Cómo optimizar imágenes para la web: técnicas y plataformas

La optimización de imágenes, en general, tiene como objetivo hacer que las imágenes sean más eficientes para su uso en la web.
Unas imágenes correctamente optimizadas conducen a tiempos de carga de página más rápidos, garantizando que tu sitio web funcione sin problemas y mejorando la accesibilidad para los usuarios en todo tipo de dispositivos.
Este artículo será tu guía para conseguir que las imágenes de tu sitio web tengan un rendimiento óptimo.
Exploraremos por qué es esencial optimizar imágenes para la web, te presentaremos varias técnicas de optimización y te recomendaremos herramientas que te ayudarán a agilizar el proceso.
Para mejorar aún más el rendimiento de tu sitio y asegurarte de que funciona sin problemas, considera la posibilidad de explorar otras estrategias de optimización web para mejorar su velocidad.

Tabla de Contenidos
¿Qué es la optimización de imágenes?
La optimización de imágenes es el proceso de ajustar imágenes web de alta calidad para que utilicen el formato, la dimensión y la resolución apropiados, manteniendo los archivos lo más pequeños posible. Esto implica optimizar el tamaño del archivo, la relación de aspecto, el formato y más. La optimización y el ajuste de imágenes mejora el rendimiento y el posicionamiento de un sitio web.
¿Por qué es importante optimizar imágenes para la web?
Además de ayudar a los propietarios de sitios web a garantizar que su contenido visual resulte atractivo para los visitantes del sitio, aquí tienes otras ventajas de la optimización de imágenes.
Mejor experiencia de usuario
Los sitios web con imágenes optimizadas se cargan mucho más rápido, lo que ayuda a aumentar las tasas de participación, retener a los visitantes durante periodos más prolongados y tener tasas de rebote más bajas.
Más allá de los tiempos de carga, las imágenes optimizadas garantizan transiciones más fluidas entre páginas web y menos retardo cuando los usuarios interactúan con las funciones o componentes de tu sitio. Esto hace que la experiencia de navegación sea más agradable y menos molesta.
En última instancia, un sitio web que se carga rápidamente y funciona sin problemas se refleja positivamente en tu marca. Es probable que los usuarios asocien el rendimiento de tu sitio con una estrategia de marca sólida, mejorando su percepción general de tu empresa.
SEO mejorado
Una experiencia de usuario excelente suele traducirse en un sitio web amigable para el SEO.
Además, utilizar textos alternativos descriptivos y nombres de archivo para las imágenes, aumenta las posibilidades de indexación y visualización en los resultados de los motores de búsqueda, especialmente para las búsquedas de imágenes.
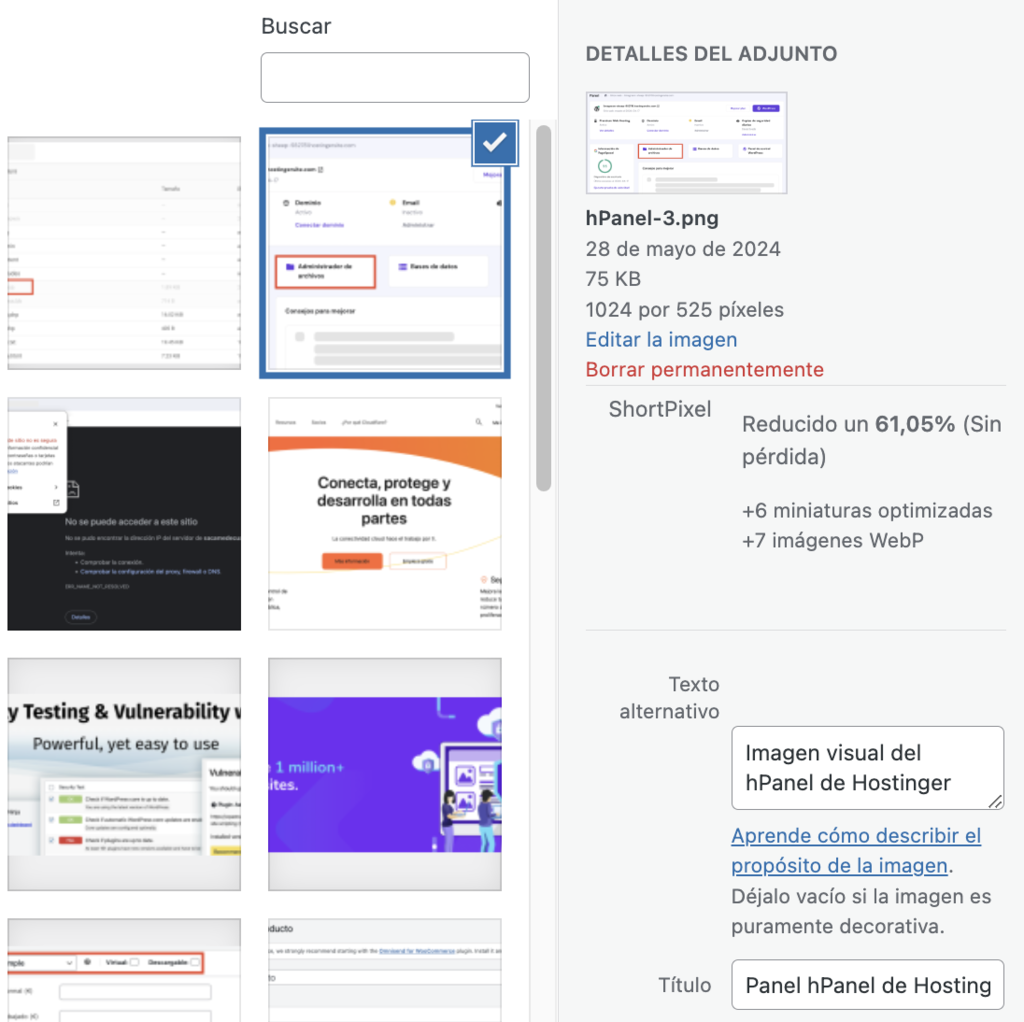
Ayudan a atraer tráfico adicional, ya que los usuarios que buscan imágenes específicas encuentran tu contenido optimizado más fácilmente. Echemos un vistazo a esta imagen:

El tamaño de imagen de 75 KB, el nombre de archivo apropiado y el texto alternativo descriptivo impulsan la optimización de la imagen para mejorar la experiencia del usuario y el SEO.
Uso eficiente de los recursos
Optimizar tus imágenes reduce los datos transferidos entre el servidor y el navegador web del usuario, lo que conlleva un menor uso del ancho de banda.
Este factor es especialmente beneficioso para los sitios web con grandes volúmenes de tráfico o un gran número de imágenes.
Reducir el tamaño de los archivos de imagen también implica un menor consumo de energía durante la transmisión de datos, lo que contribuye a unas prácticas web más sostenibles desde el punto de vista medioambiental.
Este aspecto está adquiriendo una gran importancia, ya que la huella de carbono digital está sujeta a una vigilancia cada vez mayor.
9 Técnicas de optimización de imágenes para sitios web
Tener imágenes de alta calidad es contraproducente si repercuten negativamente en el rendimiento de tu sitio. Descubramos estos nueve consejos sobre cómo optimizar las imágenes para su uso en la web.
1. Elige el formato de archivo adecuado

Elegir el formato de imagen adecuado es crucial para la optimización de imágenes, ya que cada uno de ellos está diseñado pensando en usos específicos. Por tanto, al utilizar el formato correcto, mantienes un buen equilibrio entre conservar la calidad de la imagen y minimizar el tamaño del archivo.
Aquí un rápido resumen de los formatos de archivo de imagen más populares para su uso en sitios web:
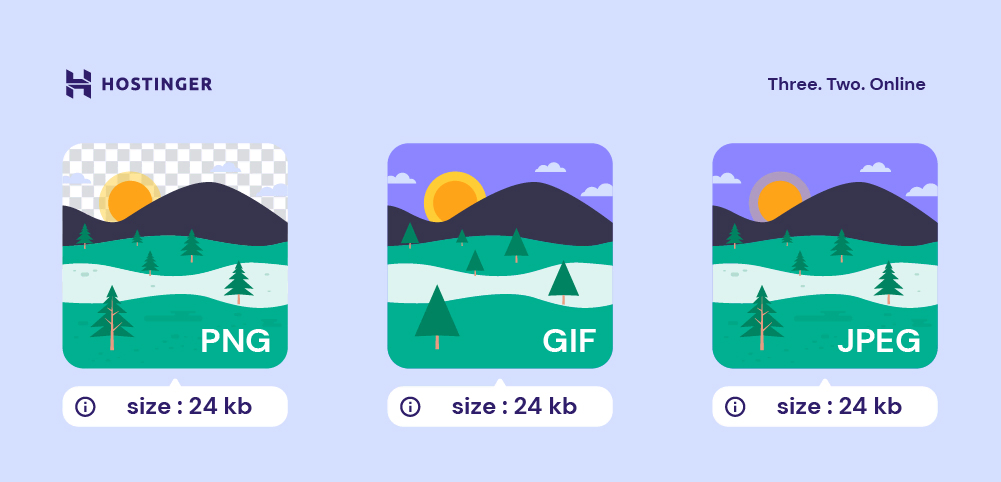
- JPEG/JPG: ideal para fotografías e imágenes de la vida real por su capacidad de comprimir significativamente el tamaño de los archivos manteniendo una calidad razonable.
- PNG: el más adecuado para imágenes que requieren un fondo transparente, como imágenes vectoriales con texto, dibujos lineales e iconos. Los archivos PNG conservan una mayor calidad, pero a menudo con tamaños de archivo mayores que las imágenes JPEG.
- GIF: se utiliza principalmente para imágenes animadas. Aunque no es ideal para imágenes de alta calidad debido a la paleta de colores limitada, los formatos GIF son perfectos para almacenar animaciones sencillas.
- WebP: un formato moderno adaptado a las plataformas en línea, lo que lo convierte cada vez más en la mejor opción para su uso en la web. El formato WebP proporciona tamaños de archivo más pequeños que las imágenes JPEG y PNG con una calidad comparable.
2. Comprime tus archivos de imagen
El método más fácil y popular para optimizar imágenes para la web es la compresión, que puede conseguirse utilizando dos enfoques: con pérdidas o sin pérdidas.
Compresión con pérdidas
La compresión con pérdidas funciona eliminando parte de los datos de la imagen, concretamente los detalles que tienen menos probabilidades de ser percibidos. Puede reducir significativamente el tamaño de los archivos, haciendo que las imágenes sean mucho más ligeras y rápidas de cargar.
Este método de compresión de imágenes es ideal para fotos grandes o imágenes detalladas utilizadas como fondos o elementos decorativos, donde la máxima resolución no es tan importante. El formato JPEG/JPG suele emplear compresión con pérdidas.

