WordPress Debug: guía completa para principiantes

Probablemente no existe el código perfecto y es la pesadilla de todo webmaster cuando se producen fallos en sus sitios o plugins. Así que hoy vamos a mostrarte consejos sobre cómo utilizar WordPress Debug y otros métodos para depurar WordPress, que te ayudarán a resolver aquello que puede salirse de tu control.
Descarga la hoja de trucos de WordPress definitiva
Tabla de Contenidos
¿Qué significa “debugging” o “debug”?
Debugging, en español es depuración, y significa identificar y eliminar errores o problemas en tu código. El último paso de hacer debugging es probar la corrección del código y asegurarte de que el problema no vuelva a ocurrir.
Esto es realizado principalmente por desarrolladores que usan herramientas de depuración, y es parte de una rutina en la etapa de desarrollo de software.
El proceso de depuración se puede hacer usando estrategias como prueba unitaria, revisión de código y programación de pares.
Entonces, antes de que el código o el software se publique a los usuarios, los desarrolladores intentarán encontrar cualquier problema, luego lo aislarán y lo solucionarán.
A veces, arreglar el código puede ser un verdadero dolor de cabeza, ya que puede llevar más tiempo que escribir el código en sí.
Usos prácticos de WP DEBUG
Habiendo explicado la idea general de qué es WordPress Debug, ahora vamos a cubrir el uso práctico.
WP_DEBUG
WP_DEBUG se encuentra en el archivo wp-config.php y por defecto tiene el valor establecido en “falso“. Si deseas habilitarlo, debes cambiarlo a “verdadero“. Para hacerlo, necesitarás un cliente FTP, como FileZilla o un administrador de archivos para acceder al archivo.
En nuestro ejemplo, utilizaremos el Administrador de archivos de Hostinger.
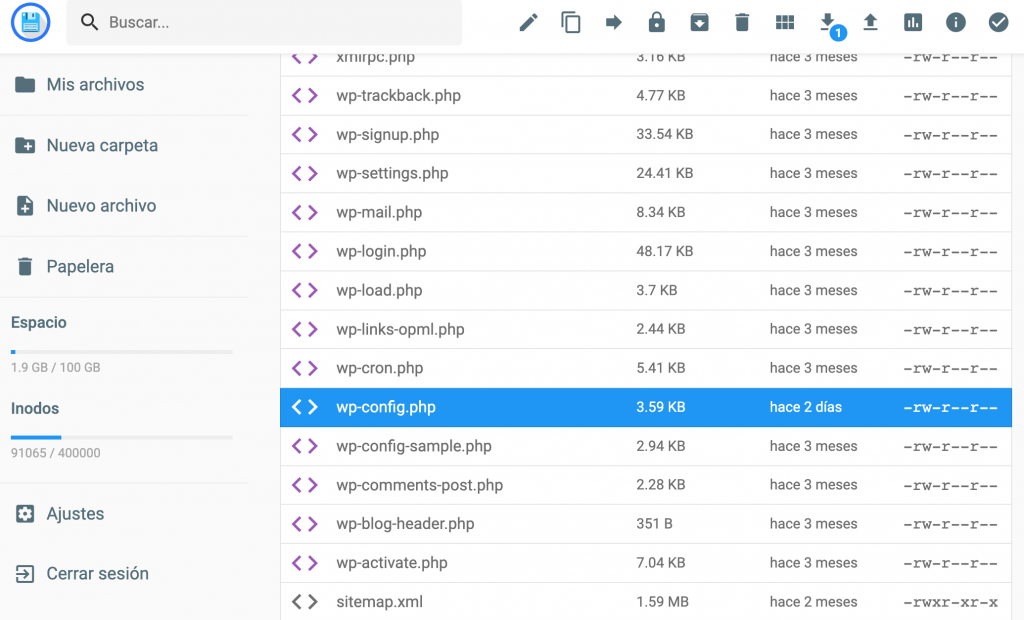
1. Busca el archivo wp-config.php en la carpeta raíz de tu sitio web. En nuestro ejemplo, está en domain.tld/public_html/wp-config.php.

