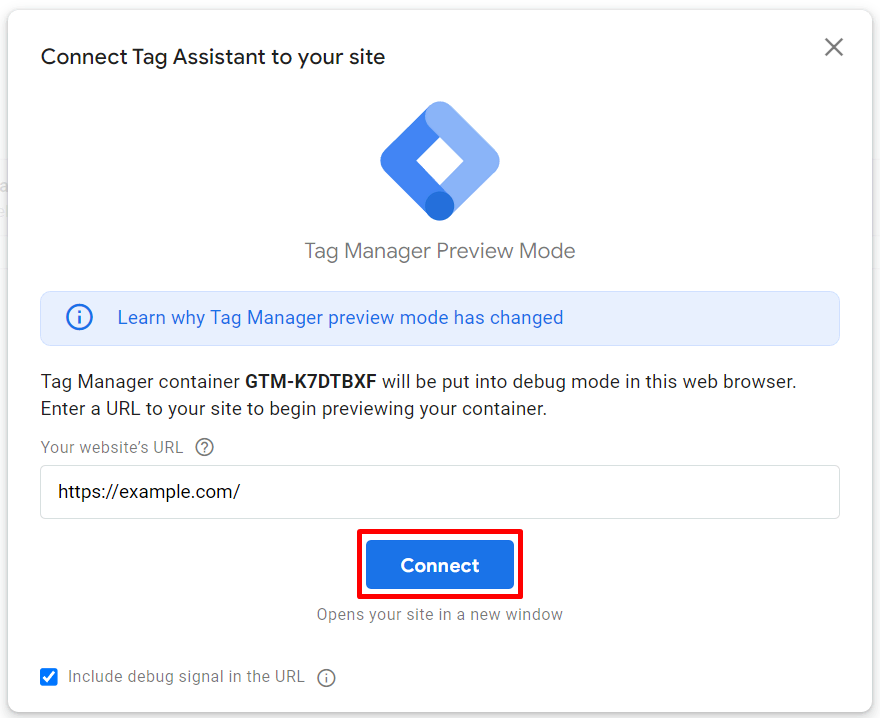
- Te dirigirá a una nueva ventana para conectar Tag Assistant a tu sitio web. Introduce la URL de tu sitio y haz clic en Connect.

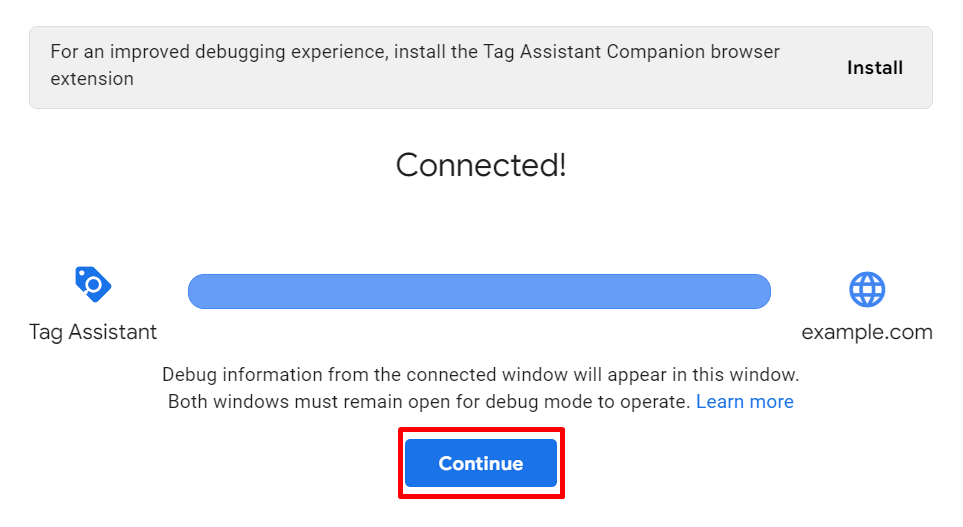
- Se abrirá una nueva ventana a tu sitio, y el Tag Assistant te notificará que la conexión con Google Tag Manager se ha realizado correctamente. Haz clic en Finish, navega a la ventana de vista previa y haz clic en Continue.

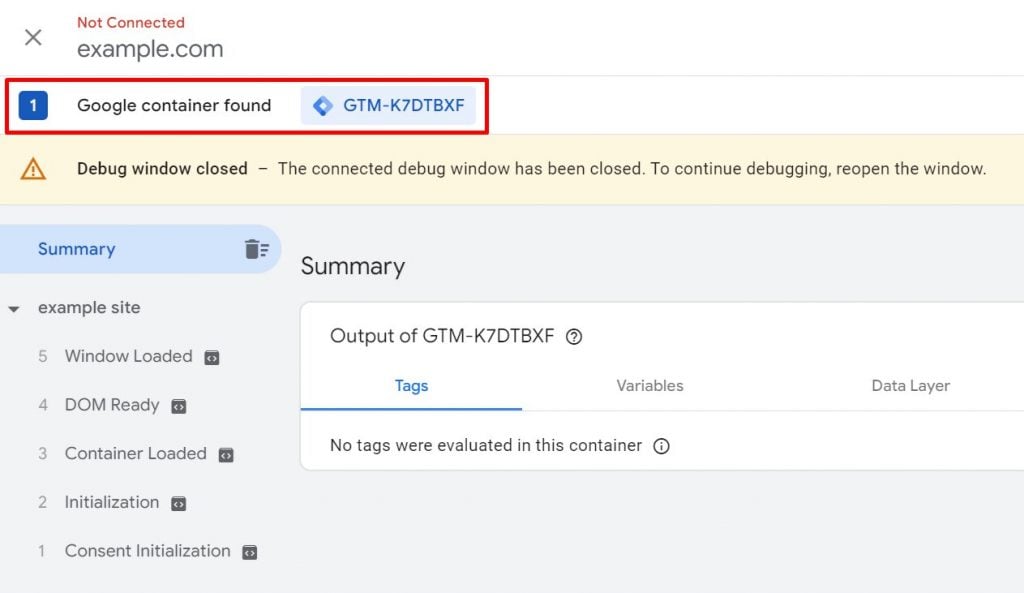
- Verás la notificación “Google container found” junto con tu ID de contenedor de Google Tag Manager, lo que significa que la instalación de Google Tag Manager en tu sitio web de WordPress se ha completado.

