Presenta las ideas UX a los diseñadores en su Idioma

¿Alguna vez tuviste una idea fantástica de UX que creías que podría mejorar tu producto, pero al comentarle a los diseñadores, no entendieron exactamente lo que tenías en mente y la idea nunca se implementó? En este artículo, te daré algunos pasos sencillos que puedes llevar a cabo para que tu idea de UX sea más fácil de entender para los diseñadores de UX.
Habla UX con fluidez
Cubramos los elementos básicos que son imprescindibles al presentar tus ideas al equipo de diseño:
1. Aprende un poco de terminología UX
Los conceptos de UX pueden ser un lenguaje totalmente diferente para los que no son diseñadores. Tanto si eres principiante en este campo como si trabajas con profesionales, es recomendable que aprendas a hablar de Experiencia de Usuario como diseñador. Debes entender los términos:
- UX research – es cuando se estudia a los usuarios de un producto, se aprende de cuales son sus necesidades, se analiza de qué forma les está sirviendo la experiencia del usuario actual y se determina la manera de mejorarla en función de los resultados.
- Prueba A/B – aquí, se toman dos (A y B) o más versiones de tu sitio o app, son presentadas al público objetivo y se ve cuál es preferida estadísticamente.
- Mapa de Calor – esta herramienta de UX rastrea y registra el movimiento del mouse y la posición de la pantalla del usuario cuando está en tu sitio para obtener información sobre su comportamiento.
- Arquitectura de la Información – se trata del proceso de razonamiento responsable en el diseño de las aplicaciones, software, las secciones del sitio o incluso las salas y galerías reales para mejorar su uso o visualización.
- Iteración UX – requiere de la creación de prototipos, compartir nuevas versiones con los usuarios, hacerles entrevistas, ajustar o rediseñar el trabajo de acuerdo a lo aprendido.
- Journey Mapping – aquí se crea una maqueta visual del recorrido del usuario al usar tu sitio o producto, con la ayuda de la data recogida en el UX research. Esta práctica también se conoce como Customer Journey Mapping.
- Personas – es un perfil de usuario que ha sido creado cuidadosamente por los diseñadores de UX y que ayuda a entender y comprender el tipo de usuario para el que se desarrolla un producto.
- Wireframes – se trata de un plano básico que muestra las secciones base y el diseño de un sitio o una aplicación web.
- Prototipo – a diferencia del wireframe, un prototipo se encuentra en una etapa posterior de desarrollo, y sirve como versión de prueba de tu creación, se utiliza para la investigación antes del lanzamiento final.
- Pruebas de Usabilidad – es una práctica que ofrece a los usuarios variaciones de un sitio o app para que los prueben, mientras que los investigadores de UX observan, estudian y toman notas a medida que los usuarios completan tareas con las diferentes versiones de la herramienta.
El conocer estos términos puede facilitar tus conversaciones e incluso ayudarte a ahorrar tiempo de antemano. Además, el equipo de diseño estará más dispuesto a hablar de UX contigo si hablas su idioma.
2. Haz tu búsqueda
«La UX sin estudio del usuario no es UX», dijo Don Norman, el hombre que concibió el término «Experiencia de Usuario». Normalmente, la investigación es el primer paso lógico que hay que dar cuando se trabaja en proyectos de UX. El tipo de investigación que se debe hacer depende exclusivamente del problema que se intenta resolver. Y cuanto mejor conozcas el problema y a quién beneficiaría más tu solución, más claramente podrás transmitirlo a los demás.
A los diseñadores les encanta la investigación bien hecha y los datos precisos, así que cuando intentas comunicarles tus ideas, es posible que te pidan datos que respalden tus afirmaciones. En este caso, la investigación previa será muy beneficiosa para la conversación.
3. Siéntete cómodo haciendo bocetos en papel
La mayoría de las personas son visuales. Es por eso que la forma más rápida de transmitir las ideas es dibujarlas. Seguramente estás pensando: «No sé dibujar, y dijiste que este tutorial era para no diseñadores». Bueno, no tienes que preocuparte, si puedes escribir, dibujar una línea o una forma que parezca un rectángulo, estás enteramente calificado para hacer bocetos de la interfaz del usuario.
Para bocetar tus ideas, necesitarás un par de cosas. Primero, consigue algo de papel o un bloc de notas, un marcador grueso y un cronómetro. Los marcadores gruesos te ayudan a enfocarte en la visión general en lugar de esbozar todas las sombras y elementos extravagantes de la interfaz del usuario (UI) que imaginas. Concéntrate por completo en la representación de tu idea.
