Los 10 mejores plugins slider de WordPress para 2024

Un deslizador o slider de WordPress muestra imágenes o vídeos en un sitio web en una presentación de diapositivas, que cambia automáticamente o con la interacción del usuario. Este ayuda a que el diseño de tu sitio web sea más atractivo, mejorando la experiencia del usuario.
Los plugins para sliders de WordPress proporcionan una gran cantidad de funciones útiles y una interfaz gráfica de usuario personalizada, que te permiten crear un slider para tu sitio web fácilmente. Sin embargo, elegir uno puede ser difícil debido a las numerosas opciones disponibles.
Para ayudarte a decidir, exploraremos los 10 mejores plugins de slider con diferentes características, facilidad de uso y precios. También te proporcionaremos varios aspectos a tener en cuenta a la hora de elegir uno para tu sitio web.

Tabla de Contenidos
¿Qué es un slider de WordPress?
Un slider de WordPress es una presentación de imágenes o vídeos en un sitio web, que cambia después de una duración específica o cuando un visitante hace clic en las diapositivas, haciendo que tu sitio web sea más atractivo visualmente y ayuda a mejorar la experiencia general del usuario. Un plugin te permite crear uno fácilmente y modificar su aspecto añadiendo varios elementos, como botones o efectos.
Los 10 mejores plugins de sliders para WordPress
Aunque existen plugins deslizantes gratuitos para WordPress, suelen tener funciones y opciones de personalización mínimas. Para asegurarnos de que nuestras recomendaciones son adecuadas para todo los usuarios, las evaluaremos en función de estos factores:
- Facilidad de uso: los plugins para sliders deben ser fáciles de usar independientemente del usuario, incluidos los principiantes que no estén familiarizados con el desarrollo de sitios web.
- Personalización: flexibilidad para editar imágenes, vídeos, colores y texto.
- Opciones de diseño: un número considerable de plantillas, temas, animaciones y efectos prefabricados.
- Capacidad de respuesta: la capacidad de mostrar un deslizador correctamente en diferentes dispositivos, como teléfonos móviles, tabletas y ordenadores de mesa.
- Precio: un plugin debe ofrecer la mejor relación calidad-precio, proporcionando varias funciones a un precio bajo.
Aquí tienes una tabla rápida que muestra los mejores plugins de WordPress para crear sliders junto con sus características únicas, precios y valoraciones:
| Plugin | Características únicas | Precios | Valoración global |
| Smart Slider 3 | Editor de arrastrar y soltar, compresión de imágenes WebP, puntos de interrupción personalizados | 49$/licencia, versión gratuita disponible | 4.9/5 |
| MetaSlider | Funciones SEO integradas, editor de temas, recorte inteligente | 39.50$/año, versión gratuita disponible | 4.6/5 |
| Soliloquy | Deslizadores PDF, protección de imágenes, plantilla deslizante, ajustes por defecto | 17$/año, versión gratuita disponible | 4.7/5 |
| WordPress Carousel | Programador de diapositivas, deslizador de contenido mixto, importación/exportación de diapositivas | 35$/año, versión gratuita disponible | 4.7/5 |
| Master Slider | Mapa de calor deslizante, capa HTML, editor WYSIWYG | 34 $/licencia, versión gratuita disponible | 4.6/5 |
| Depicter Slider | Amplia biblioteca de activos, herramienta de asistente de IA, editor de imágenes integrado | 29$/año, versión gratuita disponible | 4.8/5 |
| PickPlugins Product Slider | Cintas personalizables, ocultación automática de artículos agotados, filtros de productos | 19$/año, versión gratuita disponible | 4.6/5 |
| Royal Slider | Carga lazy de imágenes, almacenamiento automático en caché, optimización de la memoria DOM | 24$/licencia | 4.6/5 |
| Ultimate Responsive Image Slider | Carga masiva de imágenes, redimensionamiento automático, distancia personalizada del deslizador | 35$/sitio web, versión gratuita disponible | 4.5/5 |
| WP Responsive Recent Post Slider | Editor basado en código, soporte de tipos de entrada personalizados, ganchos de plantilla | 99$/año, versión gratuita disponible | 4.7/5 |
Consejo profesional
Antes de instalar un plugin de WordPress, ten en cuenta cuándo recibió su última actualización y lee las opiniones de los usuarios para evitar posibles riesgos de seguridad. Además, evita instalar demasiadas extensiones, que pueden presentar otras vulnerabilidades de seguridad.