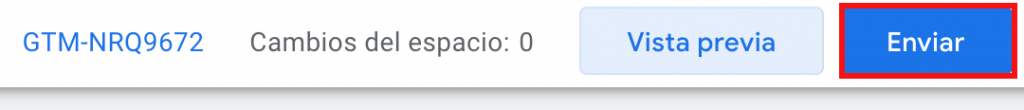
- Cierra la ventana de vista previa y haz clic en Enviar.

- Después, introduce el nombre de la versión. Por ejemplo, puedes llamarla “GTM en WordPress”. A continuación, haz clic en Publicar.

3. Publicar una nueva etiqueta
Tendrás que crear una etiqueta para empezar a utilizar Google Tag Manager para el seguimiento del comportamiento de los usuarios. Para ello, sigue los siguientes pasos:
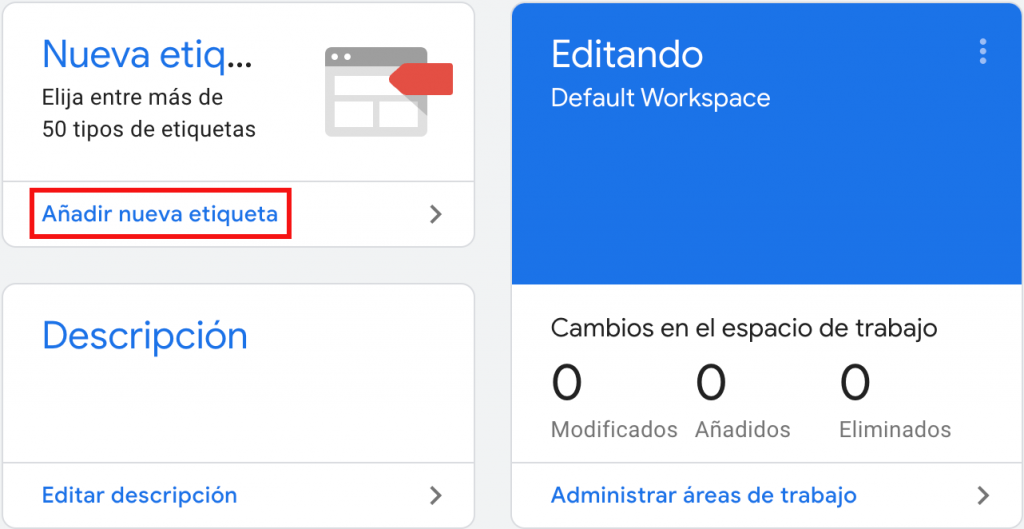
- Accede a tu panel de control de Google Tag Manager y haz clic en Añadir nueva etiqueta, donde podrás elegir entre más de 50 etiquetas compatibles con Google Tag Manager.

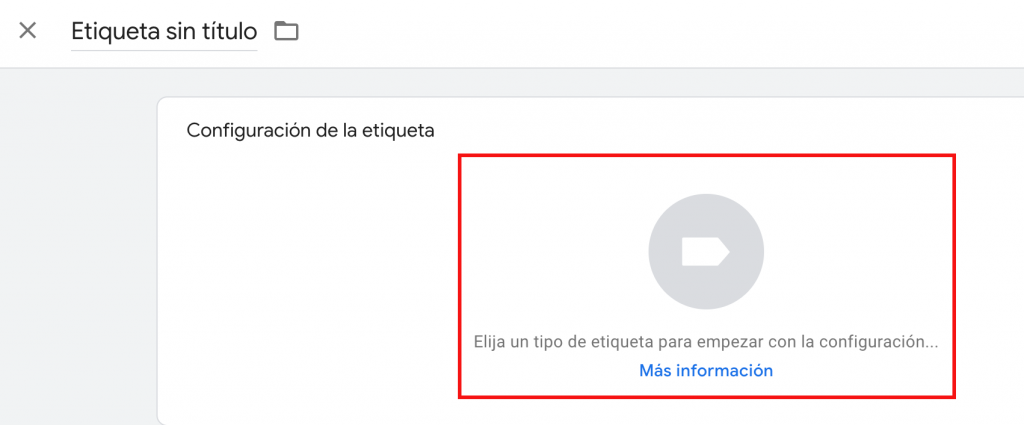
- Haz clic en el icono para elegir un tipo de etiqueta.

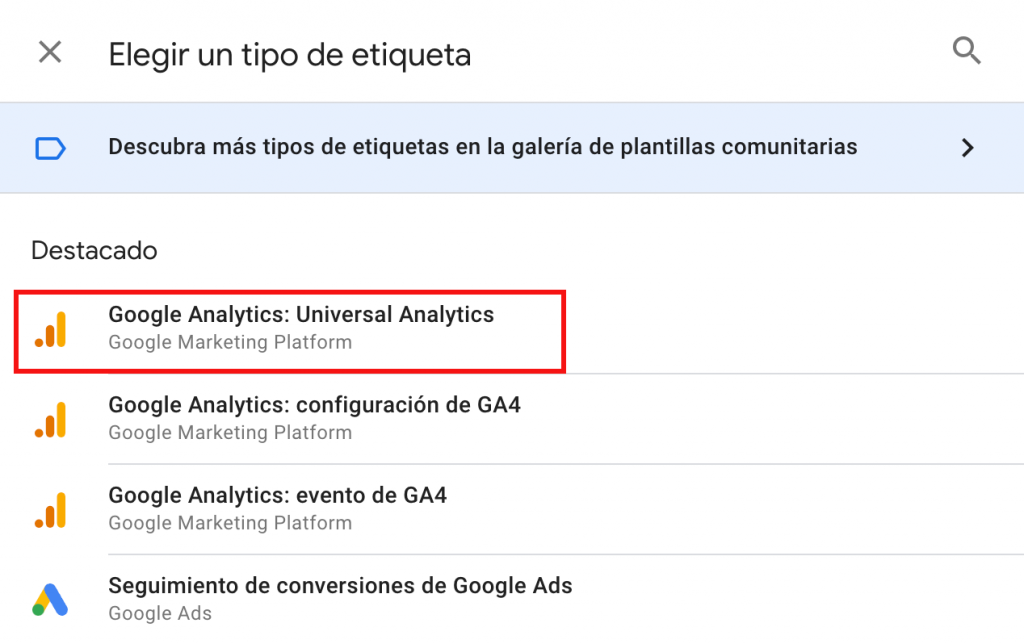
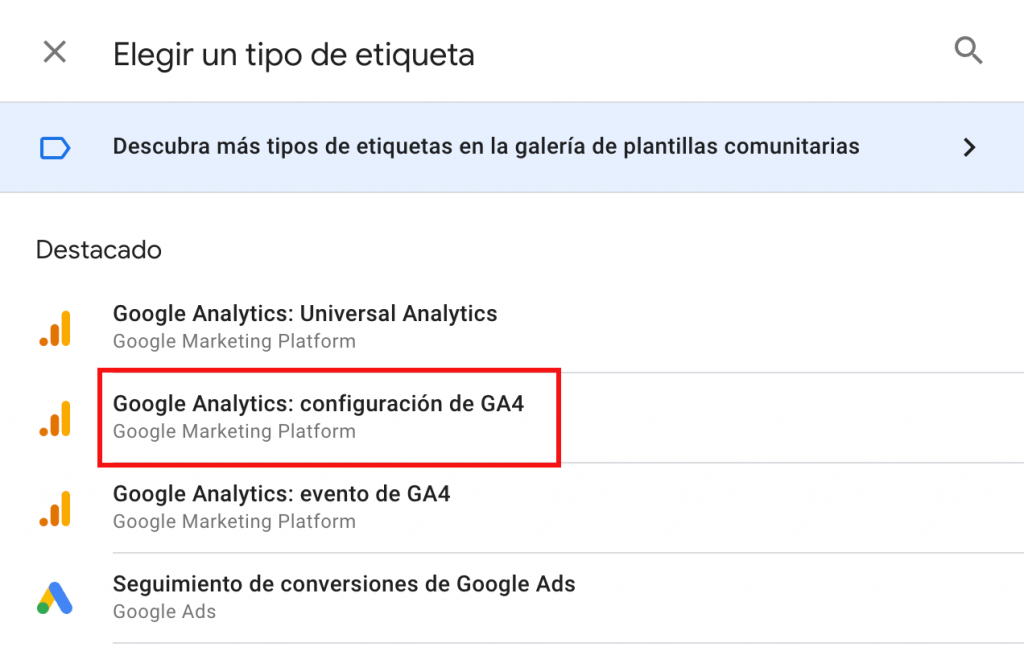
- A continuación, verás muchos tipos de etiquetas destacadas en la lista, incluidas varias etiquetas de Google Analytics. Puedes elegir la etiqueta de Universal Analytics si tienes una cuenta de Google Universal Analytics.

