Qué es un sitemap: cómo crear uno y enviarlo a los motores de búsqueda
Imagina tener una llave maestra que ayude a los motores de búsqueda a desbloquear todo tu sitio web: cada página, imagen y vídeo.
Esta llave maestra se conoce como mapa del sitio web o sitemap, una herramienta vital que organiza el contenido de tu sitio y lo hace fácilmente localizable, mejorando tu estrategia de optimización para motores de búsqueda (SEO).
Los sitemaps proporcionan a los rastreadores web una estructura clara del sitio web y los motores de búsqueda pueden indexarlo de forma más eficaz. Como resultado, es más fácil que el contenido de tu web aparezca en las páginas de resultados cuando los usuarios buscan palabras clave relacionadas.
Por ejemplo, digamos que diriges un sitio web de negocios de tecnología y gadgets. Con un mapa del sitio adecuado, es más probable que tu sitio web aparezca cuando un usuario busque tecnología, reseñas de gadgets o guías de software.
En este artículo, te guiaremos a través de todo el proceso de creación de un sitemap y su envío a los principales motores de búsqueda.
Descarga Glosario Completo de Desarrollo Web
Tabla de Contenidos
¿Qué es un sitemap?
Un sitemap es un archivo que contiene la estructura del sitio web. Este ayuda a los motores de búsqueda a entender la conexión entre las páginas web, identificando las más importantes.
Cómo funcionan el rastreo y la indexación
Los rastreadores de los motores de búsqueda visitan las páginas web, analizan su contenido y enlaces, e indexan la información en bases de datos en función de su relevancia.
Cuando los usuarios realizan una búsqueda, el motor recupera las páginas relevantes de su índice para mostrar los resultados.
Tipos de sitemaps
Existen tres tipos de mapas del sitio: el mapa del sitio visual, el Lenguaje Extensible de Marcado (XML) y el Lenguaje de Marcado de Hipertexto (HTML).
El mapa del sitio visual se utiliza principalmente durante el proceso de diseño web para estructurar las páginas del sitio y no tiene valor SEO directo. Sin embargo, este artículo se centrará en los sitemaps XML y HTML para ayudarte con el SEO de tu sitio.
Sitemap XML
Los mapas de sitio XML son un plano técnico de tu sitio web para los motores de búsqueda, en el que se enumeran todas las URL importantes.
También incluye la fecha de la última actualización de la web, la frecuencia de los cambios y el nivel de importancia, lo que ayuda a los motores de búsqueda a priorizar sus esfuerzos de indexación.
Un mapa del sitio XML incluye un índice de mapa del sitio para sitios web más grandes con contenido multimedia enriquecido. Este archivo índice contiene varios mapas del sitio XML, lo que agiliza el proceso de indexación para una mejor organización y eficacia.
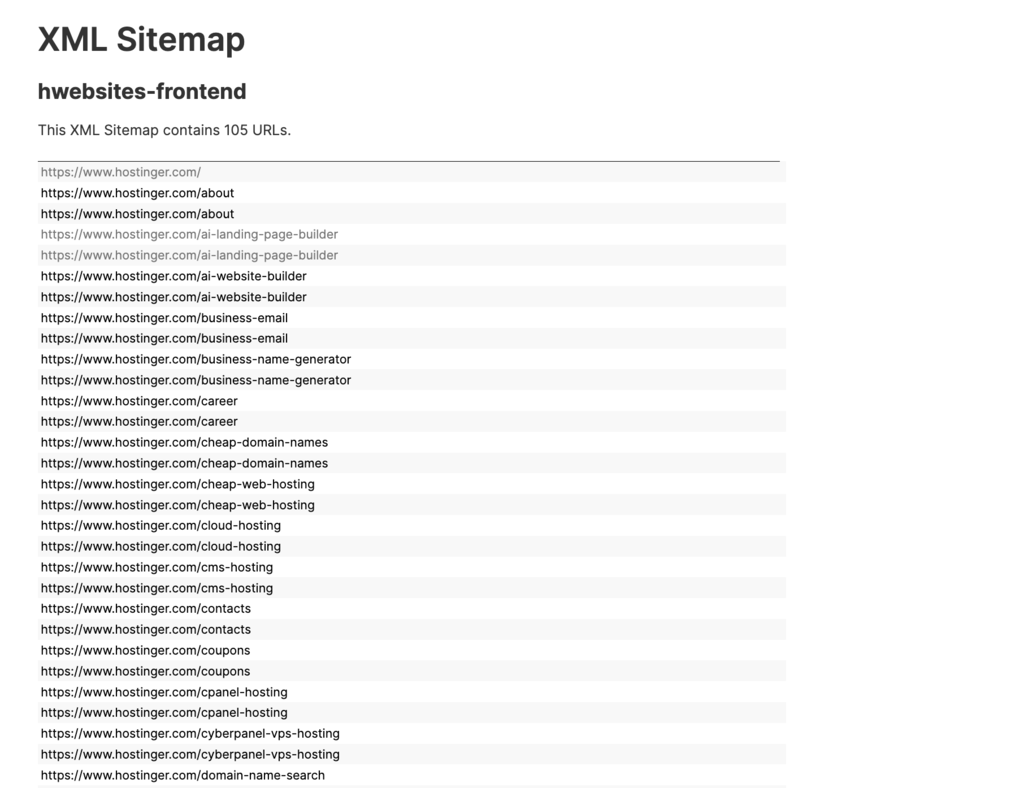
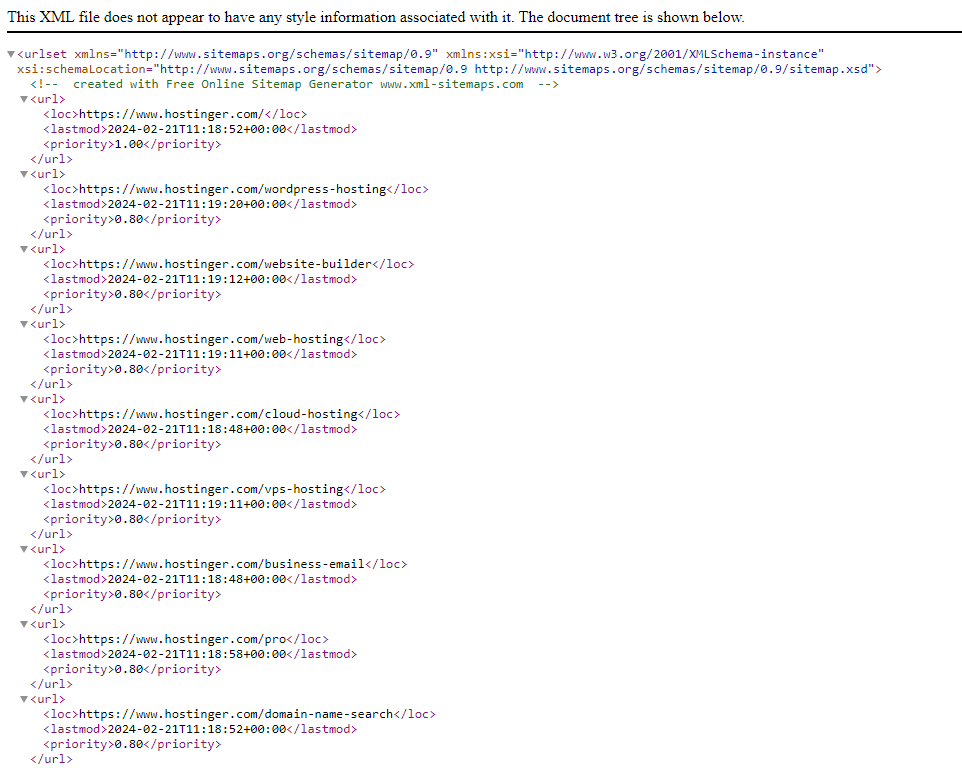
Puedes comprobar el mapa del sitio XML de tu sitio web escribiendo tusitioweb.com/sitemap.xml en la barra de búsqueda de tu navegador. Si tienes un mapa del sitio web, echa un vistazo al ejemplo de cómo sería:

Este tipo de sitemap ayuda a los rastreadores web a encontrar e indexar el contenido de tu sitio. En definitiva, es una forma sencilla de aumentar la visibilidad de tu sitio en los resultados de búsqueda.
Para sitios web más grandes, tener un índice del mapa del sitio es útil, ya que puede dividir el mapa del sitio en secciones más pequeñas para facilitar la navegación por los enlaces internos y externos.
También existen mapas de sitio XML para fines específicos, como por ejemplo:
- Mapa del sitio multimedia: ayuda a los robots de búsqueda a comprender los archivos de vídeo e imagen. Un sitemap de vídeo incluye la ubicación, el título y la descripción del vídeo, mientras que un sitemap de imagen consiste en el enlace de la imagen, el tema y la información sobre la licencia.
- Mapa del sitio de noticias: funciona mejor para las páginas web de noticias, ya que este sitemap contiene específicamente artículos de noticias de Google, junto con su título y fecha de publicación, lo que mejora la visibilidad en los resultados de búsqueda.
- Mapa del sitio RSS: mantiene los motores de búsqueda actualizados sobre los cambios en el sitio, lo que es beneficioso para los sitios con contenido dinámico, como las entradas de blog, ya que utiliza enlaces internos para señalar las actualizaciones.
Puedes averiguar si tu sitio web tiene un mapa del sitio XML simplemente escribiendo estas URL en la barra de direcciones de tu navegador:
https://www.tusitioweb.com/sitemap.xml https://www.tusitioweb.com/sitemap_index.xml
Guarda la URL del mapa del sitio para cuando vayas a subirlo a los motores de búsqueda.
Sitemap HTML
A diferencia de los mapas de sitio XML, que son específicos de los motores de búsqueda, los mapas de sitio HTML se crean para los visitantes del sitio.
Los mapas de sitio HTML son páginas web sencillas que muestran todos los enlaces esenciales de un sitio web en un solo lugar. Son como un índice de contenidos, que ayuda a los usuarios a navegar por un sitio y encontrar páginas concretas.
Estos sitemaps suelen estar enlazados en el pie de página web o en el menú de un sitio web para facilitar el acceso.
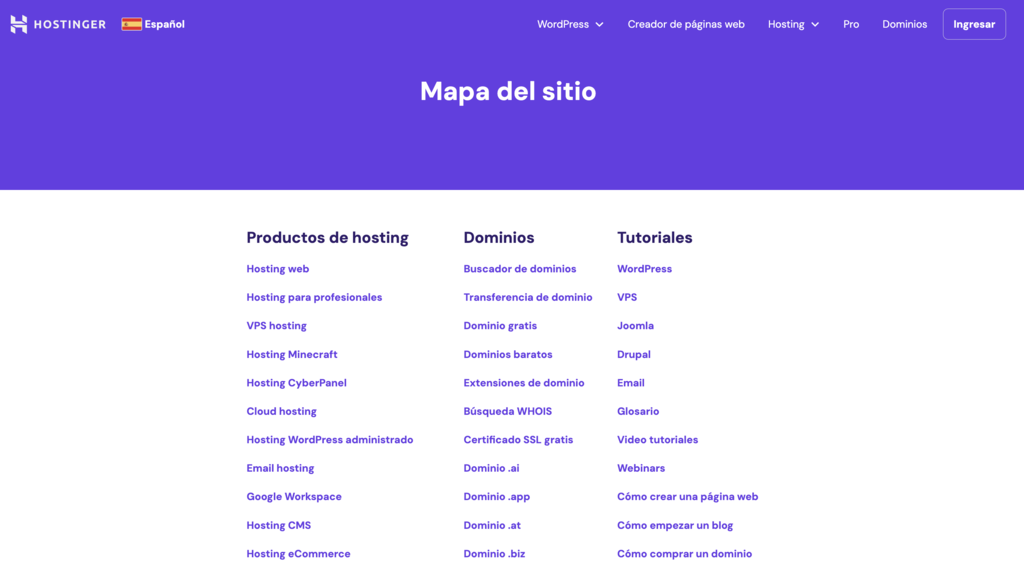
Por ejemplo, consulta nuestro mapa del sitio HTML para ver una lista de servicios de hosting web, herramientas de dominio e información de la empresa para ayudar a los usuarios a buscar contenidos.

