Cómo insertar JavaScript en HTML
Si quieres mostrar contenido estático como, por ejemplo, un conjunto de imágenes, entonces HTML puede hacer el trabajo por ti. Sin embargo, las páginas estáticas se están convirtiendo en cosa del pasado.
La mayor parte del contenido actual es interactivo e incluye vistosas presentaciones de diapositivas, formularios y menús. Estos elementos mejoran la experiencia del usuario y añaden dinamismo al sitio web.
Para ello se utilizan lenguajes de scripting y JavaScript es uno de los más famosos en este sentido. Con él, los desarrolladores pueden crear sitios web que interactúan con el usuario y viceversa.
Aunque hay muchos otros lenguajes disponibles, ninguno es tan popular como JavaScript. Para aprovecharlo al máximo, se utiliza junto con HTML.
En este tutorial, te mostraremos varias formas de añadir JavaScript a HTML.
Descarga la hoja de trucos HTML definitiva
Tabla de Contenidos
Cómo insertar JavaScript en HTML
Hay dos formas de insertar JavaScript en HTML y hacer que funcionen juntos. Echemos un vistazo a algunas de las formas en que podemos conectar JavaScript con HTML.
Agregar JavaScript directamente a un archivo HTML
La primera forma de insertar JavaScript en HTML es directa. Puedes hacerlo utilizando la etiqueta <script> </script> que debe envolver todo el código JavaScript que escribas. Se puede agregar el código JavaScript:
- entre las etiquetas <head>
- entre las etiquetas <body>
Dependiendo de dónde agregues el código JavaScript en tu archivo HTML, la carga será diferente.
Por lo general se recomienda agregarlo en la sección <head> para que permanezca separado del contenido de tu archivo HTML. Pero colocarlo dentro de <body> puede ayudar a mejorar la velocidad de carga, ya que el contenido del sitio web se cargará más rápido, y solo después de eso se procesará el JavaScript.
Para este ejemplo, echemos un vistazo al siguiente archivo HTML que debe mostrar la hora actual:
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script>JAVASCRIPT IS USUALLY PLACED HERE</script> <title>Time right now is: </title> </head> <body> <script>JAVASCRIPT CAN ALSO GO HERE</script> </body> </html>
En este momento, el código anterior no contiene JavaScript y, por lo tanto, no puede mostrar la hora. Podemos agregar el siguiente código para asegurarnos de que muestre la hora correcta:
var time = new Date(); console.log(time.getHours() + ":" + time.getMinutes() + ":" + time.getSeconds());
Envolveremos este código entre <script> y </script> y lo colocaremos en la cabecera (head) del código HTML para garantizar que cada vez que se cargue la página, se genere una alerta que muestre la hora actual al usuario. Así es como se verá el archivo HTML después de agregar el código:
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Time right now is: </title> <script> var time = new Date(); console.log(time.getHours() + ":" + time.getMinutes() + ":" + time.getSeconds()); </script> </head> <body> </body> </html>
Si quieres mostrar la hora dentro del cuerpo (body) de la página, deberás incluir la script dentro de las etiquetas <body> de la página HTML. Así es como se verá el código cuando lo hagas:
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Time right now is: </title> </head> <body> <script> let d = new Date(); document.body.innerHTML = "<h1>Time right now is: " + d.getHours() + ":" + d.getMinutes() + ":" + d.getSeconds() "</h1>" </script> </body> </html>
Así es como se vería el resultado final:

Agregar código JavaScript a un archivo separado
A veces, insertar JavaScript en HTML directamente no parece ser la mejor opción. Sobre todo porque algunos scripts de JS deben utilizarse en varias páginas, por lo tanto, es mejor mantener el código JavaScript en archivos separados.
Es por esto que la forma más aceptable de incluir JavaScript en HTML es importando archivos externos.
Se puede hacer referencia a estos archivos desde adentro de los documentos HTML, al igual que hacemos referencia a los documentos CSS. Algunos de los beneficios de agregar código JavaScript en archivos separados son:
- Cuando los códigos HTML y JavaScript están separados, se cumple el principio de diseño de separación y hace que todo sea mucho más sostenible y reutilizable.
- La legibilidad y el mantenimiento del código es mucho más fácil.
- Los archivos JavaScript en caché mejoran el rendimiento general de la página web al disminuir el tiempo que tardan las páginas en cargarse.
Podemos hacer referencia al archivo JavaScript desde HTML así:
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Time right now:</title> </head> <body> </body> <script src="js/myscript.js"></script> </html>
El contenido del archivo myscript.js será:
let d = new Date(); document.body.innerHTML = "<h1>Time right now is: " + d.getHours() + ":" + d.getMinutes() + ":" + d.getSeconds()</h1>"
¡Importante! Aquí se asume que el archivo myscript.js se encuentra en el mismo directorio que el archivo HTML.
Ejemplo de JavaScript para validar una dirección de correo electrónico
JavaScript potencia tu aplicación al ayudarte a validar los datos ingresados por el usuario en el lado del cliente. Uno de los datos del usuario más importantes que a menudo necesitan validación son las direcciones de correo electrónico.
Esta función de JavaScript puede ayudarte a validar la dirección de correo electrónico ingresada antes de enviarla al servidor:
function validateEmailAddress(email) {
var re = /^(([^<>()[\]\\.,;:\s@\"]+(\.[^<>()[\]\\.,;:\s@\"]+)*)|(\".+\"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
return re.test(email);
}
function validate() {
$("#result").text("");
var emailaddress = $("#email").val();
if (validateEmailAddress(emailaddress)) {
$("#result").text(emailaddress + " is valid :)");
$("#result").css("color", "green");
} else {
$("#result").text(emailaddress + " is not correct, please retry:(");
$("#result").css("color", "red");
}
return false;
}
$("#validate").bind("click", validate);
Para adjuntar esta función a una entrada de formulario, puedes usar el siguiente código:
<form> <p>Enter an email address:</p> <input id='email'> <button type='submit' id='validate'>Validate!</button> </form> <h2 id='result'></h2>
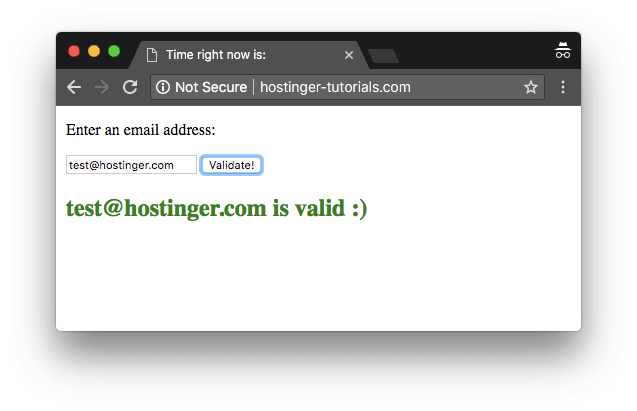
Este es el resultado que obtendrías después de combinar todos los ingredientes en un archivo HTML:

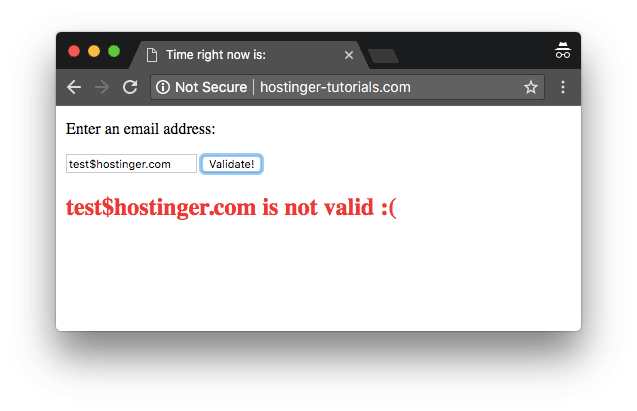
Y si la validación es incorrecta, el resultado será diferente:

¡Felicitaciones! Has aprendido a insertar JavaScript en HTML con algunos ejemplos básicos.
Ventajas de JavaScript
JavaScript primero fue conocido como LiveScript. Pero como Java era un lenguaje muy popular, Netscape decidió cambiarle el nombre a JavaScript. Su primera aparición se remonta a 1995 dentro de Netscape 2.0. Estas son algunas de las principales ventajas de usar JavaScript:
Interacción mínima con el servidor
Es un hecho bien conocido que si quieres optimizar el rendimiento de un sitio web, la mejor manera es reducir la comunicación con el servidor.
JavaScript ayuda en este sentido al validar la información que ingresa el usuario en el lado del cliente. Solo envía solicitudes al servidor después de ejecutar las comprobaciones de validación iniciales. Como resultado, el uso de recursos y la cantidad de solicitudes al servidor se reduce significativamente.
Interfaces más completas y fáciles de usar
Al usar JavaScript, puedes crear interfaces interactivas del lado del cliente. Por ejemplo, agregar controles deslizantes, presentaciones de diapositivas, efectos al poner el cursor sobre objetos, funciones de arrastrar y soltar, etc.
Retroalimentación inmediata para el usuario
Al usar JavaScript, puedes asegurarte de que los usuarios obtengan una respuesta inmediata. Por ejemplo, imaginemos que un usuario ha rellenado un formulario y ha dejado un campo vacío.
Sin la validación de JavaScript, tendrán que esperar a que la página se vuelva a cargar solo para darse cuenta de que dejaron un campo vacío. Sin embargo, con JavaScript, serán alertados al instante.
Fácil depuración
JavaScript es un lenguaje interpretado, lo que significa que el código escrito se descifra línea por línea. En caso de que aparezcan errores, obtendrás el número de línea exacto donde se encuentra el problema.

Conclusión
En este artículo hablamos sobre las dos formas de incluir JavaScript en el código HTML y, cuando lo entiendas aún mejor, las posibilidades de hacer grandes cosas con ellos dos son infinitas.
JavaScript se puede usar en combinación con HTML para dar forma a aplicaciones web modernas que sean intuitivas, interactivas y fáciles de usar.
Al usar la validación simple del lado del cliente, se reduce el tráfico del servidor y mejora la eficiencia general del sitio web.
Esperamos que esta guía te haya sido de utilidad. Si tienes algún comentario o pregunta sobre cómo incluir JavaScript en HTML, escríbela en la sección de abajo. ¡Buena suerte!


Comentarios
October 22 2018
gracias por el aporte, en la ultima parte cuand omencionas dos lenguajes te refieres a js y cual mas? supongo que no a html, por que este ultimo no es un lenguaje. de nuevo, gracias por el aporte!
April 11 2019
Hola Juan, gracias, ya lo he corregido :D, ¡y me alegra que le hayas sacado provecho!
December 18 2019
HTML sí es un lenguaje, que no sea de programación es otra cosa, es un lenguaje de *Etiquetado*
September 29 2020
Qué palabra se debe colocar antes de una variable
November 24 2020
sin utilizar el input type text id='result' o como un div
June 23 2021
Excelente aporte, me ayudo mucho. Gracias!
June 29 2021
Hola Carolina! Qué bueno que te haya servido. Saludos!