¿Qué es una página web dinámica? Tipos, usos y cómo crear una
Una página web dinámica es un conjunto de páginas cuyo contenido cambia según la ubicación de los visitantes, acciones pasadas realizadas en el sitio, zonas horarias y más.
Además de HTML, CSS y JavaScript, un sitio web dinámico usa un lenguaje de scripting del lado del servidor como PHP o Python. Esto activa la conexión con la base de datos para permitir funciones interactivas y cambios de contenido.
En este artículo, descubriremos qué es un sitio web dinámico, sus tipos y casos de uso comunes. También explicaremos los pasos para crear uno y compartiremos 5 ejemplos de sitios dinámicos para que te inspires.
Tabla de Contenidos
Qué es una página web dinámica?
Una página web dinámica muestra una variedad de contenido para diversos usuarios. El contenido puede depender de sus ubicaciones, zonas horarias, preferencias de idioma o comportamiento pasado en el sitio web.
Las páginas dinámicas usan un lenguaje de programación en el lado del servidor para conectarse con una base de datos y permitir funciones interactivas y modificar el contenido. Sus casos de uso comunes incluyen foros, plataformas de redes sociales y sitios de eCommerce.
¿Cómo funciona una página web dinámica?
Primero, veamos cómo funciona un sitio web en general:
- Cuando un usuario accede a un sitio web, su navegador web solicitará el archivo necesario para mostrar la página al servidor de hosting.
- El servidor de hosting junta y envía los archivos HTML de la página solicitada al navegador del usuario.
- El navegador web del usuario procesa los archivos HTML para mostrar las páginas solicitadas.
Además, los sitios web dinámicos usan un servidor de aplicaciones y una base de datos. Son responsables de ejecutar el lenguaje de scripting del lado del servidor y de agregar información al sitio web.
El servidor de aplicaciones lee el script de solicitud y crea la página según las instrucciones. Luego, elimina el script de la página para generar un archivo HTML puro que el servidor del host enviará al navegador.
El servidor de aplicaciones también realiza consultas a la base de datos para crear una página web dinámica. Esta información y scripts varían según las solicitudes del usuario, cambiando el contenido de la página en cada visita.
Tipos de sitios web dinámicos
Dependiendo del lenguaje de programación, hay dos tipos de sitios web dinámicos.
Scripting del lado del cliente
Un sitio web de scripting dinámico del lado del cliente cambia su contenido en respuesta a las acciones del usuario en la página, como hacer clic en un botón.
Hablando en términos generales, el contenido de los sitios web con scripts del lado del cliente carga en el navegador web del visitante en lugar de en el servidor. Este script determina qué interacciones del usuario activan el evento y qué contenido de la página cambia.
Al crear este tipo de sitio web dinámico, los lenguajes de script del lado del cliente más usados incluyen JavaScript y VBScript. Como no usa ningún lenguaje de scripting del lado del servidor, un sitio dinámico puede alojarse de forma estática.
Scripting del lado del servidor
El contenido de las páginas web con scripts del lado del servidor se procesa en el host y cambia antes de ser mostrado. Este script instruye al servidor de la aplicación sobre cómo ensamblar la página solicitada.
Las solicitudes e interacciones de los usuarios en el sitio web pueden activar el script. Por ejemplo, cuando los usuarios inician sesión en sus cuentas de eCommerce, el script instruirá al servidor que muestre los artículos en su carrito de compras.
Los scripts del lado del servidor se usan para crear un sitio web interactivo. Permiten que los usuarios ingresen datos en formularios o suban imágenes, que se almacenarán en una base de datos.
Casos de uso de sitios web dinámicos
Los sitios web dinámicos son flexibles y tienen muchas funciones, lo que los hace adecuados para diferentes propósitos. En esta sección, repasaremos los casos de uso más populares con más detalle.
Sitios web de comercio electrónico
Para funcionar correctamente, los sitios web de eCommerce requieren interacción con la base de datos establecida mediante un lenguaje de scripting del lado del servidor. Por ejemplo, se necesita una base de datos para registrar un usuario y procesar una compra.
Los sitios web dinámicos también pueden mostrar sugerencias de productos basadas en las compras anteriores y el historial de búsqueda de un usuario. Esta recomendación específica ayuda a atraer a los visitantes para que compren tu producto.