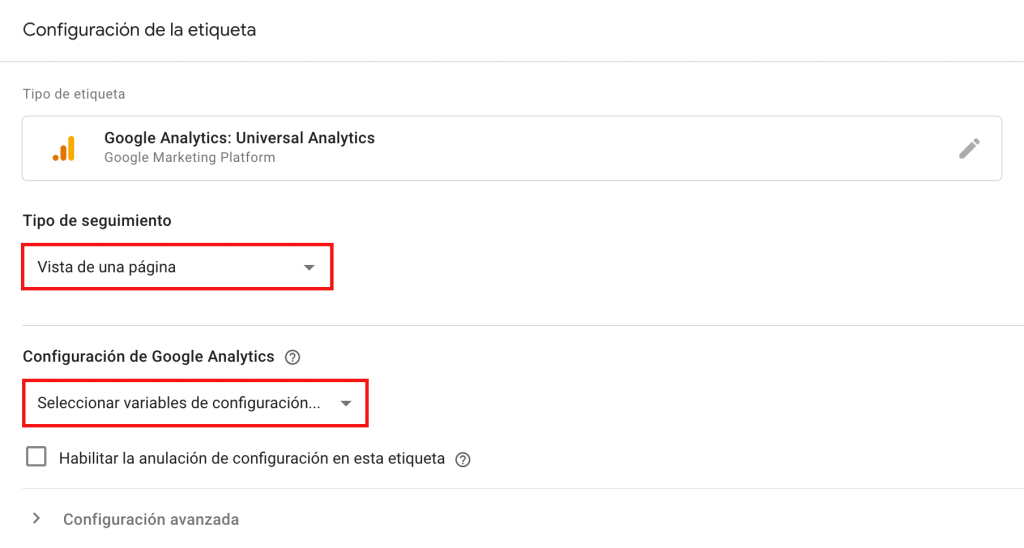
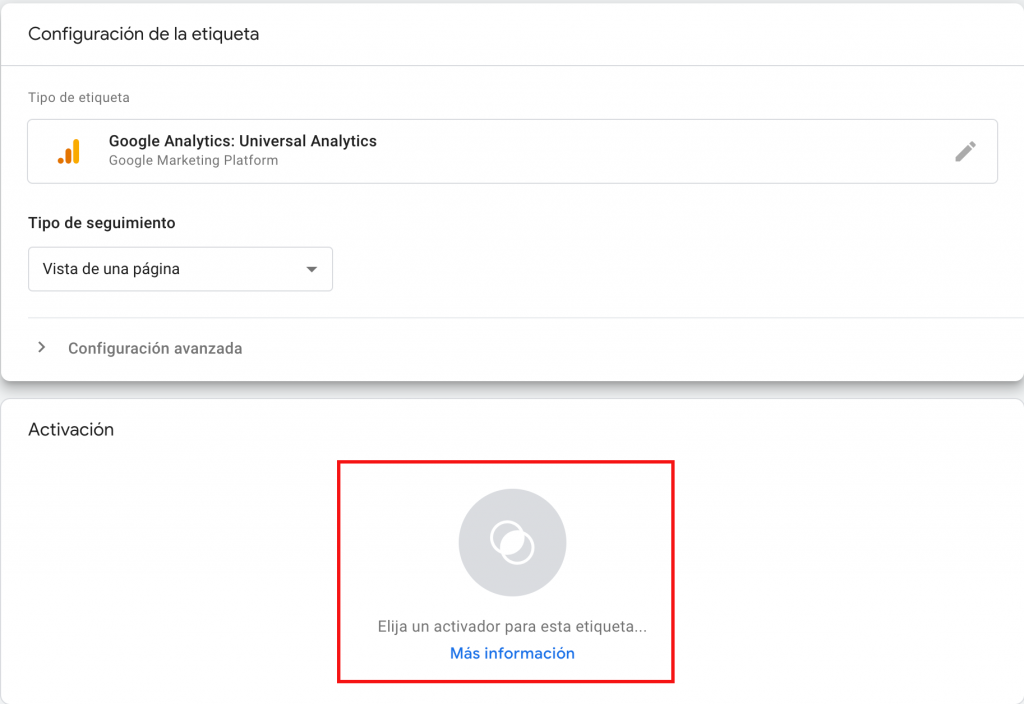
- Para el Tipo de Seguimiento, selecciona de la lista el elemento que quieres seguir en tu sitio web de WordPress. Además, selecciona Nueva variable para la configuración de Google Analytics.