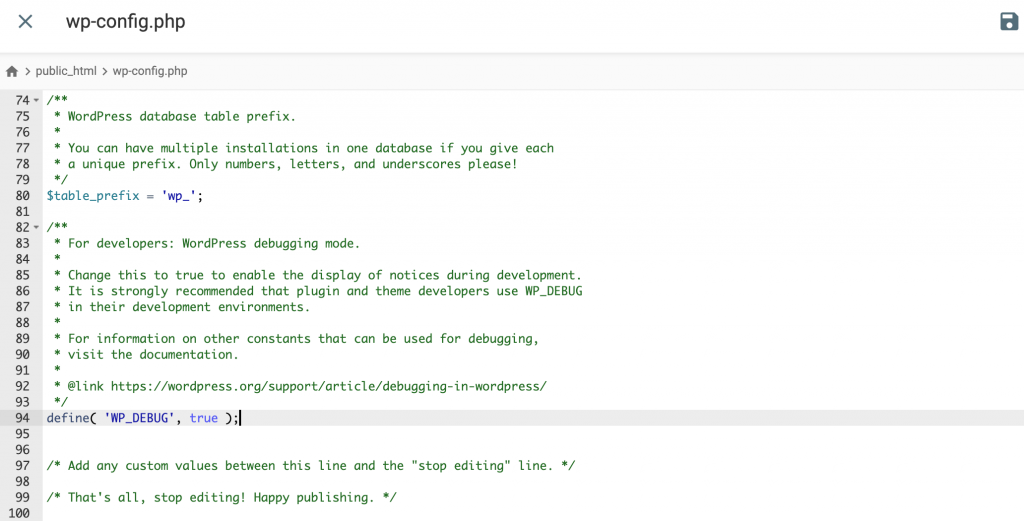
2. Ábrelo y busca define (‘WP_DEBUG’, falso)
3. Una vez localizado, cambia false por true. Luego, guarda el archivo.

Si no encuentras este código en tu archivo wp-config.php, puedes agregarlo encima de la línea “/* That’s all, stop editing! Happy blogging. */“.
Ten en cuenta que la depuración no debe habilitarse en un sitio web que está online porque este modo está diseñado solo para fines de desarrollo.
WP_DEBUG_LOG
Al habilitar WP_DEBUG_LOG, los usuarios pueden guardar todos los errores en un archivo debug.log. Esta función trabaja de la mano con WP_DEBUG y puede ayudar a reproducir problemas para su resolución.
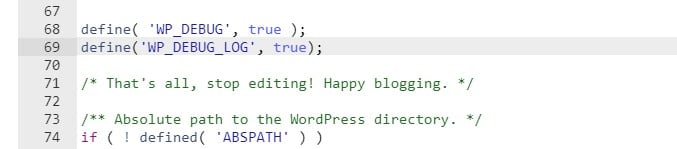
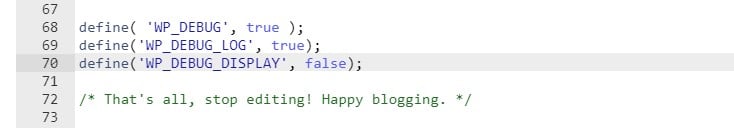
Para habilitarlo, abre el archivo wp-config.php e ingresa la siguiente línea debajo de define (‘WP_DEBUG’, true);
define ('WP_DEBUG_LOG', true);

