Cómo quitar “Funciona gracias a WordPress” del Footer

Un enlace de crédito de WordPress en un sitio web puede distraer a los visitantes, dificultar la personalización de un sitio web y reducir el sentido de propiedad. Por suerte, existen varios métodos para quitar “Funciona gracias a WordPress” sin dañar el sitio web.
En este artículo, repasaremos cuatro formas de eliminar un mensaje de pie de página de WordPress. Utilizaremos el personalizador de temas de WordPress, un plugin, un archivo de preprocesador de hipertexto (PHP) y el editor de bloques.
No recomendamos cambiar el archivo de hoja de estilo en cascada (CSS) para eliminar el crédito de pie de página, ya que puede dañar tu optimización para motores de búsqueda (SEO).
Después de explicar cómo quitar “Funciona gracias a WordPress” del pie de página, también te mostraremos cómo personalizarlo y colocarlo a tu nombre.
Tabla de Contenidos
¿Es legal eliminar el pie de página “Funciona gracias a WordPress”?
Sí, ya que WordPress está bajo la Licencia Pública General (GPL). La licencia GPL significa que eres libre de modificar este sistema de gestión de contenidos (CMS) gratuito y de código abierto para adaptarlo a tus necesidades.
Además, la licencia cubre todos los temas de WordPress del directorio oficial, tanto los gratuitos como los premium.
¿Deberías eliminar “Funciona gracias a WordPress?
Eliminar el pie de página de copyright de WordPress es opcional. Las razones más comunes detrás de la eliminación de “Funciona gracias a WordPress” desde el pie de página incluyen:
- Diseño limpio. Los créditos pueden distraer a los visitantes, sobre todo cuando un sitio web tiene su propio copyright o crédito adicional.
- Seguridad. Eliminar el copyright ayuda a proteger tu sitio web, ya que posibles piratas informáticos conocerán la estructura de tu sistema de archivos cuando sepan que utilizas WordPress.
- Personalización. Crea un pie de página con créditos personales o copyright para personalizar un sitio web y mejorar la imagen de tu marca.
Por otro lado, mantener el crédito del pie de página por defecto puede otorgar un sentido de comunidad y mostrar aprecio hacia el desarrollador del tema.
4 formas fáciles de quitar “Funciona gracias a WordPress”
La mejor opción para eliminar el crédito de tu sección de pie de página dependerá del tema de un sitio web. Además, los distintos temas pueden incluir mensajes diferentes. Por ejemplo, un tema por defecto tendrá el mensaje “Funciona gracias a WordPress”, mientras que otros temas pueden dar crédito a su desarrollador.
Consejo profesional
Te recomendamos que hagas una copia de seguridad de tu sitio web antes de realizar cualquier cambio. Así evitarás perder datos cruciales en caso de error.
Una vez que hayas realizado una copia de seguridad de tu sitio, echemos un vistazo a las cuatro opciones para eliminar el crédito de pie de página de tu sitio web de WordPress.
1. Desactivar la configuración del tema de WordPress
Aunque este es el método más sencillo, no es adecuado para todos los temas. Por ejemplo, los temas nativos de WordPress, como Twenty Twenty o Twenty Twenty One, no disponen de esta opción.
Por lo tanto, dirígete a la siguiente sección si estás utilizando un tema predeterminado.
Ve a Apariencia -> Personalizar y comprueba si tu tema de WordPress ofrece esta opción. Allí, comprueba los ajustes de Widgets o Pie de página para ver si puedes eliminar el crédito del pie de página de un sitio.
Por ejemplo, el tema Astra da la opción de eliminar su crédito por defecto utilizando los ajustes del tema de WordPress. En los ajustes del personalizador de temas de WordPress, haz clic en Maquetador del pie de página -> Copyright.

Desde ahí, elimina toda la sección de Copyright, personalízala o elimina sólo la sección de créditos. Haz clic en Publicar para finalizar el proceso.