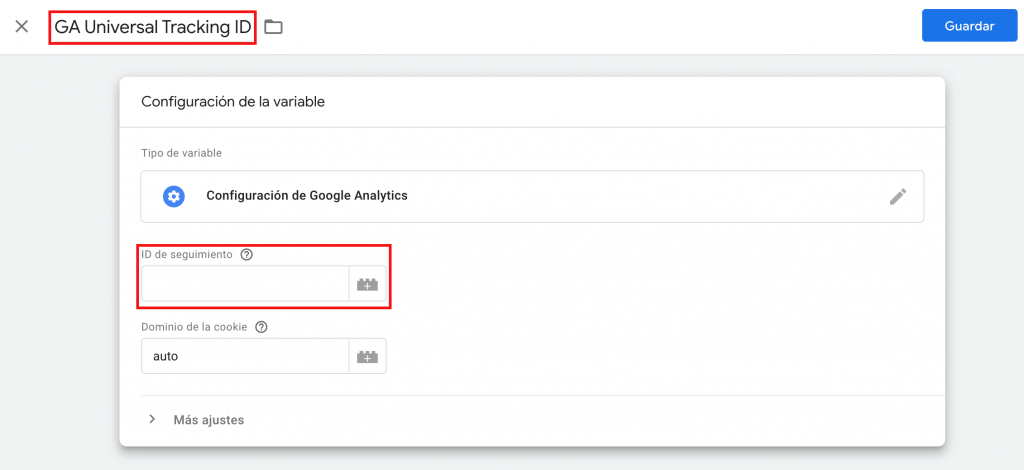
- A continuación, aparecerá una ventana de configuración de variables. Introduce tu ID de seguimiento de Google Universal Analytics, cambia el nombre de la variable y haz clic en Guardar. Puedes encontrar tu ID de seguimiento en la pestaña Admin, en Propiedad -> Información de seguimiento.

- Después, pasa a la siguiente sección para elegir un activador.

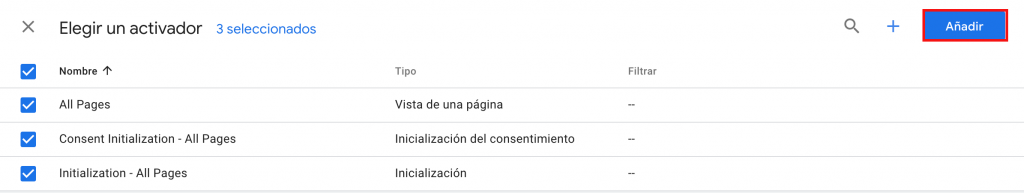
- Marca los activadores que quieras utilizar y haz clic en Añadir.

- A continuación, cambia el nombre de la etiqueta y haz clic en Guardar. Antes de publicar tu etiqueta, utiliza el modo de vista previa para comprobar si la etiqueta funciona en tu sitio web.
Eso es todo: has creado con éxito una etiqueta de Google Analytics.
Consejo Profesional
Google ha anunciado que Google Universal Analytics dejará de funcionar en julio de 2023, y que Google Analytics 4 lo sustituirá. Por lo tanto, te recomendamos que empieces a utilizar Google Analytics 4 antes para exportar tus archivos antes de perder el acceso a Google Universal Analytics. Este tutorial también hará referencia al tipo de etiqueta de Google Analytics 4 como ejemplo.
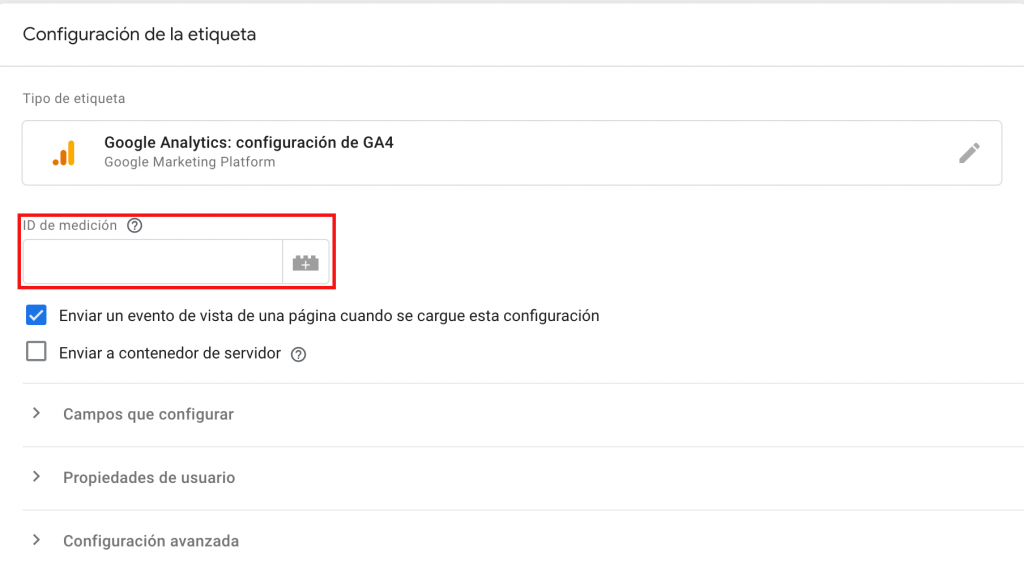
Si ya utilizas una cuenta de Google Analytics 4, elige Google Analytics: Etiqueta de configuración GA4 en Google Tag Manager, y haz clic en Guardar.

A diferencia de Universal Analytics, tendrás que introducir tu ID de medición en la configuración de la etiqueta. Para obtenerlo, configura primero un flujo de datos en la pestaña de Propiedades de tu Analytics.

