Cómo agregar íconos de redes sociales en WordPress
Si tienes presencia en internet por algún medio adicional a tu sitio web, ¿por qué no mostrárselo a tus visitantes? En este articulo veremos cómo agregar íconos de redes sociales en WordPress.
Al mostrarle tus redes sociales a los visitantes, ellos podrán seguirte, y la mejor manera de lograrlo es poner íconos de redes sociales en tu sitio web. Como no ocupan mucho espacio puedes colocarlos en cualquier lugar sin alterar el diseño general del sitio.
Tabla de Contenidos
Cómo añadir iconos de redes sociales en WordPress – Video
Si prefieres un video, te invitamos a ver nuestro tutorial sobre cómo agregar botones de perfiles sociales en WordPress.

¿Cómo lo hago?
Hay dos formas de hacerlo: agregando los íconos de redes sociales manualmente o con un plugin de íconos de WordPress proporcionado por terceros.
Si decides utilizar los plugins, aquí hay una lista de nuestros favoritos que puedes usar:
- Simple Social Icons (interfaz limpia y simple)
- Social Media Buttons (permite cambiar el color de tus íconos)
- Social Icons Widget by WPZOOM (puedes ajustar el tamaño y el área de relleno o padding, buscar íconos por palabras clave, diferentes estilos para elegir, etc.)
Usar un plugin es una excelente opción para los principiantes, ya que no requiere mucha habilidad técnica de tu parte. Sin embargo, la mayoría no incluyen otras redes sociales menos populares. Si no encuentras una opción en el plugin para agregar tu perfil social en particular, deberás hacerlo manualmente.
Si bien enfrentarás algo de codificación, te aseguramos que agregar íconos de redes sociales a WordPress no es para nada complicado. Entonces veamos cómo agregar fácilmente íconos de redes sociales a tu sitio de WordPress.
1. Elige un ícono de redes sociales
Encontrar el ícono que necesitas no es difícil en absoluto. Una búsqueda rápida en Google te mostrará muchas opciones.
Consejo profesional
Ten en cuenta que no puedes simplemente usar íconos que pertenecen a otros. Eso podría llevarte a infringir las leyes de derechos de autor.
Una solución para esto es filtrar la búsqueda de imágenes de Google según los derechos de uso. Ve a Imágenes -> Herramientas -> Derechos de uso -> Etiquetadas para reutilización.