Sin embargo, no edites y guardes imágenes en un formato con pérdidas repetidamente, ya que este proceso puede degradar la calidad con el tiempo. Por este motivo, te recomendamos que tengas una copia de seguridad de la imagen original para cualquier edición futura.
Compresión sin pérdidas
La compresión sin pérdidas comprime las imágenes optimizando los propios datos de la imagen. Todos los detalles originales se conservan y pueden restaurarse completamente tras la descompresión.
Además de la mínima pérdida de calidad, las reducciones de tamaño de los archivos suelen ser menos drásticas.
Por eso, este método de optimización se adapta mejor a las imágenes en las que la precisión y la claridad son primordiales, como los iconos y los logotipos. El formato de imagen PNG es conocido por utilizar este tipo de compresión.
Repasemos algunos consejos prácticos para la compresión de imágenes:
- Herramientas y software: utiliza programas de edición de imágenes que ofrezcan un control preciso de los ajustes de compresión, por ejemplo, GIMP. Estas herramientas te permiten comparar visualmente la imagen original y la comprimida para asegurarte de que la calidad es aceptable.
- Compresión automática: pregunta a tu proveedor de alojamiento web si ofrece una herramienta del lado del servidor que comprima automáticamente las imágenes al subirlas. También puedes instalar un plugin de WordPress como Smush para optimizar automáticamente las nuevas subidas.
- Pruebas: tras la compresión, prueba a acceder a tu contenido en distintos dispositivos y tamaños de pantalla. Este proceso garantiza que tus imágenes mantengan una calidad aceptable y se carguen con eficacia.
3. Coloca tu imagen estratégicamente
La optimización eficaz de las imágenes también implica una colocación cuidadosa de las mismas. Las imágenes deben complementar y realzar el contenido textual, no limitarse a servir de descanso en largos pasajes de texto.
Asegúrate de que cada imagen tenga una conexión clara con el material escrito que la rodea, reforzando el mensaje o la información que se transmite.
Por ejemplo, en una página de producto de una zapatilla de correr de alta tecnología, considera incluir lo siguiente:
- Imágenes de producto de alta calidad del zapato desde múltiples ángulos para captar la atención.
- Las fotos de estilo de vida que muestran los zapatos en uso ayudan a los clientes a visualizar el producto en el uso cotidiano.
- Primeros planos de características únicas, como el dibujo de la suela o el sistema de cordones, junto a la descripción de la característica. Estos elementos refuerzan visualmente las ventajas del producto.
4. Considera la accesibilidad de tu imagen
La accesibilidad es otro factor crucial a la hora de servir imágenes optimizadas. Los lectores de pantalla, como Narrator y JAWS (Job Access With Speech), no pueden interpretar el texto dentro de las imágenes. Por tanto, es esencial proporcionar textos alternativos descriptivos para todas las imágenes.
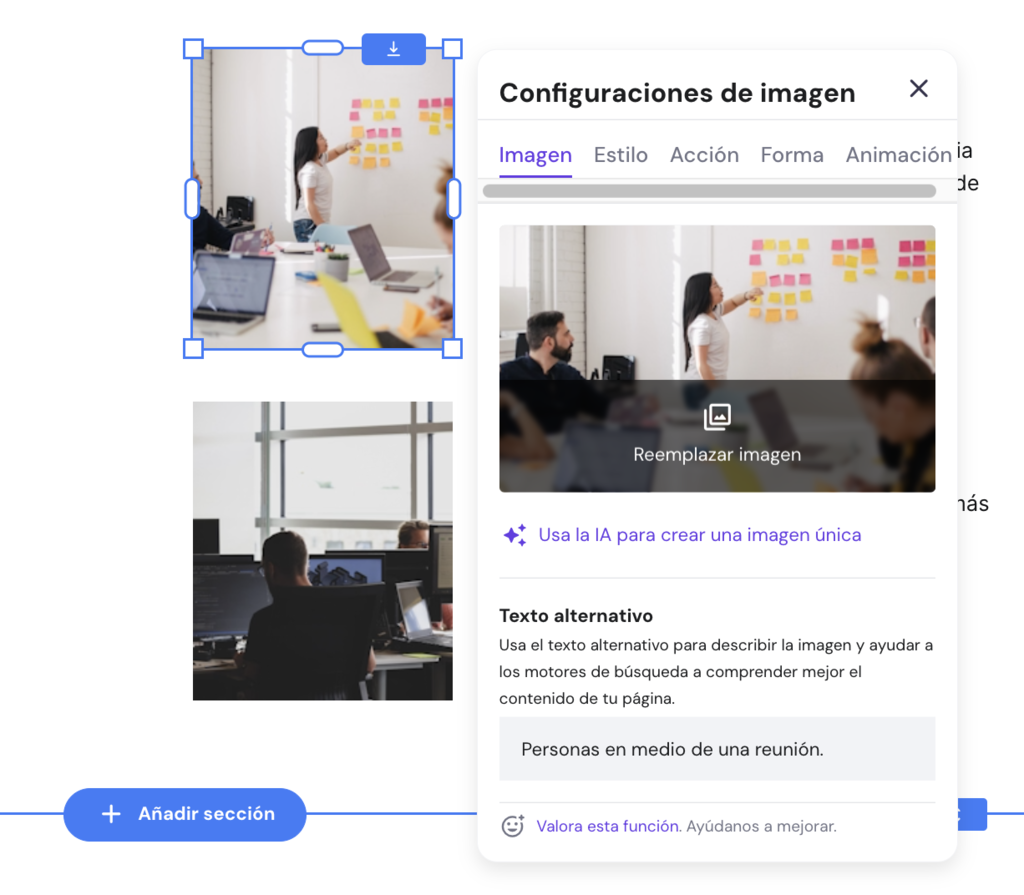
Abreviatura de texto alternativo, es una descripción concisa de una imagen. En el Creador de páginas web de Hostinger, puedes añadir un texto alternativo haciendo clic en la imagen deseada. En la ventana emergente de Configuración de la imagen, rellena el campo Texto alternativo así:

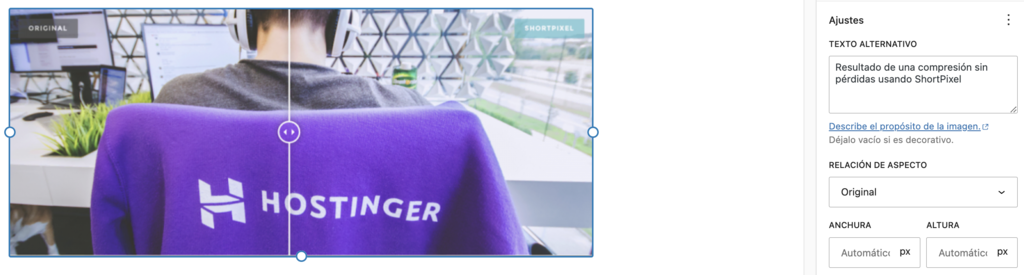
En WordPress, puedes añadir un texto alternativo a la imagen haciendo clic en ella y rellenando el campo Texto alternativo del panel derecho:

Además de ayudar a los visitantes del sitio web que dependen de tecnologías de asistencia, los textos alternativos contribuyen al SEO de las imágenes de un sitio web haciendo que los elementos visuales sean más localizables en los resultados de búsqueda de imágenes de Google.
Google utiliza los textos alternativos como parte de su proceso de indexación. Cuando incluyes textos alternativos descriptivos para tus imágenes, estas descripciones ayudan al motor de búsqueda a entender de qué tratan las imágenes.
Como resultado, es más probable que las imágenes aparezcan en las consultas de búsqueda relevantes.
5. Ofrece imágenes mediante CDN
Una red de distribución de contenidos (CDN) es un sistema de servidores distribuidos que entregan contenidos, incluidas imágenes, a los usuarios en función de su ubicación. Al servir imágenes desde una ubicación más cercana al usuario, las CDN reducen los tiempos de carga.