Cómo crear un sitemap
Entremos en el proceso de creación de los mapas de sitio visuales, XML y HTML de tu sitio web.
Crear un sitemap visual
Antes de crear un mapa del sitio XML o HTML, empieza por hacer un mapa visual del diseño de tu sitio y de la jerarquía de las páginas. Esto te ayudará a identificar todas las páginas que deben incluirse en tus mapas del sitio XML y HTML y a organizarlas en consecuencia.
Cuando diseñes el mapa del sitio visual, mantén la profundidad de los enlaces en tres clics o menos para que el rastreo sea sencillo, lo que podría mejorar tu clasificación en las búsquedas.
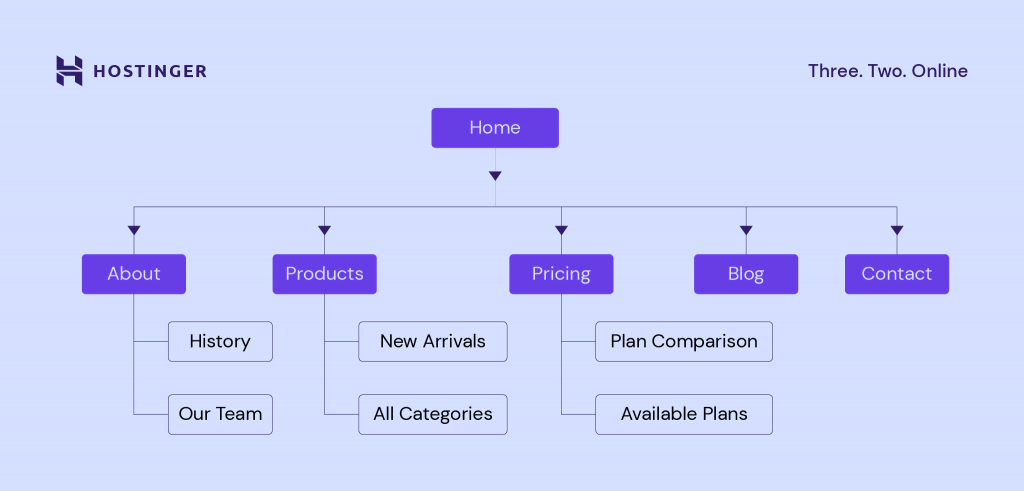
Enumera las páginas esenciales como Quiénes somos, Productos, Precios y Blog. A continuación, enumera las subcategorías y construye la jerarquía. Después de crear la jerarquía, utiliza herramientas como DYNO Mapper para crear un mapa visual del sitio, lo cual ayudará a simplificar el proceso.
A continuación tienes un ejemplo de cómo debe ser tu sitemap visual:

Una vez que tengas tu mapa del sitio visual, sigue los siguientes pasos para convertirlo en un mapa del sitio XML y HTML.
Crear un sitemap XML
Hay dos formas de crear un mapa del sitio XML: automática y manualmente. El método automático es excelente para crear mapas del sitio más rápidamente, por lo que es perfecto para principiantes o sitios web de estructura sencilla.
El método manual es mejor para tener más opciones de personalización y se recomienda para sitios web más grandes o complejos.
A continuación te explicamos cómo crear un mapa del sitio XML automáticamente:
- Utiliza un generador de sitemap online: los generadores de sitemaps como Dupli Checker o XML Sitemaps Generator crearán automáticamente un sitemap XML. También te permite identificar enlaces rotos para ayudar a mejorar la calidad del sitio y el proceso de rastreo.

- Añade la URL de tu sitio web: copia y pega la URL de tu sitio web en el generador que elijas. En este caso, utilizamos el Generador de mapas de sitio XML. Una vez hecho esto, tendrá un aspecto similar al siguiente:

- Descarga el archivo XML: guarda el archivo XML generado.
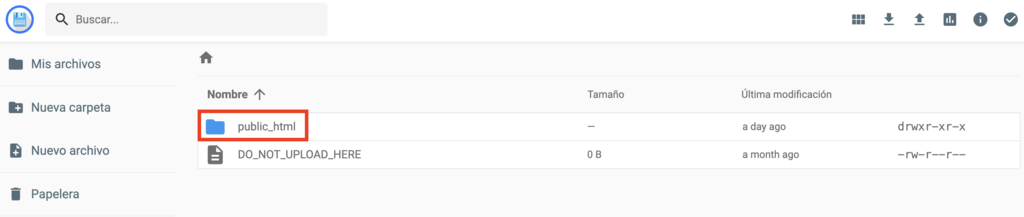
- Sube el archivo XML al directorio raíz de tu sitio: carga el archivo al directorio raíz, que es la carpeta public_html. Puedes encontrar la carpeta en el panel de control de tu alojamiento web o a través de un cliente de Protocolo de Transferencia de Archivos (FTP).
Si eres usuario de Hostinger, puedes seguir estos pasos para subir el archivo XML:
- Inicia sesión en hPanel.
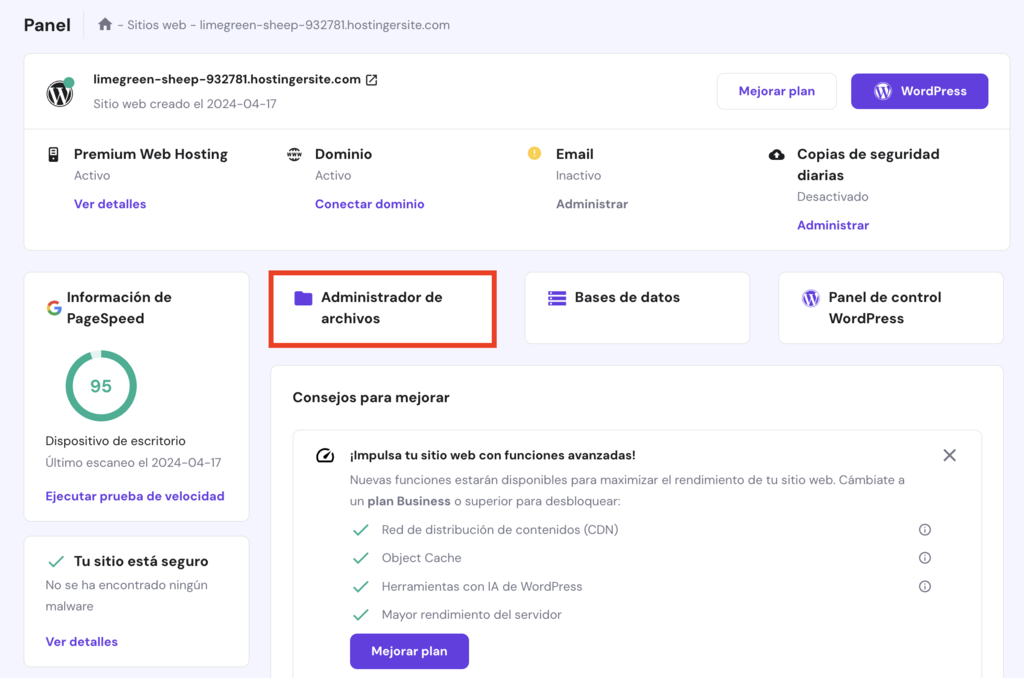
- Ve a Sitios web → Panel.
- Haz clic en Administrador de archivos. Si tienes varios planes de alojamiento web, accede a los archivos del sitio web correspondiente.

