Cómo mejorar la velocidad de tu sitio web de WordPress

Tener un sitio rápido es crucial para cualquier proyecto o negocio.
Los motores de búsqueda como Google consideran la velocidad de la página un factor de clasificación, ya que afecta a la experiencia general del usuario. WordPress ofrece varias herramientas y funciones que influyen en la velocidad de tu página. Te mostraremos cómo utilizar esas funciones para acelerar WordPress.
Mejorar el tiempo de carga de un sitio puede ayudar a:
- Aumentar la clasificación en los motores de búsqueda
- Reducir la tasa de rebote
- Conseguir mayores conversiones
Esta guía te compartirá 12 pasos prácticos que pueden acelerar significativamente tu sitio de WordPress. Con el respaldo de las opiniones de expertos, aprenderás valiosos consejos y comprenderás mejor la optimización de la velocidad de WordPress.

Tabla de Contenidos
Cómo acelerar WordPress – Video
Descubre 7 formas de mejorar la velocidad de tu sitio web de WordPress con este video.

Comprobar la velocidad del sitio web
Antes de trabajar en tu sitio web, es esencial realizar pruebas de velocidad para registrar tu rendimiento y saber qué debes mejorar. GTmetrix y Pingdom son algunas de las herramientas freemium de pruebas de velocidad más populares.
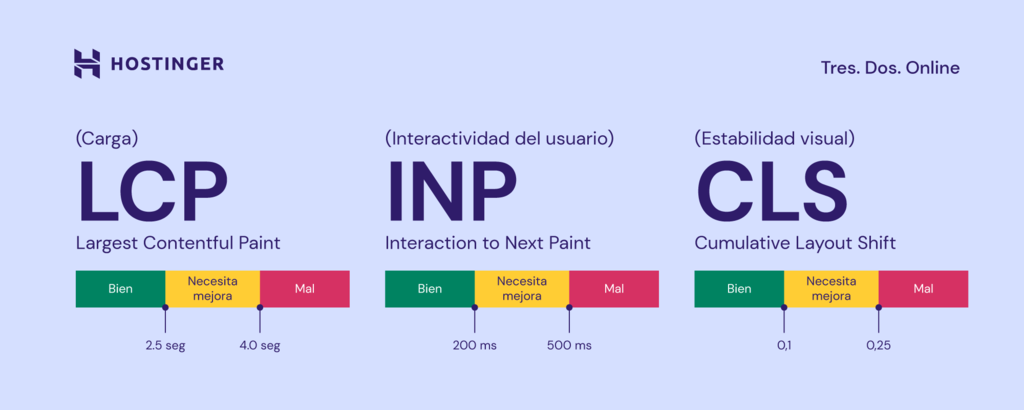
Las principales métricas para optimizar los resultados de tus pruebas de velocidad son las Core web vitals.
Las Core web vitals principales incluyen:
- Largest Contentful Paint (LCP): comprueba el tiempo de carga de la página, especialmente la rapidez con la que la página web renderiza sus elementos más significativos. Intenta obtener una puntuación de 2,5 segundos o menos para proporcionar una buena experiencia al usuario.
- Interaction to Next Paint (INP): determina la rapidez con la que se actualiza una página tras la interacción del usuario, como hacer clic en un enlace o pulsar un botón. Lo ideal es que tarde menos de 200 milisegundos.
- Cumulative Layout Shift (CLS): mide la experiencia visual y la estabilidad de la página calculando la cantidad total de desplazamientos de diseño inesperados. Intenta obtener una puntuación CLS de 0,1 o menos.

Hostinger tiene una función de prueba Velocidad de la Página en su hPanel para simplificar el proceso de optimización de tu tiempo de carga. La función también incluye sugerencias sobre cómo mejorar la velocidad de tu sitio.
Estos son los pasos para probar tu sitio web de WordPress con Hostinger:
- Dirígete al botón Velocidad de la Página en la sección Rendimiento del hPanel.

- Elige Escritorio o Móvil para el tipo de dispositivo y haz clic en Analizar.

- La página de Resultados mostrará las principales métricas vitales de la web y el índice de velocidad, el tiempo para interactuar y el tiempo total de bloqueo. Haz clic en cada elemento de la sección Detalles para ver sugerencias sobre qué mejorar.