Integrar una CDN en tu sitio web suele implicar cambiar las URL de tus imágenes para que apunten a la CDN:
- Generalmente empiezas por registrarte con un proveedor de CDN como Cloudflare.
- A continuación, sube el contenido estático de tu sitio, incluidas las imágenes, a la CDN.
- Una vez completada la carga, tendrás que actualizar el código de tu sitio web para que las URL de las imágenes apunten a la CDN en lugar de a tu servidor.
Para obtener instrucciones detalladas, puedes consultar la documentación o los recursos de soporte de la CDN que hayas elegido.
Si eres usuario de nuestro plan de hosting Business o superior puedes activar la CND interna de Hostinger. Te explicamos cómo:
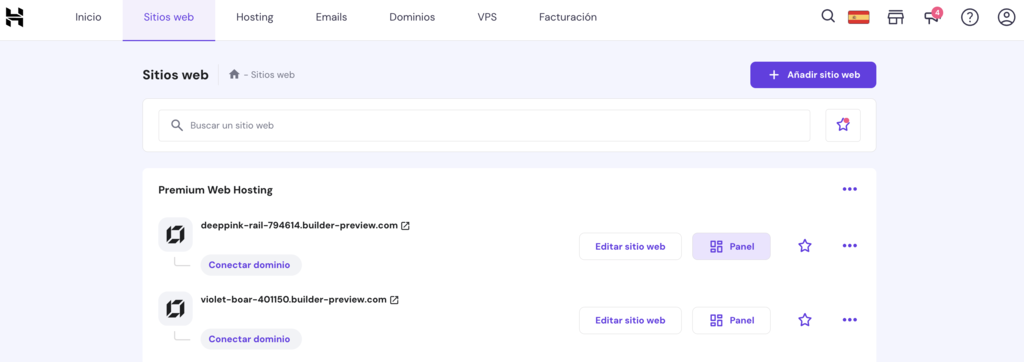
- Dentro de hPanel, navega hasta la sección Sitios Web y haz clic en la opción Panel situada junto al sitio web deseado.

- En la sección Rendimiento, busca la opción CDN para activarla.


6. Utiliza las dimensiones y la relación de aspecto de imagen correctas
Las dimensiones de una imagen son la anchura y la altura de una imagen medidas en píxeles. Una imagen puede tener unas dimensiones de 1920×1080 píxeles, donde 1920 es la anchura y 1080 la altura.
Las dimensiones de una imagen influyen directamente en su resolución y detalle, ya que unas dimensiones mayores suelen ofrecer la posibilidad de un mayor detalle y claridad. También influyen significativamente en el tamaño del archivo de imagen y en cómo aparece en distintos dispositivos.
En consecuencia, las dimensiones óptimas garantizan que la imagen se ajuste bien al diseño de una página web sin escalado innecesario.
Adapta las imágenes a las resoluciones habituales de los ordenadores de sobremesa, como 1920×1080 píxeles, para garantizar que sean impactantes pero optimizadas para el rendimiento.
Para un rendimiento móvil excelente, una anchura máxima de 800 píxeles puede garantizar que las imágenes sean claras.
En cambio, la relación de aspecto muestra cómo se comparan la anchura y la altura de una imagen, independientemente de su tamaño real en píxeles.
Expresadas como dos números separados por dos puntos, las relaciones de aspecto comunes incluyen 4:3, 16:9 y 1:1. Son vitales para garantizar que las imágenes se muestren correctamente sin distorsiones en diferentes dispositivos y plataformas. Por ejemplo:
- 4:3 es una relación de aspecto tradicional utilizada en la televisión de definición estándar y en los primeros monitores de ordenador.
- El formato 16:9 está muy extendido en la televisión de alta definición, los monitores de ordenador panorámicos y los teléfonos inteligentes.
- 1:1 es una relación de aspecto cuadrada muy popular en las plataformas de redes sociales para las fotos de perfil y ciertos tipos de publicaciones.
7. Implementa SEO en las imágenes
El SEO de imágenes implica una serie de prácticas diseñadas para hacer que tus imágenes sean más fáciles de encontrar y para mejorar la visibilidad general de tu sitio en los resultados de búsqueda.
Además de los textos alternativos, es esencial escribir nombres de archivo descriptivos y ricos en palabras clave.
Estos nombres de archivo proporcionan a los motores de búsqueda un contexto adicional sobre tu contenido, lo que contribuye a una indexación más precisa.
Por ejemplo, un archivo llamado coche-rojo-vintage.jpg es más informativo para los motores de búsqueda que imagen1.jpg.
Los datos estructurados también desempeñan un papel importante en la optimización de imágenes. Estos datos incluyen detalles como el creador y la licencia.
Utilizar el marcado schema para los datos estructurados ayuda a los motores de búsqueda a indexar tus imágenes de forma eficaz, aumentando sus posibilidades de aparecer en los fragmentos enriquecidos.
8. Utiliza la carga lenta
En la carga lenta, las imágenes se cargan sólo cuando están a punto de aparecer en el área visible del dispositivo o viewport. Esto significa que las imágenes situadas más abajo en la página no se cargarán hasta que el usuario se acerque a su sección.
Para implementar manualmente la carga lenta en tu sitio web, puedes utilizar el atributo HTML loading=”lazy”. A continuación te explicamos cómo hacerlo:
- Desde tu panel de control de WordPress, dirígete a la página web donde se mostrará la imagen. Por ejemplo, Entradas → Editar Entradas.

- Abre el editor de código haciendo clic en los tres puntos, también conocidos como elipsis.

- Pulsa Ctrl + F y escribe <img para localizar todas las etiquetas <img>.

- Añade loading=”lazy” a las etiquetas <img>.
Para una solución más directa, puedes activar la carga lenta sin codificar con un optimizador de imágenes como Smush. El proceso es sencillo y normalmente sólo requiere pulsar un botón.
9. Prueba y controla el rendimiento del sitio web
Comprobar y supervisar el rendimiento del sitio tras la optimización de la imagen es crucial para garantizar que tus esfuerzos tienen efectos positivos.
Utiliza herramientas de comprobación del rendimiento para obtener información sobre la velocidad del sitio web, los tiempos de respuesta del servidor y el rendimiento general del sitio.
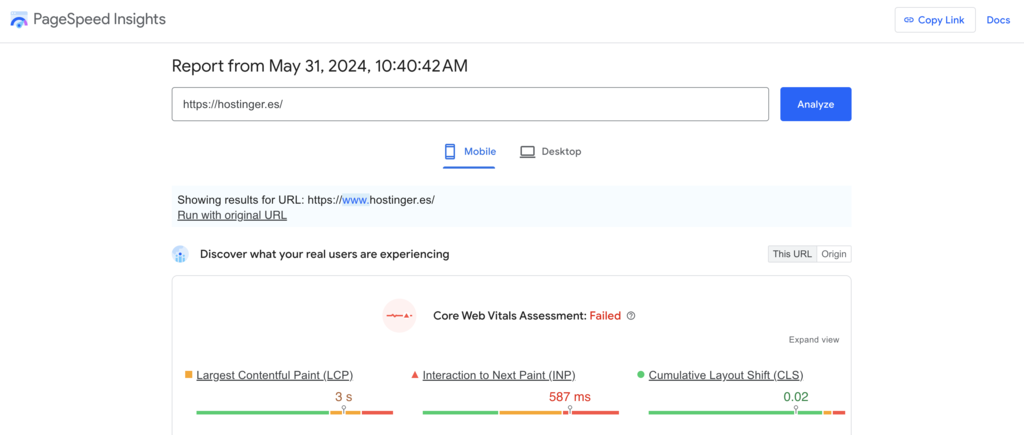
Google PageSpeed Insights, por ejemplo, proporciona información sobre el rendimiento de tu sitio web tanto en dispositivos móviles como de escritorio. También ofrece recomendaciones específicas para mejorar, incluida la optimización de imágenes.

