Las 20 mejores fuentes HTML en 2025

Las fuentes desempeñan un papel importante en el atractivo visual general de un sitio web. Un tipo de letra cuidadosamente seleccionado ayudará a transmitir el mensaje adecuado y a establecer la coherencia de la marca.
Para conseguirlo, una gran fuente web debe ser legible y segura para la web, lo que significa que se representa bien en distintos dispositivos, navegadores y sistemas operativos.
Sin embargo, elegir un tipo de letra adecuado no siempre es tan fácil. Es habitual encontrarse con fuentes visualmente atractivas pero que no son seguras para la web o viceversa.
Para ayudarte, hemos elaborado una lista de las 20 mejores fuentes web HTML para tu sitio web.
Descarga la hoja de trucos HTML definitiva
Tabla de Contenidos
¿Qué es una fuente segura para la Web?
Las fuentes seguras para la Web son fuentes que vienen preinstaladas en la mayoría de los sistemas operativos. Esto garantiza que las fuentes se muestren como es debido cuando se accede a ellas desde distintos dispositivos y navegadores.
Los ejemplos más populares de fuentes seguras para la web son Arial, Times New Roman y Helvetica.
¿Cuáles son las categorías de fuentes HTML?
En tipografía, cada fuente es miembro de una de las cinco familias de fuentes, clasificadas según sus similitudes de diseño. Estos son los tipos de letra HTML:
Cursiva

Las fuentes cursivas imitan la escritura a mano y suelen tener las letras unidas entre sí de forma enlazada y fluida.
Mucha gente asocia este tipo de letra con la individualidad, la expresión y la caligrafía.
Es mejor utilizar este tipo de letra para encabezados, eslóganes y títulos de entradas de blog en tu sitio web, que para el cuerpo del texto. Cuando se utiliza como fuente predeterminada, la cursiva puede ser difícil de leer.
Fantasy

La familia tipográfica Fantasy suele presentar atributos decorativos en cada letra. Populares entre las obras de ficción, los tipos de letra de este conjunto tipográfico pueden ayudar a comunicar instantáneamente su género y sumergir al público.
Por ejemplo, esta categoría de fuentes se utiliza mucho en películas de fantasía y ciencia ficción como Star Wars, Harry Potter y Frozen.
Serif

El atributo de estilo más destacado de las fuentes Serif es la presencia de pequeños trazos adicionales en los bordes de las letras. Aunque inicialmente se utilizó para imprimir con tinta, este estilo de letra se asocia ahora con un sentido de formalidad y elegancia.
Los sitios web utilizan principalmente Serif para el cuerpo del texto, ya que es muy legible y ayuda a los lectores a hojear rápidamente el contenido escrito.
Las fuentes Serif más populares son Times New Roman, Cambria y Garamond.
Sans-serif

Como contrapartida a la categoría de fuentes con gracias, las fuentes Sans-serif no muestran trazos adicionales unidos a sus letras.
La mayoría de las fuentes de esta familia tienen anchuras similares, por lo que parecen modernas y minimalistas.
Las fuentes sin gracias son legibles en cualquier tamaño, lo que las convierte en una gran elección tanto para contenido impreso como para uso digital.
Monospace

Todas las letras y símbolos de las fuentes Monospace tienen la misma anchura.
Como los tipos de letra son coherentes y fáciles de distinguir, suelen ser el tipo de letra por defecto de las máquinas de escribir y los terminales informáticos.
Las 20 mejores fuentes HTML seguras para la web
A continuación encontrarás las 20 mejores tipografías HTML seguras para la web que puedes aplicar a tu contenido.
1. Arial

Arial es una fuente sans-serif versátil con un aire contemporáneo. Cada letra es gruesa y robusta, consiguiendo un aspecto limpio y minimalista.
Arial ha sido una fuente de pantalla básica debido a su legibilidad cuando se escala a cualquier tamaño. De hecho, es la fuente predeterminada de Google Docs.
Además, este tipo de letra también es popular en medios impresos como periódicos y anuncios.
En general, si buscas una fuente clásica que sea adecuada para la mayoría de los sitios web, Arial es una gran elección.
2. Arial Narrow