2. Utilizar un plugin de eliminación de pie de página
Otra opción, compatible con una gama más amplia de temas, es utilizar un plugin de WordPress. Uno de los plugins más populares que se adapta a diferentes temas es Remove Footer Credit. Este plugin gratuito elimina o personaliza el crédito de pie de página de tu sitio web sin tener que codificar.
Después de instalar el plugin, sigue estos pasos para eliminar cualquier crédito del tema:
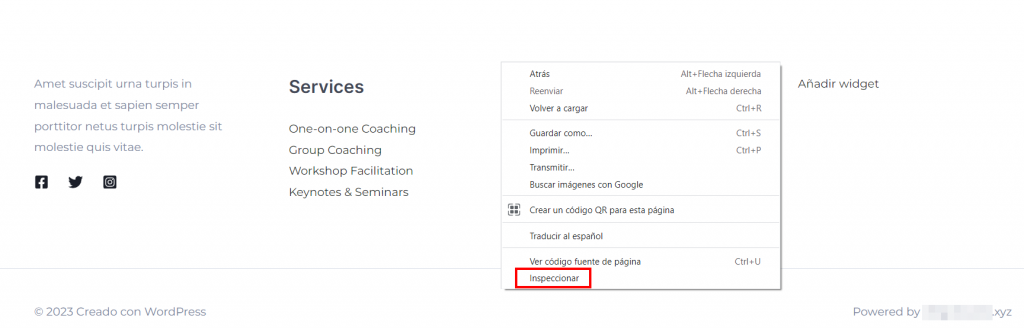
- Abre la página de inicio de tu sitio web e inspecciona sus elementos. Los navegadores tienen diferentes métodos para acceder a los elementos del sitio web. Por ejemplo, los usuarios de Google Chrome deben hacer clic con el botón derecho en cualquier área y seleccionar Inspeccionar. También pueden hacer clic en CTRL + MAYÚS + I.

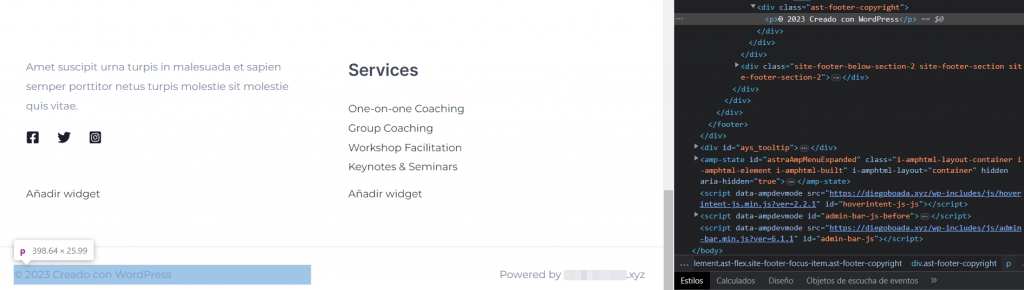
- Copia el fragmento de código para el crédito del pie de página de tu tema. Para ahorrar tiempo, haz clic en la herramienta Seleccionar de la barra de menú superior y selecciona el mensaje “Creado con WordPress”. La herramienta resaltará automáticamente su fragmento de código.