- La sección Velocidad de Página mostrará los Resultados Pasados de todas las pruebas que hayas realizado en hPanel para el nombre de dominio. Esta sección ayuda a mostrar cualquier cambio en tu puntuación de la prueba de velocidad.
12 métodos para mejorar la velocidad en WordPress
Tras comprobar la velocidad de tu sitio, aquí tienes 12 formas de acelerar tu sitio web WordPress.
Enumeramos los siguientes según su nivel de dificultad. Algunos métodos para principiantes incluyen elegir el plan de alojamiento adecuado y utilizar un plugin de caché de WordPress. Por otro lado, las soluciones más avanzadas implican entregar contenido a través de HTTP/2.
Elegir un plan de alojamiento adecuado para tu sitio de WordPress
En primer lugar, asegúrate de utilizar un proveedor de hosting fiable y un plan que pueda satisfacer los requisitos de tu sitio. Un proveedor de hosting de mala calidad y un plan de alojamiento inadecuado pueden hacer que tu página sea lenta, entre otros problemas.
La clave es hacer una investigación adecuada a la hora de elegir un proveedor y un plan de hosting. Identifica las necesidades de tu sitio y encuentra un proveedor y un plan que se adapten a ellas.
Asegúrate de que la empresa de hosting que elijas tenga un historial probado de ofrecer un excelente rendimiento de WordPress y de atención al cliente. Algunos proveedores de hosting ofrecen características únicas para mejorar la velocidad de WordPress.
Hostinger, por ejemplo, tiene una función de gestión de la caché en el hPanel y utiliza LiteSpeed para optimizar el rendimiento del servidor y los tiempos de carga.
La arquitectura asincrónica de LiteSpeed puede manejar mayor tráfico y conexiones simultáneas mejor que los servidores web que utilizan Apache. En lugar de crear una nueva solicitud cada vez, LiteSpeed almacena archivos de caché comprimidos que optimizan la velocidad de carga de la página.
LiteSpeed también viene con un plugin de cache para WordPress que puede acelerar la velocidad aún más. A diferencia de otros plugin de caché, LiteSpeed se integra directamente con el servidor web, lo que le permite recordar las entradas y analizar las dependencias para una gestión más inteligente de la caché.
Una vez que hayas elegido un proveedor de hosting, es el momento de seleccionar el plan más adecuado para tu sitio de WordPress. En general, los proveedores de hosting ofrecen una variedad de tipos de hosting, como:
- Hosting compartido: un tipo de hosting básico que almacena diferentes sitios web en el mismo servidor, compartiendo sus recursos. Los planes de alojamiento compartido de Hostinger comienzan a partir de AR$ 1999.00 por mes.
- Hosting Cloud: un tipo de hosting premium que ofrece recursos desde una red de múltiples servidores. Es tan sencillo de usar como el hosting compartido. El rango de planes de cloud hosting de Hostinger comienza en AR$ 10699.00 por mes.
- VPS hosting: Un tipo de hosting que da a los usuarios acceso root y recursos dedicados. Requiere algunos conocimientos técnicos para configurarlo y mantenerlo. El alojamiento VPS de Hostinger comienza en AR$ 8799.00 por mes.
- Hosting WordPress: Un tipo de hosting compartido diseñado específicamente para WordPress y optimizado para el rendimiento y la seguridad del sitio. Echa un vistazo a la siguiente tabla para un desglose detallado de los planes de hosting WordPress de Hostinger, desde el precio hasta los recursos del servidor de hosting asignados:
Business
AR$ 6499.00/mes
Para obtener el mejor rendimiento de WordPress y los mejores tiempos de carga del plan de hosting elegido, no olvides considerar de antemano tus objetivos, la cantidad de contenido que quieres subir y la cantidad de tráfico prevista.
Aunque es natural querer ahorrar dinero cuando se puede, el hosting debe ser una prioridad en tu presupuesto. Es una inversión fundamental que determinará el rendimiento de tu sitio de WordPress.
Lo ideal es que el plan que elijas tenga suficientes recursos para el uso diario y deje un poco de margen para las actualizaciones y los días en los que puedas tener picos de tráfico inesperados.
De este modo, no tendrás que preocuparte por quedarte repentinamente sin almacenamiento o de que tu sitio se caiga cuando el tráfico sea elevado. Además, si utilizas un hosting compartido, superar los recursos asignados del plan también puede afectar negativamente a otros sitios del servidor.
Consejo profesional
Los usuarios de Hostinger pueden probar un plan de alojamiento web mejorado sin compromiso. Recomendamos especialmente hacer esto cuando quieras manejar grandes picos de tráfico e importar grandes cantidades de datos más rápidamente. Sólo tienes que activar la función Plan Boosting desde tu hPanel y disfrutar gratis de tu nuevo plan durante 24 horas.
Elegir la ubicación del servidor más cercana a tu público objetivo
La ubicación de tu servidor determina la rapidez con la que puede transferir y recibir peticiones para cargar tu sitio. Aunque se han hecho muchos avances para mejorar la velocidad de conexión, la latencia sigue siendo un problema.
La alta latencia ralentiza las páginas web y empeora la experiencia general del usuario. Es peor si el sitio tiene mucho contenido pesado, como imágenes, animaciones y vídeos. La latencia se convierte en un problema más grave para los usuarios con conexiones a Internet lentas o inestables.
Elige la ubicación del servidor más cercana a tu público objetivo cuando contrates un plan de alojamiento.
Hostinger tiene 10 centros de datos en Europa, América del Norte y del Sur y Asia. Ponte en contacto con tu proveedor de alojamiento si ya tienes un sitio web y quieres cambiar la ubicación de tu servidor. Hostinger ha simplificado este proceso en su panel de control hPanel:
- Accede a tu hPanel, abre la sección Detalles del plan y busca la ventana Ubicación del servidor. Haz clic en el icono Editar.

- Aparecerá una nueva ventana. Selecciona en el menú desplegable la ubicación del servidor que deseas migrar. Ten en cuenta que sólo puedes iniciar una transferencia de servidor al mes. Haz clic en Siguiente y luego en Iniciar para solicitar la transferencia.

¡Importante! Ten en cuenta que la migración del servidor puede tardar hasta 24 horas en completarse. No recomendamos realizar cambios en tu sitio de WordPress durante el proceso.
Una vez que Hostinger haya transferido completamente el sitio web al nuevo servidor, renovará la dirección IP asociada a tu plan de alojamiento. Asegúrate de comprobar si tu dominio apunta al proveedor correcto.
Utiliza una herramienta de análisis si no conoces la ubicación de la mayoría de tu audiencia. El plugin de Google Analytics más utilizado en los sitios de WordPress es MonsterInsights. Instalar MonsterInsights mostrará las métricas de tráfico de tu sitio web directamente desde el panel de WordPress.
Te recomendamos que elijas el servidor más cercano a tu público objetivo si no tienes una red de distribución de contenidos (CDN). Si utilizas una CDN, elige el servidor más cercano a tu ubicación física, ya que acelerará el proceso de carga.
Utilizar una red de distribución de contenidos
Una red de distribución de contenidos (CDN) es una red de servidores distribuidos geográficamente que trabajan juntos para acelerar el proceso de entrega de sitios web a los navegadores de los usuarios.
Es la solución perfecta para un sitio global de WordPress con audiencias situadas en diferentes lugares. Una CDN acorta la distancia entre el usuario y el servidor, reduciendo significativamente la latencia y aumentando la velocidad de la página.