Arial Narrow es uno de los 38 estilos de la familia tipográfica Arial. Comparado con el tipo de letra original, este estilo ofrece un diseño mucho más elegante.
Las letras aparecen estrechas y condensadas, con poco espacio entre ellas. Esto hace que Arial Narrow sea una gran elección para sitios web minimalistas.
Las mejores opciones para combinar fuentes son los tipos de letra sans-serif más atrevidos, como Verdana y Geneva.
3. Times

Times es un tipo de letra con gracias muy legible por su contraste visible y su estilo condensado.
La gente suele estar familiarizada con esta fuente, ya que se encuentra en diversos medios, desde libros y aplicaciones de mensajería hasta proyectos editoriales comerciales.
Originalmente, Times se utilizaba principalmente en medios impresos como los periódicos, asociándose desde entonces con el periodismo y la escritura académica.
Por lo tanto, esta fuente es la elección perfecta para crear una sensación familiar y formal en tu sitio web.
Además, esta fuente es adecuada para sitios web con bloques de texto largos, como redacciones y blogs en línea.
4. Times New Roman

Times New Roman es una variación de la fuente Times del tipo de letra serif.
Es un tipo de letra de texto muy utilizado en medios impresos como revistas y libros, pero también es una fuente muy popular en HTML debido a su versatilidad y legibilidad.
Con su estilo de fuente profesional, Times New Roman se ha convertido en la opción favorita para el contenido formal que se encuentra en publicaciones de noticias y sitios web educativos.
5. Helvética

Helvetica es una fuente HTML versátil, ya que su diseño limpio es adecuado para cualquier tipo de pantalla.
Es un popular tipo de letra sans serif utilizado por muchas marcas de renombre. Por ejemplo Jeep, Microsoft, Motorola y BMW utilizan este tipo de letra para sus logotipos.
Aparte de eso, el gobierno de EE.UU. también utiliza Helvetica en sus formularios de impuestos.
Además, este tipo de letra está diseñado para usos de pequeño tamaño, como el texto que se muestra en lectores electrónicos y dispositivos móviles.
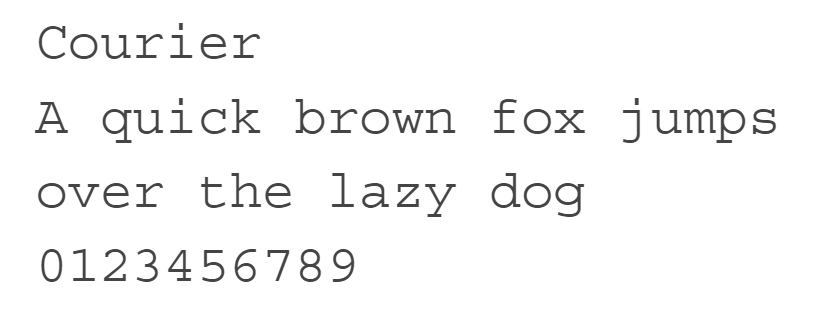
6. Courier

Courier es el tipo de letra más famoso de la clasificación de las serifs planas: todos los sistemas operativos vienen preempaquetados con él.
Esta fuente HTML también ha sido un estándar para los guiones cinematográficos. Por lo tanto, si tu sitio web está relacionado con el cine, considera definitivamente añadir Courier al diseño de tu sitio.
Sin embargo, como esta fuente está clasificada como decorativa, es mejor limitar su uso a encabezados y títulos.
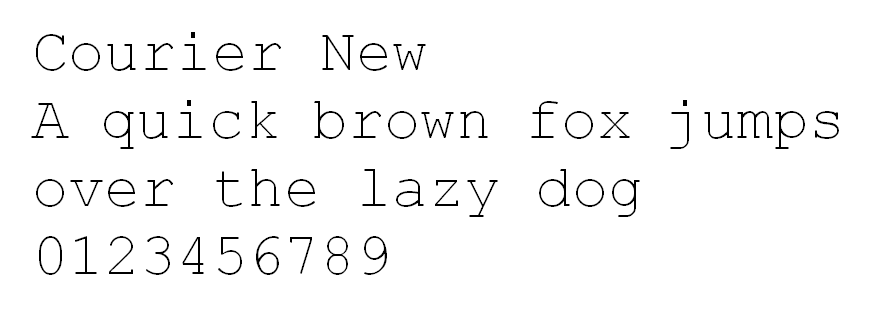
7. Courier New