1. Smart Slider 3

- Valoración: 4.9/5
- Ideal para: todos los usuarios con varios tipos de sitios WordPress
- Precio: freemium (a partir de 49 dólares por licencia)
Smart Slider 3 es un plugin freemium para sliders de WordPress con una interfaz de usuario intuitiva. Su constructor de arrastrar y soltar te permite añadir fácilmente elementos a tus deslizadores, lo que hace que el diseño de un sitio web sea más intuitivo.
Además de crear un deslizador personalizado desde cero, puedes utilizar 15 plantillas gratuitas prediseñadas adecuadas para diferentes sitios web, desde mercados hasta blogs de viajes.
Smart Slider 3 es compatible con el formato WebP, que proporciona una compresión de imagen superior sin sacrificar la calidad. Incluso con los deslizadores de imágenes de alta resolución, tu sitio web WordPress seguirá siendo responsivo.
Te permite establecer puntos de rotura CSS personalizados, lo que convierte a Smart Slider 3 en uno de los mejores y más personalizables plugins de sliders responsivos. Esta función garantiza que tu deslizador siga siendo visible y utilizable en dispositivos móviles con tamaños de pantalla más pequeños.
Además, este plugin es compatible con varios plugins constructores de páginas de WordPress, como Divi y Beaver Builder. A partir de 49 dólares por licencia para un solo sitio web, la versión premium ofrece más de 120 plantillas y 70 efectos de animación.
A pesar de su interfaz visual intuitiva, Smart Slider 3 tiene una gran variedad de opciones en la barra de herramientas, lo que podría dificultar tu aprendizaje, especialmente para los principiantes en WordPress.
2. MetaSlider

- Valoración: 4.6/5
- Ideal para: propietarios de sitios web de comercio electrónico y blogueros
- Precio: freemium (a partir de 39.50 dólares al año)
MetaSlider es uno de los mejores plugins deslizantes de WordPress para blogueros y propietarios de tiendas online. Su biblioteca completa ofrece varias plantillas con diferentes diseños, incluyendo carruseles y sliders de miniaturas.
Sin embargo, no están preconstruidas, lo que significa que los usuarios deben añadir los elementos ellos mismos.
Además de ser responsivo, este plugin te permite añadir textos alt y títulos a tus imágenes deslizantes. Esto ayuda a mejorar la optimización para motores de búsqueda (SEO), permitiendo a los usuarios descubrir tu sitio web rápidamente y sin problemas.
MetaSlider te permite añadir una variada selección de tipos de contenido a tu deslizador, incluidos feeds de entradas y productos de WooCommerce.
También se integra con fuentes externas, permitiéndote mostrar imágenes de Unsplash y vídeos de YouTube. Muestra el deslizador utilizando una etiqueta de plantilla, un bloque de WordPress o un shortcode.
A partir de 39.50 dólares al año, la versión premium de MetaSlider ofrece funciones adicionales, como la navegación por miniaturas y más de 10 temas profesionales. También puedes cambiar la configuración del plugin para hacerlo compatible con temas no admitidos.
Esta versión también incluye una función de Editor de Temas que te permite crear temas de WordPress personalizados y previsualizarlos en directo. También tiene una función de recorte inteligente para garantizar unas dimensiones de imagen coherentes.
La versión gratuita de MetaSlider sólo ofrece la personalización esencial y carece de funciones como el deslizador por capas y el soporte de vídeo. Sin embargo, proporciona una interfaz de editor sencilla y adecuada para los nuevos usuarios de WordPress.