- Ve a WordPress Panel de control -> Herramientas -> Remove Footer Credit para acceder a la sección Settings. Pega el fragmento de código del Paso 1 para eliminar el crédito del pie de página de tu sitio web. Haz clic en Guardar para finalizar los cambios.
El plugin Remove “Powered by WordPress” también está disponible para temas predeterminados, con pasos aún más sencillos. Después de instalar este plugin, simplemente dirígete al personalizador de temas de WordPress y haz clic en Opciones de tema. A continuación, haz clic en la casilla Eliminar “Creado con WordPress”.
Otra opción es utilizar un plugin constructor de páginas como Beaver Builder. Al utilizar este constructor de arrastrar y soltar, tendrás más control sobre el diseño general, incluidos los créditos de pie de página.
3. Eliminar el pie de página de WordPress mediante un archivo PHP
Si los dos métodos anteriores no funcionan, intenta quitar “Funciona gracias a WordPress” utilizando el PHP de tu tema. Dependiendo del tema, este método requiere que elimines el código del crédito en su archivo footer.php o site-info.php.
Consejo profesional
Aunque es posible editar el código del tema directamente, te recomendamos primero crear un tema hijo. Hacer modificaciones en un tema hijo ayuda a evitar borrar el código incorrecto y romper tu sitio web.
Además, ten en cuenta que el código puede variar en función del tema. Con esta información en mente, busca el código que incluye Creado con o Powered by para encontrar el crédito.
Hay dos maneras de hacer cambios en footer.php o site-info.php. La más fácil es acceder a tu Editor de temas en Panel de control -> Apariencia.
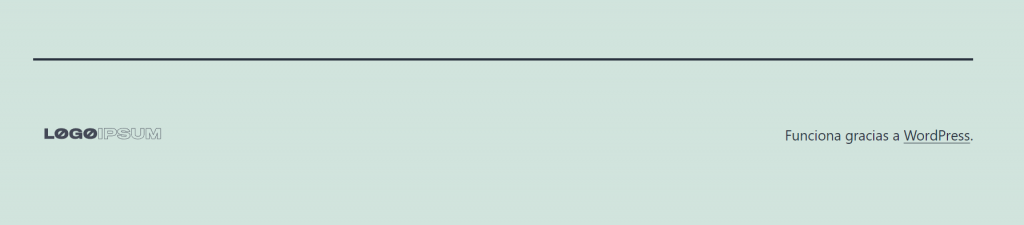
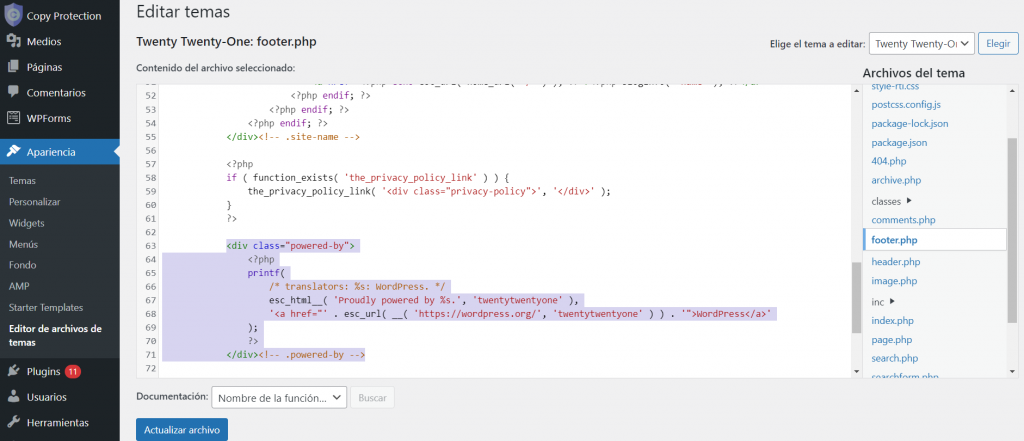
Para demostrarlo, mostraremos los pasos para eliminar el crédito del tema hijo Twenty Twenty One de WordPress. Antes de empezar, veamos el pie de página del sitio web con el crédito “Funciona gracias a WordPress”.