Este tipo de letra es una alternativa más fina y legible que Courier. Por eso, los dispositivos electrónicos utilizan principalmente Courier New.
Además, esta fuente también está clasificada como una tipografía de máquina de escribir, por lo que queda muy bien en sitios web con diseños de la vieja escuela.
Courier New está disponible en cuatro estilos: normal, cursiva, negrita y negrita cursiva.
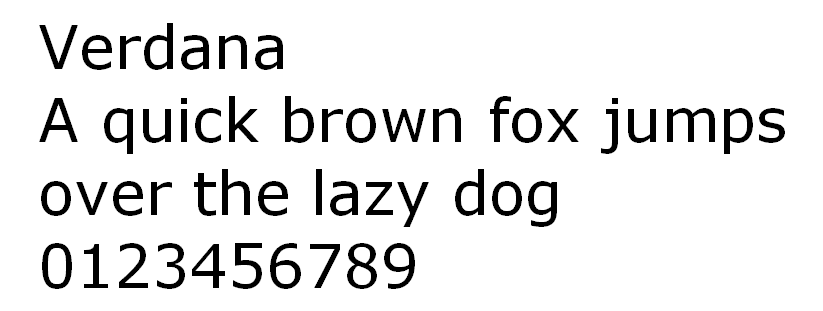
8. Verdana

Verdana es un tipo de letra excelente en pantalla debido a su legibilidad en tamaño pequeño y cuando se muestra en pantallas de baja resolución. Esto se debe principalmente a su generosa anchura y espaciado entre caracteres.
Sin embargo, este tipo de letra no se limita a la tipografía en pantalla. Por ejemplo, la famosa marca de muebles IKEA utiliza Verdana tanto en su sitio web como en sus catálogos impresos.
Si buscas una fuente HTML con una gran legibilidad, esta fuente es una gran elección.
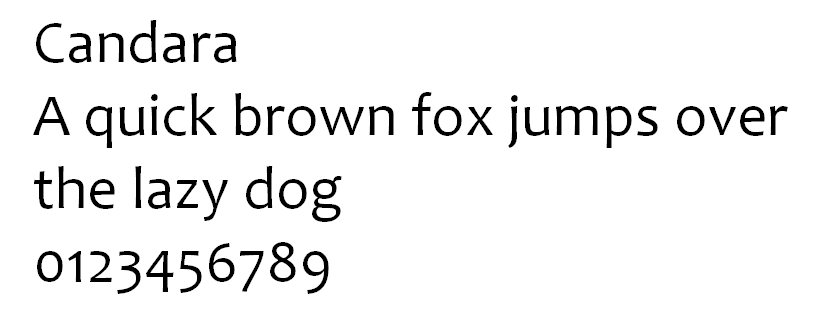
9. Candara