Una CDN funciona guardando copias del contenido estático de una página web en la caché. Cuando un usuario visita una página, el servidor más cercano a él carga el contenido, reduciendo el número de peticiones HTTP externas.
Hay diferentes CDNs a los que puedes registrarte. Algunos alojamientos de WordPress ofrecen paquetes de CDN con su alojamiento. Si tu plan de hosting no viene con un CDN, tendrás que comprarlo por separado antes de habilitarlo.
Consejo profesional
Hostinger ofrece su propia solución CDN – Hostinger CDN. Está disponible para clientes de Business Web Hosting y superiores.
Instala un plugin de caché de WordPress
Al realizar cambios en tu sitio web WordPress, es posible que tu contenido no se actualice automáticamente en el front-end. A menudo, los usuarios tendrán que borrar la caché para que se muestren las actualizaciones. Sin embargo, la caché web acelera los sitios web de WordPress.
Por lo tanto, los plugins de caché de WordPress pueden ayudar a gestionar mejor tu caché. La herramienta y las configuraciones adecuadas pueden incluso aumentar significativamente el rendimiento de tu sitio. Uno de los plugins de caché de WordPress más populares es LiteSpeed Cache.
A diferencia de otros plugins de caché, LiteSpeed se integra directamente con el servidor web. Recuerda las entradas y analiza las dependencias para una gestión más inteligente de la caché.
Además, LiteSpeed también ofrece caché de objetos (LSMCD). Es una función que mejora el tiempo de respuesta del sitio web hasta en un 10% y reduce enormemente el tiempo que se tarda en recuperar los resultados de las consultas.
Para instalar LiteSpeed utilizando Hostinger, sigue estos pasos:
- Haz clic en Visión general en la sección WordPress.

- Mueve a la derecha el botón situado junto a LiteSpeed.

- Por último, activa la Caché de objetos para obtener resultados aún mejores:

Elegir un tema de WordPress optimizado
El tema de WordPress que utilices puede influir en la velocidad de carga de tu sitio web. Es esencial elegir temas optimizados para mejorar la velocidad de WordPress.
Ten en cuenta los siguientes criterios para elegir un tema de WordPress rápido:
- Código optimizado: para evitar cualquier problema de rendimiento o seguridad, asegúrate de que el código del tema cumple con los estándares del World Wide Web Consortium (W3C) y de WordPress. Utiliza herramientas como el HTML Markup Validation Service y el plugin gratuito Theme Check para validar el código de un tema rápidamente.
- Ligero: los temas ligeros sólo vienen con las características necesarias. Su código debe tener un tamaño mínimo, y el tamaño de los archivos JavaScript y CSS debe ser idealmente inferior a 100 KB. Los temas por defecto de WordPress generalmente entran en esta categoría.
- Compatibilidad con los navegadores: por desgracia, no todos los temas de WordPress pueden funcionar bien en diferentes navegadores. Elegir un tema compatible con todos los navegadores te permite ofrecer la mejor experiencia a todos los usuarios.
- Adaptación a móviles: cuando los temas son responsivos, pueden adaptarse a las pantallas de los móviles sin ralentizarse. Dado que más de la mitad del tráfico web se origina en dispositivos móviles, el diseño responsive es parte importante para garantizar la accesibilidad y atraer visitantes.
- Compatible con AMP: la tecnología Accelerated Mobile Pages (AMP) permite que los sitios de WordPress se carguen más rápido en los dispositivos móviles. Elegir temas compatibles con AMP puede mejorar significativamente la velocidad de carga de tu sitio móvil.
Un tema de WordPress que utiliza todos estos criterios es el tema Astra. Está construido desde cero para ser rápido como el rayo y fácil de usar, al tiempo que ofrece las características y la estética que buscamos en un tema.
Utiliza el staging de WordPress para probar la velocidad de tu tema. Con WordPress staging puedes probar diferentes temas antes de elegir uno para tu sitio web real. Estos son los pasos para configurar tu sitio web de prueba con Hostinger:
- Selecciona Staging en la sección WordPress de tu hPanel.