Sitios de foro
Dado que los sitios web dinámicos pueden aceptar entradas de los usuarios, a menudo se usan para foros. Los sitios de foros dinámicos usan una base de datos para guardar y recuperar información cuando los usuarios crean sus cuentas o escriben publicaciones.
Sitios web de noticias
Los sitios dinámicos son ideales para portales de noticias online con contenido que se actualiza regularmente: los usuarios podrán ver nuevas publicaciones cada vez que visiten el sitio web.
Algunos sitios de noticias tienen widgets con información en tiempo real como precios de acciones y clima. También puedes personalizar estos widgets y recomendaciones de noticias según la ubicación de los visitantes.
Sitios de redes sociales
Las plataformas de redes sociales personalizan el contenido en función de las acciones del usuario y de la configuración de la cuenta. Por ejemplo, Instagram recomienda cuentas relacionadas con tu lista de seguidores y publicaciones similares con las que has interactuado.
Por qué crear sitios web dinámicos
Las páginas web dinámicas requieren software complejo y un lenguaje de scripting adicional, lo que las hace más difíciles de desarrollar que los sitios web estáticos. También son más costosos y requieren más capacidad de computación.
Un sitio web estático tiene menos riesgos de seguridad, debido a que no se conecta a bases de datos ni aplicaciones externas. Los criminales cibernéticos a menudo explotan estas conexiones para atacar sitios dinámicos.
Dicho esto, una página web dinámica tiene algunas ventajas:
- Mantenimiento más fácil. Los desarrolladores pueden actualizar automáticamente múltiples páginas web dinámicas simultáneamente. Para actualizar las páginas estáticas, deben modificar el código fuente de cada archivo.
- Personalización de contenido. Los sitios web dinámicos brindan recomendaciones de contenido personalizado según las necesidades del usuario. Ayuda a mejorar las tasas de conversión y la experiencia del usuario.
- Más características. A diferencia de los sitios estáticos, las páginas dinámicas son interactivas y tienen más funciones. Por ejemplo, los usuarios pueden registrar una cuenta o crear una publicación en tu sitio.
- Mejor optimización de motores de búsqueda (SEO). Los sitios web dinámicos te permiten añadir fácilmente herramientas de SEO para optimizar tu contenido. A pesar de ser más rápido, un sitio web estático puede tener un ranking más bajo en los motores de búsqueda.
Dado que los sitios web estáticos y dinámicos tienen sus propias ventajas y desventajas, elige uno según tus necesidades. Recomendamos crear un sitio web estático si no necesitas muchas páginas y funciones completas. Por otro lado, las páginas web dinámicas son imprescindibles si quieres administrar una tienda eCommerce exitosa.
Consejo profesional
Puedes combinar páginas dinámicas y estáticas para crear un sitio web híbrido.
El método dinámico es ideal para partes interactivas, mientras que el estático funciona mejor para secciones que se actualizan raramente.
Funciones de una página web dinámica
En esta sección, explicaremos varias funciones que puedes activar en tu página web dinámica para mejorar la usabilidad y ayudar a alcanzar tus objetivos comerciales.
Recomendaciones personalizadas basadas en búsquedas anteriores
Los sitios web dinámicos te permiten rastrear la información de las sesiones de los visitantes y usarla para mostrar contenido basado en sus preferencias. Por ejemplo, puedes recomendar productos similares a los que han buscado anteriormente.
Las recomendaciones personalizadas son especialmente útiles para los sitios web con una gran cantidad de contenido o productos. Ayudan a atraer visitantes para que hagan una compra y mejorar las tasas de conversión.
Visuales dinámicos y animaciones
Además del contenido de calidad, las imágenes son fundamentales para un sitio web exitoso. Imágenes de alta calidad, visuales dinámicos y animaciones ayudan a mantener a los visitantes comprometidos, lo que evita que abandonen tu sitio de inmediato.
Las animaciones como presentaciones de diapositivas y ventanas emergentes también son útiles para organizar tu contenido. Para activar animaciones en tu página web dinámica, debes usar un lenguaje de scripting del lado del cliente.
Cambios de formato basados en el dispositivo
Dado que aproximadamente el 60% de los usuarios acceden a internet con un teléfono, tener un sitio web compatible con móviles es crucial. De lo contrario, tu página web puede volverse inutilizable en una pantalla más pequeña, lo que da una experiencia de usuario desagradable.
Combinar CSS, HTML y lenguaje de script del lado del cliente te permite crear una página web con un diseño adaptable. Una página así reorganiza automáticamente sus elementos y diseño para adaptarse a todos los dispositivos.