Haz clic en Guardar y podrás continuar con los pasos que hemos explicado para configurar un activador para la etiqueta de Universal Analytics.
Ahora que has configurado una etiqueta de Google Analytics, se han completado los pasos para instalar manualmente Google Tag Manager en tu sitio de WordPress.
Cómo añadir Google Tag Manager en WordPress con un plugin
El segundo método para instalar Google Tag Manager para WordPress es mediante un plugin, que es una opción más adecuada para los principiantes.
Debes empezar por seguir los pasos para crear una cuenta de Google Tag Manager explicados en la parte anterior.
Añadir el código de seguimiento a WordPress
Con un plugin de WordPress, añadir el código del gestor de etiquetas será más fácil, ya que no necesitas localizar archivos de plantilla y añadir manualmente los fragmentos de código a las etiquetas <head> y <body>.
Te mostraremos cómo instalar Google Tag Manager en tu sitio web de WordPress utilizando el plugin Insertar encabezados y pies de página como ejemplo.
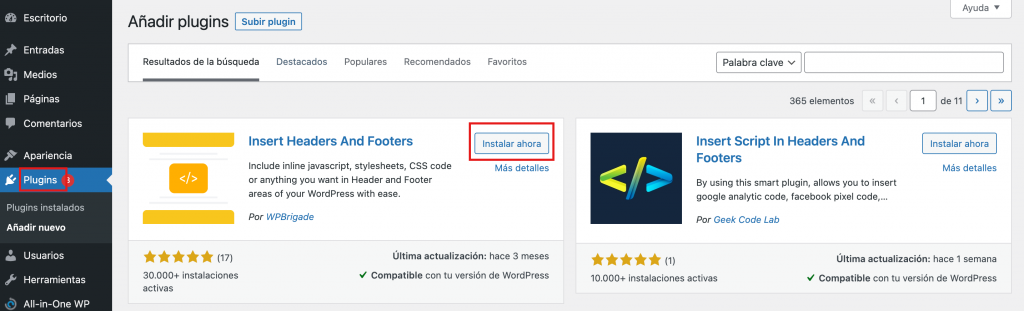
- Una vez que hayas creado una cuenta de Google Tag Manager, navega a tu página de administración de WordPress. Ve a Plugins -> Añadir nuevo, busca el plugin Insertar encabezados y pies de página y haz clic en el botón Instalar ahora.

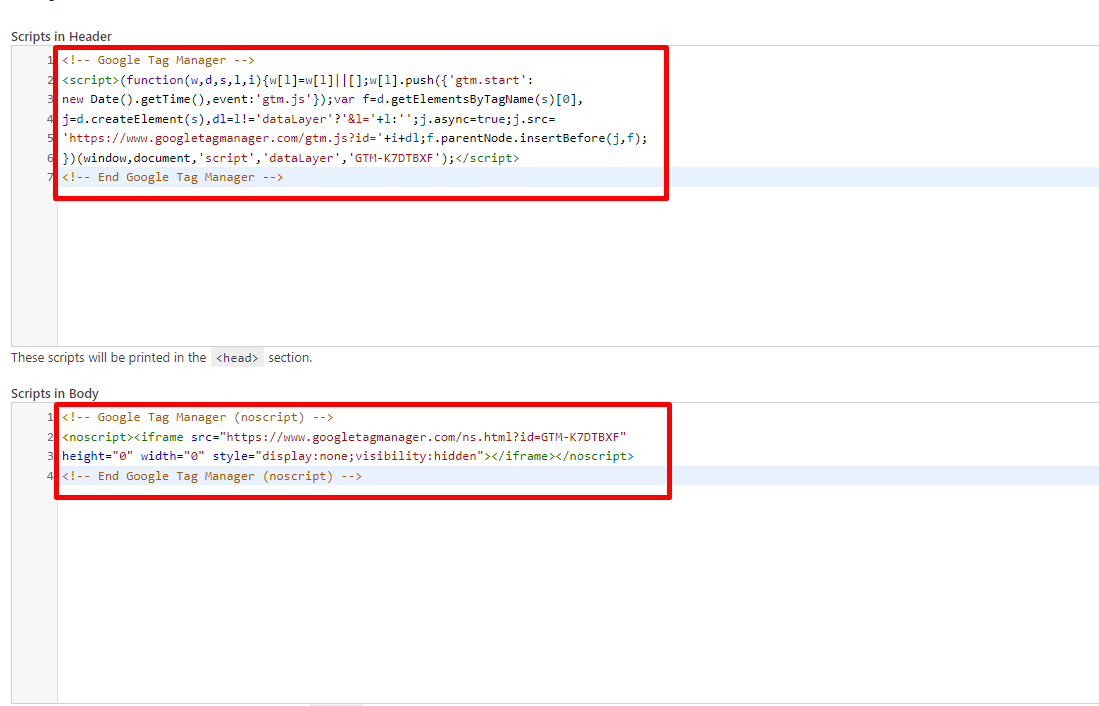
- Después de eso, navega a Ajustes -> WP Headers and footers. Verás sus ajustes de configuración donde puedes añadir código de Google Tag Manager.
- Copia los fragmentos de código de tu cuenta de Google Tag Manager y pégalos en las casillas.

- Haz clic en Guardar cuando hayas terminado.
A continuación, sigue los pasos para crear una etiqueta de Google Analytics explicados anteriormente, y no olvides comprobar a través del modo de vista previa antes de publicar la etiqueta.
5 mejores plugins y alternativas de Google Tag Manager
También puedes utilizar un plugin para que la configuración de Google Tag Manager sea más sencilla y tenga una funcionalidad extra. Sin embargo, con tantas opciones de plugins de Google Tag Manager disponibles, puede ser difícil elegir el mejor plugin para tu sitio de WordPress.
Para ayudarte a decidir, hemos elaborado una lista con los cinco mejores plugins de Google Tag Manager y sus alternativas en función de sus características, valoración y precio.
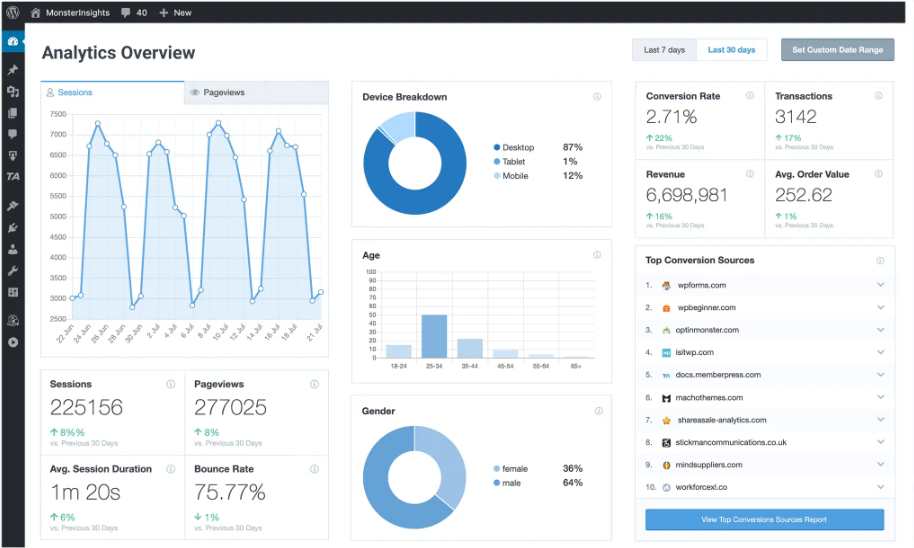
1. MonsterInsights