Sigue los siguientes pasos para eliminarlo:
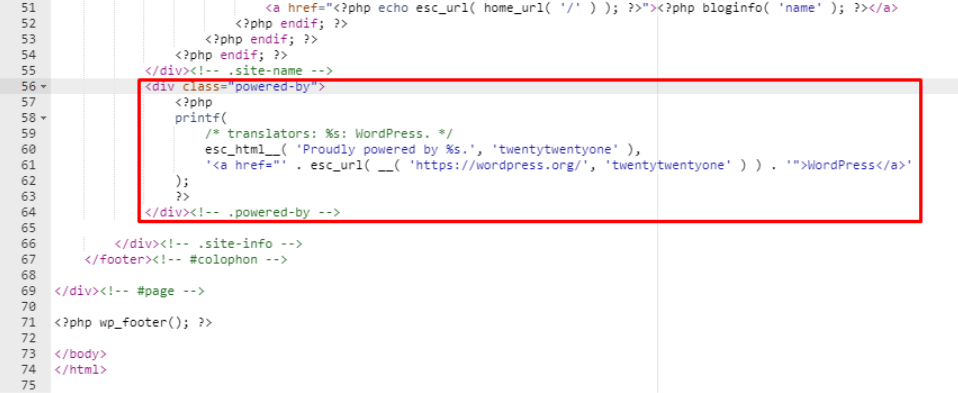
- Abre el archivo footer.php en la columna de la derecha y localiza el código Powered by. Elimina el código resaltado en la siguiente imagen.

- Haz clic en el botón Actualizar archivo y abre la página de inicio de tu sitio web. El crédito de texto de WordPress ya no debería estar en el pie de página.

Si has realizado correctamente los cambios, copia el código del pie de página y pegalo en el tema principal. Si te encuentras con algún error, intenta cambiar el código en el tema hijo de nuevo. El código debería tener este aspecto después de eliminar el crédito:
<div class="site-info">
<div class="site-name">
<?php if ( has_custom_logo() ) : ?>
<div class="site-logo"><?php the_custom_logo(); ?></div>
<?php else : ?>
<?php if ( get_bloginfo( 'name' ) && get_theme_mod( 'display_title_and_tagline', true ) ) : ?>
<?php if ( is_front_page() && ! is_paged() ) : ?>
<?php bloginfo( 'name' ); ?>
<?php else : ?>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo( 'name' ); ?></a>
<?php endif; ?>
<?php endif; ?>
<?php endif; ?>
</div><!-- .site-name -->
</div><!-- .site-info -->
Los cambios que hayas realizado en el Editor de temas se perderán cuando actualices o cambies de tema. Para evitar esto, te recomendamos hacer los cambios con el Administrador de archivos en su lugar. Los cambios de código serán los mismos, pero tendrás que acceder al archivo desde la carpeta de tu tema.
La forma de acceder a tus archivos de WordPress depende de tu alojamiento web. Con Hostinger, dirígete a hPanel -> Administrador de archivos y encuentra la carpeta de tu tema en public_html -> wp-content -> themes. Haz clic en la carpeta de tu tema y busca footer.php.
Busca el código Powered by y elimínalo. A continuación, haz clic en GUARDAR Y CERRAR para finalizar el proceso.

A veces, tu tema actual no incluye el código Creado con en el archivo footer.php. En este caso, ve a template-parts -> footer -> site-info.php en los archivos de tu tema.
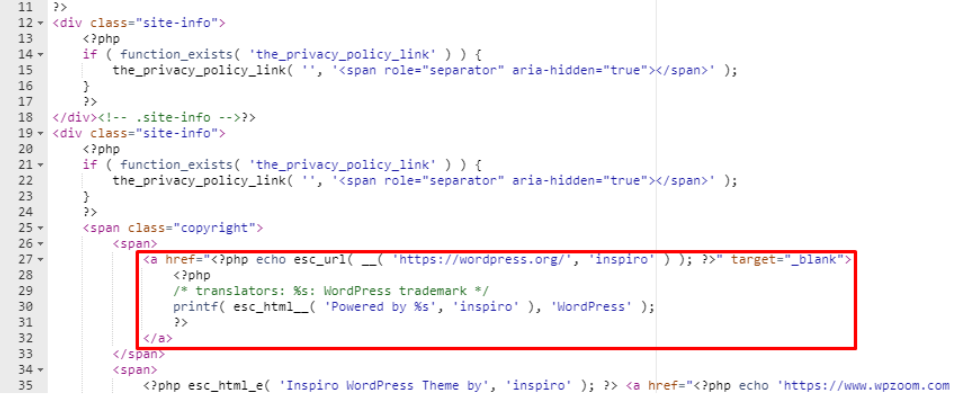
Por ejemplo, el tema Inspiro tiene el código Creado con en site-info.php en lugar de footer.php.