El idioma basado en el país
Los sitios web dinámicos pueden cambiar automáticamente el idioma de su contenido en función de la ubicación de los visitantes. Para hacer esto, usa la integración de API o escribe un script del lado del servidor para leer el encabezado de solicitud HTTP Accept-Language.
Las interfaces de programación de aplicaciones (API) permiten que tu sitio detecte la ubicación de los visitantes en función de sus direcciones IP o GPS. Algunas de ellas también detectan la configuración de idioma de los navegadores web de los usuarios y ajustan el contenido del sitio.
Integración de redes sociales
Los sitios web dinámicos te permiten integrar plataformas de redes sociales para añadir más funcionalidad. Por ejemplo, puedes mostrar tus feeds de redes sociales en directo, activar comentarios y añadir pruebas sociales.
La integración de las redes sociales mejora la interacción del usuario, incita la participación en el sitio web y crea la base de tu audiencia. Para activarla, usa un plugin de WordPress o una extensión de redes sociales, como el plugin de comentarios de Facebook.
Crea una página web dinámica
En esta sección, explicaremos cómo crear páginas web dinámicas. Ten en cuenta que los pasos pueden variar dependiendo de la plataforma elegida y el tipo de sitio web.
1. Elige la plataforma adecuada
Para crear páginas web dinámicas, elige la plataforma de creación adecuada según tus necesidades, presupuesto y experiencia. Las opciones populares incluyen sistemas de gestión de contenido como WordPress y creadores de páginas web.
Ambos te permiten crear cualquier tipo de páginas web dinámicas con poco o ningún código, pero difieren en varios aspectos:
- Precio. Cuando usas un CMS, debes adquirir por separado un plan de hosting, un dominio y plugins para funciones adicionales. Los creadores de sitios web generalmente incluyen estos costos en la tarifa mensual de suscripción.
- Facilidad de uso. Ambas plataformas ofrecen una interfaz visual que las hace fáciles de usar. Sin embargo, es posible que necesites codificar y administrar el backend del hosting o del sitio web con un CMS.
- Seguridad y soporte. Un proveedor de creación de sitios web ofrece servicio al cliente y se encarga de la seguridad del sitio web por ti. Mientras tanto, la seguridad de un CMS depende de cómo los usuarios gestionen sus sitios web.
- Personalización. Un CMS tiene más plugins y opciones de temas que un creador de sitios web. También puedes crear un plugin personalizado o modificar los temas existentes.
- Casos de uso. Un CMS puede atender a más casos de uso debido a sus plugins. Mientras, un creador de sitios web comúnmente solo viene con funciones de comercio electrónico y blog.
- Escalabilidad. Para los sitios web de alto tráfico, un CMS es mejor por su capacidad de personalización. También tienes más opciones al elegir un plan de hosting web y puedes migrar el sitio web más fácilmente.
Si necesitas una personalización extensa y muchas funciones, usa un CMS como WordPress. Para este tutorial, usaremos el creador de sitios web de Hostinger, debido a que es más sencillo, rápido y económico.

2. Crea la página web dinámica
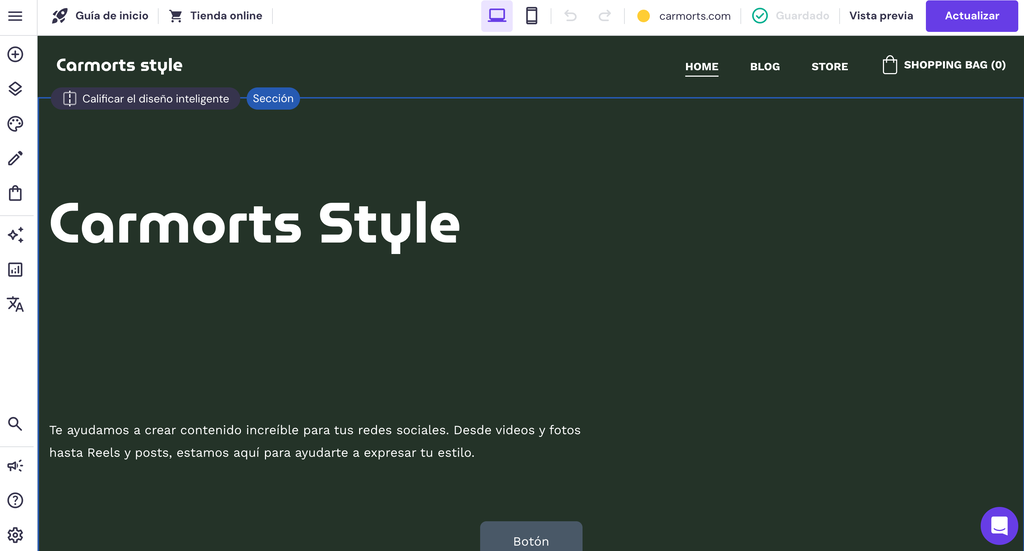
El Creador de sitios web de Hostinger ofrece una interfaz de arrastrar y soltar, lo que te permite crear un sitio dinámico rápidamente. Consulta nuestra guía sobre cómo crear una página web para obtener más información de los pasos con más detalles.