Luego, intenta esbozar tantas ideas como tengas sin detenerte a juzgar ninguna por el momento. Es por ello que tener un cronómetro es tan importante. Esto te ayudará a establecer límites de tiempo, así pensarás rápido y no podrás juzgar tus ideas demasiado.
Finalmente, tu mayor atención debe estar en el texto que escribes. El texto es el elemento más crucial en los bocetos porque es el que le da propósito a un dibujo y lo hace mucho más comprensible.
Recuerda que, al dibujar tus ideas en este paso, la cantidad es más importante que la calidad, así que pon un cronómetro por 30 minutos o el tiempo que tengas e intenta anotar todas las ideas que puedas. Las revisaremos luego.
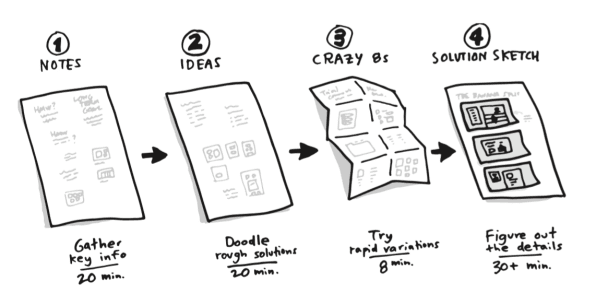
El proceso de boceto en cuatro pasos

Todo se vuelve más cómodo cuando se sigue un proceso. Así que te dejo un proceso para tus sesiones de dibujo o bocetos, para que no te pierdas. Tomé este método de “Design Sprints” de Jake Knapp.
- Inicia poniendo tu cronómetro por veinte minutos y toma notas de la meta, oportunidades e inspiraciones que recolectaste ante, durante la etapa de búsqueda.
- Pon otros veinte minutos para esbozar ideas iniciales para formar tus pensamientos.
- Crazy 8’s. Toma la solución que consideres más fuerte. Divide una hoja A4 en ocho rectángulos, y en esos rectángulos esboza ocho diferentes variaciones de tu idea más fuerte. Dedica un minuto a cada boceto.
- Finalmente, coloca 40 minutos en el cronómetro y dedícalos a esbozar una solución completa antes de presentarla a tus compañeros y a los diseñadores.
Por qué deberías seguir este proceso al bocetar
Al hacer los bocetos de diferentes ideas en papel y reiterarlas, tienes suficiente material para presentarlas claramente y obtener comentarios útiles. De esta manera, todos pueden ver cuál fue tu proceso de pensamiento. Además, al hacer esto, es más fácil para otras personas detectar el potencial de otras ideas que podrías haber pasado por alto.
Recibe feedback
Ha llegado el momento de presentar tu idea para que todo el equipo la vea. Elige una forma de presentar tu diseño. Puede ser publicarla en un grupo de Slack, comentarla en un tablero de scrum virtual o en una sesión de feedback en directo con personas reales, donde organices tu trabajo como una galería de arte que todos puedan ver.
Cualquiera que decidas depende de ti. Pero ten en cuenta que la comunicación en persona siempre funciona más rápido, y en general, mejor que la comunicación virtual.
Lo ideal es que cuando organices una sesión de feedback, intentes invitar personas de diferentes departamentos. Trata de limitar el grupo de feedback a un solo diseñador, e invita a los interesados, personas de marketing, a los agentes de éxito del cliente, etc., la idea es que puedas tener tantas perspectivas como te sea posible.
Toma nota de los comentarios, itera y repite el proceso de feedback hasta que sientas que tu idea está lista para que el equipo de diseño trabaje en ella.
Conclusión
Cuando hayas terminado este proceso de generación de ideas, deberías tener una idea clara de qué es lo que estás tratando de resolver o mejorar, a quién beneficia tu idea, y lo más importante, la posible solución accionable que podría terminar siendo implementada.
Ahora puedes acercarte al equipo de diseño con confianza y empezar a compartir tus ideas. Felicidades, ya dominas el diseño. Sigue haciendo esto y el equipo te querrá siempre, te lo dice un diseñador.
En caso que no lo hayas notado, este proceso de ideas está basado en el libro “The Design Spring” de Jake Knapp. Un libro fenomenal, que recomiendo tanto a diseñadores, como a especialistas en marketing, y a todos los demás.