Estadísticas del plugin:
- Descargas: Más de 3 millones
- Valoración: 4.5/5
- Mejor para: sitios web de empresas, tiendas de comercio electrónico, editores, desarrolladores y agencias
- Precio: freemium ($99,50-$399,50/año)
MonsterInsights es un plugin de Google Analytics que te permite hacer un seguimiento de las analíticas de tu sitio web desde el panel de control de WordPress. Con este plugin de WordPress, puedes configurar un seguimiento avanzado en todos los dispositivos y campañas sin tener que codificar.
Por lo tanto, podría decirse que es la mejor alternativa a Google Tag Manager, especialmente cuando se gestiona un sitio web empresarial. MonsterInsights es una herramienta todo en uno en la que puedes habilitar el seguimiento, la analítica de datos y los informes personalizados.
Para utilizar este plugin, sólo tienes que instalarlo y activarlo y seguir los pasos de su asistente de configuración rápida. Sólo tienes que rellenar tu negocio y la información de apoyo, y luego conectar con tu cuenta de Google Analytics. Con MonsterInsights, no necesitas visitar tu panel de Google Analytics para hacer cambios.
Características principales
- Seguimiento de enlaces y botones. Haz un seguimiento de los clics en enlaces y botones sin necesidad de configurar el seguimiento y la codificación para optimizar tus estrategias de marketing digital.
- Seguimiento de la conversión de formularios. No tienes que crear etiquetas para seguir el rendimiento de tus formularios como en Google Tag Manager. Simplemente instala su complemento para formularios, y el plugin podrá hacer un seguimiento de su rendimiento.
- Seguimiento del rendimiento del comercio electrónico en unos pocos clics. Para activar esta función, también tendrás que instalar su complemento. Será más fácil seguir la fuente de conversión, los ingresos, el rendimiento del producto y otras métricas en Google Analytics con el plugin.
Contras
- La versión gratuita tiene recursos limitados.
- La versión premium cuesta más que otros plugins de la lista.
2. Site Kit de Google

Estadísticas del plugin:
- Descargas: 2+ millones
- Valoración: 4/5
- Mejor para: propietarios de sitios web, desarrolladores, agencias, proveedores de plugins y empresas de alojamiento
- Precio: gratuito
Creado por Google, Site Kit es un plugin para WordPress que proporciona información sobre el comportamiento de los visitantes de tu sitio. Con este plugin, puedes conectarte a varios productos de Google y obtener información beneficiosa y actualizada para mejorar tu sitio.
Este plugin es adecuado para usuarios principiantes, ya que su interfaz es limpia y fácil de usar. Además, este plugin es completamente gratuito y oficial.
Site Kit ofrece una sencilla configuración en 3 pasos, y sólo tienes que acceder a tu cuenta de Google. También puedes conectar Google Analytics como parte de la configuración.
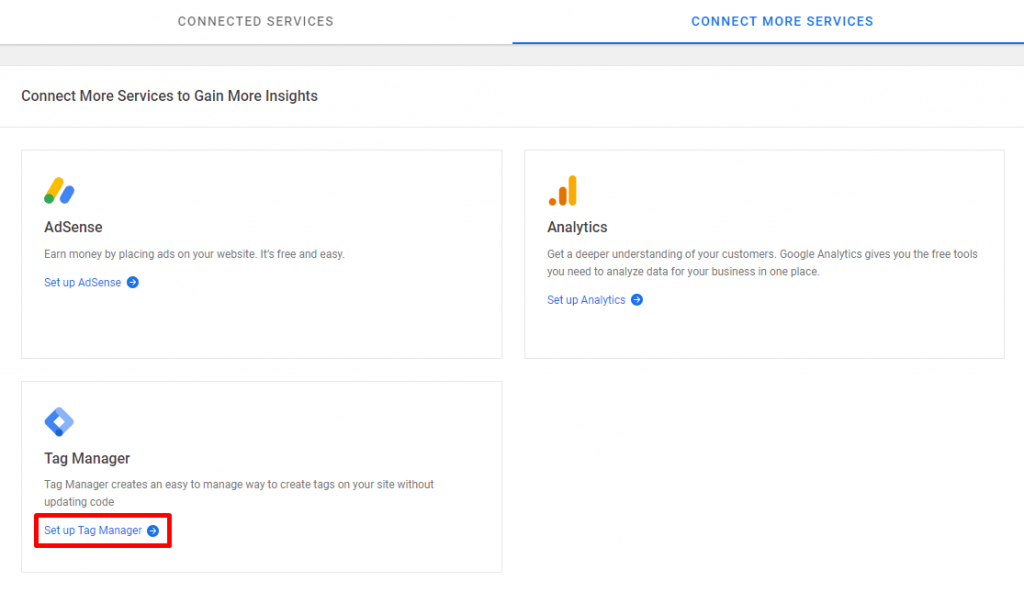
Para acceder a la configuración de las etiquetas a través de tu página de administración de WordPress, ve a Site Kit -> Ajustes -> Conectar más servicios -> Configurar Tag Manager.

Selecciona tu cuenta de Tag Manager y el contenedor, y haz clic en Confirmar y continuar para finalizar la configuración.
Características principales
- Las mejores herramientas de Google en WordPress. Al conectarte a tu cuenta de Google, puedes acceder a los servicios de Google como Analytics, Search Console, AdSense y Tag Manager, todo en un solo lugar sin necesidad de editar el código de tu sitio web.
- Estadísticas de todo el sitio y de cada página. Obtén recomendaciones fáciles de entender de Google en tu panel de WordPress para optimizar tu contenido y tu sitio. Además, puedes utilizar la función Optimizar para realizar pruebas A/B.
- PageSpeed Insights. Compara el rendimiento de tu sitio con el de otros sitios web para mejorarlo con consejos prácticos.
Contras
- Puede no ser tan detallado como otros plugins que ofrecen funcionalidades específicas.
- Poco control sobre la configuración, ya que sólo puedes activar o desactivar los servicios de Google conectados.
Google Tag Manager para WordPress (GTM4WP)

Estadísticas del plugin:
- Descargas: 600,000+
- Valoración: 4.5/5
- Mejor para: tiendas de comercio electrónico, sitios web de músicos, desarrolladores
- Precio: gratuito
Google Tag Manager para WordPress (GTM4WP) es un software de código abierto que te ayuda a colocar correctamente fragmentos de código para modificar las etiquetas <head> y <body> de tu sitio web. Ofrece un seguimiento mejorado del comercio electrónico e integraciones, por ejemplo, con Google Optimize.
Además, puedes añadir información a la capa de datos para ayudar a habilitar funciones adicionales en las etiquetas. Los eventos y las variables pasarán a través de la capa de datos, y puedes establecer activadores basados en los valores de las variables.
Una vez que hayas instalado y activado este plugin, ve a Configuración -> Google Tag Manager -> General. Verás la configuración para la colocación del código del contenedor en la pestaña General. Introduce el ID de tu contenedor de Google Tag Manager y haz clic en Guardar cambios.