Una vez realizada la prueba, busca mejoras en las métricas clave. Por ejemplo, la puntuación de la mayor pintura de contenido (LCP) indica la rapidez con la que el contenido principal de una página se hace visible para los usuarios.
También puedes comprobar si la herramienta hace recomendaciones sobre las imágenes. Podrían incluir una mayor compresión, cambios de formato o el uso de formatos modernos como WebP.
Además, Google Analytics puede proporcionar información sobre la experiencia de los visitantes del sitio web antes y después de la optimización de las imágenes.
Presta atención a métricas como el tiempo de carga de la página, las páginas vistas por sesión y la tasa de rebote, ya que las mejoras en la optimización de las imágenes pueden afectarlas positivamente.
Por encima de todo, la optimización de la imagen es un proceso continuo. A medida que añades nuevos contenidos o evolucionan las tecnologías web, la supervisión continua es crucial para mantener y mejorar el rendimiento.
Revisa regularmente el rendimiento de tu sitio utilizando las herramientas mencionadas anteriormente y mantente al día sobre las mejores prácticas de optimización de imágenes para aplicar nuevas técnicas a medida que estén disponibles.
Las 6 mejores herramientas de optimización de imágenes
Para facilitar el proceso de optimización de imágenes, aquí tienes un rápido resumen de las seis mejores herramientas para optimizar imágenes para la web que debes tener en cuenta:
1. GIMP

GIMP, un software de edición de imágenes de código abierto, ofrece una alternativa potente y gratuita a las herramientas premium como Adobe Photoshop.
En lo que respecta a la compresión, GIMP ofrece técnicas avanzadas de manipulación, incluyendo la posibilidad de ajustar los niveles de compresión.
Para optimizar imágenes con GIMP, puedes empezar por cambiar el tamaño del archivo de imagen utilizando el método de anchura y altura fijas. Aquí cómo hacerlo:
- Importa tu imagen a GIMP haciendo clic en Archivo → Abrir y elige una de tu ordenador local.

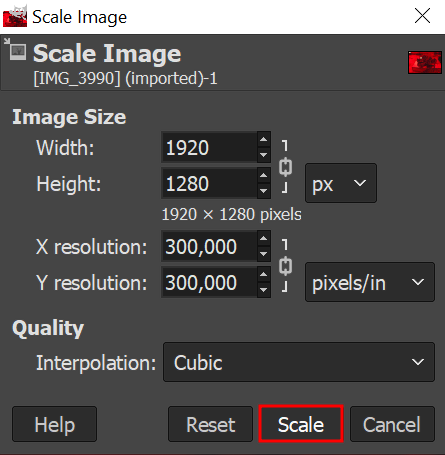
- Ve a Imagen → Escalar imagen, y ajusta la anchura y la altura en Tamaño de la imagen. Por ejemplo, cambiamos la anchura a 1920, y la altura se ajusta automáticamente. A continuación, haz clic en Escalar.

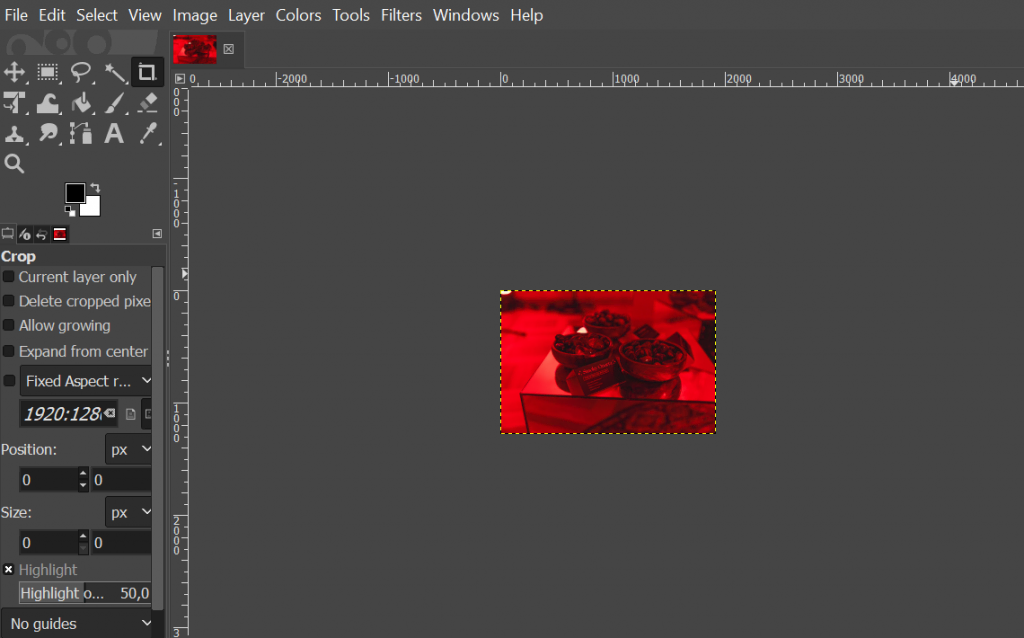
- Espera a que se complete el proceso y tu imagen cambiará de tamaño en el editor de la siguiente forma:

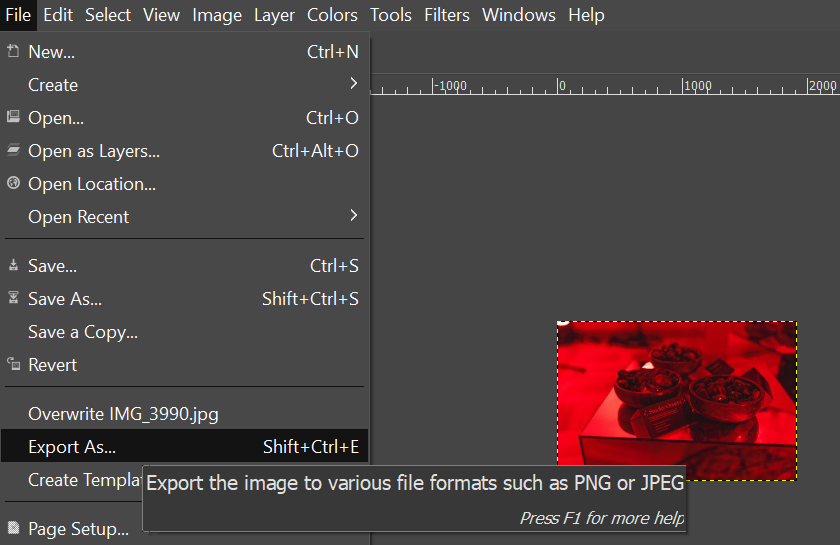
- Exporta la imagen escalada yendo a Archivo → Exportar como.