Durante el proceso de creación del sitio web, considera su diseño visual y contenido para asegurarte de que ayuden a alcanzar los objetivos del sitio y brinden la mejor experiencia al usuario.
Ten en cuenta los siguientes aspectos al diseñar un sitio web para asegurarte de que el diseño sea fácil de usar e intuitivo para el usuario:
- Paleta de colores. El esquema de colores de tu página web debe representar tu negocio para fortalecer tu marca. Idealmente, debes usar hasta cuatro colores para que tu sitio luzca equilibrado.
- Tipografía. Para el texto, usa una fuente de fácil lectura como Arial y asegúrate de que sea lo suficientemente grande como para leer con facilidad. Además, usa colores que contrasten con el fondo para una mejor legibilidad.
- Jerarquía visual. La jerarquía visual ayuda a los visitantes del sitio a distinguir rápidamente el contenido importante. Para hacer que destaque, cambia el tamaño, ubícalo en el centro de la página principal o usa un color llamativo como el rojo.
- Ubicación de elementos. Ubica elementos como llamada a la acción (CTA) y botones de navegación donde los usuarios los vean fácilmente. Hacerlo alentará a los visitantes a actuar.
Además, considera algunas de las mejores prácticas de diseño web para asegurarte de que tu sitio web sea visualmente atractivo. Esto ayuda a mantener a los visitantes con interés y evita que se vayan inmediatamente.
3. Añade funcionalidad
Después de diseñar, añade funciones para hacer tu sitio web interactivo y funcional. Dependiendo del tipo y objetivos del sitio web, hay diferentes funciones a incluir.
Por ejemplo, una página web de eCommerce requiere funciones como un carrito de compras, una pantalla de pago y un manejo de inventario. Mientras que un blog debería tener un formulario de boletín y un cuadro de comentarios.
Algunas funciones, como una barra de búsqueda, formularios de registro y autenticación de usuarios, son esenciales para todos los tipos de sitios web.

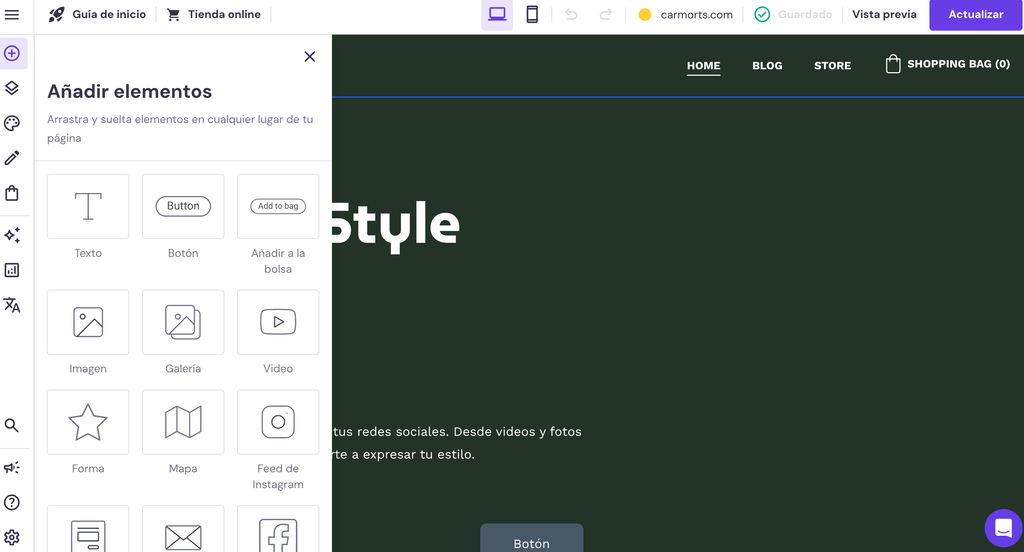
En el Creador de sitios web de Hostinger, actívalas en la barra lateral de la pantalla del editor. Las funciones esenciales están dentro del menú Añadir elementos, mientras que las de blogs y comercio electrónico se pueden acceder a través de los iconos respectivos.