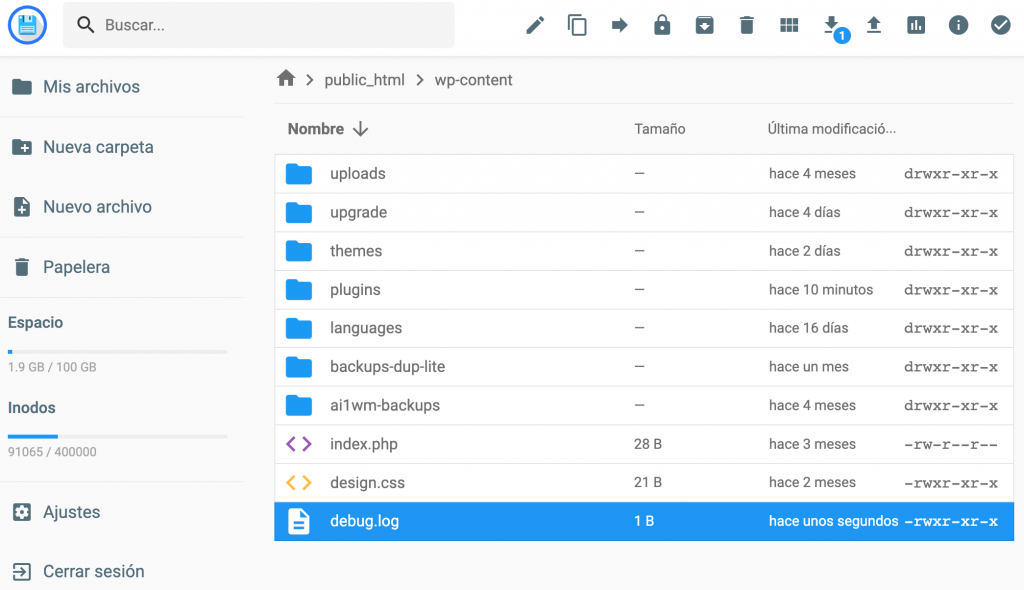
Después de activar la función, el archivo debug.log se guardará automáticamente en la carpeta /wp-content/ de tu sitio web. Puedes ver directamente el archivo en tu navegador.

WP_DEBUG_DISPLAY
Debes deshabilitar WP_DEBUG_DISPLAY para que los mensajes de error no se muestren en tu sitio web.
De forma predeterminada, cada vez que hay un error, se generará y se mostrará dentro de tu código HTML. Y a diferencia de WP_DEBUG, el valor original es “true” y debes cambiarlo a “false” para ocultar todos los errores.
O si no está disponible, debes insertar esta línea en el archivo wp-config.php, justo debajo de define (“WP_DEBUG”, true);.
define ('WP_DEBUG_DISPLAY', false);

Todas estas características: WP_DEBUG, WP_DEBUG_LOG y WP_DEBUG_DISPLAY se pueden usar al mismo tiempo para habilitar la depuración, guardar un archivo de registro y ocultar todos los errores.
7 consejos para depurar problemas en WordPress
Cuando tu sitio de WordPress se bloquea o tiene la pantalla blanca de la muerte (WSoD), la acción común es desactivar los complementos o temas y verificar las actualizaciones.
Si bien eso es útil para buscar al culpable, puede llevar mucho tiempo, ser ineficiente y también puede dejar que el problema real pase desapercibido. Es por eso que tener las herramientas adecuadas puede ser un verdadero cambio en el juego.
1. Activa WP_DEBUG
La activación de WP-DEBUG es probablemente la forma más sencilla de registrar problemas en un sitio de WordPress. Pero desafortunadamente, algunos desarrolladores no hacen esto, probablemente porque olvidan que esta característica existe.
Lo repetimos nuevamente, esta vez de una forma resumida, WP_DEBUG es una constante que activa el modo “debug” en WordPress, y puedes encontrarla en el archivo wp-config.php. Esta constante puede registrar todas las actividades en tu sitio y ayudarte a solucionar cualquier problema.
Hemos cubierto instrucciones más detalladas sobre WP_DEBUG más arriba.
2. Habilita el Informe de errores de WPDP
Para detectar cualquier problema relacionado con la base de datos, puedes habilitar el informe de errores WPDP.
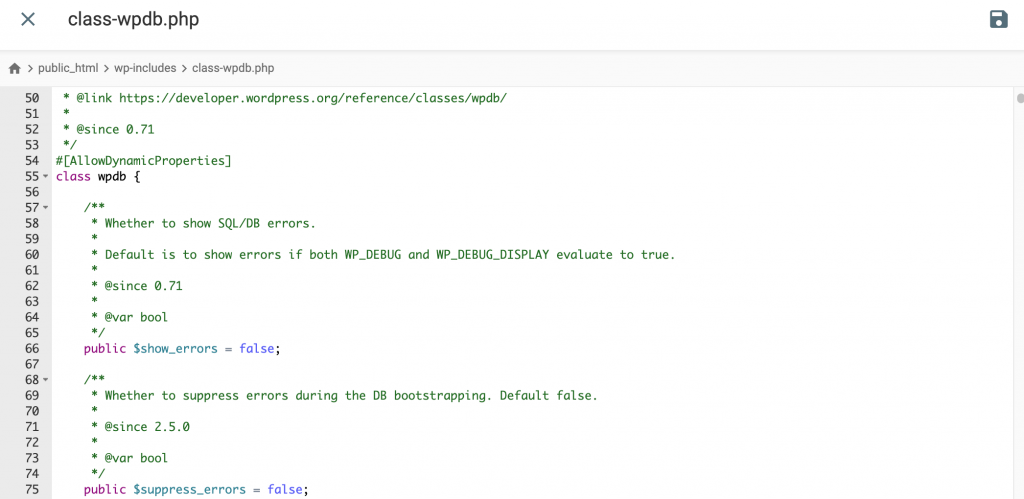
El objeto global $wpdb tiene una variable llamada $show_errors. Y si la configuras como verdadero (true), puedes hacer que WordPress muestre los errores de SQL en la pantalla para cualquier consulta.
Para habilitar esto, ve a /public_html/wp-includes/class-wpdb.php y abre el archivo. Busca wpdb class y cambia la variable $show_errors a true.