Candara se introdujo por primera vez en el sistema operativo Microsoft Vista para mejorar la legibilidad en las pantallas LCD.
Este tipo de letra es muy legible gracias al generoso espaciado entre caracteres, lo que la convierte en una fuente de pantalla perfecta.
Además, Candara consigue un aspecto contemporáneo gracias a sus curvas y formas abiertas.
Esta fuente es adecuada para entornos tipográficos informales, como títulos de entradas de blog y eslóganes en sitios web.
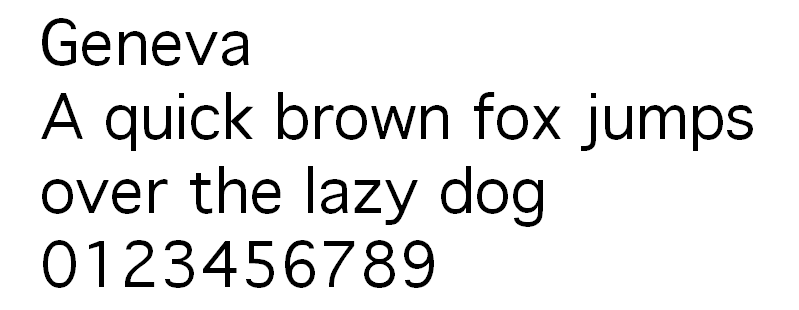
10. Ginebra

Ginebra ofrece un aspecto limpio y moderno gracias a su longitud, anchura y espaciado uniformes. Se trata de una fuente versátil y muy utilizada tanto para mostrar como para el cuerpo del texto.
Los colores vivos y los trazos finos hacen que esta fuente sea legible en cualquier tamaño: ofrece un espaciado generoso con una longitud consistente para garantizar la legibilidad.
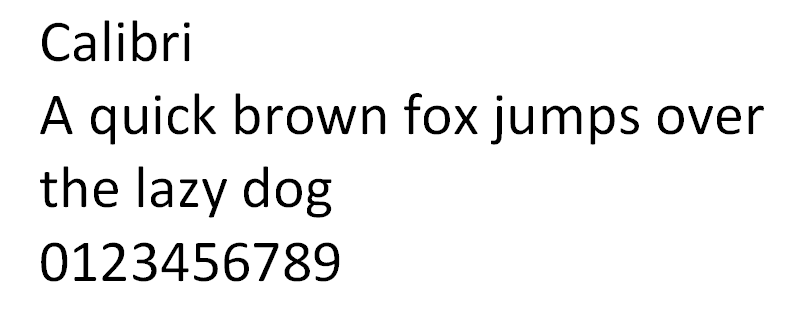
11. Calibri

Calibri es un tipo de letra muy utilizado y popular. Es la fuente predeterminada de varios programas conocidos, como el paquete Microsoft Office y Google Docs. Esta fuente resulta sobre todo moderna y cálida por sus líneas redondeadas y su estilo limpio.
Además, Calibri funciona en una amplia variedad de tamaños de texto. Es muy legible y adecuado tanto para pantallas digitales como para pantallas. Gracias a su diseño limpio, esta fuente se adapta a todo tipo de sitios web.
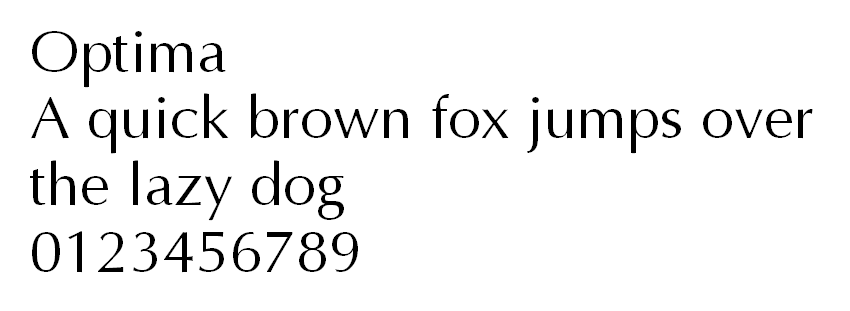
12. Optima