- Pulsa el botón Crear staging e inserta un subdominio para continuar.
- Una vez creado un sitio de ensayo, podrás gestionarlo libremente desde la misma página
Asegúrate de instalar el tema correctamente una vez que hayas tomado una decisión.
Consejo profesional
Asegúrate de hacer una prueba de velocidad cada vez que pruebes un tema diferente.
Optimizar las imágenes
Las imágenes son vitales para la estética de una página web. Son una de las mejores formas de atraer la atención, mostrar un producto o generar una emoción particular.
Estos son algunos consejos para optimizar las imágenes y acelerar WordPress:
- Asegúrate de que el tamaño del archivo es de 500 KB o menos: antes de subir imágenes, comprueba el tamaño de los archivos. En general, las imágenes de más de 500 KB tienen un tiempo de carga notablemente más lento. Utiliza una herramienta como TinyPNG para comprimir las imágenes.
- Utiliza el formato de archivo recomendado: los distintos formatos de imágenes utilizan diferentes métodos de compresión de archivos. Por lo tanto, algunos formatos de archivo son más adecuados para usos específicos que otros. Estos son algunos de los formatos de archivo de imagen más comunes y para qué son mejores:
- JPEG: utiliza una compresión de imágenes con pérdidas, lo que significa que se perderá algo de información en favor de un tamaño de archivo más pequeño. Los JPEG son los mejores para compartir fotografías.
- PNG: utiliza una compresión sin pérdidas que conserva toda la información de una imagen, lo que garantiza la mejor resolución. Los PNG se recomiendan para gráficos y dibujos.
- WebP: WebP está ganando popularidad debido a su capacidad para combinar la compresión con y sin pérdidas. Al utilizar WebP, se puede ofrecer imágenes de alta resolución más pequeñas que un archivo JPEG o PNG.
- Utiliza el tamaño de visualización adecuado: evita subir imágenes de alta resolución y redimensionarlas en WordPress posteriormente. Aunque se verán más pequeñas, las máquinas tendrán que descargar el archivo completo del servidor y ocupará más espacio de ancho de banda. Si necesitas mostrar imágenes de 2000 x 1000px, es mejor redimensionarlas a ese tamaño exacto antes de subirlas.
- Carga diferida de imágenes: cuando se habilita la carga diferida, las imágenes de una página se cargan bajo demanda. Esto mejora la velocidad de tu página web porque el sitio web no tiene que cargar todas las imágenes a la vez, sólo cuando el usuario se desplaza hacia abajo para verlas.
Recomendamos instalar un plugin de optimización de imágenes todo en uno como WP Smush para una solución rápida y sencilla. WP Smush te permite comprimir y redimensionar imágenes en tu biblioteca multimedia de WordPress de forma masiva y cuenta con la función de carga lenta.
Además, la versión Pro de WP Smush te permite convertir imágenes a WebP.
Desinstalar plugins desactivados
Los plugins amplían la funcionalidad de WordPress, lo que los convierte en grandes adiciones a un sitio web. Sin embargo, algunos plugins pueden consumir muchos recursos y generar problemas de rendimiento. Por eso hay que evitar tener demasiados plugins de WordPress y asegurarse de eliminar los que ya no se utilizan.
Desactivar plugins no es suficiente porque el contenido sigue estando unido a tu sitio de WordPress. Tienes que eliminar por completo los plugins que no utilizas.
Afortunadamente, eliminar la mayoría de los plugins es sencillo. Desde tu panel de control, ve a Plugins, localiza los plugins desactivados y selecciona Borrar.
Los plugins inactivos pueden dejar algunos restos de consultas a la base de datos y de la configuración de WordPress, por lo que requiere algunos pasos adicionales eliminarlos completamente. Esto es común con plugins de caché o de seguridad.
Antes de eliminar los plugins desactivados, consulta la documentación oficial de los plugins que explica cómo desinstalarlo correctamente. Por ejemplo, Yoast SEO tiene un artículo completo (en inglés) sobre cómo desinstalar su plugin completamente.
Si los plugins no tienen una guía de desinstalación en profundidad, tendrás que eliminar manualmente los archivos de configuración y de la base de datos sobrantes.
Para evitar desinstalar plugins de WordPress con frecuencia, intenta seleccionar con cuidado a la hora de instalar plugins desde el principio:
- Investiga siempre primero al desarrollador: lo ideal es que el desarrollador tenga un historial de creación de buenos plugins y de responder a los comentarios de los usuarios. También debería actualizar sus plugins con regularidad.
- Utiliza mercados de confianza: si quieres instalar plugins de una fuente de terceros, asegúrate de que es fiable, como CodeCanyon. Las fuentes poco fiables son más propensas a presentar plugins de mala calidad que incluso pueden incluir malware.
- Instala sólo los plugins necesarios: antes de instalar plugins, pregúntate si es esencial para tu sitio. Cuantos menos plugins tengas, más ligero y rápido será tu sitio de WordPress.
Un número menor de plugins da lugar a un mayor rendimiento. Sin embargo, la calidad de los plugins es igual de importante. Instalar plugins de mala calidad puede causar problemas de rendimiento devastadores. Por lo tanto, es necesario llevar a cabo una investigación adecuada de antemano.
Utiliza la última versión de PHP
El PHP es un lenguaje de scripting que permite a los desarrolladores crear páginas web dinámicas e interactivas. Según W3Techs, el PHP es utilizado por el 76,9% de los sitios con un lenguaje de scripting de servidor identificable. El CMS WordPress y todos los sitios construidos sobre él están escritos en PHP.
Como cualquier otro software, PHP se ha actualizado constantemente desde su primera versión. Cada nueva versión introduce mejoras de rendimiento y seguridad. La última versión de PHP es la 8.0, que también es compatible con los planes de hosting de Hostinger.
Según una prueba de referencia realizada por Phoronix, PHP 8.0 rinde un 10% más que su predecesor, PHP 7.4. Viene con muchas nuevas características y optimizaciones, mejorando la eficiencia del lenguaje.
Una nueva característica clave de PHP 8.0 es la compilación justo a tiempo (JIT). En términos simples, JIT permite al PHP 8.0 compilar un programa en código máquina inmediatamente antes de su ejecución. Con la compilación JIT activada, el rendimiento de PHP 8.0 en WordPress es aún más rápido.
Actualmente, WordPress es compatible con PHP 7.3 o superior. Por desgracia, una gran parte de las páginas web de WordPress siguen utilizando una versión de PHP que ya no es compatible con WordPress. Además, menos del 2% de las webs de WordPress utilizan la última versión de PHP.
Si sigues usando una versión antigua de PHP, te estarás perdiendo nuevas funciones, mejoras de rendimiento y parches de seguridad. Además de aumentar la velocidad de tu sitio de WordPress, la actualización de PHP también garantizará la seguridad general del mismo.
La mayoría de los proveedores de alojamiento de WordPress te permiten cambiar la versión de PHP desde el panel de control del alojamiento. Sigue estos pasos para cambiar la versión de PHP en Hostinger:
- Accede a hPanel y navega hasta Avanzado → Configuración PHP.