4. Pruebas y lanzamiento del sitio web
Después de finalizar el diseño y las funciones de tu sitio web, haz pruebas para verificar errores. Para hacer esto en el Creador de sitios web de Hostinger, haz clic en Vista previa en la esquina superior derecha y prueba la página web.
En el modo de vista previa, cambia entre la vista móvil y de escritorio para verificar si tu sitio web se muestra correctamente en diferentes dispositivos. Además, comprueba su compatibilidad con distintos navegadores con el uso de herramientas como BrowserStack.

Una vez que estés listo para que tu web esté en Internet, haz clic en Publicar sitio web para lanzar tu sitio. Después de lanzar, monitoriza regularmente su rendimiento con Google Analytics y revisa los comentarios de los visitantes.
Estos pasos aseguran que tu página web tenga un rendimiento constante y brinde la mejor experiencia de usuario. Si tiene un rendimiento deficiente, prueba diferentes métodos de optimización para acelerar tu sitio web.
El Creador de sitios web de Hostinger permite a los usuarios hacer un seguimiento y optimizar el rendimiento de las páginas web directamente a través de la plataforma. Para acceder a las herramientas, ve al menú lateral y selecciona Analítica.
Aprende más acerca de la optimización y el mantenimiento de sitios web
Desglose del costo de mantenimiento del sitio web
Los 10 principales métodos de optimización de sitios web para mejorar la velocidad y el SEO
Ejemplos de páginas web dinámicas
En esta sección, enumeraremos cinco ejemplos de páginas dinámicas para ayudarte a comprender más sobre sus aplicaciones en la vida real.
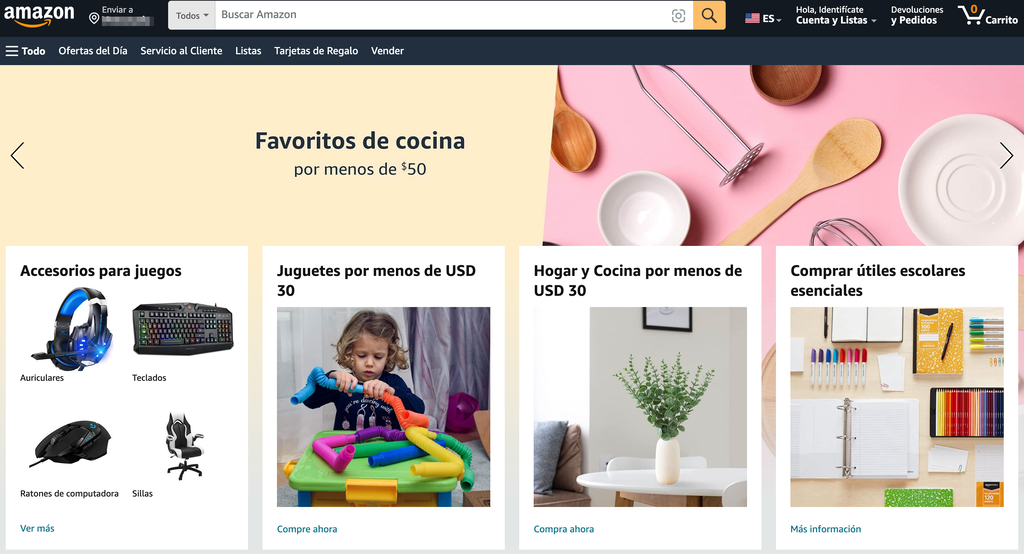
1. Amazon

Amazon es un página web dinámico que muestra a los usuarios recomendaciones de productos según su historial de compras y búsquedas.
Su sugerencia de entrega también cambia automáticamente según la ubicación de los visitantes. Como página web eCommerce, también requiere una base de datos para activar funciones de compra como seguimiento de pedidos y pago.