3. Soliloquy

- Valoración: 4.7/5
- Ideal para: principiantes con sitios web o blogs a pequeña escala
- Precio: freemium (a partir de 17 dólares al año)
Soliloquy cuenta con un editor intuitivo de arrastrar y soltar, ofreciendo varios complementos para ampliar la funcionalidad del deslizador. Por ejemplo, estas extensiones te permiten añadir códigos de estilo CSS, configurar lightboxes y crear deslizadores para archivos PDF.
Para crear un deslizador, selecciona imágenes de la biblioteca multimedia de WordPress, reordénalas y realiza los cambios necesarios con las herramientas de edición integradas. Para añadirlo a tu página de inicio, utiliza un shortcode, una etiqueta de plantilla o un widget.
Soliloquy ofrece una función de Configuración predeterminada que te permite guardar la personalización y configuración del deslizador para utilizarla en el futuro, haciendo que el proceso de creación sea más rápido, ya que no necesitas empezar desde cero.
Además, la función de protección de imágenes de este plugin slider de WordPress te permite desactivar el menú del botón derecho del ratón en tu deslizador, evitando que los visitantes descarguen activos protegidos por derechos de autor.
Esta función hace que el plugin sea ideal para crear un sitio web de portfolio para mostrar tu trabajo.
La versión gratuita de Soliloquy ofrece opciones limitadas para crear deslizadores dinámicos. A partir de 17 dólares al año, su plan premium se integra con otras plataformas populares, como Instagram, Pinterest y WooCommerce.
Aunque es suficiente para sitios web sencillos, el plan inicial sólo incluye soporte ilimitado para sliders e integración de CSS personalizado. Debes adquirir el plan Desarrollador por 99.50 dólares al año para obtener el paquete completo de funciones, integraciones y complementos.
4. WordPress Carousel

- Valoración: 4.7/5
- Ideal para: usuarios que quieren sliders con diferentes opciones de diseño y contenido
- Precio: freemium (a partir de 39 dólares al año o 139 dólares por licencia)
El plugin WordPress Carousel te permite crear sliders con diferentes diseños y contenidos. Puedes hacer una presentación de imágenes, entradas, productos de WooCommerce, textos, vídeos y contenido externo. Además, puedes mezclar varios tipos de contenido en un único deslizador.
Este plugin te permite organizar tu contenido en formato deslizante, carrusel, mosaico, cuadrícula, mampostería o justificado. También ofrece distintas plantillas personalizables mediante la interfaz de arrastrar y soltar.
Además, los usuarios pueden utilizar varios ganchos y filtros de WordPress para personalizar aún más la funcionalidad de los deslizadores.
Este plugin es compatible con los creadores de páginas de WordPress, temas y plataformas de terceros más populares, como los canales RSS.
Este plugin versátil de WordPress tiene un programador de sliders, que te permite establecer cuánto tiempo se mostrarán en tu sitio web antes de que desaparezcan automáticamente. Esta función es adecuada para mostrar contenido sensible al tiempo, como eventos o promociones.
La versión gratuita del plugin está equipada para crear un deslizador básico, pero carece de funciones esenciales que se encuentran en otros plugins de esta lista. La versión premium cuesta 39 dólares al año o 139 dólares por licencia, ambas limitadas a un solo sitio web.