3. Verifica los registros de errores de tu sitio web
A veces, puedes encontrar la página de errores del servidor de intervalos cuando navegas por tu sitio. Y para solucionar este problema, puedes revisar los registros de errores de tu sitio web.
Hacer un chequeo general del registro puede ayudar a los desarrolladores principiantes y avanzados a detectar el problema del sitio web.
Luego puedes usar la búsqueda de Google para buscar una posible solución.
4. Usa el entorno de pruebas de WordPress cuando modifiques tu código
Si deseas minimizar los errores en tu sitio de WordPress, puedes hacerlo implementando primero el código en un sitio staging.
Un sitio staging es casi un clon exacto de tu sitio web en vivo y se puede alojar en tu subdominio privado. Este sitio actúa como un terreno de desarrollo para cualquier código que desees implementar en tu sitio en vivo.
Este entorno no es visible para visitantes ni motores de búsqueda. Para que puedas tener más libertad de ajustar y probar los cambios que deseas implementar, sin afectar tu sitio público en vivo.
5. Habilita SCRIPT_DEBUG
De forma predeterminada, WordPress utiliza la versión reducida de los archivos CSS y JavaScript para ayudar a mejorar el tiempo de carga de tu sitio. Sin embargo, esto puede ser un problema porque puedes ocultar errores en los scripts/plugins que utilizas.
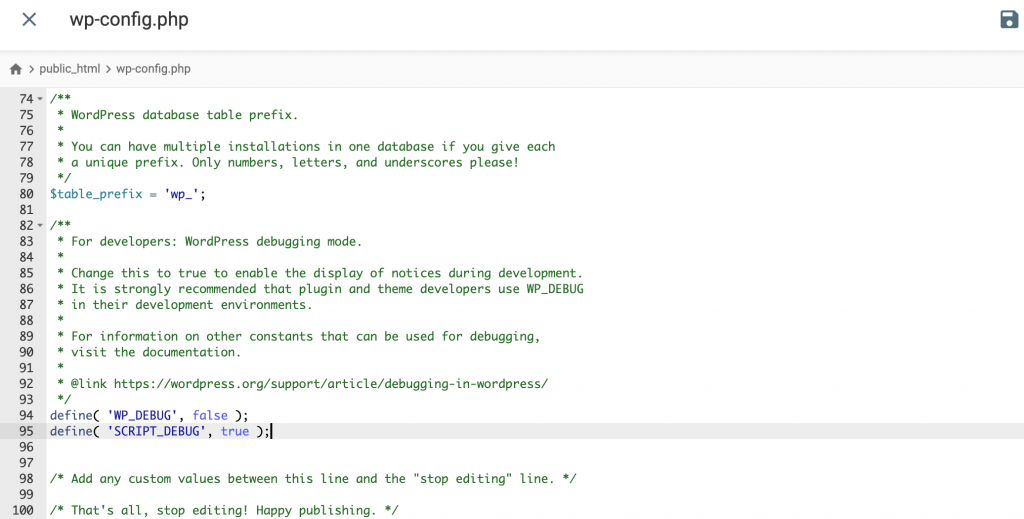
Para cambiar la ejecución del script, WordPress también proporciona una constante que podemos agregar al archivo wp-config.php, es decir:
define( 'SCRIPT_DEBUG', true );