- Abre la carpeta public_html.

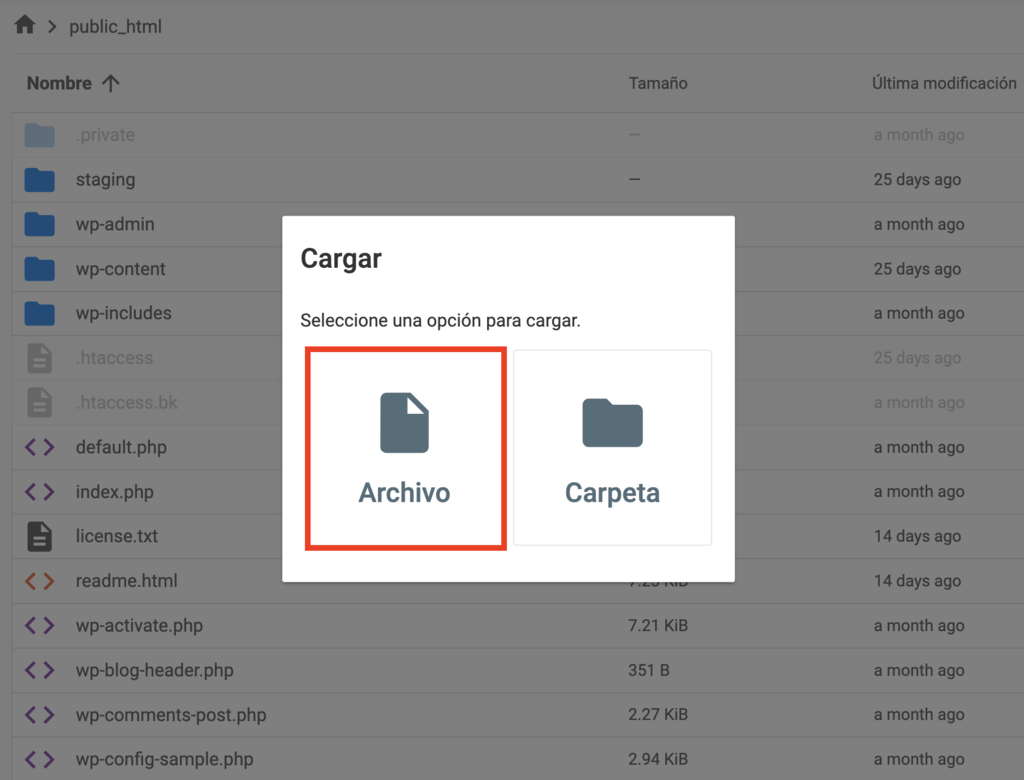
- En la barra de navegación superior, elige la flecha hacia arriba para subir un archivo.
- Elige Archivo para empezar a transferir tu archivo XML del mapa del sitio.

Una vez finalizado el proceso de carga, podrás encontrar el archivo del mapa del sitio web dentro de tu carpeta public_html.