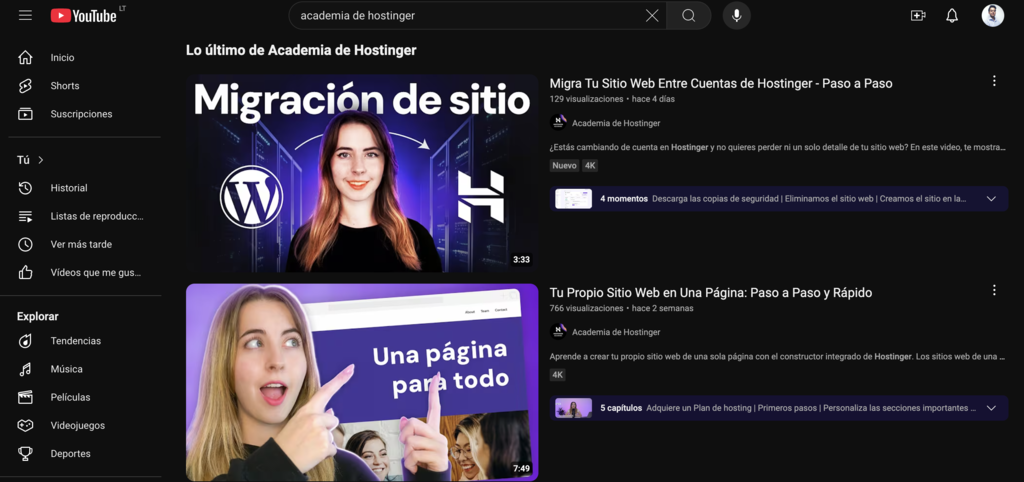
2. YouTube

Teniendo en cuenta que millones de videos se cargan en YouTube diariamente, las recomendaciones personalizadas y las actualizaciones en tiempo real son cruciales. Ayudan a los usuarios a encontrar nuevos videos basados en sus preferencias en tiempo real.
YouTube recomienda videos según la ubicación de los usuarios, las suscripciones, búsquedas anteriores y el historial de reproducciones. También muestra sugerencias basadas en videos que te gustaron y relevancia del tema.
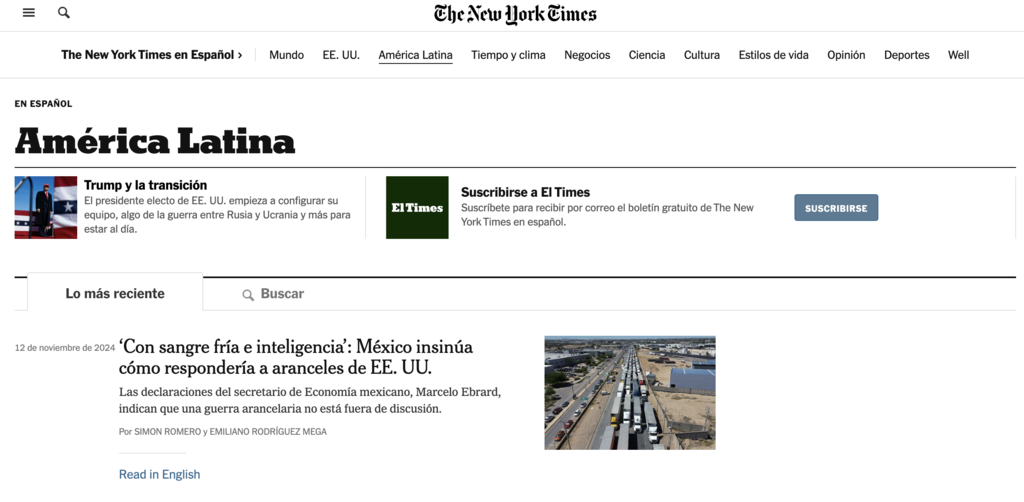
3. The New York Times

La estructura dinámica del New York Times le permite mostrar contenido constantemente actualizado. Además del artículo de noticias, incluye un calendario, un widget de precios de acciones e información del clima.
El sitio también traduce automáticamente su contenido en función de la ubicación del usuario.
En lo que respecta a la gestión del sitio, la interactividad dinámica del sitio web permite a los colaboradores del sitio hacer fácilmente una nueva publicación.