Cuando el valor esté definido como verdadero, WordPress cargará automáticamente las versiones no minimizadas de todos los archivos CSS y JavaScript, haciendo que todos los complementos utilicen su versión completa.
6. Detecta errores de PHP
Puedes detectar los errores de PHP temprano en tus scripts usando phpinfo. Este archivo puede generar información sobre el estado actual de PHP, incluidas las opciones y extensiones de compilación, el entorno, la versión del sistema operativo, los encabezados HTTP y la licencia.
Para hacerlo, puedes configurar el archivo php.ini para habilitar el informe de errores. Sin embargo, algunos servicios de alojamiento, incluido el plan de alojamiento compartido de Hostinger, deshabilitan esta opción.
Esto se debe a que no tienes acceso root para habilitar la función.
Pero, en su lugar, puedes usar el verificador de código PHP, que te proporciona un asistente sencillo para revisar los errores en tu código. Y para una revisión más exhaustiva, también puedes usar IDEs como Eclipse o PHPStorm.
7. Aprovecha algunas herramientas de depuración
Si necesitas simplicidad para monitorear errores en tu sitio de WordPress, también puedes aprovechar los plugins de depuración de WordPress.
1. Query Monitor

Este plugin proporciona un panel de herramientas para desarrolladores en WordPress. Puedes habilitar consultas de bases de datos, errores PHP, llamadas API HTTP, enlaces y acciones, detener bloques del editor, scripts en cola y hojas de estilo, y más.
Alternativamente, también puedes usar Debug Bar y Simply Show Hooks para ayudarte a depurar tu sitio de WordPress. Sin embargo, estos dos plugins pueden tener problemas de compatibilidad con la versión más reciente de WordPress.
2. New Relic

También puedes realizar una depuración más robusta utilizando una herramienta premium como New Relic. Esta aplicación te ayudará a monitorear la experiencia del usuario, mapear la arquitectura de WordPress, analizar y mejorar el rendimiento del sitio, y detectar anomalías antes de que sucedan.
Todas esas características te ayudarán a recopilar datos para la resolución de problemas para que puedas proporcionar la mejor experiencia posible a los visitantes. Puedes probar New Relic por 14 días gratis.
Conclusión
Estos son todos los consejos que necesitas saber sobre depurar un sitio de WordPress. Como desarrollador, necesitas identificar y arreglar los problemas antes de publicar cualquier código o plugin a los usuarios. Como webmaster, también puedes utilizar herramientas de depuración para identificar las causas de los problemas de rendimiento en tu sitio web.
Para depurar tu sitio de WordPress, puedes hacer lo siguiente:
- Activar WP_DEBUG
- Habilitar el informe de errores de WPDP
- Verificar los registros de errores de tu sitio web
- Usar el entorno de ensayo de WordPress cuando modifiques tu código
- Habilitar SCRIPT_DEBUG
- Detectar errores de PHP
- Utilizar herramientas de depuración como Query Monitor o New Relic
Si tienes alguna pregunta, contáctanos en la sección dBuena suerte con la depuración de tu sitio de WordPress. Esperamos que puedas reducir los problemas para garantizar una experiencia fluida a los visitantes.




Comentarios
August 30 2020
Hola, tengo problemas con un plugin luego de la ultima actualizacion de wp, mi pagina dejo de mostrar el slider, y cuando desactivo el Master Slider, me sale un cartel en mi web que dice se ha producido un error critico en mi web y que aprenda mas sobre la depuracion de wp.. que hago?