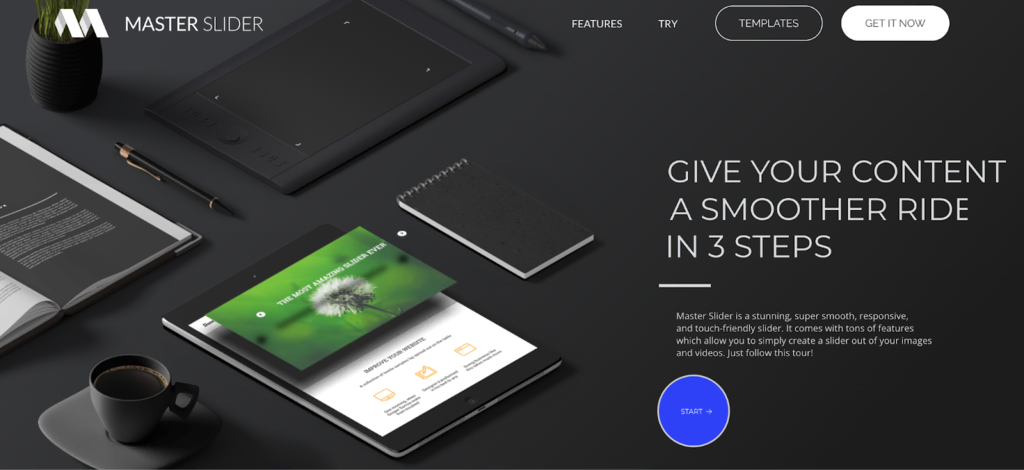
5. Master Slider

- Valoración: 4.6/5
- Ideal para: negocios online y agencias web
- Precio: freemium (a partir de 34 dólares por licencia)
Master Slider es un slider para WordPress, utilizado por usuarios que desean un deslizador profesional de imágenes y vídeos para sus sitios web empresariales. Su constructor WYSIWYG te permite crear fácilmente sliders responsivos gracias a varios efectos de transición y animaciones.
Este plugin permite a los propietarios de negocios online añadir hotspots a sus sliders de WordPress, facilitando a los visitantes ver las descripciones de los productos al pasar el ratón por encima, creando una experiencia de usuario atractiva que ayuda a mejorar la tasa de conversión del sitio web.
También puedes integrar Master Slider con WooCommerce para mostrar los productos de forma atractiva. Además, te permite crear un deslizador de entrada personalizado y utilizar contenido de fuentes externas como Vimeo.
Igualmente, Master Slider admite un deslizador de capas HTML, que ofrece pieles de deslizador únicas, y es aún más personalizable mediante CSS. También es compatible con Google Fonts y marcas semánticas HTML.
El plan gratuito ofrece funciones mínimas y sólo ocho sliders personalizables prefabricados. La configuración del deslizador de imágenes es bastante sencilla y te permite añadir elementos como viñetas, flechas y barras de desplazamiento.
La licencia normal de la versión Premium cuesta 34 dólares por una sola compra, incluyendo efectos de transición interactivos adicionales, más de 90 deslizadores prefabricados y zonas activas adicionales para el ratón.
Consejo profesional
Echa un vistazo a nuestro tutorial para aprender consejos de optimización de motores de búsqueda de WordPress y las mejores prácticas para mejorar la clasificación de tu sitio.
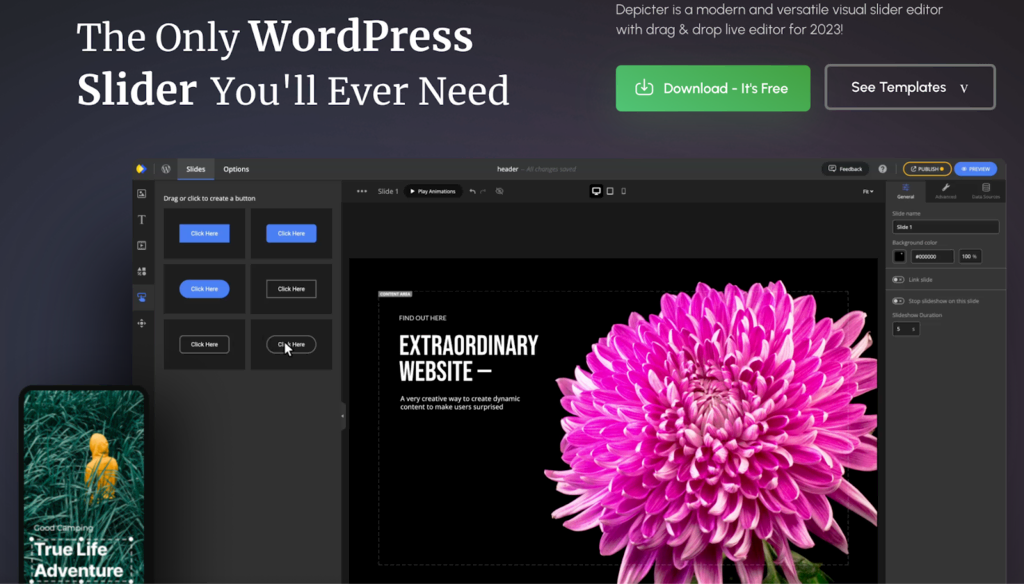
6. Depicter Slider

- Valoración: 4.8/5
- Ideal para: usuarios que buscan plantillas y recursos completos
- Precio: freemium (a partir de 29 dólares al año)
Depicter Slider es uno de los mejores plugins deslizantes de WordPress para usuarios que buscan una completa biblioteca de recursos, que ofrece millones de imágenes y cientos de plantillas deslizantes preconstruidas. También ofrece otros elementos como vectores y maquetas.