Ahora, Google solo mostrará los resultados que puedes usar libremente. Puedes seleccionar cada ícono que te guste o simplemente descargar paquetes de íconos todo en uno.
Algunos sitios como Iconfinder te ofrecen paquetes de íconos gratuitos con muchas variedades para que los uses.
Una vez que encuentres los íconos, descárgalos y súbelos a la biblioteca de medios de WordPress. Ve a Medios -> Añadir nuevo, y añade los íconos allí.
Es mejor si utilizas el cargador múltiple para poder cargar todos los íconos a la vez.
2. Añadir widget y configurar HTML
Ahora tienes que agregar el widget que contiene los íconos de redes sociales en tu sitio.
En el panel de WordPress, ve hasta Apariencia -> Widgets. Luego, agrega el widget “HTML personalizado” arrastrándolo a la sección de encabezado, barra lateral o pie de página.
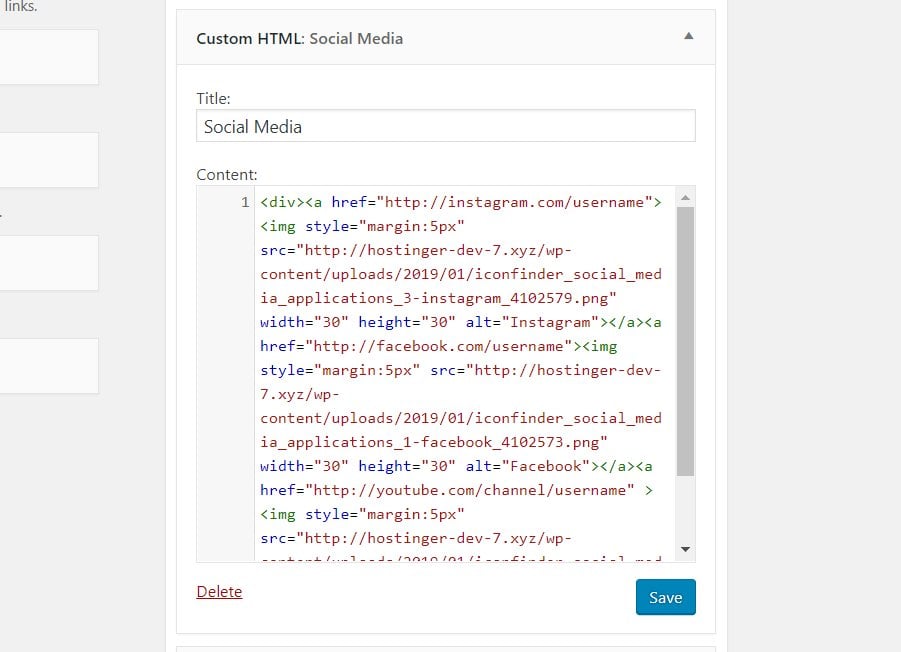
En el título puedes escribir “Redes sociales”, por ejemplo, y luego copia y pega el siguiente código:
<div><a href="http://instagram.com/username"><img style="margin:5px" src="[path to your icon]" width="30" height="30" alt="Instagram"></a><a href="http://facebook.com/username"><img style="margin:5px" src="[path to your icon]" width="30" height="30" alt="Facebook"></a><a href="http://youtube.com/user/username" ><img style="margin:5px" src="[path to your icon]" width="30" height="30" alt="YouTube"></a></div>
Consejo profesional
¿Notas la palabra username (nombre de usuario) y los corchetes distribuidos a lo largo del código? Debes reemplazarlos por los nombres de tus perfiles de redes sociales y la URL directa de tu imagen de ícono.

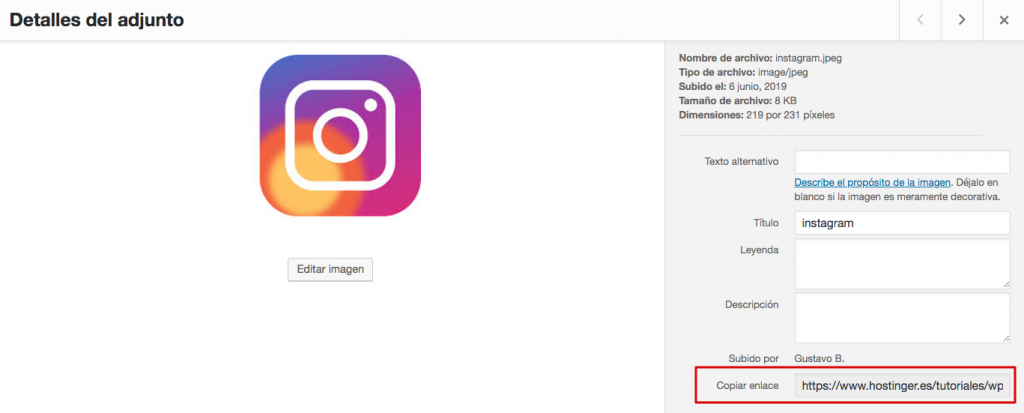
Ve a Medios -> Biblioteca y haz clic en un ícono que hayas subido. Dale un vistazo al campo “Copiar enlace”. Ese es el enlace directo que debes usar para reemplazar los corchetes mostrados en el código anterior.
Tu código final debería verse algo así:

Asegúrate de que la URL directa de tu imagen termine con la extensión de archivo como .png o .jpg, de lo contrario, significa que has introducido el código incorrecto y los íconos no se mostrarán.
Cuando hayas terminado de reemplazar las partes del código, haz clic en Guardar. Luego ve a tu sitio para ver el nuevo widget.