Optima se inspira en las mayúsculas romanas clásicas. Se utiliza para transmitir elegancia con su generoso espaciado y sus trazos complementarios. Con Optima, también tienes la opción de definir el espaciado entre cada carácter.
Aunque todas las variantes de espaciado son legibles, establecer un espaciado más ancho complementará mejor este tipo de letra.
Óptima es mejor para usos de visualización, como en logotipos de marcas de gama alta como Estée Lauder y Marks and Spencer.
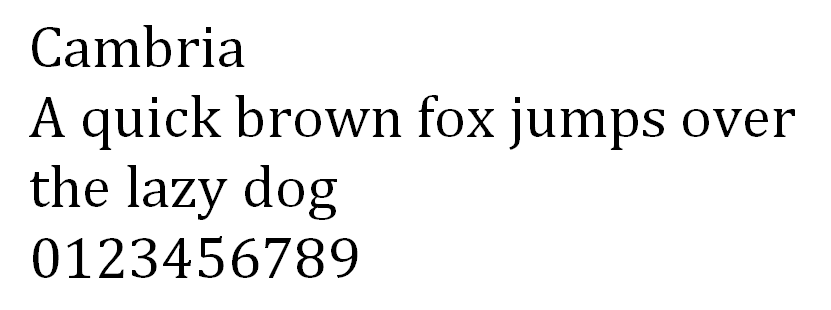
13. Cambria

Con espaciado y proporciones muy uniformes, Cambria se diseñó para una gran experiencia de lectura en pantalla, incluso cuando se muestra en tamaños pequeños.
Este tipo de letra es muy legible gracias a sus gracias horizontales, que enfatizan mucho los finales de cada trazo.
Además, Cambria es muy versátil. Puedes combinar sus diferentes estilos de fuente y utilizarla para cabeceras, títulos y cuerpo de texto.
Esta fuente está disponible en las variantes normal, negrita, cursiva y negrita cursiva.
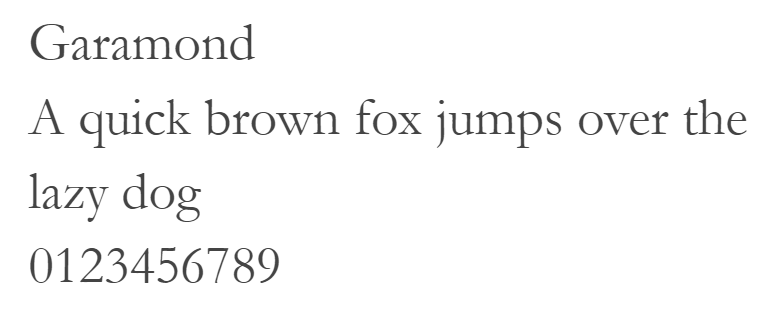
14. Garamond

Garamond se clasifica como una serif de estilo antiguo. Es un tipo de letra clásico muy utilizado tanto en impresos como en pantallas digitales, incluida la gama de libros del Dr. Seuss, los volúmenes de Harry Potter y el logotipo de Google.
Esta fuente es la mejor para añadir un matiz antiguo y atemporal a tu sitio web.
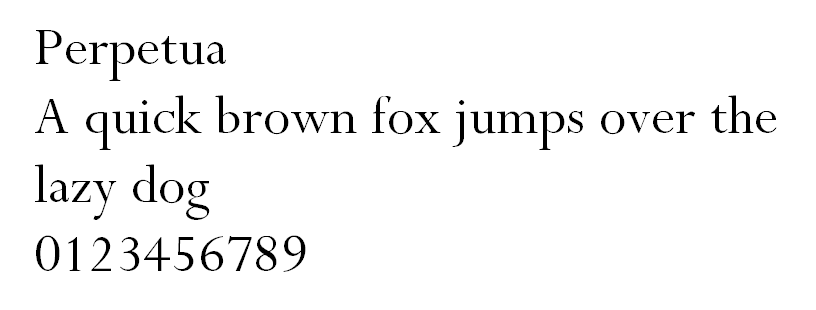
15. Perpetua