El plugin aporta una interfaz de usuario moderna e intuitiva y un constructor visual de arrastrar y soltar. A pesar de su sencillez, el plugin ofrece amplias opciones de personalización. Por ejemplo, tiene un editor de imágenes que te permite recortar fotos y aplicar filtros.
Además de ofrecer diseños de sliders adaptables, este plugin admite la navegación táctil para mejorar la usabilidad en dispositivos móviles. También es compatible con varios temas, creadores de páginas y otros plugins de WordPress.
La característica distintiva de Depicter Slider es su herramienta de asistente AI, que permite a los usuarios crear un deslizador listo para usar gracias a unos sencillos pasos.
Tan sólo tienen que describir su sitio web, añadir palabras clave, seleccionar las imágenes sugeridas y aplicar la paleta de colores preferida.
El plan gratuito ofrece funciones limitadas y recursos suficientes para crear un deslizador básico en un sitio web sencillo. La versión premium cuesta a partir de 29 dólares al año para un solo sitio web e incluye efectos de animación, diseños e integraciones de aplicaciones adicionales.
Sin embargo, Depicter Slider puede ser difícil de aprender debido a sus diversas funciones avanzadas y opciones de personalización.
De igual forma, este plugin puede ser incompatible con otros programas nuevos, ya que no se actualiza a menudo en comparación con otros plugins deslizantes para WordPress de esta lista.
7. PickPlugins Product Slider para WooCommerce

- Valoración: 4.4/5
- Ideal para: propietarios de sitios web de comercio electrónico basados en WooCommerce
- Precio: freemium (a partir de 19 dólares al año)
Al crear un sitio web de comercio electrónico, utiliza el deslizador de productos de PickPlugins para hacerlo más atractivo.
Este plugin de sliders te permite crear un número ilimitado de sliders de productos WooCommerce y mostrarlos en cualquier lugar de una página mediante shortcodes, incitando a los visitantes a convertir.
Además, este plugin proporciona otras funciones para destacar y gestionar tus productos. Por ejemplo, si activas la opción Ocultar productos agotados para los controles deslizantes, te ayudará a controlar las existencias de tus productos.
Elige los productos que se mostrarán en el deslizador, como los más vendidos o los que están en venta, en función de sus categorías.
Para que tu slider sea más atractivo, elige entre 20 cintas personalizables, crea un diseño personalizado y añade elementos como cantidades de existencias o estados.
Para obtener estas funciones, los usuarios deben comprar la versión premium para un solo sitio web a 19 dólares al año o 69 dólares por licencia. Aunque es fácil de aprender, la interfaz de PickPlugins Product Slider es menos intuitiva que la de otros plugins deslizantes de esta lista.
