Cómo desarrollamos los sprints de diseño en Hostinger

Hace aproximadamente un año, no podíamos entregar un nuevo diseño tan rápido como queríamos. No estaba claro qué debíamos hacer y qué se había hecho. Intentamos implementar tableros Kanban, metodologías ágiles de scrum, pero ninguna de ellas se ajustaba completamente a nuestras necesidades. Sin embargo, empezamos a mezclar algunas directrices detalladas de la lista de las 100 mejores empresas para trabajar de Fortune y llegamos a nuestra versión de los sprints de diseño.
Hoy queremos compartir las lecciones más importantes que hemos aprendido en este viaje.
El desafío
Empezamos a hacer una lluvia de ideas sobre el mejor proceso de diseño que se nos ocurría: métodos de planificación rápidos, de alta calidad y no agotadores fueron las primeras cosas que se nos ocurrieron. Queríamos que las tareas fueran fácilmente ajustables, capaces de ser lo suficientemente evaluadas para que otros equipos pudieran planificar su trabajo. Estos son algunos de los elementos clave que debíamos utilizar en nuestro sistema:
- Tarea: ¿qué tipo de problema estamos resolviendo y qué diseño se necesita?
- Plazo de entrega: ¿cuándo tenemos que entregar los archivos de diseño?
- Diseñador asignado: ¿quién será el responsable de realizar la tarea?
- NPS: ¿estarán satisfechos nuestros colegas con la calidad y el plazo de entrega?
Fases
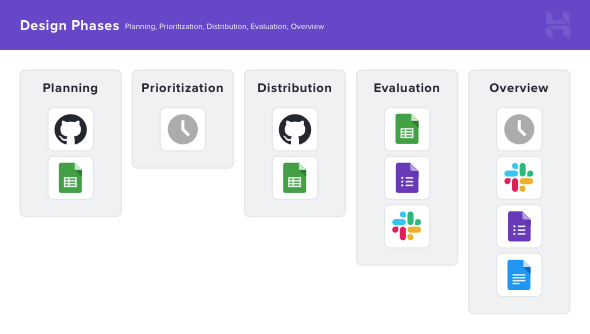
Decidimos utilizar cinco elementos en nuestros sprints de diseño:
- Planificación: reunir todas las tareas de los equipos multidisciplinarios y anotarlas en nuestro sistema de gestión de tareas (Github y Google Sheets).
- Prioridades: mirar el panorama general, planificar las tareas más importantes de la semana durante nuestra reunión de diseñadores.
- Distribución: asignación de tareas para el equipo de diseño, utilizando GitHub para crear temas junto con la línea de tiempo de Google Sheets.
- Evaluación: calcular cuántas tareas se han hecho, determinar el NPS (Net Promoter Score) enviando formularios de NPS a nuestros colegas individualmente, y recogiendo las respuestas.
- Resumen: anotando nuestros puntos fuertes y débiles durante la semana y pasando de nuevo a la fase de planificación.

Cada paso está cuidadosamente diseñado para lograr el crecimiento personal de los diseñadores y plantear nuevos retos. Hacemos un seguimiento de cada tarea, planificamos y participamos juntos en los procesos de evaluación.
Planificación
Para la planificación, utilizamos GitHub y Google Sheets. Nuestros desarrolladores utilizan GitHub, así que para los diseñadores es algo imprescindible en Hostinger. Otros equipos asignan a nuestros diseñadores cuando necesitan algo en particular, y nosotros añadimos esas tareas a nuestro cronograma.
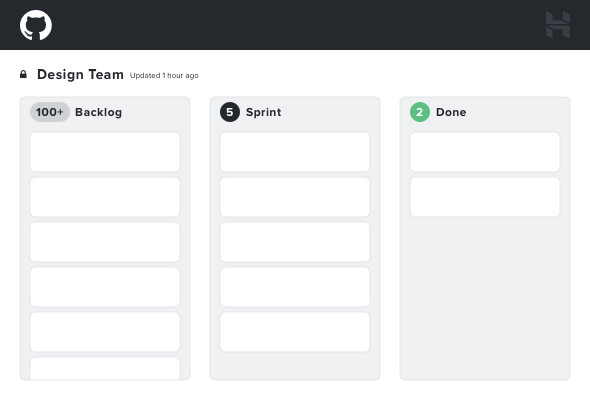
Creamos un proyecto en GitHub para reflejar este calendario. Dividimos las tareas en tres columnas diferentes: Backlog, Sprint Tasks, and Done. La columna del Backlog es donde se añaden todas las tareas, mientras que la de Sprint Tasks se utiliza para la planificación de la semana siguiente. Una vez que hayamos terminado, colocamos la tarea en la columna Done.

Prioridades
Todos los lunes tenemos una breve reunión de 30 minutos para priorizar las tareas de la semana que se inicia. Buscamos un entorno acogedor para reunirnos todos. Es esencial traer una taza de café. Marcamos las tareas que son cruciales y que necesitan una solución rápida.
Distribución
Asignamos las tareas a todo el equipo y nos aseguramos de que todos estén seguros de la tarea que les toca. Si hay alguna pregunta sobre el trabajo, debe responderse antes del proceso de creación del diseño.
Evaluación
Creemos que el trabajo no refleja tu personalidad, y sólo muestra tu resultado en una tarea específica. Intentamos potenciar el pensamiento crítico y dar un breve feedback a los demás avalando una sesión de crítica de diseño.
Resumen
A lo largo de la semana, hay muchos tipos de tareas diferentes – desde banners hasta diseños de sitios web e incluso sistemas de diseño de productos. Para mejorar, nos fijamos en nuestros puntos débiles y comprobamos lo que hemos aprendido, realizando cualquier cambio para conseguir mejores resultados.
Es una locura pensar que hace sólo un año no teníamos una visión clara de cómo manejar tareas a gran escala con otros equipos. Hoy, cooperamos con éxito y entregamos el producto que se espera, desde la planificación hasta la ejecución.