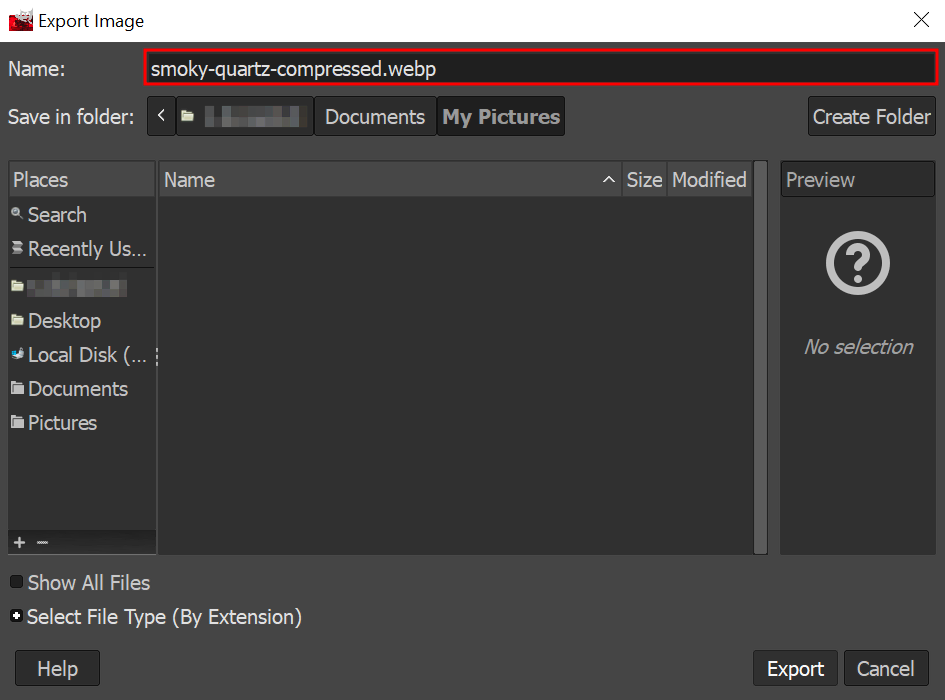
- Cambia el nombre de la imagen y escribe el formato que prefieras al exportarla. Por ejemplo, aquí renombramos la imagen como smoky-quartz-compressed.webp.

- Ajusta el nivel de compresión en la sección Calidad de imagen, por ejemplo, 80. Haz clic en Exportar.

- Ahora, vamos a comprobar el resultado. Ve a la carpeta de tu ordenador local donde guardaste las imágenes del antes y el después. Luego, compara los tamaños.

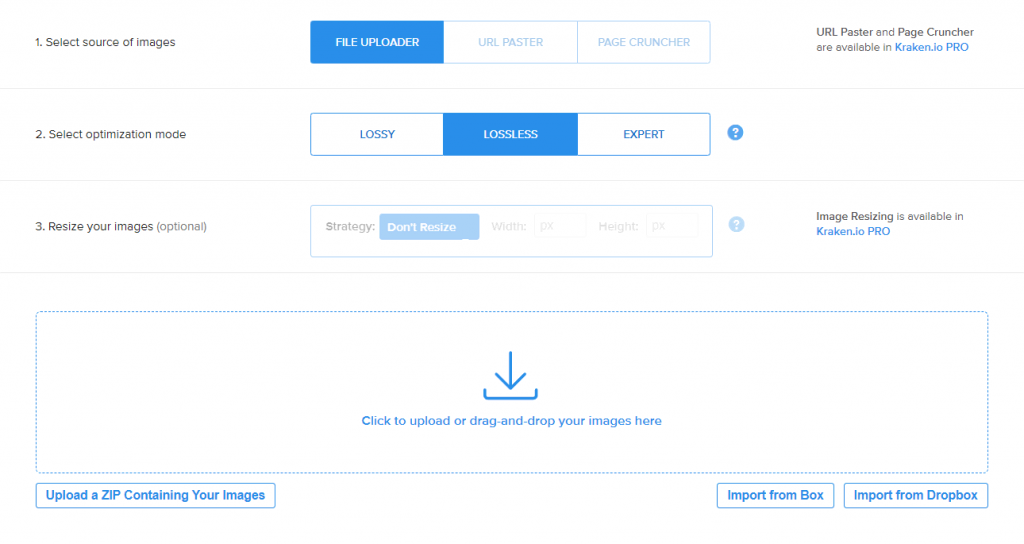
2. Kraken.io

Kraken.io es una completa plataforma de optimización de imágenes que te permite comprimir imágenes PNG, GIF, GIF animado, SVG y JPEG. Utiliza algoritmos avanzados para lograr el equilibrio perfecto entre calidad de imagen y compresión.
La plataforma ofrece una comparación lado a lado de las imágenes originales y optimizadas, garantizando que la compresión mantiene una calidad de imagen aceptable. La herramienta de compresión gratuita de Kraken.io tiene un límite de tamaño de archivo de 1 MB.
Para comprimir imágenes, selecciona el modo de optimización que prefieras: Con pérdida, Sin pérdida o Experto. A continuación, sube las imágenes o arrástralas y suéltalas en la interfaz de compresión de la plataforma.

Actualiza a la versión premium (a partir de 5 dólares al mes) para desbloquear más funciones como la compresión masiva y el cambio de tamaño de las imágenes.
3. Imagify