- Selecciona la versión que prefieras y haz clic en Actualizar en la pestaña Versión PHP.

Consejo profesional
Comprueba que el código de tu sitio web WordPress es compatible antes de actualizarlo a la última versión de PHP. Te recomendamos que intentes actualizar la versión de PHP utilizando primero el entorno de ensayo. Este método es la mejor forma de reducir el riesgo de que tu sitio se bloquee.
Actualizar regularmente el sistema, los plugins y los temas de WordPress
Si te mantienes al día con las actualizaciones del software de WordPress, te aseguras de que tu página web tenga siempre las últimas mejoras de rendimiento y seguridad. La seguridad y el rendimiento están interconectados. Si un sitio de WordPress es vulnerable, puede ralentizarse o incluso quedar inutilizado.
Como plataforma de código abierto, WordPress atrae, por desgracia, a los piratas informáticos, que buscan constantemente vulnerabilidades de seguridad. Por ello, mantener WordPress actualizado es aún más importante.
Por suerte, desde WordPress 5.5, las actualizaciones automáticas del sistema de WordPress, los plugins y los temas pueden activarse fácilmente desde el panel de control. Sin embargo, aún tienes la opción de actualizarlos manualmente.
Actualizar nucleo de WordPress
Para el núcleo de WordPress, puedes activar las actualizaciones automáticas sólo para las actualizaciones menores, lo que recomendamos para la mayoría de los usuarios. Las actualizaciones mayores pueden añadir cambios significativos que podrían no adaptarse a tu sitio de WordPress.
Para configurar las actualizaciones del software principal de WordPress, inicia sesión en tu panel de control y navega hasta Actualizaciones:
- Si las actualizaciones automáticas menores ya están activadas, verás un mensaje que dice “Este sitio se mantiene al día automáticamente solo con las versiones de mantenimiento y seguridad de WordPress”.
- Si quieres habilitar las actualizaciones automáticas más importantes, haz clic en Activar las actualizaciones automáticas de todas las versiones nuevas de WordPress. Una vez habilitado, aparecerá el mensaje “Este sitio se mantiene actualizado automáticamente con cada nueva versión de WordPress”.
Alternativamente, si utilizas Hostinger, tienes la opción de activar las actualizaciones automáticas del sistema de WordPress desde hPanel:
Alternativamente, con Hostinger, puedes activar las actualizaciones automáticas del núcleo de WordPress desde hPanel:
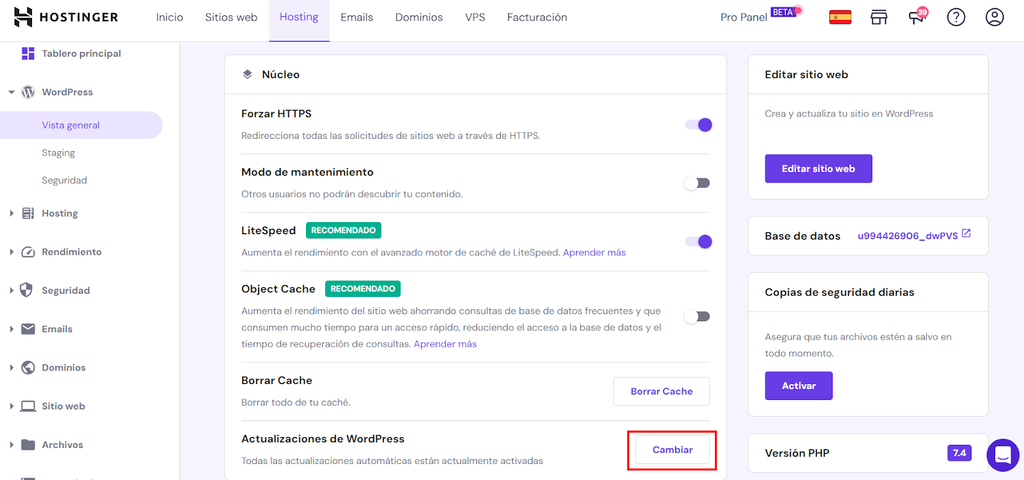
- Dirígete a la Visión General y busca Actualizaciones de WordPress en Núcleo. Haz clic en Cambiar para continuar.

- En la nueva ventana, elige la opción de actualización automática que prefieras. En este ejemplo, dejaremos Sólo actualizar versiones menores, la opción por defecto. Por último, pulsa Guardar.