Ahora que has agregado exitosamente los botones de redes sociales en tu sitio, puedes repetir el proceso para cada botón adicional que quieras agregar. Es fácil y no te tomará mucho tiempo, sin embargo, te ayudará a aumentar tus seguidores en redes sociales y la interacción de los visitantes con tu sitio.
Conclusión
Agregar íconos de redes sociales a tu sitio de WordPress es una excelente manera para aumentar tus seguidores y la visibilidad general de la marca.
Ahora ya sabes cómo agregar íconos de redes sociales a WordPress.
Esperamos que este artículo te sea útil. ¡Éxitos!




Comentarios
April 26 2020
Este post me ha servido mucho para mi web. Muchas gracias Gustavo por la claridad de las explicaciones, IVAN RAMBLA
April 30 2020
Hola Iván, es un gusto poder ayudar. Sigue atento a nuestros nuevos tutoriales. Un saludo!
April 29 2020
Gustavo muchas gracias!! para gente que no tiene ni idea de html de gran ayuda!!! Me gustaría poderlas abrir en una ventana nueva ¿es posible?
May 06 2020
¡Hola Ana! Que bueno que te haya sido útil el post :) Respecto a tu consulta, si quieres que la red social se abra en otra pestaña debes agregar esta porción de código - target="_blank" - (sin los guiones) a cada red social justo después de la URL y antes de <img style... Esperamos te sirva :)
May 05 2020
Muy buenas! Me ha resultado muy útil por la claridad (soy un novato en esto del HTML) pero me ha surgido una duda: si quisiera que la red social se abriera en otra pestaña, ¿qué tendría que hacer? Un saludo.
May 06 2020
¡Hola Alex! Que bueno que te haya sido útil el artículo :) Si quieres que la red social se abra en otra pestaña debes agregar esta porción de código target="_blank" a cada red social justo después de la URL y antes de <img style... Esperamos sea de ayuda :)
May 07 2020
Hola, gracias por el dato, me ha servido, pero me gustaria que me pudieras ayudar a como poder posicionarlo uno debajo de otro, porque solo se puede ver en una línea, gracias saludos desde lima.
May 08 2020
¡Hola Angel! Que bueno que te haya sido útil el post ? Respecto a tu consulta, si quieres que se vea uno debajo de otro debes agregar esta porción de código - ‹br› - (sin los guiones) a cada red social justo después de la parte final "‹/a›" de cada red. Esperamos te sirva ?
September 02 2020
Hola, muchas gracias por la claridad de la info !! El problemilla que me surge es que se me queda en medio del footer y me gustaría ponerlo a la izquierda... ¿Cómo podría hacerlo? UN saludo Maite
September 03 2020
Hola, y muchas gracias por la claridad de la información! He conseguido hacerlo pero se me queda en el centro del footer y necesito ubicarlo a la izquierda ¿Cómo puedo hacerlo? (imagino que es con código :-) Gracias de nuevo Un abrazo
January 12 2021
muy muy bien explicado!
June 05 2021
Simplemente de los mejores artículos para editar con código, soy principiante creando páginas web y casi todo lo hago con bloques, al tener que hacer el footer solo permite Widgets y con el HTML personalizado subí mis iconos sociales con código siguiendo las instrucciones de arriba, muchas gracias Sr. Gustavo.
June 08 2021
Muchas gracias por tus palabras, Rafael! Nos alegra que el artículo te haya servido para tu sitio web. Saludos!
October 10 2021
¡Muchas gracias! Bien explicado y simple incluso si no sabes manejar códigos.
October 13 2021
Qué bueno, Jun. Nos alegra que te haya servido el tutorial. Saludos!