Perpetua es formal, clásica y elegante. La fuente fue creada por un escultor inglés influido por los monumentos y las letras conmemorativas.
Las características de esta fuente animaron a Penguin Classics y a la Universidad de Pensilvania a incluir a Perpetua en sus publicaciones.
En definitiva, una página educativa o informativa puede beneficiarse mucho de este tipo de letra.
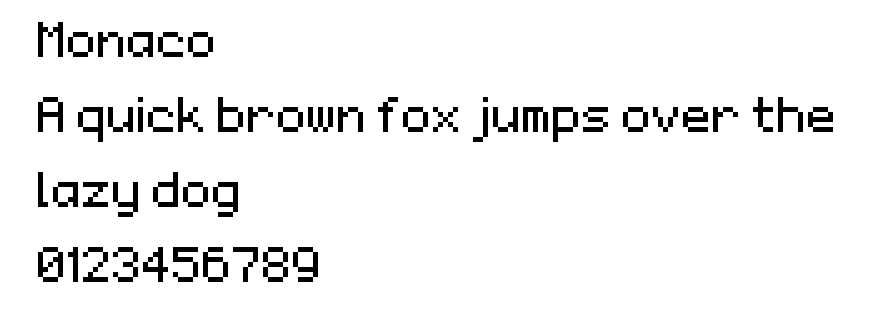
16. Monaco

Monaco es la fuente que aparece en las aplicaciones Terminal y Xcode de macOS X. Esta fuente pertenece al grupo de familias monospace y presenta un diseño acentuado y pixelado.
Debido a su estilo distintivo, Mónaco se utiliza mejor en el texto decorativo de sitios web sobre codificación o juegos.
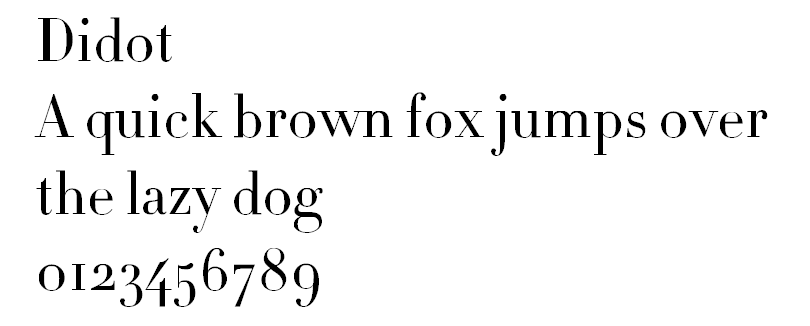
17. Didot

Didot es una fuente neoclásica: tiene un diseño clásico con un toque moderno. El diseño único de la fuente se puede encontrar en CBS News y The Late Show with Stephen Colbert.
Este tipo de letra es conocido por su alto contraste y su mayor acentuación, lo que hace que destaque. Si buscas un tipo de letra para el encabezamiento, el eslogan o los títulos de tu sitio web, considera Didot.
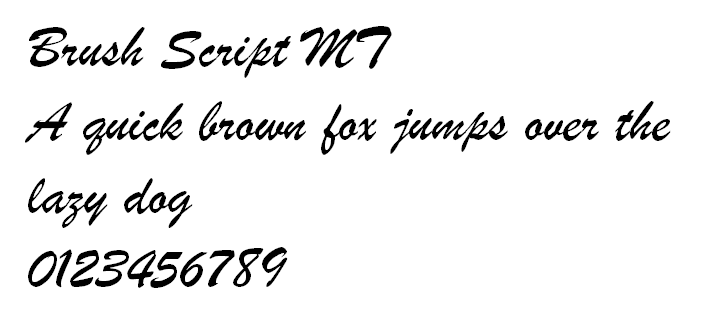
18. Brush Script

Brush Script es una fuente script de aspecto moderno, informal y desenfadado.
Presenta un estilo caligráfico basado en técnicas de escritura a mano. Por eso, Brush Script MT se traduce en una fuente de visualización bella pero legible para tu sitio web.
Esta fuente es ideal para páginas de aterrizaje y ventanas emergentes de boletines en sitios web. Debido a la naturaleza de sus elementos, asegúrate de utilizar esta fuente con moderación y en tamaño grande.
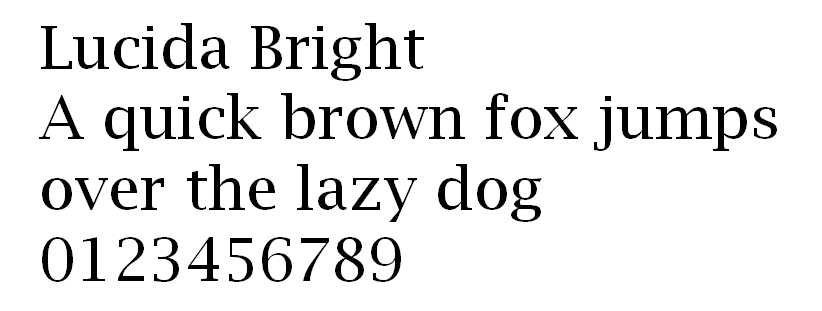
19. Lucida Bright