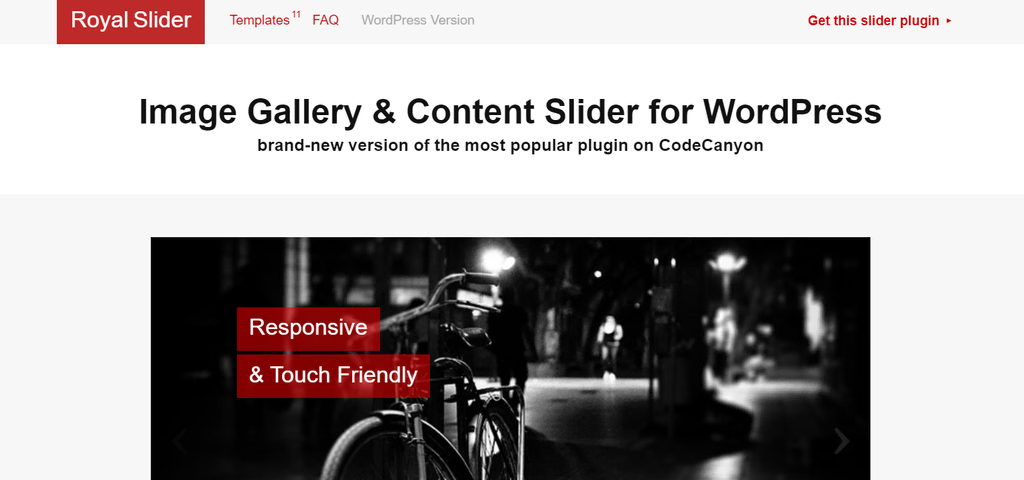
8. Royal Slider

- Valoración: 4.6/5
- Ideal para: empresas con sitios web complejos y a gran escala
- Precio: 24 dólares por licencia
Royal Slider es un excelente plugin ligero y de velocidad optimizada. Este utiliza un método inteligente de carga lazy de WordPress que sólo procesa las imágenes en la ventana gráfica del visitante para reducir el ancho de banda y el consumo de recursos, mejorando la velocidad de carga de la página.
Este plugin para sliders garantiza que todas las imágenes de carga perezosa sean indexables para un SEO óptimo de WordPress.
Además, elimina las diapositivas no utilizadas del modelo de objetos del documento (DOM) para optimizar el consumo de memoria y conseguir una mayor velocidad de carga de la página.
Este plugin almacena automáticamente en caché todos los deslizadores para acelerar el tiempo de carga de WordPress.
Además, te permite crear deslizadores adaptables a dispositivos móviles con varios métodos de navegación, incluidos gestos con las manos y entradas de teclado, para garantizar la usabilidad en distintos dispositivos.
El plugin admite deslizadores de imágenes y vídeos de fuentes de terceros como Instagram, Flickr y YouTube. También ofrece funciones de carga masiva de imágenes y previsualización en vivo, lo que agiliza el proceso de creación de sliders.
Este plugin deslizante premium para WordPress cuesta 24 dólares por licencia, con un complemento opcional de 12 meses de soporte que cuesta 7.13 dólares por una única compra. Además de la falta de una versión gratuita, este plugin premium adolece de plantillas y efectos de animación limitados.
9. Ultimate Responsive Image Slider

- Valoración: 4.5/5
- Ideal para: usuarios que sólo quieren mostrar deslizadores de imágenes
- Precio: freemium (a partir de 35 dólares)
Ultimate Responsive Image Slider es un excelente plugin para crear un deslizador de imágenes para sitios WordPress. Te permite subir varias imágenes en bloque y reposicionarlas arrastrando y soltando los elementos.
Este plugin te permite utilizar shortcodes para incrustar varios deslizadores en una página web, cada uno de ellos con un número ilimitado de imágenes. También proporciona un sencillo panel de administración junto con varias opciones de personalización.
Por ejemplo, puedes modificar el título, la descripción, los elementos de navegación, las miniaturas, el estilo de fuente y el color de la diapositiva.
Además, Ultimate Responsive Image Slider te permite redimensionar automáticamente la diapositiva en función de la altura de la imagen o de tu dimensión personalizada preestablecida.
También puedes seleccionar una secuencia para reordenar las imágenes fácilmente y establecer un espaciado personalizado entre las diapositivas para que tu página web parezca un sitio proporcional.
Crear una nueva diapositiva también es sencillo, ya que puedes duplicar el contenido y la configuración de una existente.
Aunque es excelente para las imágenes, este plugin freemium no admite otros contenidos como vídeos, entradas de WordPress o productos.