Si quieres crear un mapa del sitio en WordPress, utiliza el plugin Yoast SEO que lo creará y enviará automáticamente.
Como alternativa, aquí tienes los pasos para crear manualmente un mapa del sitio XML:
- Identifica el contenido: determina todas las páginas, imágenes y vídeos de tu sitio web que necesitan ser incluidos.
- Crea el archivo XML: utilizando un editor de texto plano como el Bloc de notas o un editor XML especializado, crea un nuevo archivo con extensión .xml. Éste será tu archivo XML del mapa del sitio.
- Añade etiquetas XML: empieza por añadir las etiquetas XML necesarias para definir la estructura del mapa del sitio. Éstas incluyen la etiqueta <urlset> de apertura al principio del archivo y la etiqueta </urlset> de cierre al final.
- Incluye entradas URL: dentro de las etiquetas <urlset>, añade entradas <url> individuales para cada página, imagen o vídeo de tu sitio web. Para cada entrada de URL, incluye la etiqueta <loc> para especificar la URL de la página.
- Etiquetas opcionales: añade más etiquetas en cada entrada <url> para obtener información extra sobre la página. Utiliza <lastmod> para la fecha de la última modificación o <changefreq> para especificar la frecuencia de actualización.
Crear mapas de sitio XML manualmente ofrece más flexibilidad a la hora de organizar las páginas de tu sitio. Por ejemplo, puedes excluir enlaces rotos o páginas de redireccionamiento durante el proceso de creación.
Una vez realizado todo el proceso, aquí tienes un ejemplo del aspecto que tendrá tu mapa web:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <!-- Inicio --> <url> <loc>https://www.ejemplo.com/</loc> <lastmod>2024-02-19</lastmod> <changefreq>daily</changefreq> <priority>1.0</priority> </url> <!-- Acerca de --> <url> <loc>https://www.ejemplo.com/acercade</loc> <lastmod>2024-02-15</lastmod> <changefreq>monthly</changefreq> <priority>0.8</priority> </url> <!-- Productos --> <url> <loc>https://www.ejemplo.com/productos</loc> <lastmod>2024-02-18</lastmod> <changefreq>weekly</changefreq> <priority>0.9</priority> </url> <!-- Contacto --> <url> <loc>https://www.example.com/contacto</loc> <lastmod>2024-02-17</lastmod> <changefreq>monthly</changefreq> <priority>0.7</priority> </url> </urlset>
Una vez terminado, guarda el archivo con la extensión .xml y súbelo a la carpeta public_html.
Consejo profesional
Tanto si se crea automática como manualmente, es vital verificar tu mapa del sitio XML utilizando un validador de mapas del sitio. Esto garantiza que los motores de búsqueda más populares puedan procesar tu mapa del sitio con precisión y eficacia, lo que conduce a una mejor indexación de las páginas de tu sitio web.
Crear un sitemap HTML
Para ayudarte a crear un mapa del sitio HTML, consulta el mapa del sitio visual del que hemos hablado en el primer paso. El mapa del sitio visual ayuda a organizar los enlaces en tu mapa del sitio HTML para que reflejen la disposición intuitiva presentada en el mapa del sitio visual.
También hay dos formas de crear un mapa del sitio HTML: automática y manualmente.
Para crear el mapa del sitio automáticamente, puedes utilizar tu plataforma de creación de sitios web. Generalmente, la plataforma crea los mapas del sitio automáticamente u ofrece herramientas que te ayudan a crear un mapa del sitio HTML.
Por ejemplo, el Creador de páginas web de Hostinger genera el sitemap por defecto, mientras que los sitios de WordPress pueden utilizar el plugin Yoast SEO para CMS.
El mapa del sitio se generará automáticamente y se publicará cuando lances el sitio web.
Al igual que los mapas del sitio XML, la creación manual de un mapa del sitio HTML requiere más conocimientos técnicos, pero ofrece más opciones de personalización, como la organización para los usuarios, el estilo para que coincida con tu sitio y la elección de qué páginas incluir para que se ajusten a las necesidades de tu audiencia.
Estos son los pasos para crear un mapa del sitio HTML manualmente:
- Enumera los enlaces esenciales: identifica las páginas y áreas de contenido clave que debes incluir en el mapa del sitio.
- Crea una página HTML: utiliza un editor de texto o un editor HTML para crear un nuevo archivo HTML.
- Escribe código HTML: redacta código HTML para estructurar tu sitemap. Empieza con las etiquetas <html> y <body> para definir la estructura del documento. Utiliza encabezados (<h1>, <h2>, etc.) para organizar las secciones y listas (<ul> y <li>) para enumerar los enlaces.
- Guarda y subelo: carga el archivo HTML al servidor del sitio web para que los visitantes puedan acceder a él.
Este es un ejemplo de cómo debería ser el código HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Sitemap</title> </head> <body> <h1>Mapa del sitio web</h1> <h2>Secciones principales</h2> <ul> <li><a href="/ar/home">Inicio</a></li> <li><a href="/ar/about">Acerca de</a></li> <li><a href="/ar/services">Servicioss</a> <ul> <li><a href="/ar/services/design">Servicios de diseño</a></li> <li><a href="/ar/services/consulting">Servicios de consultoria</a></li> </ul> </li> <li><a href="/ar/blog">Blog</a></li> <li><a href="/ar/contact">Contacto</a></li> </ul> <h2>Recursos adicionales</h2> <ul> <li><a href="/ar/privacy-policy">Politica de privacidad</a></li> <li><a href="/ar/terms">Terminos y condiciones</a></li> </ul> </html> </body>
En este ejemplo:
- La etiqueta <h1> se utiliza para el título principal de la página del mapa del sitio.
- Las etiquetas <h2> se utilizan para definir las secciones principales del mapa del sitio, como “Secciones principales” y “Recursos adicionales”.
- Las etiquetas <ul> (lista desordenada) y <li> (elemento de lista) se utilizan para enumerar los enlaces a las distintas páginas de tu sitio web. Las etiquetas <ul> anidadas se utilizan para indicar subsecciones o categorías dentro de una sección principal, como la sección “Servicios” de este ejemplo.
- La estructura <a href=”URL”>Texto de enlace</a> se utiliza para crear enlaces clicables a las páginas.
Cómo enviar tu sitemap
Enviar tu mapa del sitio a los motores de búsqueda les ayuda a comprender mejor las páginas de tu sitio. Esto podría mejorar la visibilidad de tu sitio en los resultados de búsqueda.
Repasemos los pasos para enviar tu mapa del sitio a Google a través de Google Search Console (GSC):
- Crea una cuenta en Google Search Console si aún no la tienes.
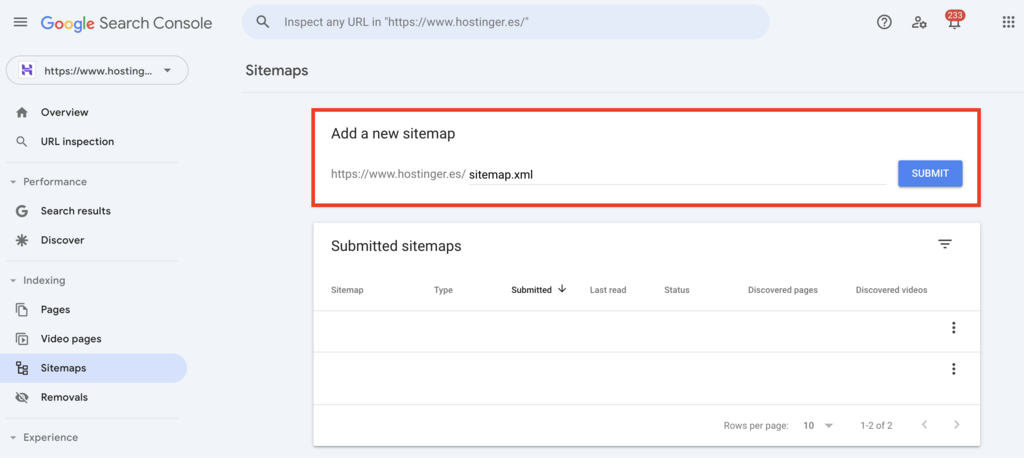
- Una vez que hayas añadido tu sitio web, dirígete a Sitemaps en la barra de navegación de la izquierda.
- Introduce la URL del mapa del sitio en la sección Añadir un nuevo mapa del sitio. Encuentra esta URL escribiendo https://www.tusitioweb.com/sitemap.xml en la barra de direcciones de tu navegador.
- Haz clic en Enviar.