Lucida Bright se clasifica como un tipo de letra con gracias. Es una de las versiones de la fuente Lucida con más contraste.
El tipo de letra estrecho permite un uso eficaz del espacio y puede ser estupendo para informes empresariales, documentaciones o revistas.
Un usuario famoso de este tipo de letra es la revista Scientific American.
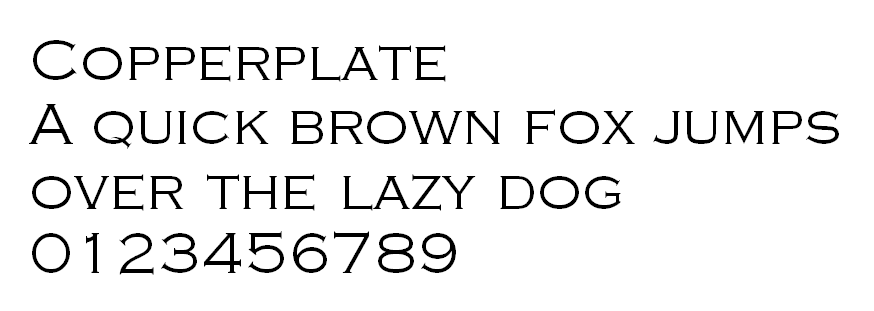
20. Copperplate

Copperplate pertenece al grupo monótono y sólo tiene mayúsculas. Se utiliza mejor como fuente para tarjetas de visita y membretes.
En una página web, esta fuente puede ser una gran opción para encabezados y títulos.
Este tipo de letra se hizo famoso después de que Who Wants To Be A Millionaire la utilizara en su marca comercial.
Mención deshonrosa: Comic Sans