Su versión de pago también es más cara que otros plugins deslizantes premium con más funciones, ya que cuesta 35 dólares por sitio web o 149 dólares por un número ilimitado de licencias.
10. WP Responsive Recent Post Slider

- Valoración: 4.7/5
- Ideal para: blogueros y propietarios de sitios web de noticias
- Precio: freemium (a partir de 99 dólares al año)
El plugin WP Responsive Recent Post Slider te permite crear un carrusel en WordPress que muestra las entradas de tu sitio web. Puedes elegir entradas o páginas específicas en función de diferentes criterios, como categorías, tipos o fechas.
Este plugin es compatible con WordPress Gutenberg por defecto. Los usuarios pueden añadir el deslizador en cualquier lugar de una página web mediante un shortcode.
Además, los usuarios deben editar el shortcode para personalizar el diseño y la configuración del deslizador. La falta de un editor visual gráfico hace que WP Responsive Recent Post Slider sea algo difícil de usar.
Este plugin tiene archivos de plantilla que contienen varios ganchos. Al activarlos dentro del archivo de tu tema, puedes mover o añadir contenido del sitio web conservando tus opciones de personalización tras una actualización.
La versión gratuita de este plugin sólo ofrece cuatro diseños de slider y una única plantilla de carrusel.
La versión premium está disponible en un paquete con otros 35 plugins, a partir de 99 dólares al año. El plan de pago ofrece diseños adicionales, personalización del código e integración con el constructor de páginas.
Factores importantes al elegir un plugin slider
En esta sección se enumeran varios factores que debes tener en cuenta a la hora de elegir un plugin deslizante para WordPress, para asegurarte de que se ajusta a los requisitos de tu sitio web.
Contenido que quieres añadir
Dependiendo de tu sitio web, el tipo de contenido que quieras añadir a los deslizadores será diferente. Por ejemplo, una tienda online puede mostrar una presentación de productos, mientras que un blog puede tener un carrusel de entradas recientes.
No todos los plugins de sliders admiten el mismo contenido. Aunque la mayoría de ellos te permiten añadir imágenes, pueden ser incompatibles con otros elementos. Comprueba la lista de funciones del plugin para asegurarte de que admite tu tipo de contenido preferido.
Verifica también si el plugin te permite mostrar publicaciones y productos específicos en función de sus etiquetas, como los Más comprados o los Más nuevos.
Además, ten en cuenta la compatibilidad del plugin con contenido de fuentes externas, como plataformas de redes sociales. No sólo puedes permitirte reutilizar activos existentes, también puedes mostrar testimonios de usuarios como prueba social.
Compatibilidad con tu tema
El plugin que elijas debe ser compatible con el tema activo para evitar conflictos de código y garantizar que tus deslizadores se muestren y funcionen correctamente en tu sitio de WordPress. Suele haber una lista de programas compatibles en su página o sitio web de WordPress.
Si el tuyo no aparece en la lista, comprueba con los desarrolladores del plugin si tu tema es compatible. Puedes hacerlo a través del foro de soporte de WordPress o poniéndote en contacto con el desarrollador.
Otro método es probar la versión gratuita o de prueba para comprobar si todas las funciones funcionan correctamente. Sin embargo, prueba siempre el plugin en el entorno de desarrollo, ya que los problemas de incompatibilidad pueden romper tu sitio en vivo.
Los usuarios del hosting WordPress de Hostinger también pueden hacerlo utilizando la herramienta de puesta en escena proporcionada.
Soporte activo y actualizaciones
Un plugin con soporte y actualizaciones activas recibe regularmente mejoras de rendimiento que ayudan a mejorar la velocidad de carga de la página web. Además, a menudo recibe nuevas funciones, herramientas, opciones de personalización y soporte de integración.
Igualmente, las actualizaciones de plugins suelen parchear errores y fallos de seguridad que los hackers pueden aprovechar para atacar tu sitio web. También solucionan problemas de incompatibilidad con la última versión de WordPress, temas u otros plugins.