Una vez que hayas enviado el mapa del sitio a Google, recibirás el mensaje de éxito.

Alternativamente, visita la sección de sitemaps enviados y busca el informe “Índice de sitemaps procesado correctamente”.
Ten en cuenta que Google limita los sitemaps XML a 50.000 URL y 50 MB de tamaño. Si el archivo contiene más enlaces o supera el límite, tendrás que crear varios archivos de mapa del sitio.
Mejores prácticas SEO para sitemaps
Hay dos prácticas SEO que puedes hacer, que son añadir tu mapa del sitio al archivo robots.txt y comprobar si hay errores en el mapa del sitio. Hacerlo ayudará a los motores de búsqueda a rastrear e indexar correctamente tu sitio web.
Añade tu sitemap al archivo robots.txt
El archivo robots.txt es el primer lugar que visitan los rastreadores cuando acceden a un sitio web. Les informa de qué páginas deben indexar. Si le añades un mapa del sitio, podrán descubrir rápidamente todas las URL del sitio.
La mayoría de los proveedores de hosting ofrecen un panel de control que te permite modificar el archivo robots.txt. Si utilizas Hostinger, añade un mapa del sitio a través de hPanel:
- Accede a Sitios web → Panel→ Administrador de archivos.
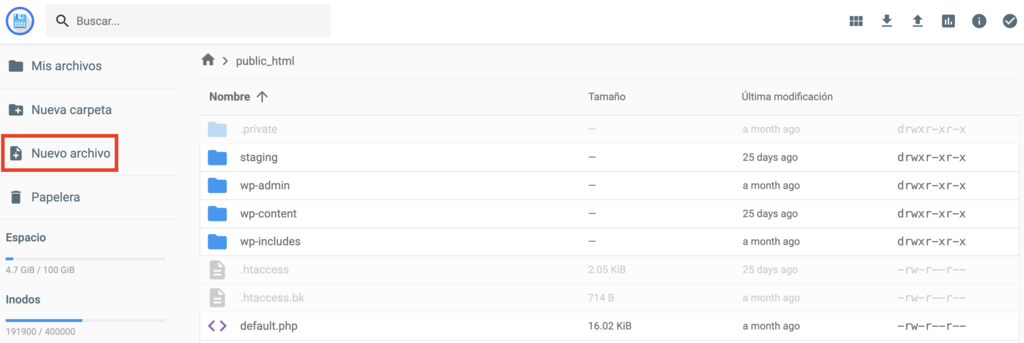
- Ve a public_html y localiza el archivo robots.txt. Si no está disponible, haz clic en el botón Nuevo archivo para crear uno.

- Crea un nuevo archivo y llámalo robots.txt. A continuación, abre robots.txt.
- Añade la URL de tu mapa del sitio Haz clic en Guardar. Sigue el siguiente ejemplo como referencia.