Comic Sans se basaba en la letra de las revistas de cómics y pretendía ser amistosa y desenfadada.
Sin embargo, muchos consideran este tipo de letra poco profesional e infantil. Incluso hay una comunidad que apoya la prohibición de Comic Sans como fuente.
La razón por la que este tipo de letra resulta desagradable a la vista es su escasa gestión de la coherencia visual. Las letras carecen de uniformidad en espaciado, anchura y altura.
¿Por qué deberías utilizar una fuente web HTML?
Utilizar una fuente web HTML es crucial para tu diseño web. Garantiza que el texto de tu sitio web sea coherente en todos los dispositivos.
Sin una fuente web HTML, corres el riesgo de perder visitantes, ya que tus fuentes pueden aparecer como símbolos ilegibles cuando se accede a ellas desde dispositivos no compatibles.
Aquí algunas razones por las que deberías utilizar una fuente HTML para tu sitio web:
- Diseño coherente: una fuente web HTML garantiza que la fuente que elijas se muestre correctamente en cualquier navegador y dispositivo.
- Fuente alternativa: si tu fuente preferida no se carga correctamente en el navegador de una persona, las fuentes web HTML recurrirán a una fuente predeterminada que se encuentre en el dispositivo de la persona.
- Sin descarga: puedes incrustar fácilmente fuentes HTML de un proveedor de fuentes seguras para la web, como Google Fonts, en tu documento HTML.
Cómo añadir fuentes HTML en WordPress
Hay un par de formas de añadir fuentes HTML en WordPress. En esta sección, repasaremos dos métodos populares:
Cómo añadir fuentes HTML manualmente
Añadir fuentes manualmente es una gran opción si quieres evitar los plugins o deseas añadir una fuente personalizada a tu sitio de WordPress.
Primero, selecciona y descarga una fuente personalizada de un proveedor de fuentes web como Adobe Fonts, TypeNetwork o Fonts.
Una vez que hayas elegido, convierte la fuente a un formato apto para la web. Puedes utilizar el Generador Webfont para conseguirlo.
Cuando hayas descargado el archivo, súbelo al directorio wp-content/themes/your-theme/fonts.
Añadir fuentes manualmente utilizando HTML puede ser un reto, ya que la etiqueta HTML <font> es una etiqueta de fuente obsoleta en HTML5. En su lugar, ahora se utilizan propiedades CSS para cambiar las propiedades de familia de fuente, color, cara y otros atributos de fuente.
Un método popular para dar más estilo a tu fuente es utilizar CSS en línea. Añade estilos a un único elemento HTML con un atributo de estilo CSS.
Aquí tienes un ejemplo de lo que puede parecer el CSS en línea como elemento HTML:
<h1 style=”color:red;”>Inline CSS in Red</h1> <p style=”font-family:Calibri; color:yellow;”>This is a paragraph in yellow text color.</p>
Añadir manualmente HTML puede resultar confuso y abrumador para los principiantes. Por eso, aprender los conceptos básicos de CSS y HTML puede ser útil.
Cómo añadir fuentes HTML mediante plugins
Hay muchos plugins disponibles para añadir fuentes HTML a tu sitio web de WordPress. Sin embargo, te vamos a sugerir uno de los mejores plugins.

Con este plugin, sube cualquier fuente personalizada y UAF la convertirá automáticamente en una fuente segura para la web.
Una vez que hayas instalado el plugin, aparecerá la pestaña Usar cualquier fuente en la barra de administración de WordPress. Haz clic en ella y activa tu clave API.
Una vez completada la verificación, añade tus archivos de fuentes .ttf, .otf y .woff y haz clic en cargar para que la UAF convierta las fuentes personalizadas en fuentes seguras para la web.
Además, UAF también es compatible con Flatsome para la personalización de fuentes en vivo en Temas Flatsome.
Conclusión
Utilizar una fuente web HTML hará que tu sitio tenga un aspecto coherente en los distintos dispositivos. Además, ayudará a crear un aspecto profesional, formal o elegante para el sitio web, dependiendo de la fuente utilizada.
En este artículo, te ofrecemos las 20 mejores fuentes seguras para la web para ayudarte a tomar una decisión. Recapitulemos algunas de las opciones:
- Arial: una fuente clásica que puede utilizarse en todo tipo de sitios web.
- Times New Roman: una opción excelente para sitios web de noticias y educativos.
- Cambria: una opción versátil que viene en variaciones normal, negrita, cursiva y negrita cursiva.
- Monaco: si tienes un sitio web sobre codificación o juegos, es una fuente estupenda para textos decorativos.
Ten en cuenta que cada fuente tiene un estilo único, así que asegúrate de elegir una que sea a la vez legible y representativa de tu marca.
Esperamos que esta guía de fuentes de letras HTML te haya sido de utilidad. Si tienes algún comentario o pregunta, escríbela en la sección de abajo. ¡Buena suerte!




Comentarios
May 11 2020
¿Que tipo de fuente usa esta página?
May 15 2020
Hola José, es la fuente Georgia. Saludos!
August 21 2020
NO ES PORQUE SEAN MEJORES ES PORQUE SON ESTÁNDAR, SI YO HAGO UN PÁRRAFO DE TEXTO CON LA FUENTE CHESTER DE SEGURO NO SE VERA EN LOS NAVEGADORES ESTÁNDAR POR QUE LOS SISTEMAS OPERATIVOS NO LA TIENEN PRE-INSTALADA. PARA RESOLVERLO TOCARÍA DE COLOCAR MAS BIEN UNA IMAGEN CON LA RESPECTIVA FUENTE.