Elimina el código resaltado y site-info.php tendrá este aspecto:
?>
<div class="site-info">
<?php if ( function_exists( 'the_privacy_policy_link' ) ) {the_privacy_policy_link( '', '<span role="separator" aria-hidden="true"></span>' ); } ?>
<span class="copyright">
<span>
<?php esc_html_e( 'Inspiro WordPress Theme by', 'inspiro' ); ?> <a href="<?php echo 'https://www.wpzoom.com/'; ?>" target="_blank" rel="nofollow">WPZOOM</a>
</span>
</span>
</div><!-- .site-info -->
4. Utilizar el editor de bloques
Este método sólo funciona en WordPress 5.9 o superior, utilizando un tema basado en bloques. La última versión de WordPress introdujo el editor de sitios por bloques, una función que permite editar el pie de página con facilidad, incluida la eliminación del mensaje “Creado Con WordPress“.
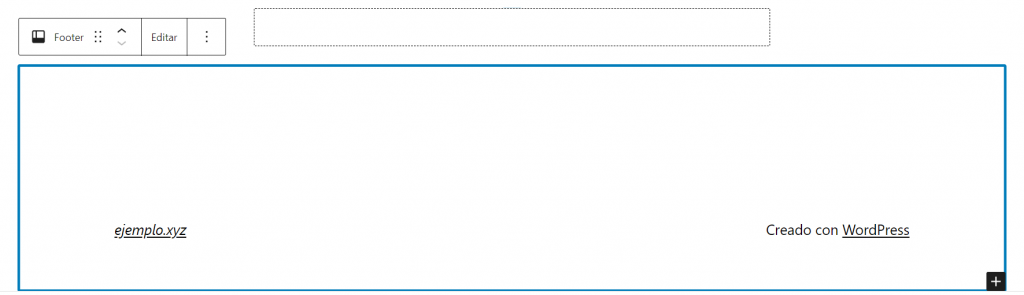
Abre el editor del sitio navegando a Apariencia -> Editor. Verás la plantilla de la página de inicio una vez que estés en la interfaz del editor. Desplázate hasta la zona del pie de página para encontrar el mensaje.

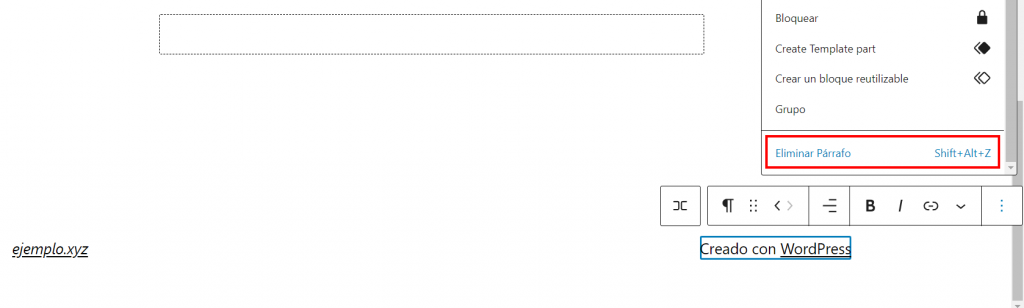
Para eliminarlo, basta con hacer clic en el bloque del texto del crédito y aparecerá la barra de herramientas de bloque. Haz clic en los tres puntos para abrir la barra de menú y selecciona Eliminar párrafo.