Actualizar plugins de WordPress
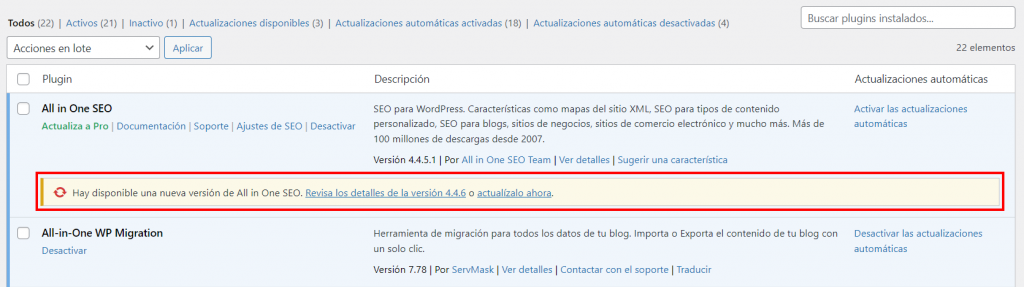
Para actualizar un plugin, inicia sesión en el panel de control y ve a Plugins → Plugins instalados. Busca los plugins que deseas actualizar y selecciona actualízalo ahora. También puedes elegir Activar las actualizaciones automáticas en la columna Actualizaciones automáticas.

Consejo profesional
Siempre es recomendable leer el registro de cambios de la nueva versión antes de actualizar cualquier plugin. Este paso es especialmente vital si tienes un sitio web grande que maneja mucho tráfico.
Las actualizaciones de seguridad suelen ser seguras para aplicarlas de inmediato. Sin embargo, las actualizaciones de funciones pueden tener errores que afecten a la usabilidad y al rendimiento.
Una buena regla general es esperar una semana antes de aplicar cualquier actualización de funciones. Para entonces, los desarrolladores deberían haber solucionado cualquier problema conocido.
Actualizar temas de WordPress
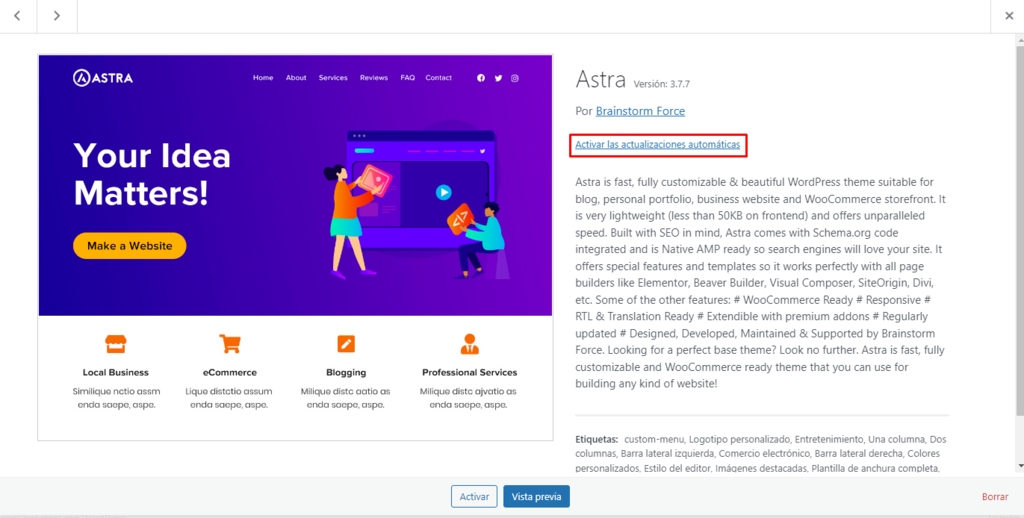
Para actualizar un tema, ve a Apariencia → Temas y haz clic en el tema que quieras actualizar. Para actualizar manualmente el tema, selecciona Actualizar ahora.
También puedes seleccionar Activar actualizaciones automáticas.

Al igual que con los plugins, debes tener cuidado al aplicar las actualizaciones. También es muy recomendable comprobar las notas de la nueva versión antes de actualizar los temas.
Otro consejo es utilizar un tema hijo. Un tema hijo hereda las características de su tema padre pero permite a los usuarios de WordPress modificarlo sin cambiar el tema padre. Como resultado, la aplicación de las actualizaciones del tema padre conservará las modificaciones que haya realizado en el tema hijo.
Optimizar la base de datos de WordPress
Una base de datos es el lugar donde se almacena toda la información de tu sitio web, desde las entradas y las páginas hasta la configuración de los temas y los plugins. WordPress utiliza MySQL como base de datos por defecto.
Con el tiempo, tu base de datos de WordPress puede acumular información innecesaria que sobrecarga tu web. Los datos innecesarios pueden incluir revisiones de entradas, comentarios eliminados, configuraciones de plugins antiguas y etiquetas no utilizadas.
Si se deja, una base de datos sobrecargada dificultará a los servidores la recuperación rápida de información específica. Esto repercutirá en el rendimiento del sitio web, reduciendo su velocidad general. Por el contrario, una base de datos bien optimizada puede responder a las consultas más rápidamente.
El primer método es utilizar phpMyAdmin. phpMyAdmin es un sistema de gestión de bases de datos de código abierto que se incluye en muchas cuentas de hosting, incluidas las de Hostinger.
- En tu cuenta de alojamiento, abre phpMyAdmin. En hPanel, ve a Bases de datos → phpMyAdmin.

- En la Lista de bases de datos actuales, selecciona el nombre de la base de datos que deseas optimizar y haz clic en Introducir phpMyAdmin.
- Una vez redirigido a phpMyAdmin, elige el nombre de la base de datos en la barra lateral de navegación.

- Haz clic en la pestaña Estructura, desplázate hacia abajo hasta llegar a la parte inferior de la tabla y selecciona Comprobar todo.
- En el menú desplegable, elige Optimizar Tabla.

- Cuando termine el proceso, recibirás un mensaje que dice: “Tu consulta SQL se ha ejecutado correctamente”.