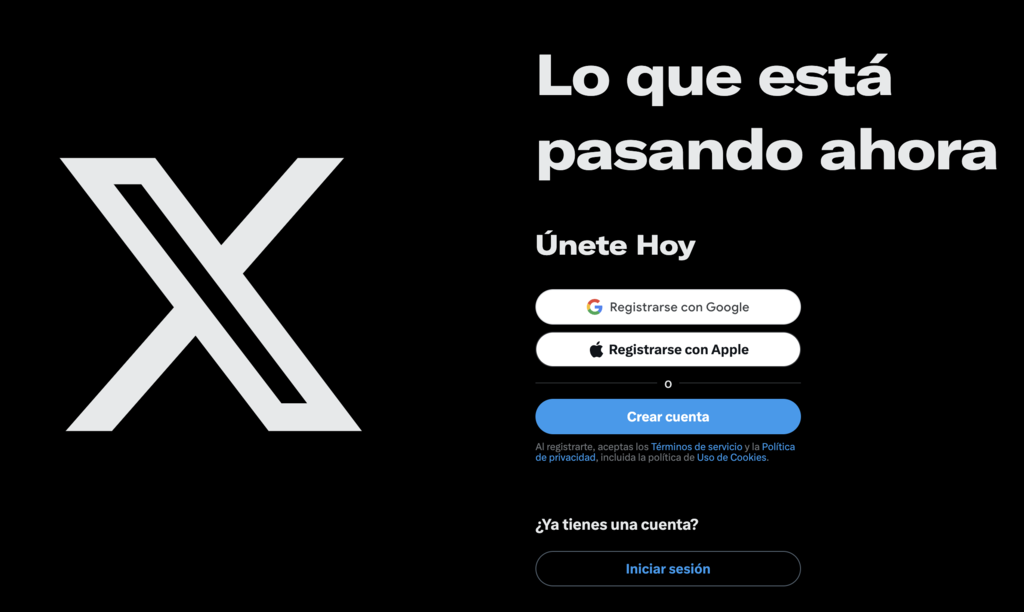
4. X

Como plataforma de redes sociales, Twitter está creado de manera dinámica para actualizar su contenido en tiempo real. Su estructura dinámica también permite a los usuarios interactuar con el sitio web, como publicar un tweet.
El contenido dinámico de Twitter cambia según la actividad del usuario, la región y las configuraciones de la cuenta. Por ejemplo, mostrará hashtags populares en el país del usuario y tweets similares a las cuentas que sigue.
5. Reddit

El sitio web del foro Reddit usa funcionalidad dinámica para recomendar hilos y subreddits en su página de inicio. También sugiere temas y muestra subreddits accedidos recientemente basados en la última visita del usuario.
Además, las funciones de Reddit dependen de una base de datos, que incluye registrarse para una cuenta nueva, crear un nuevo hilo o votar positivamente en una publicación. La página de inicio también cambia para los usuarios que han iniciado sesión y los que no.
Conclusión
Los páginas web dinámicas son una colecciónde páginas cuyo contenido cambia según la ubicación del usuario, la zona horaria o la actividad pasada en el sitio web.
Las páginas web dinámicas se escriben en lenguajes de scripting del lado del servidor como PHP. Este script permite la conexión con la base de datos para renderizar el contenido en el servidor antes de enviarlo a los visitantes.
Si bien son más lentas que las páginas web estáticas, pueden adaptarse a más casos de uso debido a sus funciones. Por ejemplo, puedes recomendar productos basados en las compras anteriores de los visitantes o traducir el contenido del sitio basado en sus ubicaciones.
Este artículo explica los cuatro pasos para crear páginas web dinámicas:
- Elige la plataforma. Recomendamos elegir un creador de páginas web para principiantes, debido a que es más simple y económico.
- Crea una página web dinámica. Crea el contenido y diseño visual de tus páginas dinámicas. Asegúrate de que sea fácil de usar y se alinee con los objetivos de tu sitio web.
- Añade funcionalidad. Usa plugins o las funciones incorporadas del creador para añadir funcionalidad a tu sitio web. Por ejemplo, añade una pantalla de carrito y de compra en tu sitio de comercio electrónico.
- Prueba y publica el sitio web. Haz pruebas para verificar problemas de usabilidad y rendimiento en tu sitio web. Después del lanzamiento, verifica regularmente su rendimiento y las opiniones de los usuarios.
Existen diferentes tipos de sitios web que se pueden crear de manera dinámica. Por ejemplo, puedes crear una tienda online como Amazon, un foro como Reddit o una página web de noticias como el New York Times.
¡Éxitos!