Haz clic en Guardar en la barra de navegación superior y sal del editor.
Evita el uso de CSS para eliminar el pie de página de WordPress
El uso de display:none como fragmento CSS adicional para eliminar el texto de crédito del pie de página puede perjudicar el SEO de tu sitio.
Aunque este método funciona, Google podría entender este código CSS adicional como un intento de engañar a los rankings de los motores de búsqueda. Por lo tanto, el motor de búsqueda puede marcar tu sitio, lo que repercutirá negativamente en tu posición en las SERP.
Además, el código sólo oculta el crédito del pie de página en lugar de eliminarlo de un sitio web. Por lo tanto, no oculta el mensaje a los motores de búsqueda. En cambio, el fragmento de código indica a los motores de búsqueda que estás ocultando enlaces a tu sitio, lo que se considera sospechoso.
Si los métodos anteriores no funcionan, te recomendamos que elijas otro tema o que te pongas en contacto con el servicio de asistencia.
Cambiar el pie de página predeterminado de WordPress por el tuyo
Al cambiar los créditos de pie de página de WordPress por uno propio para un sitio web empresarial puede fortalecer tu marca. Algunos de los métodos anteriores para eliminar “Creado con WordPress” también puede ayudar a personalizar el tuyo propio.
Si tu tema ofrece la opción de cambiar el texto de tu pie de página utilizando el personalizador de temas, entonces también te dará la opción de personalizarlo. El plugin Remove Footer Credit también ofrece la misma funcionalidad.
Para cambiar los créditos predeterminados por los tuyos propios, rellena la sección Introduce tu propio crédito de pie de página.
Cambiar los créditos del pie de página por defecto por los tuyos usando footer.php o site-info.php requiere más conocimientos técnicos. De nuevo, te recomendamos utilizar primero temas hijo para probar los cambios. Después, busca el código bajo el nombre del sitio para personalizar ambos archivos PHP.
Para demostrarlo, hemos personalizado el código del tema Twenty Nineteen para incluir nuestra URL de Tutoriales de Hostinger y hemos cambiado “Creado con WordPress” por “Hostinger”:
<a href="<?php echo esc_url( __( '/tutoriales/', 'twentynineteen' ) ); ?>" class="imprint">
<?php
/* translators: %s: Hostinger. */
printf( __( 'Proudly powered by %s.', 'twentynineteen' ), 'Hostinger' );
?>
</a>
En el sitio web, aparecerá como un crédito personalizado y un enlace a pie de página.
Cómo encontrar el código del pie de página de los temas predeterminados de WordPress
El código del pie de página varía en función del tema. Para la mayoría de las plantillas por defecto, el código de crédito está disponible en footer.php. Por ejemplo, el código del tema Twenty Twenty tiene este aspecto:
<p class="powered-by-wordpress">
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>">
<?php _e( 'Powered by WordPress', 'twentytwenty' ); ?>
</a>
</p><!-- .powered-by-wordpress -->
Sin embargo, el tema Twenty Seventeen almacena su código “Funciona gracias a WordPress” en site-info.php:
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentyseventeen' ) ); ?>" class="imprint">
<?php
/* translators: %s: WordPress */
printf( __( 'Proudly powered by %s', 'twentyseventeen' ), 'WordPress' );
?>
</a>
Para personalizar el código de las plantillas predeterminadas, no cambies los nombres de los temas. Te sugerimos cambiar únicamente el enlace del pie de página, el texto de crédito y “WordPress”.
Conclusión
Los temas tienen diferentes créditos a pie de página con enlaces a su desarrollador. Por ejemplo, “Funciona gracias a WordPress” forma parte de todos los pies de página predeterminados. Sin embargo, puedes eliminarlo o personalizarlo legalmente, ya que WordPress es un CMS con licencia GPL.
Los beneficios de eliminar la marca “Funciona gracias a WordPress” incluyen tener un diseño limpio, seguro y personalizado. Hemos compartido estos cuatro métodos fáciles para eliminar cualquier crédito de pie de página:
- Utilizar el personalizador de temas.
- Instalar un plugin de WordPress, como Remove Footer Credit.
- Eliminar el fragmento de código para el texto del pie de página de footer.php o site-info.php.
- Usar el editor de bloques.
El método a utilizar depende del tema. Además, no recomendamos utilizar código CSS adicional para eliminar el enlace y el crédito de WordPress, ya que hacerlo perjudicará el SEO de tu sitio.
Para un sitio web de negocios, aconsejamos personalizar el crédito en lugar de eliminarlo para crear autoridad. También hemos dado consejos adicionales para encontrar el código de las plantillas predeterminadas, desde el tema Twenty Sixteen hasta el tema Twenty Twenty One.
Ahora, es el momento de eliminar o personalizar el crédito de tu sitio de WordPress. Si tienes algún comentario o pregunta, asegúrate de dejar un comentario a continuación.
Descubre qué más puede hacer con WordPress
Cómo instalar WordPress
Qué es un Permalink en WordPress
Cómo crear un formulario de contacto en WordPress
Cómo cambiar el nombre de dominio de WordPress