El segundo método es utilizar plugins de base de datos de WordPress, como WP-DB Manager.
- Desde tu panel de administración de WordPress, instala y activa WP-DB Manager.
- Ve a Base de datos → Optimizar la BD.
- Selecciona Sí para todas las tablas de la base de datos que quieras optimizar.
- Selecciona Optimizar.
Consejo profesional
Optimizar tu base de datos es el método más arriesgado para optimizar la velocidad de WordPress. Si se hace incorrectamente, corres el riesgo de romper accidentalmente tu sitio web. Es esencial hacer una copia de seguridad de tu base de datos de WordPress antes de optimizarla.
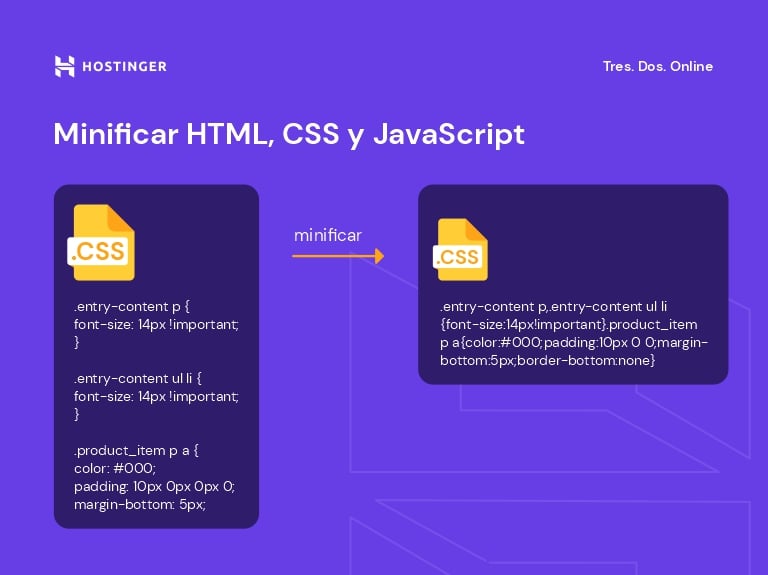
Minificar HTML, CSS y JavaScript
Si alguna vez has abierto un archivo CSS, HTML o JavaScript, te habrás dado cuenta de que algunos tienen un montón de espacios, saltos de línea, comentarios y caracteres redundantes. Aunque esto los hace más legibles para otros desarrolladores, es un desorden que hace que el sitio cargue más lentamente.
Minificar los archivos CSS, HTML y JavaScript significa eliminar los caracteres innecesarios para reducir el tamaño de los archivos. Puedes acelerar WordPress con archivos más pequeños porque las transferencias de datos entre servidores y navegadores serán más rápidas.
En el siguiente gráfico se puede ver una comparación entre un archivo no minificado y un archivo minificado.

Hay dos formas principales de reducir un archivo JavaScript, HTML o CSS:
- Usa una herramienta online: la página web MinifyCode tiene herramientas que te permiten minificar automáticamente el contenido de los archivos JavaScript, CSS y HTML. Todo lo que tienes que hacer es sustituir los archivos antiguos por las versiones reducidas.
- Instala plugins de minificación: varios plugins te permiten minificar HTML, JavaScript y CSS, por ejemplo, Fast Velocity Minify. En la configuración del plugin, simplemente selecciona los tipos de archivos que quieres reducir.
La minificación de archivos es una de las formas más fáciles y eficaces de optimizar el rendimiento de una web. A menudo, reduce el tamaño en un 40-60%. Los plugins de almacenamiento en caché, como LiteSpeed, W3 Total Cache y Autoptimize, también ofrecen funciones de minificación.
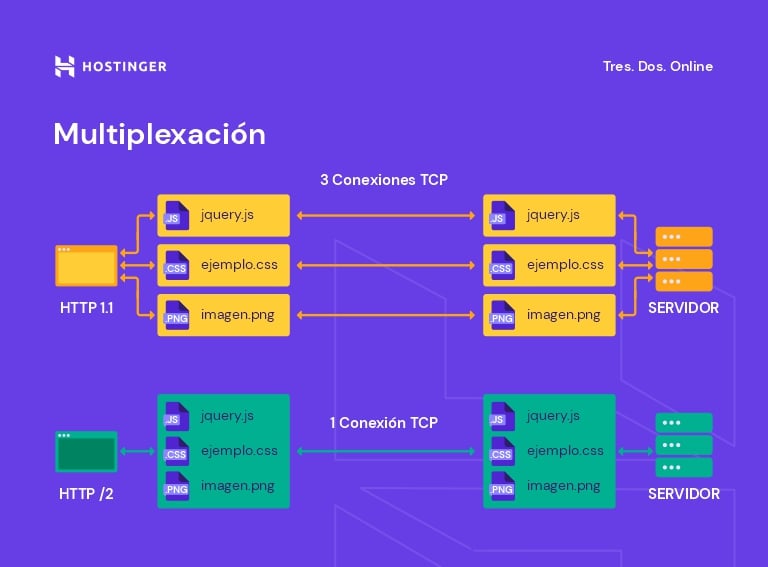
Entrega de contenidos a través de HTTP/2
El Protocolo de Transferencia de Hipertexto (HTTP) es la base de la comunicación de datos en la World Wide Web. Es la forma en que los usuarios y los servidores intercambian información.
Por ejemplo, cuando alguien quiere visitar tudominio.com, su navegador envía una petición HTTP a un servidor remoto que la procesará y cargará contenidos del sitio web.
La primera iteración de HTTP, HTTP/1, es bastante eficaz. Sin embargo, es considerablemente más lenta en comparación con la actualización más reciente, HTTP/2.
Estas son algunas de las ventajas de HTTP/2 sobre HTTP/1:
- Comunicación eficiente: HTTP/2 utiliza un protocolo binario diseñado para la comunicación entre máquinas. En comparación con el uso de un protocolo basado en texto de HTTP/1, los datos binarios son significativamente más simples para procesar contenido.
- Priorización ponderada: con HTTP/2, el desarrollador de la web puede decidir qué contenidos se cargarán primero. Esta función permite a los navegadores cargar primero contenidos más ligeros, como el texto, dando la impresión de que el sitio web se carga más rápido.
- Multiplexación: con HTTP/1, el navegador solo puede cargar elementos de uno en uno. HTTP/2 mejora esto al permitir que los navegadores carguen diferentes tipos de contenidos en una sola conexión.