Comprueba la última versión en el sitio web del plugin o en la página de WordPress. Te recomendamos que evites los que no hayan recibido una actualización en los últimos 90 días o más.
Hostinger ofrece un escáner de vulnerabilidades hecho a medida para garantizar una seguridad óptima que advierte a los usuarios de los plugins potencialmente comprometidos.

Conclusión
Un control slider de WordPress presenta un pase de diapositivas de contenido como imágenes, entradas, productos y vídeos, haciendo que tu sitio web sea más atractivo visualmente y ayudando a mejorar la experiencia general del usuario.
La forma más fácil de crear uno es utilizar un plugin de WordPress, pero elegir uno puede ser difícil debido a las muchas opciones diferentes que existen.
Para ayudarte a tomar una decisión informada, hemos recopilado los 10 mejores plugins de sliders para WordPress. Aquí tienes nuestras cinco mejores elecciones:
- Smart Slider 3: el mejor en general para todos los usuarios y sitios web. Ofrece plantillas de sliders preconstruidas de varias categorías, un editor visual de arrastrar y soltar, y amplias opciones de personalización.
- MetaSlider: excelente para empresarios y blogueros. Además de proporcionar funciones SEO, este plugin permite a los usuarios crear sliders con productos de WooCommerce y entradas de WordPress.
- Soliloquy: ideal para principiantes que buscan la mejor relación calidad-precio. Ofrece una interfaz sencilla, muchos complementos y ganchos y filtros configurables a un precio asequible.
- WordPress Carousel: adecuado para usuarios que deseen crear deslizadores con diferentes apariencias. Admite varios diseños de deslizador y seis tipos de contenido, incluidos los procedentes de fuentes externas.
- Master Slider: perfecto para negocios o empresas. Este plugin de slider ofrece una función hotspot que ayuda a mejorar el compromiso del usuario y marcas semánticas para SEO.
Para elegir el plugin adecuado, asegúrate de que es compatible con el contenido que quieres añadir. Además, comprueba si funciona con tu tema y otros plugins instalados, ya que puede romper la apariencia y funcionalidad de tu sitio web.
De igual forma, los mejores plugins sliders para WordPress deben tener soporte activo y actualizaciones periódicas para evitar posibles riesgos de seguridad en tu sitio web.
Aprende otras técnicas avanzadas de WordPress
Cómo añadir una fuente personalizada en WordPress
Cómo aumentar el límite de memoria de WordPress
Cómo eliminar una barra lateral en WordPress
Cómo cambiar la longitud de los extractos en WordPress
Slider en WordPress – Preguntas frecuentes
Hemos respondido a varias preguntas frecuentes sobre este tema para ayudarte a comprender mejor los sliders y plugins de WordPress.
¿Cómo poner un slider en WordPress?
Por un lado, la forma más sencilla de añadir un control deslizante en WordPress es utilizar un plugin. Estos ofrecen opciones de personalización específicas, plantillas preconstruidas y un editor visual para simplificar el proceso de creación.
Por otro lado, los usuarios técnicos pueden crear un deslizador escribiendo manualmente el código HTML, CSS y JavaScript.
¿Los plugins sliders de WordPress son adaptativos?
La mayoría de los plugins para sliders de WordPress son responsivos y ajustan el contenido según los dispositivos de los usuarios para garantizar una visibilidad y funcionalidad completas.
Sin embargo, comprueba siempre la compatibilidad, ya que la capacidad de respuesta puede variar en función del plugin.
¿Puedo utilizar varios sliders en una página de WordPress?
Sí. Sin embargo, asegúrate de que cada deslizador tiene un ID CSS diferente. De lo contrario, puede causar conflictos de código que rompan la funcionalidad y el aspecto de tu sitio web.
Asegúrate de no utilizar demasiados deslizadores WordPress en una página, ya que ralentizarán tu sitio web.


Comentarios
junio 14 2021
Gracias por el post, me re sirvió Slide Anything, para un carousel de proyectos con link a cada uno de ellos. Saludos
junio 15 2021
Qué bueno, Walter! Nos alegra que te haya servido el post. Saludos!