Características principales
- Eventos del reproductor multimedia. Rastrea las interacciones de los visitantes con los medios incrustados en tu sitio web, incluyendo YouTube, Vimeo y Soundcloud. Puedes ir a la Configuración de GTM4WP -> Eventos -> Eventos multimedia para activar este seguimiento. Esta función puede ser beneficiosa para los sitios web de músicos.
- Seguimiento del desplazamiento. Dispara etiquetas en función de cómo se desplazan los usuarios por tu sitio.
- Lista de bloqueo y lista segura de etiquetas, activadores y variables. Evita que se disparen ciertas etiquetas bloqueándolas y poniéndolas en una lista segura en el menú de configuración. Esto añadirá una capa extra de seguridad.
Contras
- El seguimiento de eventos multimedia es una función experimental que puede afectar a la velocidad de carga de tu sitio.
4. Gestor de códigos de cabecera y pie de página

Estadísticas del plugin:
Descargas: 300,000+
Valoración: 5/5
Lo mejor para: blogueros, sitios web de empresas, desarrolladores y agencias
Precio: freemium ($35-$139/año)
Header Footer Code Manager (HFCM) es un plugin de WordPress sencillo y ligero para añadir fragmentos al encabezado, al pie de página y al contenido de tu sitio web sin necesidad de editar tu tema de WordPress. Además del código de seguimiento, también puedes añadir píxeles de conversión y otros scripts para personalizar una nueva función de tu sitio web.
Como HFCM admite todos los scripts, puedes gestionar muchos fragmentos con un solo plugin. En cuanto a la facilidad de uso, ofrece una interfaz de usuario limpia, y puedes controlar fácilmente tus fragmentos con el interruptor de activación/desactivación. Además, puedes elegir cargar los scripts en función del tipo de dispositivo: móvil, escritorio o ambos.
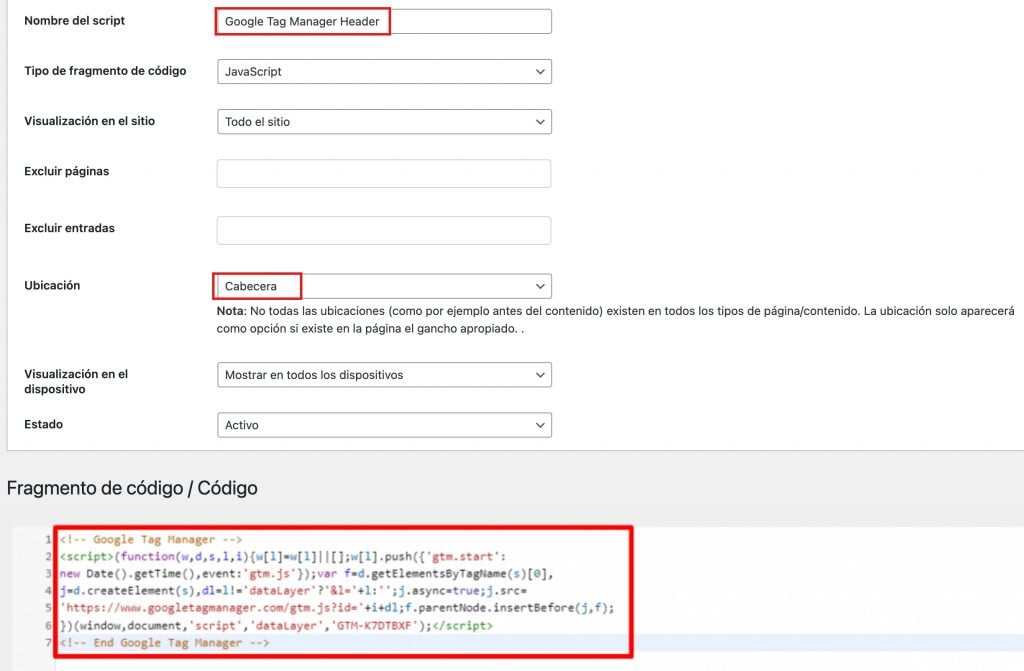
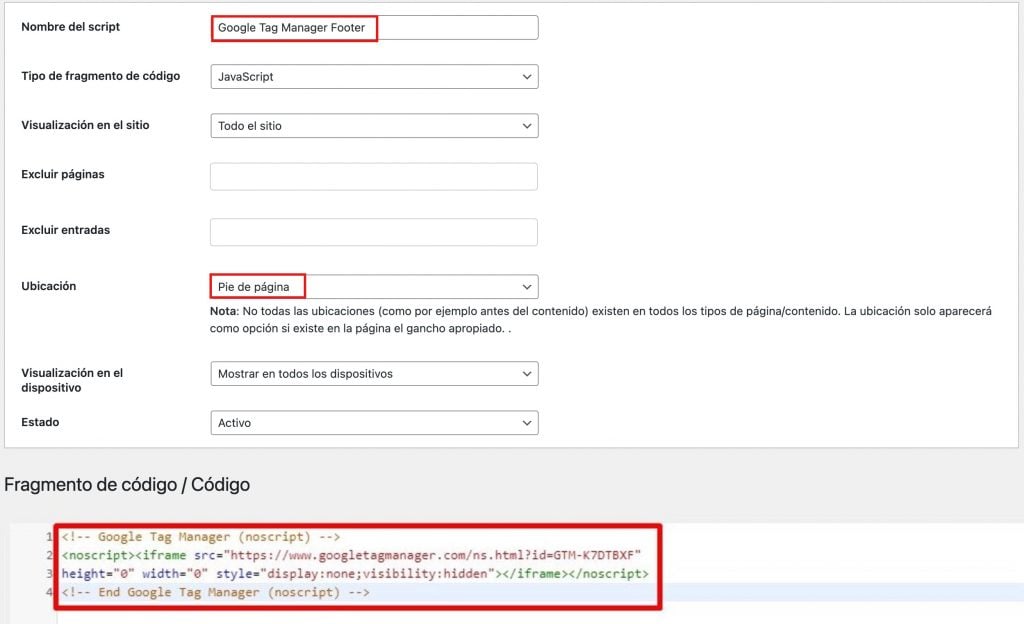
Para empezar a utilizar este plugin, ve a HFCM -> Añadir nuevo en tu barra lateral. Con HFCM, tendrás que crear dos fragmentos separados para la sección de cabecera y el pie de página.
Introduce el nombre de tu snippet y pega tu snippet de Google Tag Manager. Por ejemplo, nómbralo “Google Tag Manager Header”. Elige Cabecera como ubicación, pega los fragmentos de código y haz clic en Guardar.