Imagify, compatible con el formato WebP, ofrece una serie de opciones de compresión, incluidos los modos con pérdida, sin pérdida y ultracompresión.
La conservación de los datos EXIF es una característica única. Conserva los metadatos de la imagen, como los ajustes de la cámara, la fecha y hora de la captura y el lugar donde se tomó la fotografía, después de la compresión.
Las imágenes rasterizadas, como las de los formatos de archivo JPEG, TIFF y algunos RAW, pueden contener datos EXIF. Al conservar los datos EXIF, Imagify te permite acceder a los metadatos de la imagen para su posprocesamiento, archivo o análisis de técnicas fotográficas.
El plan gratuito de Imagify te permite comprimir hasta 200 imágenes al mes, pero limita el tamaño del archivo a 2 MB.
Adquiere el plan premium (a partir de 5.99 dólares al mes) para desbloquear las opciones de copia de seguridad de tus archivos, tamaño de subida ilimitado y capacidad de procesamiento para unas 5.000 imágenes, entre otras funciones.
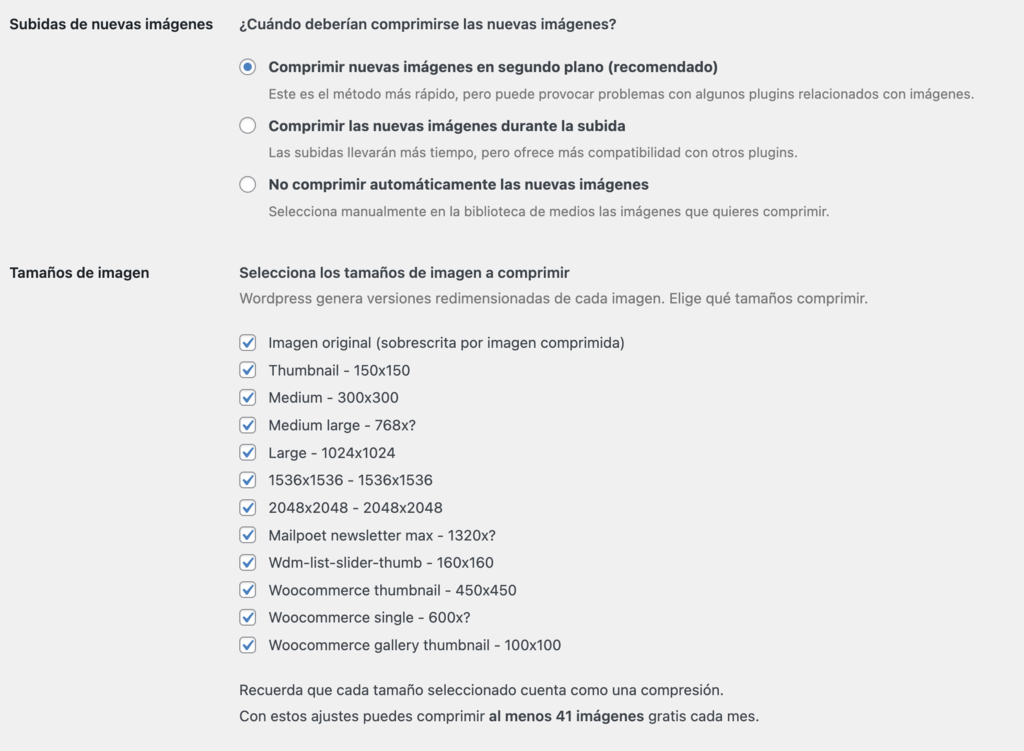
4. Smush

Smush es una de las herramientas de optimización de imágenes más utilizadas entre los propietarios de sitios de WordPress. Su característica más destacada es la compresión masiva, que te permite optimizar tus imágenes simultáneamente.
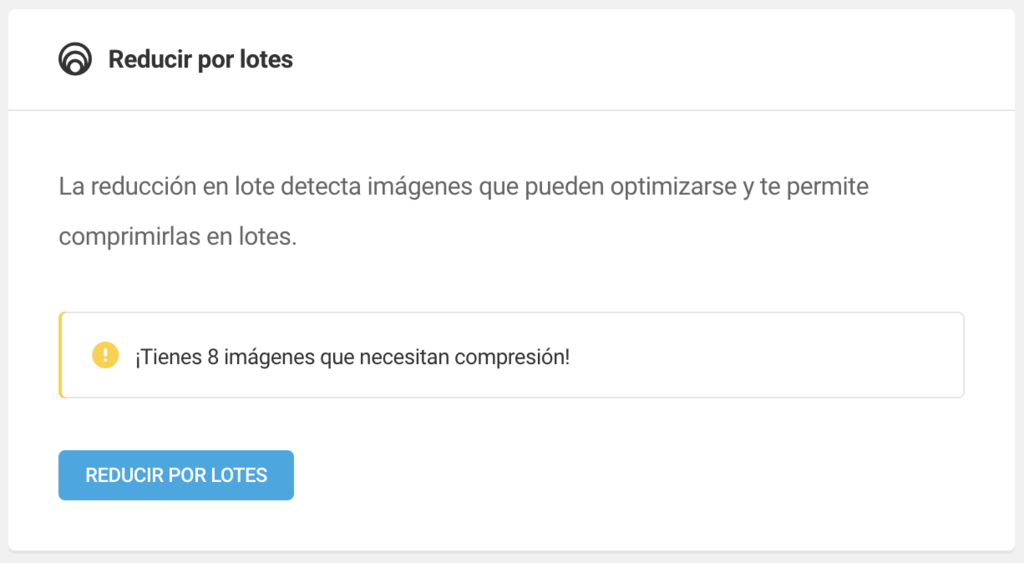
Tras activar el plugin, podrás ver la detección masiva de tus imágenes no optimizadas. Aquí cómo proceder:
- Busca el plugin en el panel de control de WordPress. Luego, haz clic en el botón Reducir por lotes.

- A veces, el plugin puede pedir una nueva comprobación. Pulsa el botón Volver a comprobar imágenes para iniciar el proceso y, a continuación, pulsa Reanudar reducción por lotes.
- Una vez completada la optimización masiva, obtendrás un informe como éste:

Aunque la versión gratuita de Smush proporciona una sólida gama de funciones, la versión de pago ofrece opciones más avanzadas. Los planes Smush Pro (a partir de 3 dólares al mes) incluyen compresión ilimitada, conversión de imágenes WebP y subida de archivos de imagen de tamaño ilimitado.
5. TinyPNG

TinyPNG ofrece técnicas inteligentes de compresión con pérdida para reducir significativamente los archivos JPEG y PNG. El aspecto inteligente de su compresión reside en su capacidad para disminuir selectivamente el número de colores de la imagen.
Con TinyPNG, puedes subir, comprimir o redimensionar imágenes a través de su sitio web o mediante plugins para varios sistemas de gestión de contenidos. El plugin de WordPress, por ejemplo, puede automatizar la optimización de imágenes al subirlas.