Si tienes varios sitemaps, añade cada URL por separado en una línea diferente:
Sitemap: https://www.tusitioweb.com/sitemap_1.xml Sitemap: https://www.tusitioweb.com/sitemap_2.xml
Comprueba si hay errores en un reporte de sitemaps
Utiliza el informe de sitemaps en Google Search Console para identificar posibles problemas. Algunos errores de mapa del sitio que pueden producirse son:
- URLs no accesibles: Google encontró la ubicación del mapa del sitio, pero no rastreó algunas de sus URL. Utiliza la herramienta de inspección de URL para comprobar la disponibilidad de las páginas.
- URLs no seguidas: los sitemaps enviados tienen demasiadas redirecciones y enlaces relativos para que Googlebot los siga. Recuerda utilizar URL directas y absolutas al enviar los sitemaps.
- URL no válidas dentro del mapa del sitio: el enlace no es válido debido a caracteres no admitidos o a un formato incorrecto. Por ejemplo, la dirección URL puede tener ,com en lugar de .com o htps// en lugar de https://.
Después, abre el Informe de cobertura del índice para ver el número total de enlaces de tu mapa web que Google ha rastreado correctamente.

Supongamos que el sitio tiene 20 páginas, pero cuando compruebas el informe, sólo se han indexado seis de ellas. Esto puede deberse a páginas duplicadas, URL redirigidas o a que el sitio ha superado su límite de crawl budget.
Sigue los pasos que se indican a continuación para corregir los errores de tu mapa web:
- Accede Google Search Console.
- Selecciona tu sitio web y ve a la sección Sitemaps.
- Comprueba si hay algún error o advertencia.
- Corrige los errores. Para los errores de URL, verifica cada URL, asegúrate de que todas las páginas existen y devuelven un estado 200. Elimina o arregla las URL rotas.
- Vuelve a enviar el mapa del sitio.
Para los usuarios de Hostinger, comprueba el sitemap y elimina cualquier URL innecesaria a través de hPanel. Sigue estos pasos para solucionar el problema:
- Accede al Administrador de archivos a través de hPanel.
- Ve a la carpeta public_html y localiza el archivo sitemap.xml.
- Haz clic con el botón derecho y selecciona Editar.
- Elimina la URL deseada.
- Pulsa Guardar.
Informa a Google del cambio utilizando la herramienta ping. Pega la siguiente dirección en el navegador utilizando la URL de tu mapa del sitio:
http://www.google.com/sitemaps/ping?sitemap=http://tudominioweb.com/sitemap.xml
Conclusión
Los mapas del sitio web ayudan a los visitantes y rastreadores a navegar eficazmente por las páginas de tu sitio, lo que es crucial para la experiencia del usuario, el SEO y la optimización del sitio web.
Existen tres formatos comunes: mapa del sitio visual, XML y HTML. Sin embargo, sólo los dos últimos sitemaps desempeñan un papel en una estrategia SEO.
Crea un mapa del sitio utilizando un generador online para acelerar el proceso. Sin embargo, considera la posibilidad de codificar uno desde cero si deseas una mayor personalización.
Recuerda actualizar el mapa del sitio con regularidad a medida que añadas nuevas páginas o realices cambios en las existentes.
Después de crear los sitemaps, tienes que subirlos a los motores de búsqueda mediante Google Search Console o Bing Webmaster Tools. Esto garantiza que tu mapa del sitio se indexe y se compruebe periódicamente en busca de actualizaciones.
Este artículo ha respondido a preguntas como qué es un mapa del sitio, cuáles son sus propósitos y cómo hacer un sitemap. Si tienes más preguntas, consulta la sección de preguntas frecuentes o deja un comentario a continuación.

Qué es un sitemap – Preguntas frecuentes
Encuentra respuestas a las preguntas más comunes sobre los sitemaps.
¿Cómo encuentro la URL de mi sitemap?
La forma más habitual de encontrar el enlace del mapa del sitio es introduciendo la dirección de tu sitio web seguida de /sitemap.xml o /sitemap_index.xml.
¿Es importante tener un sitemap para el SEO?
¡Por supuesto! Los sitemaps ayudan a los rastreadores de los motores de búsqueda a encontrar las páginas de tu sitio web, lo que permite una indexación y clasificación más rápidas.
Esto es vital para los nuevos sitios web con pocos enlaces externos, ya que los rastreadores pueden necesitar ayuda para localizarlos.
¿Necesito un sitemap?
Si tienes un sitio web más pequeño con páginas correctamente enlazadas y una estructura clara, puede que no necesites un mapa del sitio.
Sin embargo, si tienes un sitio web más grande con muchas páginas, necesitas uno para ayudar a los rastreadores a comprender mejor la estructura de tu sitio.
¿Cómo comprobar si un sitio web tiene un sitemap?
La forma más sencilla de comprobar el mapa web de un sitio es utilizar herramientas como SEO Site Checkup.
Sólo tienes que introducir la dirección del dominio y hacer clic en el botón Comprobar. La plataforma mostrará la URL del mapa del sitio si el sitio tiene uno.
¿Necesito actualizar mi sitemap?
Actualiza los sitemaps sólo cuando publiques nuevos contenidos o cambies los enlaces.
Los usuarios de WordPress pueden utilizar plugins para automatizar el proceso de los sitemaps XML.
Después de actualizar el mapa del sitio, pide a Google que vuelva a rastrearlo utilizando la herramienta Ping.