Crea otro fragmento para el pie de página. En este ejemplo, lo llamaremos “Google Tag Manager Footer”. Asegúrate de que la ubicación es el pie de página, pega el código de la etiqueta de apertura <body> y haz clic en Save.

Características principales
- Orientación de fragmentos. Dirige los elementos para los scripts o excluye los scripts para que no aparezcan en determinadas páginas, entradas, taxonomías o archivos para evitar tener código innecesario.
- Gestiona un gran número de scripts. Además, etiqueta cada snippet para ayudarte a recordar su propósito fácilmente.
- Códigos cortos HFCM. Añade fragmentos manualmente en forma de shortcodes en una parte específica de tu tema de WordPress. Podrás controlar, editar y gestionar tu fragmento de código y otros fragmentos sin tener que editar el archivo del tema cada vez.
- Variedad de tipos de scripts. Algunos de los fragmentos y píxeles soportados incluyen fragmentos de Marketing/CRM, píxel de Facebook y Google Analytics que pueden apoyar tus esfuerzos de marketing digital.
Contras
- Algunas funciones avanzadas, como el número ilimitado de scripts, shortcodes y fragmentos de etiquetas de cuerpo, sólo están disponibles en la versión premium.
5. Administrador de etiquetas – Cabecera, cuerpo y pie de página

Estadísticas del plugin:
- Descargas: 10,000+
- Valoración: 5/5
- Lo mejor para: blogueros, propietarios de pequeñas empresas
- Precio: gratuito
Tag Manager de YYDevelopment es un plugin gratuito de WordPress para insertar código en tu sitio desde Google Tag Manager, Google Analytics o Facebook Pixel. Con este plugin, puedes añadir código debajo y encima de la etiqueta de cierre <body> . Además, puedes añadir meta-etiquetas o realizar cambios en tu sección de cabecera con una inyección de código HTML a pie de página personalizada.
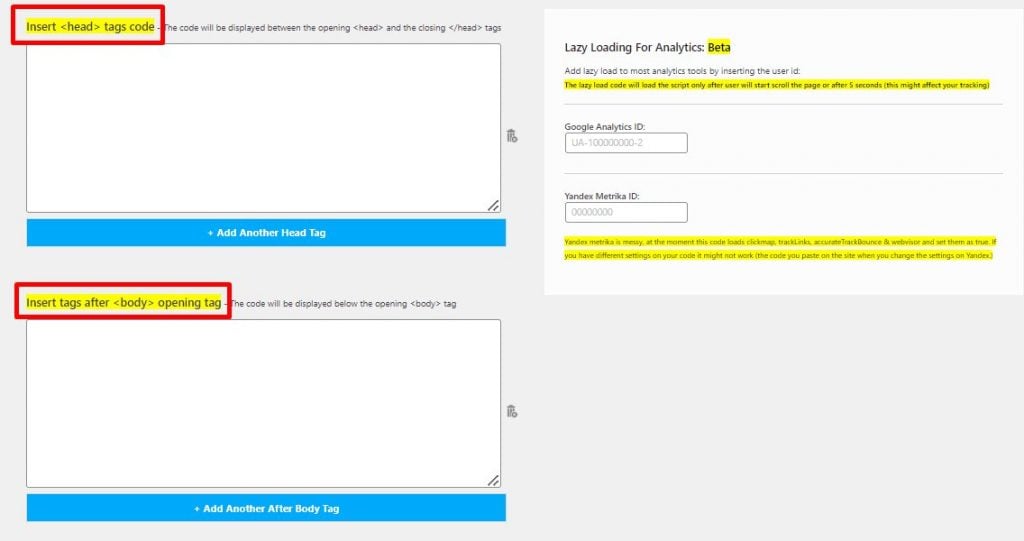
El plugin es muy fácil de usar, y la configuración sólo requiere unos pocos clics. Una vez que hayas descargado y activado este plugin, navega hasta Tag Manager en tu barra lateral y pega el código de tu cuenta de Google Tag Manager.

Características principales
- Ubicación y función de la inyección. Con el plugin Tag Manager, puedes añadir fragmentos en las secciones head, body y footer de tu sitio WordPress. Además, es posible añadir más de un código en cada parte.
- Excluye el código de los usuarios. Por razones de seguridad, podrás excluir el código de los usuarios con los que compartes el acceso.
- Es compatible con Google y otras plataformas. Es compatible con los principales productos de Google, las plataformas de redes sociales y cualquier otro sitio web que requiera la inyección de código.
Contras
- Funcionalidad limitada. Tag Manager puede no ser adecuado para las grandes empresas que requieren funciones avanzadas.
Conclusión
Google Tag Manager es una herramienta de seguimiento para gestionar y desplegar etiquetas en tu sitio web con poco uso de código y un flujo de trabajo sencillo. Con los muchos tipos de etiquetas que admite esta herramienta, puedes integrarla en todas las plataformas para obtener información sobre el comportamiento de los usuarios y mejorar tus estrategias de marketing digital.
Hay dos métodos para instalar Google Tag Manager en tu sitio web de WordPress: manualmente y con un plugin. Mientras que el método manual es más adecuado para usuarios con conocimientos técnicos avanzados, recomendamos utilizar un plugin de WordPress para los principiantes.
Además, aquí están nuestros cinco mejores plugins y alternativas de Google Tag Manager para sitios web de WordPress:
- MonsterInsights, Header Footer Code Manager – el mejor para sitios web de grandes empresas, tiendas de comercio electrónico, desarrolladores y agencias de marketing.
- GTM4WP – el mejor para los usuarios que quieren hacer un seguimiento de las interacciones con medios incrustados.
- Tag Manager – lo mejor para propietarios de pequeñas empresas y blogs personales.
- Google Site Kit – lo mejor para los usuarios que quieren una interfaz de usuario sencilla con un rendimiento excelente.
Esperamos que este artículo te ayude a entender cómo instalar Google Tag Manager en tu sitio web de WordPress. Si tienes más preguntas, deja un comentario a continuación.