- Push del servidor. HTTP/2 permite a los servidores enviar contenidos antes de que el navegador lo solicite.
- Compresión avanzada. En comparación con HTTP/1, la compresión que utiliza HTTP/2, HPACK, puede eliminar la redundancia en los paquetes HTTP intercambiados. HPACK hace que los mensajes HTTP sean más pequeños, lo que acorta el tiempo de carga.
Afortunadamente, la mayoría de los proveedores de hosting de WordPress ya utilizan HTTP/2 por defecto. No hay necesidad de iniciar manualmente una migración porque LiteSpeed, el software de servidor web utilizado por Hostinger, soporta nativamente HTTP/2.
Los proveedores de hosting de WordPress que utilizan servidores Nginx también soportan HTTP/2 de forma nativa, mientras que los servidores Apache han añadido soporte para ello en 2015. Si tu proveedor web utiliza Apache, ponte en contacto con ellos para confirmar si el soporte de HTTP/2 está disponible.
Sin embargo, si no estás seguro de si tu web de WordPress utiliza HTTP/2, usa las herramientas HTTP/2 Test y HTTP2.Pro para comprobarlo. Si resulta que tu sitio sigue utilizando HTTP/1, comprueba si tu proveedor web ofrece HTTP/2 y ponte en contacto con él para iniciar la migración.
Además, recuerda que instalar un certificado SSL es muy recomendable para HTTP/2, ya que casi todos los navegadores sólo admiten HTTP/2 a través de una conexión cifrada.
Conclusión
Un sitio web de WordPress lento frustrará a los visitantes y afectará negativamente en la clasificación en los motores de búsqueda. Tener un sitio web rápido es esencial para garantizar una buena experiencia de usuario y la optimización para los motores de búsqueda.
En esta guía, hemos explorado 12 métodos para mejorar la velocidad en WordPress. Enumeramos los métodos desde los consejos más sencillos para principiantes hasta los pasos más avanzados.
Esperamos que esta guía te haya ayudado a aplicar las mejores prácticas para mejorar la velocidad de carga. Si tienes alguna pregunta o algún consejo adicional para optimizar la velocidad de WordPress, por favor, déjalo en la sección de comentarios.
Mejorar la velocidad en WordPress – Preguntas frecuentes
A continuación algunas de las preguntas más comunes sobre la velocidad en páginas web de WordPress.
¿Por qué WordPress está tan lento?
Un alojamiento web de mala calidad y la falta de caché de datos son dos de las razones más comunes por las que un sitio web de WordPress puede tardar en cargar.
Demasiados plugins, archivos de imagen no optimizados y no utilizar una red de distribución de contenidos (CDN) para anticiparse a los grandes picos de tráfico también pueden perjudicar los tiempos de carga de tu página.
¿Cómo puedo aumentar la velocidad de mi sitio web?
Hay muchos métodos de optimización de rendimiento para acelerar tu sitio de WordPress. Recomendamos cambiar a un proveedor de hosting de confianza como Hostinger y usar un CDN para empezar.
¿Cómo puedo comprobar la velocidad de mi sitio web?
Puedes realizar una prueba de velocidad del sitio web utilizando herramientas en línea tales como Pingdom y GTmetrix. Algunas de ellas te permitirán elegir un lugar de prueba para comprobar el rendimiento de tu sitio en diferentes regiones.
Además de calificar los tiempos de carga de tu página, estas herramientas detectan los problemas de rendimiento que perjudican la velocidad de carga de tu sitio y sugieren consejos prácticos para resolverlos.
¿Cómo puedo aumentar la velocidad móvil de mi WordPress?
La mejor manera de acelerar tu sitio web de WordPress para los usuarios móviles es hacerlo responsive.
Para ello, es necesario utilizar un tema responsive, habilitar la caché móvil y optimizar las imágenes para móviles como parte del proceso de optimización del sitio.
¿Qué afecta a la velocidad de mi sitio web?
Los principales factores que afectan a la velocidad del sitio web son los elementos de la página (HTML y CSS), el alojamiento, los elementos multimedia y la conexión a Internet.
Los estándares de codificación también harán que la velocidad de carga y el rendimiento general de tu sitio web se vean afectados.
¿Qué es una buena velocidad de carga de un sitio web?
El tiempo de carga aceptable de un sitio web es de entre dos y cinco segundos. Sin embargo, Google recomienda mantener el Largest Contentful Paint (una Core Web Vital) por debajo de los 2,5 segundos.




Comentarios
March 17 2018
Excelente. Muchas gracias por compartir tus conocimientos.
April 22 2024
Gracias, excelente aporte ??