Comentarios
May 03 2019
Gracias, de gran ayuda y súper fácil con el display none.
June 02 2019
Listo. Gracias por orientar por donde modificar la plantilla.
July 15 2019
super gracias
July 25 2019
Hola Martha, qué bueno que te haya gustado el artículo :)
July 30 2019
Gustavo hola, muy útil el artículo funcionó. Me gustaría que me orientes porque aunque lo borré no pude editar el texto, mi plantilla es la Colormag, y abrí el archivo footer, en la línea 50 ubiqué: y no había nada más, así que borré toda la línea, sin colocar otro texto... Agradecería tu ayuda (con el inspector de Chrome si puedo reemplazar el texto por otra frase). Saludos!
September 04 2019
Hola Paloma, el texto del footer de ColorMag está en el archivo inc/functions.php. Busca colormag_footer_copyright y lo encontrarás.
June 09 2020
Muy útil y claro tu artículo, muchas gracias Gustavo!
June 11 2020
Hola Regina, y ti gracias por leernos, y muchos éxitos con tu sitio web!
June 25 2020
Gracias!!!!
August 07 2020
Funcionó, más fácil de lo que pensé.
September 29 2020
hola, me apareció un error y se me borró mi pie de página con todo y el código que estaba. Me podrías ayudar? Mi tema es Bagility
October 02 2020
Hola Paula, en este caso te sugiero contactar a tu proveedor de hosting para que te ayude. Si estás con Hostinger nuestros agentes te pueden orientar para que puedas encontrar una solución a tu problema.
September 30 2020
Muchas gracias, se entendio a la perfección. Solo una pregunta, no hay problemas legales si yo cambio o quito el copyright de wordpress, para q mi cliente no lo vea, y mas que todo por q es una pagina web comercial? Gracias
October 02 2020
Hola Claudia, la frase "Creado con WordPress" es un crédito de WordPress, quitarlo es opcional, por lo que no deberías tener problemas legales en este sentido. Saludos y mucha suerte con tu proyecto :)
October 27 2020
Hola. Tengo un problema y ya no sé que hacer. Cada vez que creo una nueva pagina en wordpress (digamos una nueva seccion, me aparece una pagina web que ya cree, y si modifico una se modifican las dos... necesito ayuda, alguien sabe?)
December 08 2020
Hola Emmanuel, puede que tenga algo que ver con el tema que estés usando, intenta volviendo a uno de los tema por defecto de WordPress (Twenty Twelve, por ejemplo) y chequea si el problema persiste. En caso de que sea así, quizás necesites reinstalar WordPress en tu hosting. Si ya lograste resolver este problema puedes contarnos de qué se trataba, así aprendemos todos ? ¡Un saludo!
August 11 2021
Excelente tu aportación. Gracias!, Gustavo..