A pesar de su nombre, TinyPNG funciona en varios formatos, como WebP, JPEG/JPG e imágenes PNG. La herramienta también admite transparencias en los PNG, lo que resulta especialmente útil para gráficos web.
Aunque TinyPNG ofrece un servicio gratuito, hay limitaciones en el tamaño de los archivos y en el número de imágenes que puedes comprimir a la vez.
La versión premium (a partir de 39 dólares al año) viene con mayores créditos, soporte para tamaños de imagen mayores y acceso a la API para flujos de trabajo automatizados.
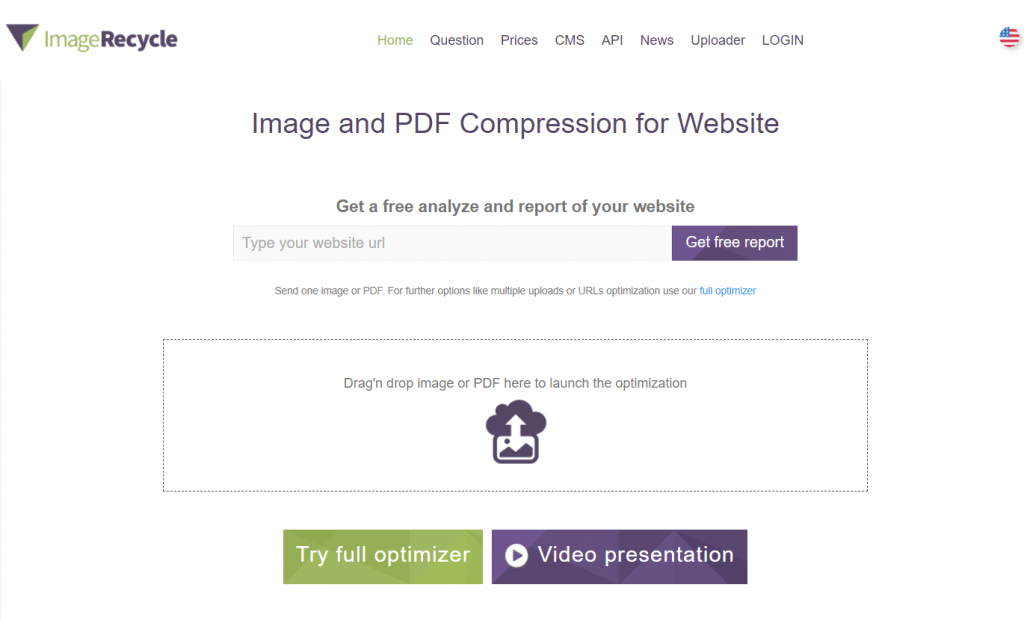
6. ImageRecycle

ImageRecycle admite diversos formatos de imagen, como JPEG, PNG, GIF y SVG, así como documentos PDF.
Utiliza esta herramienta para realizar un escaneo del sitio web y obtener información sobre las imágenes no optimizadas. Todo lo que tienes que hacer es introducir la dirección de tu sitio web y tu dirección de correo electrónico. El optimizador de imágenes te enviará un informe gratuito a tu correo electrónico.

Conclusión
La optimización de las imágenes desempeña un papel fundamental en la mejora del rendimiento de tu sitio web.
Dado que los visitantes del sitio esperan experiencias en línea fluidas y que los motores de búsqueda dan prioridad a los sitios web de carga rápida, la optimización de imágenes es una habilidad esencial en tu lista de comprobación de mantenimiento web.
Aquí tienes una recapitulación de las estrategias de optimización de imágenes tratadas en este artículo:
- Elige el formato adecuado: selecciona JPEG para fotos, PNG para imágenes que requieran transparencia, GIF para animaciones y WebP para un equilibrio entre calidad y tamaño de imagen.
- Comprime tus imágenes: optimiza las imágenes utilizando compresión con pérdidas cuando la calidad perfecta no sea crucial y compresión sin pérdidas para las imágenes en las que el detalle sea primordial.
- Coloca la imagen estratégicamente: posiciona las imágenes estratégicamente para complementar eficazmente el texto sin causar distracciones.
- Ten en cuenta la accesibilidad de tus imágenes: asegúrate de que todas las imágenes tienen textos alternativos descriptivos para ayudar a los visitantes que utilizan tecnologías de asistencia y mejorar el SEO.
- Sirve imágenes mediante CDN: utiliza una red de distribución de contenidos para entregar archivos multimedia, incluidas imágenes, más rápidamente a los usuarios. Funciona sirviendo tus imágenes desde los servidores más cercanos a la ubicación del usuario.
- Utiliza las dimensiones de imagen y la relación de aspecto correctas: adapta la anchura y la altura de la imagen para garantizar su correcta visualización en distintos dispositivos.
- Implementa el SEO de imágenes: cuida la calidad de tus imágenes, el texto alternativo, el nombre del archivo y los datos estructurados para optimizar las imágenes tanto para las búsquedas estándar como para las de imágenes.
- Utiliza la carga lenta: configura las imágenes para que sólo se carguen cuando estén a punto de entrar en la ventana gráfica, reduciendo así el tiempo de carga inicial de la página.
- Prueba y controla el rendimiento del sitio: presta atención a métricas como la puntuación LCP y los datos de Google Analytics para mejorar la experiencia del usuario.
Ten en cuenta que la optimización de las imágenes no es una tarea de una sola vez. Supervisar y perfeccionar continuamente las imágenes de tu sitio web garantizará que éste siga siendo competitivo, atractivo y acorde con las mejores prácticas de rendimiento en línea.
Esperamos que esta guía te haya sido de utilidad. Si tienes algún comentario o pregunta, escríbela en la sección de abajo. ¡Buena suerte!
Optimizar imágenes para la web – Preguntas frecuentes
Vamos a responder algunas preguntas comunes sobre la optimización de imágenes.
¿Por qué debes optimizar las imágenes?
Optimizar las imágenes es crucial para mejorar los tiempos de carga del sitio web y mejorar la experiencia del usuario.
¿Qué importancia tiene la optimización de imágenes en SEO?
Las imágenes optimizadas contribuyen a acelerar el tiempo de carga de la página, lo que afecta positivamente a la clasificación de tu sitio.
Las imágenes con nombres de archivo y textos alternativos apropiados también pueden tener una posición más alta en los resultados de búsqueda de imágenes, lo que lleva más tráfico a tu sitio.
¿Cómo optimizar una imagen sin perder calidad?
Para optimizar una imagen sin perder calidad, utiliza técnicas de optimización sin pérdidas con herramientas como GIMP, Kraken.io o Imagify.
También puedes redimensionar las imágenes a las dimensiones exactas necesarias en tus páginas web, ya que las imágenes más pequeñas tienen naturalmente tamaños de archivo más pequeños.
Las fotografías e imágenes complejas podrían utilizar el formato JPEG. Para imágenes que requieran transparencia o detalles exactos, se prefiere PNG.
Las imágenes WebP son populares entre los propietarios de sitios web, ya que tienen tamaños de archivo más pequeños que JPEG y PNG para niveles de calidad de compresión comparables.